
Amazon DynamoDB 与 Amazon OpenSearch Service 的 Zero-ETL 集成已正式上线,该服务允许您通过自动复制和转换您的 DynamoDB 数据来搜索数据,而无需自定义代码或基础设施。这种 Zero-ETL 集成减少了运营负担和成本,使您能够专注于应用程序。这些负担和成本涉及数据管道架构编写代码、保持数据同步以及通过频繁更改应用程序来更新代码。
通过这种 Zero-ETL 集成,Amazon DynamoDB 客户现在可以使用 Amazon OpenSearch Service 的强大搜索功能(例如机器学习(ML)功能所需的全文搜索、模糊搜索、自动完成和向量搜索),来提供新的体验,从而提高用户参与度并提高对其应用程序的满意度。
这种 Zero-ETL 集成使用 Amazon OpenSearch Ingestion 来同步 Amazon DynamoDB 和 Amazon OpenSearch Service 之间的数据。您可以选择需要同步数据的 DynamoDB 表,然后 Amazon OpenSearch Ingestion 会在数据可用后的几秒钟内将其同步到 Amazon OpenSearch 托管集群或无服务器集合。
您还可以指定索引映射模板,以确保您的 Amazon DynamoDB 字段映射到 Amazon OpenSearch Service 索引中的正确字段。此外,您可以将来自多个 DynamoDB 表的数据同步到一个 Amazon OpenSearch Service 托管集群或无服务器集合,以提供对多个应用程序的全面见解。
开始使用此 Zero-ETL 集成
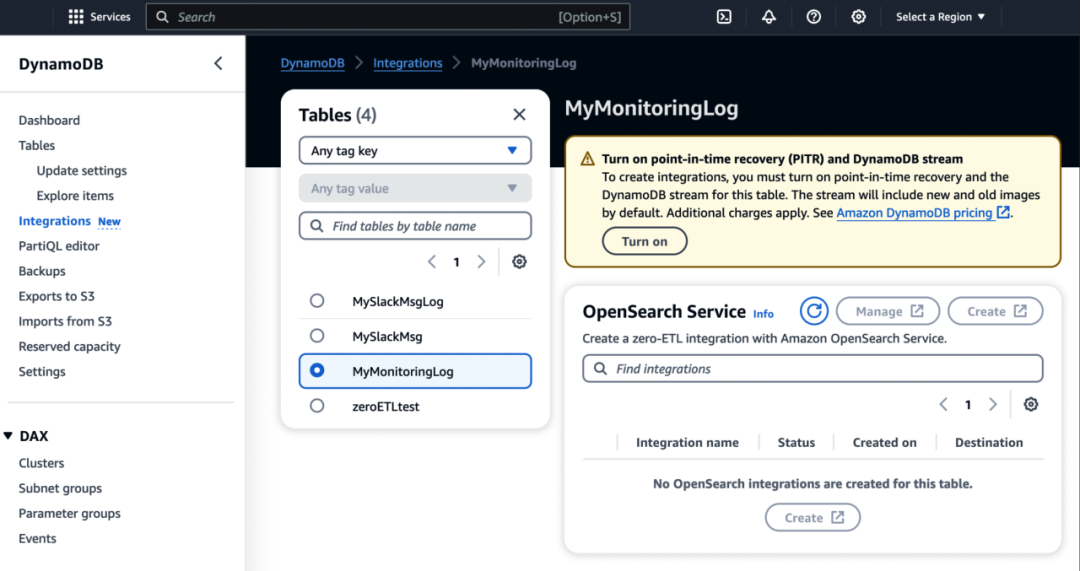
只需单击几下,您就可以将数据从 DynamoDB 同步到 OpenSearch Service。要在 DynamoDB 和 OpenSearch Service 之间创建集成,请在 DynamoDB 控制台的左侧面板中选择“集成”菜单,然后选择要同步其数据的 DynamoDB 表。

您必须开启时间点故障恢复(PITR)和 DynamoDB 流媒体功能。此功能允许您捕获表格中的项目级更改并将更改推送到直播。选择“打开”PITR,然后启用“导出和流”选项卡中的 DynamoDB Streams。
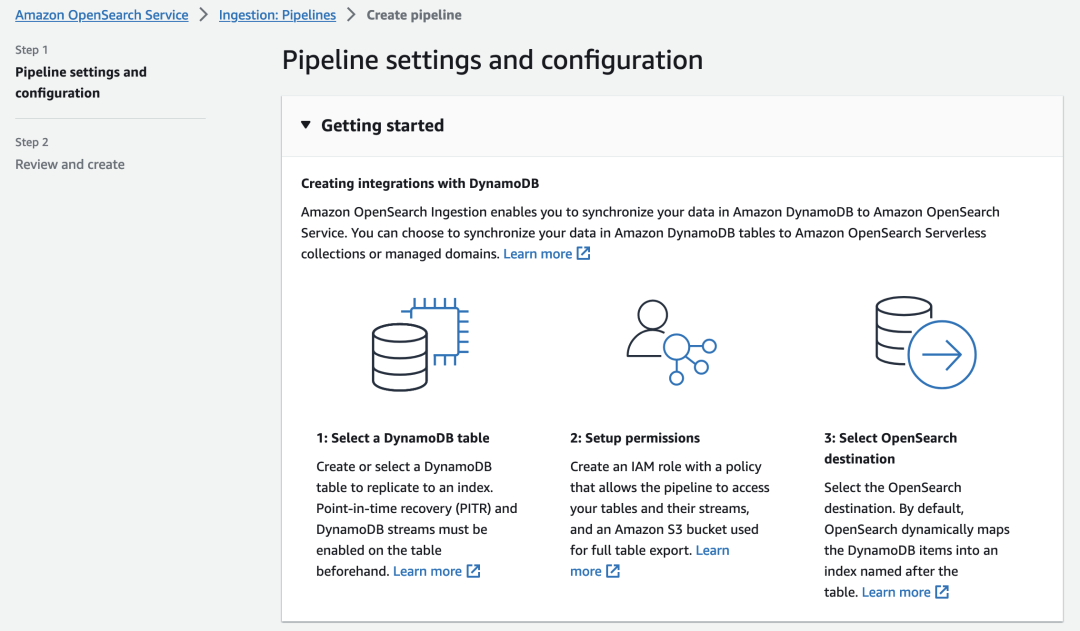
开启 PITR 和 DynamoDB Stream 后,选择“创建”来设置您的账户中的 OpenSearch Ingestion 管道,将数据复制到 OpenSearch Service 托管域。

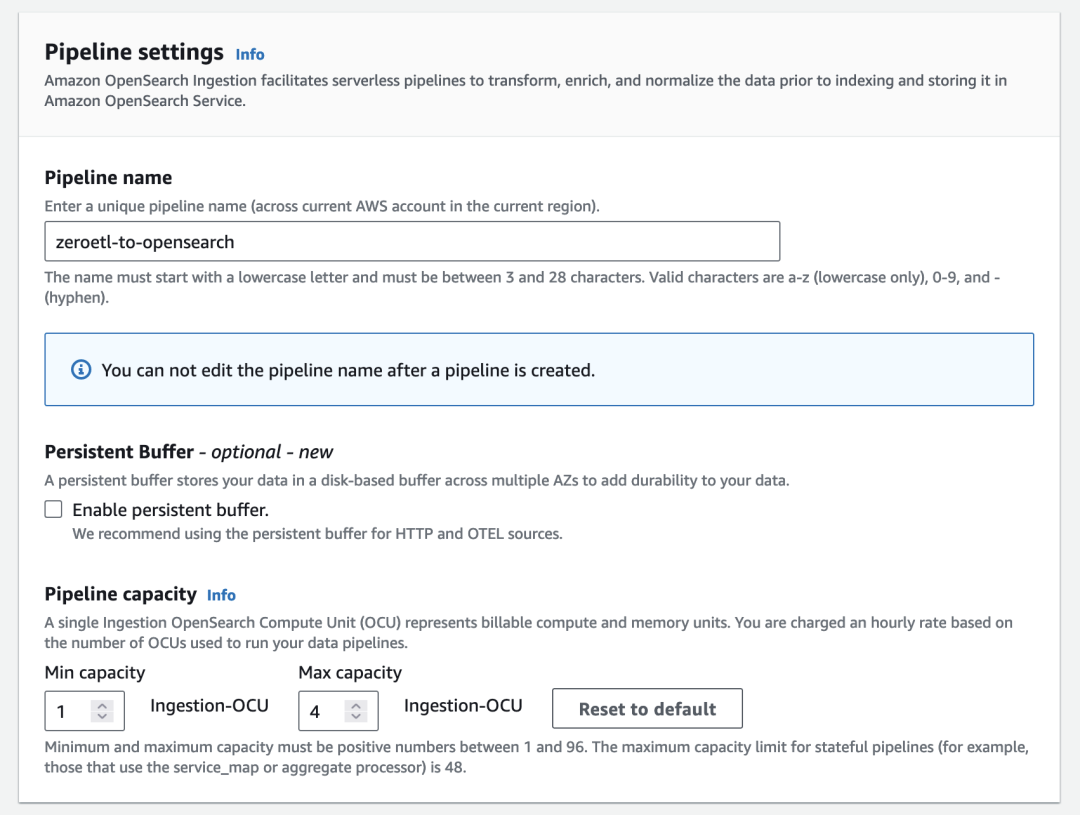
在第一步中,输入唯一的管道名称并设置管道容量和计算资源,以便根据当前的采集工作负载自动扩展管道。

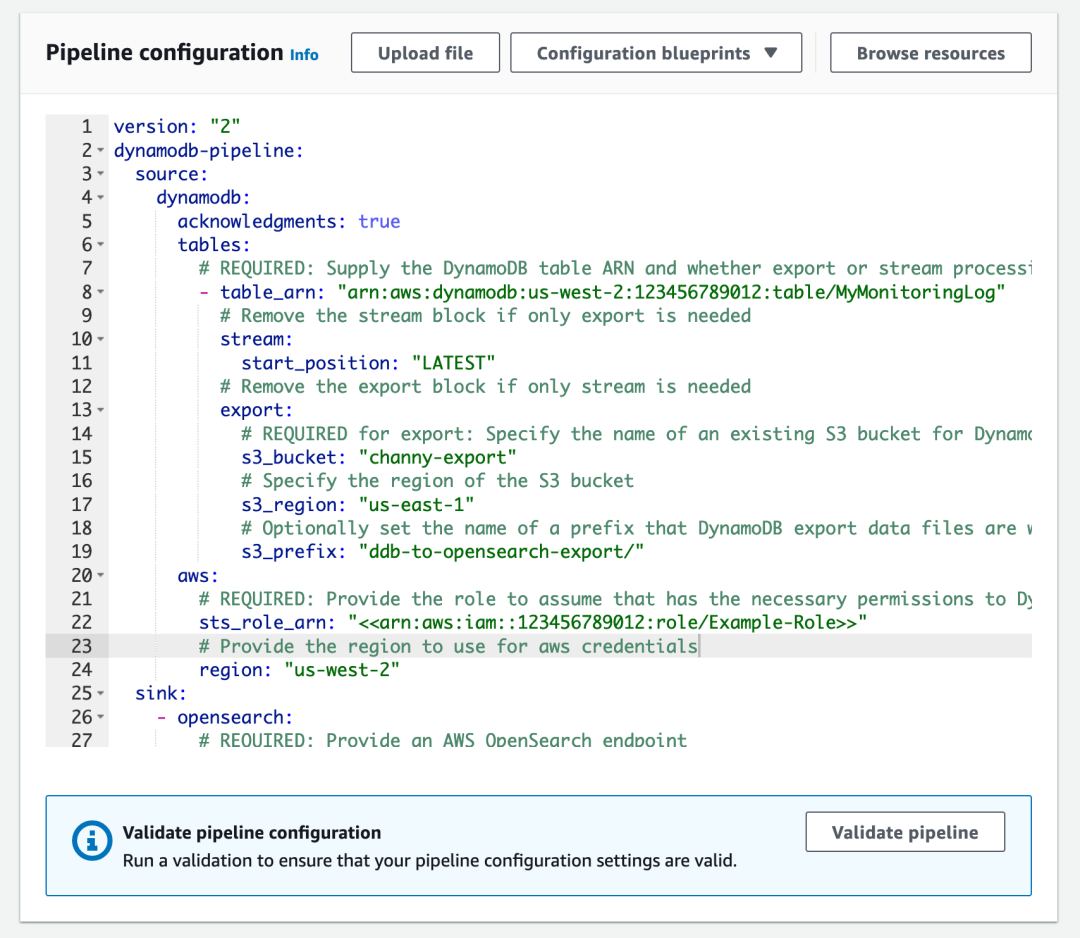
现在,您可以用 YAML 文件格式配置预定义的管道配置。您可以浏览资源来查找和粘贴信息,从而构建管道配置。该管道由来自 DyanmoDB 设置的 source 部分和 OpenSearch Service 的 sink 部分组成。
您必须设置多个 IAM 角色( sts_role_arn ),使其具有从 DynamoDB 表中读取数据和写入 OpenSearch 域所必需的权限。然后,OpenSearch Ingestion 管道将承担此角色,以确保在将数据从 source 迁移到目标时始终保持应有的安全状态。要了解更多信息,请参阅亚马逊云科技文档中的 Setting up roles and users in Amazon OpenSearch Ingestion:https://docs.aws.amazon.com/opensearch-service/latest/developerguide/pipeline-security-overview.html

输入所有必填值后,您可以验证管道配置,以确保您的配置有效。要了解更多信息,请参阅亚马逊云科技文档中的 Creating Amazon OpenSearch Ingestion pipelines:https://docs.aws.amazon.com/opensearch-service/latest/developerguide/creating-pipeline.html
花几分钟时间设置 OpenSearch Ingestion 管道,即可看到您的集成已在 DynamoDB 表中完成。

现在,您可以在 OpenSearch 仪表板中搜索同步项目。
注意事项
关于这项功能,下面的这些信息您应有所了解:
自定义模式 – 在将数据从 Amazon DynamoDB 写入 OpenSearch Service 时,您可以指定您的自定义数据模式以及 OpenSearch Ingestion 所使用的索引映射。这种体验已添加到 Amazon DynamoDB 里的控制台,因此您可以完全控制在 OpenSearch Service 上创建的索引格式。
定价 – 除了现有基础组件的成本外,使用此功能不会产生任何额外费用。请注意,Amazon OpenSearch Ingestion 会收取 OpenSearch Compute Units(OCU)的费用,而 OCU 将用于复制 Amazon DynamoDB 和 Amazon OpenSearch Service 之间的数据。此外,此功能将 Amazon DynamoDB streams 用于更改数据捕获(CDC),您将承担 Amazon DynamoDB Streams 的标准费用。
监控 – 您可以通过检查 DynamoDB 控制台上的集成状态或使用 OpenSearch Ingestion 仪表板来监控管道状态。此外,您可以使用 Amazon CloudWatch 来提供实时指标和日志,这样您就可以设置警报,以防超出用户定义的阈值。
现已上线
Amazon DynamoDB 与 Amazon OpenSearch Service 的 Zero-ETL 集成现已在目前提供 OpenSearch Ingestion 的所有亚马逊云科技区域正式推出。
了解所有 re:Invent 2023 热门发布产品,
请扫描下方二维码:



听说,点完下面4个按钮
就不会碰到bug了!