什么是ArkTS?
ArkTS是一个为鸿蒙组件而生的框架,语法亲人好用。基于TypeScript,ArkTS拓展了声明式UI、状态管理等的能力,从本质上来讲,是TypeScript的扩展,主要服务于前端。
ArkTS的开发可以满足“一次开发,多端部署”的需求,真正应用于华为全生态链。而且ArkTS支持低代码开发,让“人人都是开发者”的理念得以实现。
什么是声明式UI?
声明式UI是一种以声明方式定义用户界面的编程模型。它的核心思想是通过编写声明性的代码来描述用户界面的状态和外观,而不是直接操作DOM(文档对象模型)或执行命令式操作。
常见的声明式UI开发框架有:React、Vue.js、SwiftUI、Flutter等。声明式UI与命令式UI最大的区别在于注重的部分不同,前者更注重描述和表达界面的最终呈现,代码更加简洁;而后者注重控制和界面的细节,故而更加复杂。
声明式开发范式UI框架:SwiftUI
SwiftUI,这是苹果于2019年世界开发者大会中提出的新产品。其可以用于watchOS,tvOS,macOS等苹果旗下系统中的应用,统一了苹果的UI框架。想要体验实时预览和完整的Xcode 11功能,需要macOS 10.15 beta以上。
声明式开发范式UI框架:ArkUI
ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升HarmonyOS应用界面开发效率30%。
ArkTS开发流程

- .ets、.ts是文件的格式,也提示了开发的语言特性。毫无疑问,这是TypeScript的扩展。
- webpack是一个现在的javaScript应用的静态模块化打包工具。Rollup 是一个用于 JavaScript 的模块打包工具,ets-loader负责解析ets页面,根据组件的tag标签创建对应的JsView对象,生成jsView树。
- bundle.js是webpack的最终输出产物,浏览器通过阅读bundle.js的内容来解析代码。可以将bundle.js理解为一个立即执行函数(IIFE),函数的输入是一个依赖拓扑图(一个js对象),浏览器通过分析依赖的先后顺序以 eval(code) 的形式运行代码。
- ArkUI是OpenHarmony的UI开发框架。
- ArkCompiler是主要用于开发OpenHarmony应用的组件化、可配置的多语言编译和运行平台,目前支持JS、TS、Java。
ArkTS开发范式
@Entry /*用作页面默认入口组件,加载时首先创建*/
@Component/*用作页面的类组件,页面开始加载时扫描文件*/
struct Index {@State message: string = 'Hello World'/*@State State:状态,一般指的是装饰器装饰的数据。用户通过触发组件的事件方法,改变状态数据。状态数据的改变,引起UI的重新渲染。。*/build() {/*bulid函数里的语言统称为UI描述语言,@Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件;@Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件*///六个不允许:不允许声明本地变量;//不允许直接使用console.info,但允许在方法或者函数里使用;//不允许创建本地的作用域;//不允许switch语法;//不允许调用除了被@Builder装饰以外的方法,允许系统组件的参数是TS方法的返回值;//不允许使用表达式Column() {Text('Hello').fontSize(30)Text(this.message).fontSize(30)Button(){Text('Click Me').fontSize(30)}.onClick(()=>{this.message='ArkUI'}).width(200).height(50)}}
}
构建简单的ArkTS应用

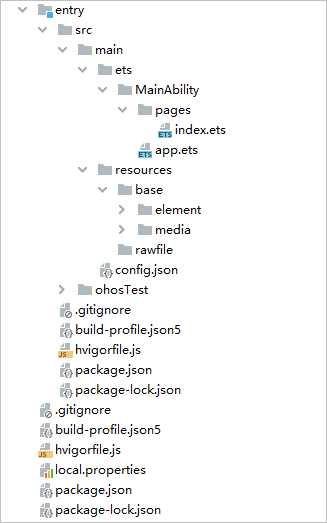
上图是ArkTS工程的目录结构。
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
HAP:HarmonyOS Ability Package,一个HAP文件包含应用的所有内容,由代码、资源、三方库及应用配置文件组成,其文件后缀名为.hap。
- src/main/ets:存放ArkTS源码。
- src/main/ets/MainAbility:应用/服务的入口。
- src/main/ets/pages:应用/服务包含的页面。
- src/mian/resources:存放应用/服务所用到的资源文件。
- src/main/config.json:模块配置文件,主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
- build-profile.json5:当前的模块信息、编译信息配置项,包括了buildOption、targets配置等。
属性方法简要介绍
ArkTS支持许多种属性方法:
- 常量传递:
Text("Hello World").fontSize(20)
这个比较好理解,和三件套语言的逻辑相似。
- 变量传递
import { Link, Prop } from 'arkts';class MyClass {@Link('https://example.com')myLink: string;@Prop(123)myNumber: number;@Prop(true)myBoolean: boolean;@Prop(['option1', 'option2', 'option3'])myEnumArray: string[];
}const myObject = new MyClass();console.log(myObject.myLink); // 输出:https://example.com
console.log(myObject.myNumber); // 输出:123
console.log(myObject.myBoolean); // 输出:true
console.log(myObject.myEnumArray); // 输出:['option1', 'option2', 'option3']
声明变量后,继续调用变量。
- 链式调用
Text("Hello World").fontSize(20).width(100)
链式调用允许我们连续地设置变量属性。
- 内置枚举类型
补充:ArkTS支持传入初始值后自动识别数据类型。
枚举类型不同于其他数据类型。枚举类型在C#或C++,java,VB等一些计算机编程语言中是一种基本数据类型而不是构造数据类型,而在C语言等计算机编程语言中是一种构造数据类型 [1]。它用于声明一组命名的常数,当一个变量有几种可能的取值时,可以将它定义为枚举类型。
许多的枚举类型内置在了ArkTS中,目前主要基于数字和字符串。比如Color属性:
Text("Hello World").fontColor(Color.Red).fontSize(20)












![[ 云计算 | AWS ] 对比分析:Amazon SNS 与 SQS 消息服务的异同与选择](https://img-blog.csdnimg.cn/direct/c93f44ca32624a5eb9f2573938713426.png)

![[足式机器人]Part4 南科大高等机器人控制课 CH12 Robotic Motion Control](https://img-blog.csdnimg.cn/direct/8ffe8185e656438199a55465b404d4de.png#pic_center)