在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
3D 渲染图像因其高转化率而成为亚马逊卖家的最新趋势。它是电子商务平台中的强大工具之一,用于吸引更多注意力,以更清晰和准确的方式展示产品详细信息。
在本文中,我们将讨论 3D 产品渲染如何帮助提高亚马逊列表的转化率并增加销售额。
产品3D图片如何提高亚马逊销量?
大多数客户更喜欢查看渲染的产品照片,以获得更好的清晰度并做出更明智的选择。这当然是因为完美的照明和迷人的渲染呈现,这使产品具有竞争优势并极具吸引力。
让我们看看产品 3D 图像有助于提高亚马逊转化率的多种方式!
3D 渲染提供交互式 360 度视图

交互式 360 度视图
借助 360° 产品查看器,客户可以旋转和转动 3D 产品图像,以便从每个可能的角度和视图进一步清晰地了解产品,这是平面 2D 图像无法实现的。
具有白色背景的逼真 3D 产品设计

产品 3D 渲染在白色背景上
更多的电子商务平台更喜欢在白色背景下展示产品,以将整个焦点放在产品本身上。在干净的白色背景上呈现的产品图像看起来更加精美和专业,展示了设计细节。
这种中性背景非常适合家具、电子产品和服装等产品,展示所有微小的细节,而不会对环境造成任何干扰。
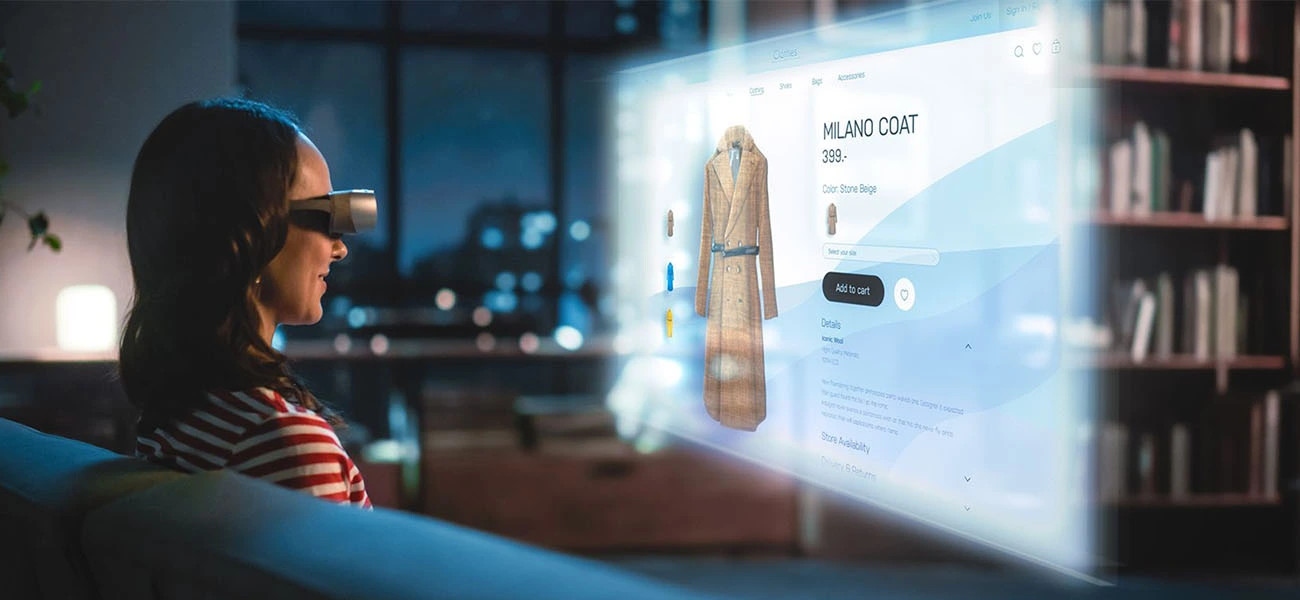
使用增强现实与产品交互

使用AR技术进行交互
AR 的出现及其在在线商务中的实施极大地改变了企业的运作方式。借助支持 AR 的 3D 产品模型,潜在客户可以在其环境中虚拟旋转、触摸和查看产品等。超过 60% 的客户倾向于在 AR 中查看产品后购买产品。
这些惊人的功能已经成为大多数知名品牌和电子商务平台(如 Shopify、宜家、耐克等)的流行工具。
3D 渲染展示产品设计变化

展示不同的产品设计变体
在线购物者不仅可以转动和旋转产品以获得更好的视野,还可以根据某些功能定制产品,例如颜色、材料、面料、质地、型号等。看看最终产品的外观,然后下订单。
通常,对于家具、服装和眼镜,此类配置器是理想的选择。这有助于产品设计团队根据客户的直接反馈定制最终产品,最终降低退货率。
3D 图像有助于展示产品的优势

产品优势展示
与传统的 2D 图像相比,3D 渲染图像可以更清晰地描绘产品的优势、关键特性和 USP。买家可以查看深度、角度、对齐方式,最重要的是,精确的视角,以更高的真实感复制产品。因此,消费者可以获得更详细的信息来做出数据驱动的购买决策。
3D模型有助于改善客户在线体验

改善客户购物体验
凭借 3D 产品渲染所需的所有重要功能,难怪买家可以获得更加身临其境和互动的购买体验,复制店内购物。他们的在线体验越吸引人,他们返回并推荐给他人的机会就越大。
3D 渲染可以唤起情感

3D 渲染可以唤起情感
3D 渲染图像,尤其是生活方式照片,具有惊人的能力来营造情绪并唤起强烈的情感。逼真的渲染有助于通过完美无瑕的暖光、熟悉的家庭环境、上下文细节的美学呈现等来营造所需的氛围和氛围。
这些艺术描绘使在线购物者对产品感到诱惑和自信,并帮助他们了解它将如何使他们的生活更美好。
以高分辨率展示产品细节

以高分辨率呈现产品详细信息
由于高质量的渲染,使用专用 3D 软件渲染的任何产品图像的最佳部分都以高分辨率展示了产品功能。渲染质量越高,分辨率就越高。
专业的 3D 服务和解决方案为代理商提供最高端的渲染过程,可生成高清、专业的产品图像,是任何电子商务平台的理想选择。
3D产品包装突出了产品的主要特点

3D包装突出特点
逼真的 3D 包装设计非常适合从任何角度吸引客户和突出产品。主要针对电子产品和儿童玩具,这种以3D元素点缀的包装会产生更大的影响。在包装设计中,与其从不同角度显示产品的多张 2D 照片,不如渲染它在很大程度上达到目的,从而使转化率飙升。
增强购物体验的虚拟元素

3D 建模工作流程
3D 渲染图像中有几个交互式视觉元素,可以在观众中营造出一种真实感,让他们感觉到产品就好像它们是有形的一样。虚拟与现实之间的这种障碍随着渲染产品图像所描绘的沉浸式元素而消失,从而增强了购物体验并促进了转化率。
最后的话
如果您已经达到这一点,希望您现在已经对 3D 产品渲染图像如何促进亚马逊的销售有了大致的了解。好吧,可能由于这些原因,越来越多的电子商务品牌正在利用 GLTF 编辑器 -NSDT 渲染自己的虚拟商品模型,用户可以从颜色、材料、面料、质地、型号等信息来设置商品模型的外观,创建各种颜色、各种材质、各种型号的3D商品,逼真的3D外观足以满足用户的浏览挑选。
3D渲染极大的改进了传统电子商务需要大量选品、囤货、制作商品宣传图片的繁琐工作流程,极大的节省了资金、人工成本,同时高清渲染的模型可以清晰的展示商品的颜色、材料、面料、质地、型号等最终产品的外观,帮助提升销售转化率。
转载: 3D 渲染如何帮助电商促进销售? (mvrlink.com)