什么是嵌套路由
嵌套路由:就是一个组件内部还希望展示其他的组件,使用嵌套的方式实现页面组件的渲染。
就像根组件通过路由渲染 普通组件一样,嵌套路由也是一样的道理。
嵌套路由的相关关键配置
1、
<router-view>标签 声明被嵌套组件的渲染位置;
2、路由配置表中使用children:[]来声明 嵌套的子路由;
3、子路由的path属性 中不可以带/,否则无法匹配!
4、嵌套路由可以无限嵌套。
嵌套路由的语法格式
{path:'/a', // 父级路由path 要有 / name:'aroute',component:componentA,children:[{path:'b', // 子路由的path中 不可以有 /name:'broute',component:componentB,},... 还可以添加其他的子路由对象]}
写一个案例来看看
案例的项目结构
projectName| -- src| -- App.vue| - componentA.vue| - componentB.vue| - componentC.vue| -- router.ts # 路由的配置文件| -- index.html
路由配置 router.ts
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入两个组件
import componentA from "./componentA.vue";
import componentB from "./componentB.vue";
import componentC from "./componentC.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/a',name:'aroute',component:componentA,children:[{path:'b',name:'broute',component:componentB,children:[{path:'c',name:'croute',component:componentC},]},]},
]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 导出路由的对象
export default routerConfigObj;App.vue 中的跳转逻辑代码
有一个按钮,点击跳转到一个嵌套的路由中去
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> <button @click="pushToB">路由到组件B</button><!-- <br> --><br><br><br><br><!-- router-view 进行目标组件的展示 --><router-view></router-view></div></template><script setup lang="ts">// 引入 provide 方法import { ref } from 'vue'// 引入路由配置实例 与 当前路由对象import { useRouter } from 'vue-router';// 声明父组件的一个变量const msg = ref('这是App根组件的msg变量')// 接收一下路由实例对象 和 当前路由 对象const routerObj = useRouter();// 路由跳转到 B组件的处理方法const pushToB = ()=>{routerObj.replace({path:'/a/b',query:{p3:'vue3',p4:'路由的跳转'}})} </script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
componentA.vue
componentB.vue 和componentA.vue的代码一致;
componentC.vue 中 没有<router-view>标签
<template><div class="diva">这是组件A<br><!-- 子组件的展示位置 --><router-view></router-view></div></template><script setup lang="ts">// 引入两个路由相关的方法import { useRouter,useRoute} from 'vue-router';// 声明 路由实例对象 和 当前路由对象const routerObj = useRouter()const currentRoute = useRoute()// 打印一下路由实例对象 和 当前路由对象console.log('A 组件 中 路由实例对象 :',routerObj)console.log('A 组件 中 当前路由对象 :',currentRoute)</script><style scoped>.diva{width: 300px;height: 200px;background: red;}
</style>
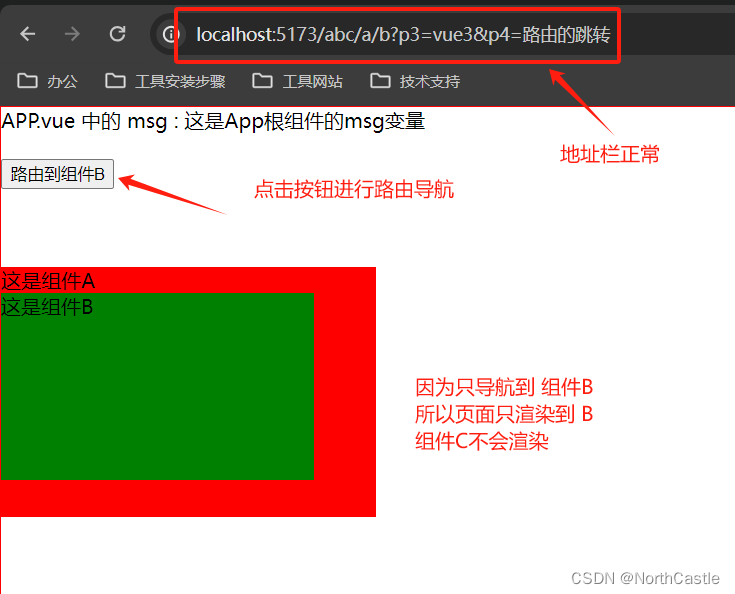
运行效果
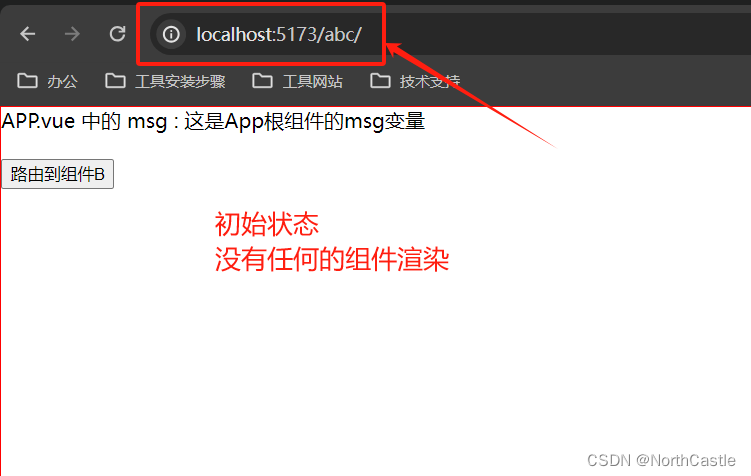
1、初始状态

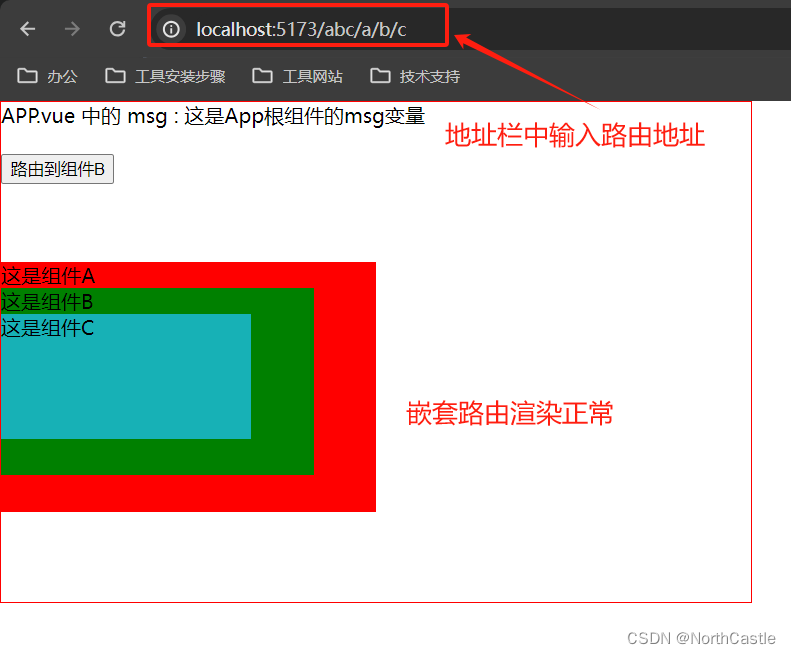
2、浏览器地址栏中直接输入地址进行路由

3、点击按钮进行路由