学习了一段时间的鸿蒙开发,发现鸿蒙开发还是比较简单的,今天突然心血来潮,研究了一下鸿蒙热更新,最终得出的结论是鸿蒙暂时不支持热更新。
鸿蒙app开发主要是利用的ArkTs语言,ArkTs又是基于TypeScript语言的,TypeScript语言又是机遇JavaScript语言。我们先不管他们三种语言的关系,总之一句话,鸿蒙开发可以用这三种语言中的任意一种语言都能开发和兼容。既然他们都能兼容,那他们任意一种语言支持热更新,鸿蒙应该就能支持热更新了。
1.JavaScript是否支持鸿蒙热更新探索。
怀着这个思路,我就开始了各种查找资料,皇天不负有心人,经过一番查找,真的被我找到了踪迹。在JavaScript中可以利用Document创建元素的方式设置src,把需要热更新的JavaScript代码动态加载到Document树中,实现的方式如下:
function loadScript(url) {var script = document.createElement('script'); // 创建<script>标签script.type = 'text/javascript'; // 指定脚本类型为JavaScriptscript.src = url; // 设置要加载的JS文件路径// 将<script>标签添加到页面头部或者body尾部(根据需求选择)(document.head || document.getElementsByTagName('head')[0]).appendChild(script);
}// 调用loadScript()函数进行动态加载JS文件
loadScript("path_to_your_file.js");JavaScript能动态加载JavaScript代码,是否就能证明鸿蒙也能动态加载了呢?很遗憾,答案是否定的,因为鸿蒙的绘制不是依靠的Document树,无法使用像Web端动态把js代码加载到Document中,所以JavaScript该方法实现鸿蒙热更新方式排除。
经过继续查找发现还有另外两种方式,即使用eval函数,或者new Funtion()的方式,使用代码如下:
(1)eval函数使用,eval函数可以动态加载js代码:
var code = "console.log('Hello World!');"; // 要执行的代码存储在变量code中
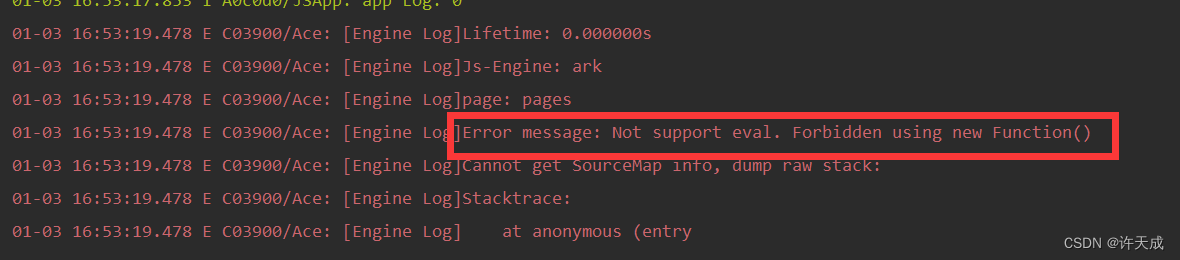
eval(code); // 执行代码上面的代码在js中运行有效,但是在鸿蒙系统中运行报错:

提示不支持eval函数,经过鸿蒙官网查询文档,也有别人遇到类似的问题,给出的答案是鸿蒙目前不支持eval函数:

故eval函数的方式只能作罢。
(2)new Function()方式的实现,在Function()的括号中传入js代码即可实现动态加载:
var codeString = 'function sayHi(){ console.log("Hi!"); }'; // 定义了一个名为sayHi的函数
var func = new Function(codeString); // 创建动态函数
func(); //经过运行,也是报错:

报错信息也是报的不支持eval函数,我们也可以推断,new Function()的方式最终也是调用的eval函数动态解释js代码了,估计是鸿蒙开发者觉得热更新风险较大,故屏蔽了eval函数的支持。
2.TypeScript和ArkTs是否支持鸿蒙热更新探索。
经过一番查找,发现TypeScript和ArkTs均无特别支持动态加载代码的相关方法,所以想要动态加载代码实现热更新,估计的等鸿蒙官方支持了。
3.总结
鸿蒙由于使用的是ArkTs语言,它和TypeScript语言和JavaScript语言渊源很深,他们三种语言中,虽然JavaScript有多少方式支持动态加载,但是均不适合鸿蒙系统,或者是鸿蒙系统开发者有意不放开动态加载功能,故很遗憾鸿蒙系统暂时不支持热更新,后续如果鸿蒙放开eval函数,或新增了相关Api,后续再更新文章,感谢各位看官,原创不易,欢迎点赞关注,谢谢!