组件库:第三方封装好了很多很多的组件,整合到一起就是一个组件库。
官网:Vant 2 - Mobile UI Components built on Vue
vant支持vue2,也支持vue3;vant2支持vue2,vant3、vant4支持vue3
分类
vue的组件库一般会按照不同平台进行分类:
1.PC端:element-ui(element-plus)、ant-design-vue(阿里)
element-ui支持v2
element-plus支持v3
ant-design-vue支持v2、v3
2.移动端:vant-ui、Mint UI(饿了么)、Cube UI(滴滴)
重点掌握vant-ui,更新效率比较高
安装
要注意安装版本
# Vue 3 项目,安装最新版 Vant:
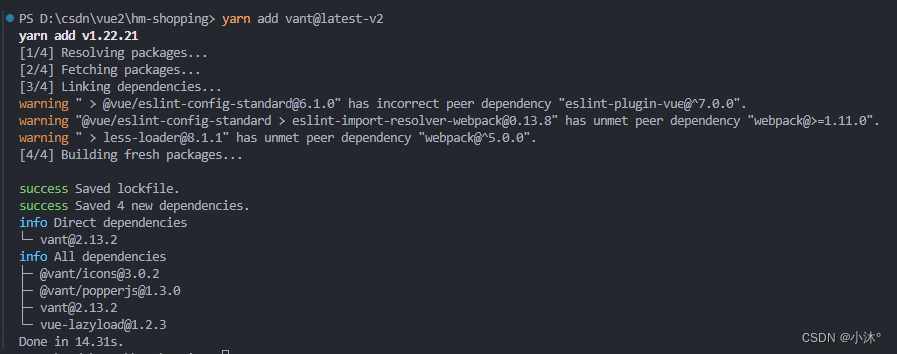
npm i vant -S# Vue 2 项目,安装 Vant 2:
npm i vant@latest-v2 -S
yarn add vant@latest-v2
导入
全部导入:
在main.js中写入
import Vant from 'vant'
import 'vant/lib/index.css'Vue.use(Vant)//插件安装初始化,内部会将所有的vant组件进行导入注册按需导入:
1.安装插件
npm i babel-plugin-import -D
或
yarn add babel-plugin-import -D-D: 把当前插件安装成开发依赖,仅仅在开发过程当中使用

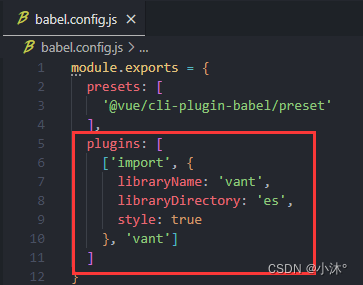
2.babel.config.js中配置
上面是低版本写法,下面是高版本写法配合脚手架的形式

plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]
3.main.js按需导入注册
在src/utils文件夹下创建一个vant-ui.js文件
import Vue from 'vue'
import { Button } from 'vant'Vue.use(Button)在main.js中添加
import '@/utils/vant-ui'postcss插件实现vw适配

安装插件
yarn add postcss-px-to-viewport@1.1.1 -D
根目录新建postcss.config.js文件,填入配置
module.exports = {plugins: {'postcss-px-to-viewport': {// vw适配的标准屏的宽度 iphoneX// 设计图 750,调成1倍=>适配375标准屏幕// 设计图 640,调成1倍=>适配320标准屏幕viewportWidth: 375}}
}vant组件
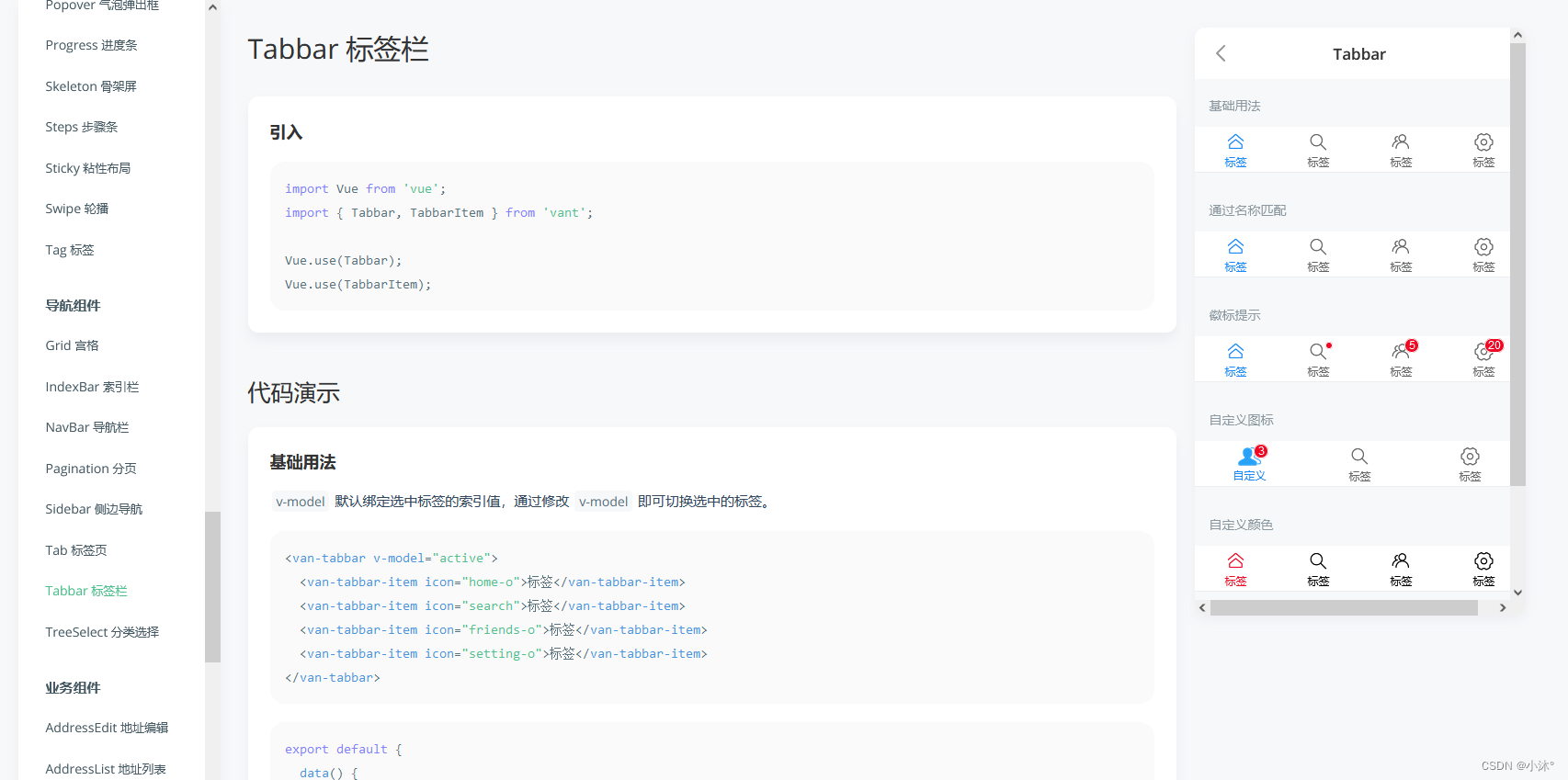
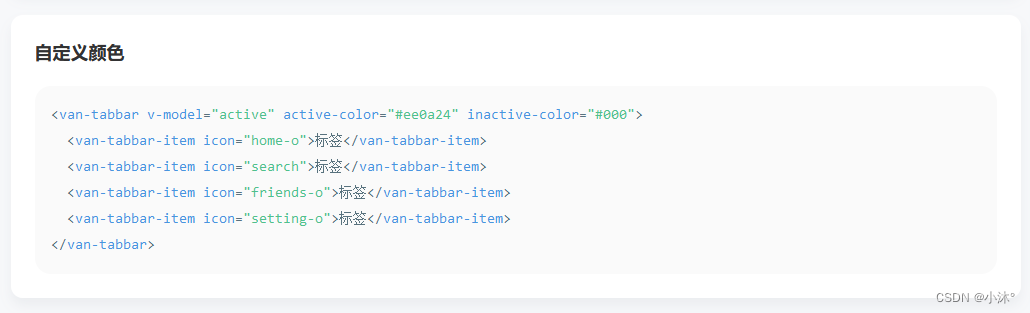
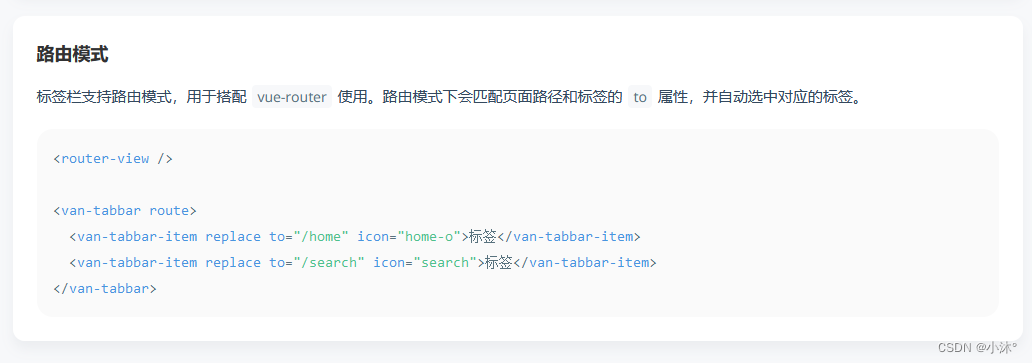
底部导航tabbar

在src/utils/ vant-ui.js中添加
import { Tabbar, TabbarItem } from 'vant';Vue.use(Tabbar);
Vue.use(TabbarItem);把基础用法里的代码复制粘贴到页面中


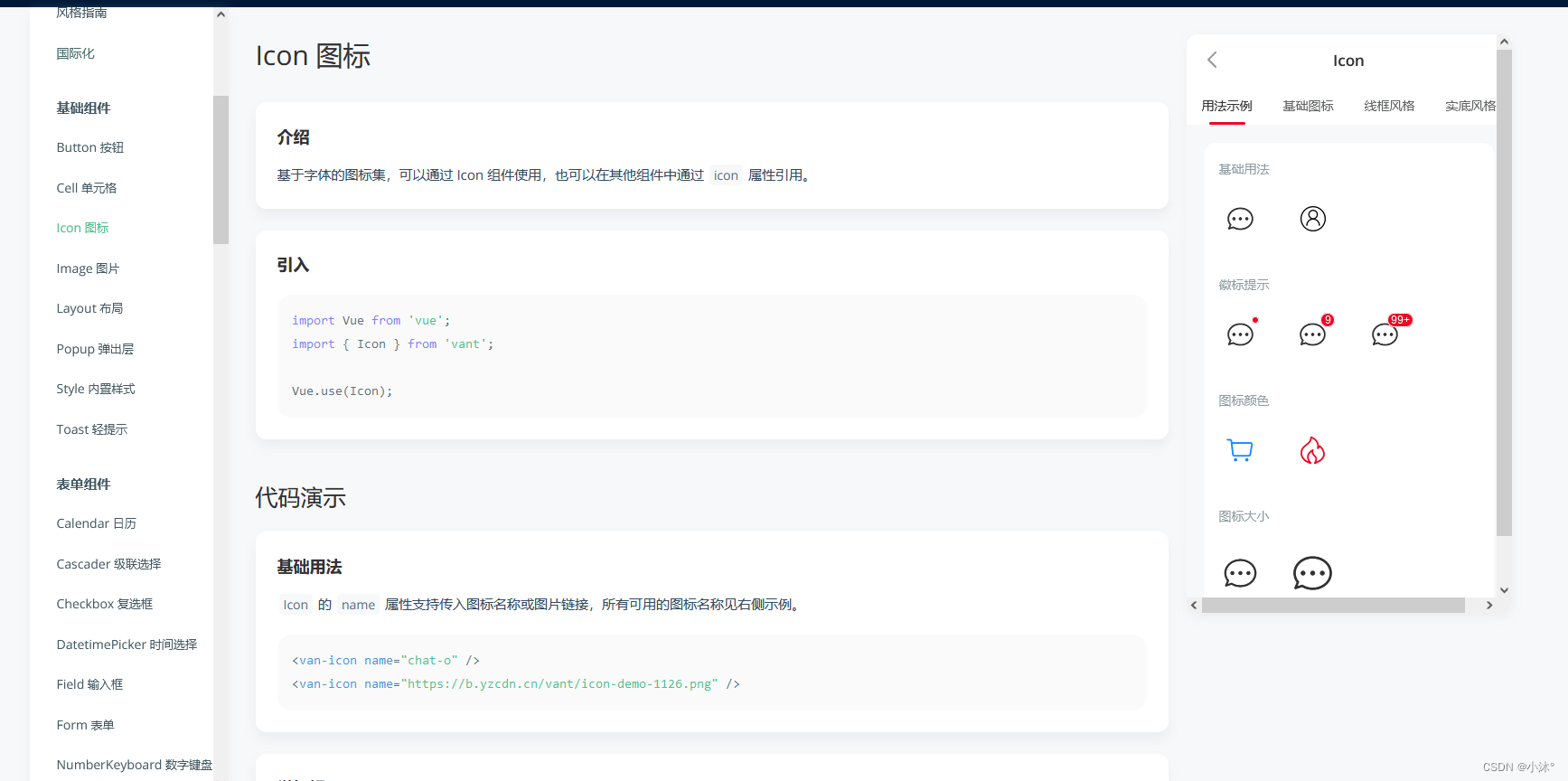
icon图标
无需引入,直接使用

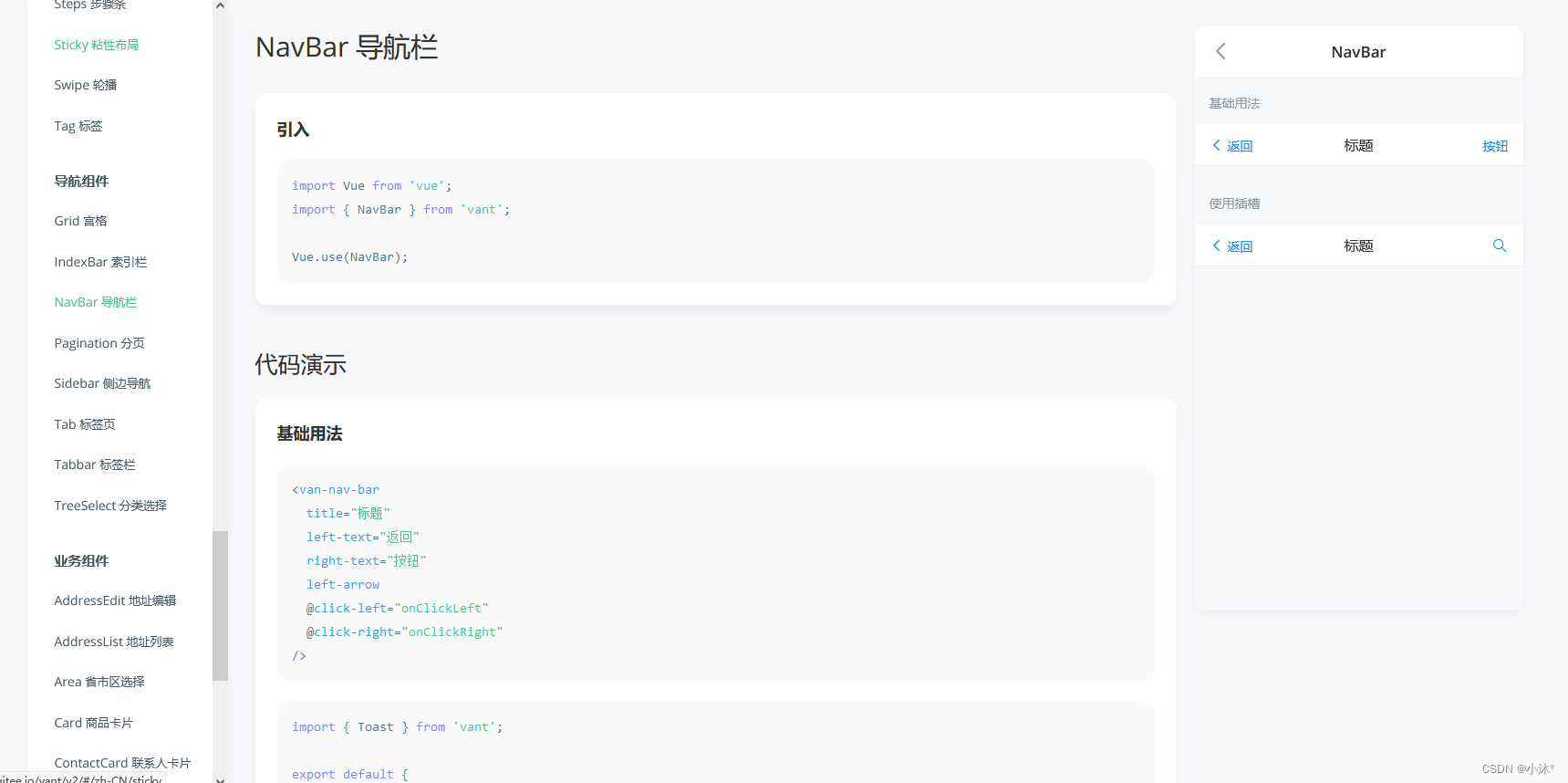
NavBar 导航栏

left-arrow是左箭头
轻提示

两种使用方式
1.导入调用(组件内或非组件中均可,即.vue和.js文件下均可)
import { Toast } from 'vant'
Toast('提示内容');2.通过this直接调用(必须组件内,只有.vue文件下可以)
this.$toast('提示文案');加载提示
Toast.loading({message: '加载中...',forbidClick: true,
});或
Toast.loading({message: '加载中...',forbidClick: true,loadingType: 'spinner'// 配置loading图标})不去配置什么的话,默认是2s后自动关闭;配置duration为0设置不会自动关闭
Toast.loading({message: '加载中...',forbidClick: true, // 禁止背景点击loadingType: 'spinner', // 配置loading图标duration: 0// 不会自动消失})关闭Toast提示
Toast.clear()Toast默认是单例模式,后面的Toast调用了,会将前一个Toast效果覆盖,同时只能存在一个Toast
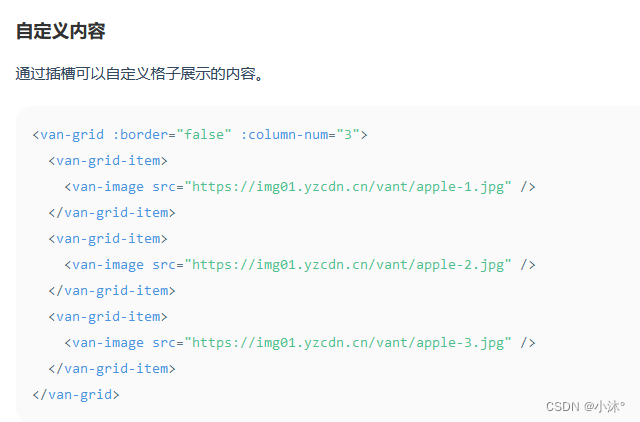
Grid 宫格
通过 icon 属性设置格子内的图标

Search 搜索
v-model 用于控制搜索框中的文字

ActionSheet 动作面板
v-model的值控制显示和隐藏


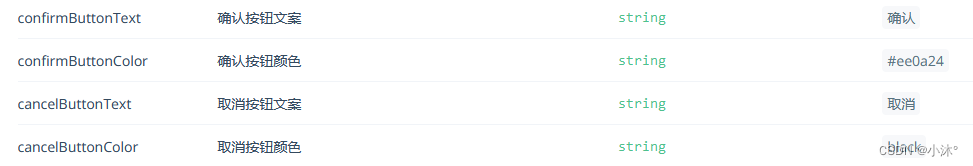
Dialog 弹出框
调用方式也是有两种,类似于轻提示
this.$dialog.confirm({ title: '温馨提示', message: '此时需要先登录才能继续操作哦' }).then(() => {//点击确认后触发事件}).catch(() => {//点击取消后触发事件})
this.$dialog.confirm({title: '温馨提示',message: '此时需要先登录才能继续操作哦',confirmButtonText: '去登陆',//更换确认文本cancelButtonText: '再逛逛'//更换取消文本})