2022年9月22日,迎来 RocketMQ5 的发版,距离 2017 发布的 4.X 时代,RocketMQ 迎来 5.X 时代。
RocketMQ 4.X 时代已经使众多开发者和项目受益,但是随着关注度、使用量逐步上升以及云原生时代的到来,也对其自身架构带来启发和挑战。
所以 Apache RocketMQ 5.0 的演进目标有三个:
- 消息基础架构的云原生化演进:充分结合云原生大潮下的基础设施和生态技术,提高资源利用和弹性能力。
- 集成效率的痛点升级优化:从API、SDK多方面重构设计,为开发者提供更加简单易用、轻量易集成的方案;
- 事件、流集成场景拓宽:我们将以当前业务集成的能力为基础进一步聚焦消息领域的后处理场景,支持消息的流式处理和轻计算,帮助用户实现消息的就近计算和分析,并将全面拥抱 Serverless 和 EDA。
所以有什么重大变化?存量业务如何稳定迁移?成了使用者最为关注的问题。
让我们从 What's New 和 Migration from 4.x 中窥探 RocketMQ5 带来的新特性从 What's New 和 Migration from 4.x 中窥探 RocketMQ5 带来的新特性。
- 关于 RocketMQ 5.0 中的新特性
- 基础架构云原生化升级
- 轻量API和多语言SDK
- 事件、流处理场景集成
- RocketMQ 4.X 升级至 5.0
以下介绍取自官方文档

关于 RocketMQ 5.0 中的新特性
1、基础架构云原生化升级
随着云上架构、云边架构的扩展,虽然 RocketMQ 的组件是简洁轻量的,但是在资源灵活复用、扩展上存在局限性。
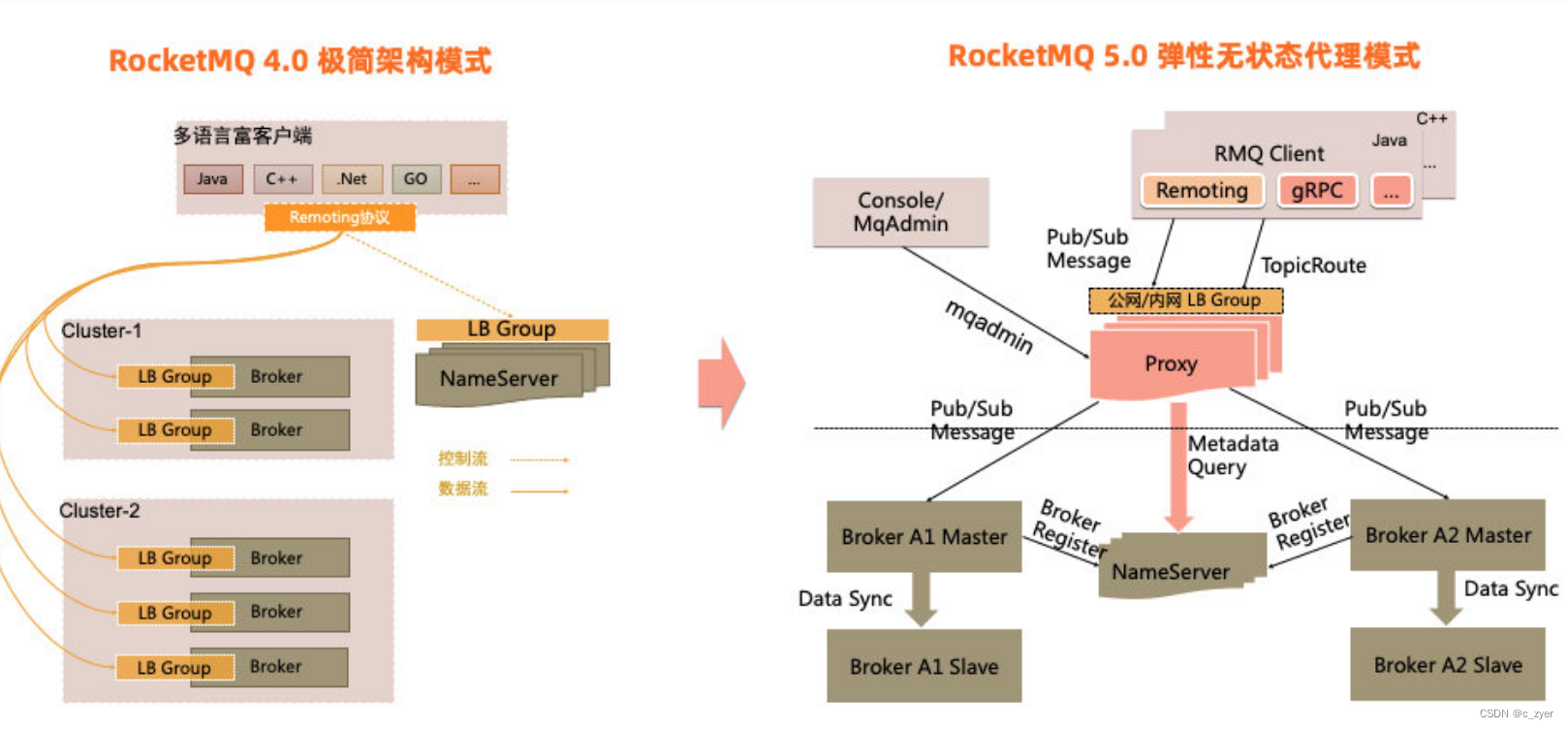
RocketMQ 5.0 引入了全新的弹性无状态代理模式,将当前的 Broker 职责进行拆分,对于客户端协议适配、权限管理、消费管理等计算逻辑进行抽离,独立无状态的代理角色提供服务,Broker 则继续专注于存储能力的持续优化。
从使用上最为直观的,就是引入了 Proxy 的模块,承担一个网关的角色,对外对内统一输出,将权限、适配的职能从 broker 身上抽离,是一个重大改造。5.0 的架构可以向下兼容,与 4.X 是达到一致的使用效果。

2、轻量API和多语言SDK
RocketMQ 4.X 时代,采用富客户端模式,想着一个 SDK 去兼容多种开发语言,随着版本迭代、开发语言的多样化发展,这个兼容会越来越笨重,成为负担。
因此,RocketMQ5.0 时代开始,新增 rocketmq-clients 的项目,基于 gRPC 全新的多语言 SDK,采用全新极简的 API,拥有不可变 API 的设计,对开发者的接入更为友好,便于扩展,不同的语言可以贡献不同的实现,逐步丰富客户端生态。
RocketMQ 5.0 还引入了一种无状态消费模型,即 Pop 机制,创新性地在队列模型之上支持了无状态的消息模型,在一个主体上同时支持两种消费模型,体现了消息和流的「二象性」。
3、事件、流处理场景集成
RocketMQ 5.0 进一步拓宽在消息后处理计算的场景挖掘。支持消息的流式处理和轻计算,帮助用户实现消息的就近计算和分析,并将全面拥抱 Serverless 和 EDA。
选择“存储计算一体化”架构,同时也能契合“就近计算”的趋势,对于流式计算方面的使用者来说,这个无疑是个重磅。
RocketMQ 4.X 升级至 5.0
RocketMQ 5.0 服务端遵循向下兼容,可以无缝升级。
针对客户端,可以使用新的 rocketmq-clients 内的 SDK 进行连接,proxy 模式连接方式会稍有差异。针对 5.x 版本,springboot-starter 和 springcloud-starter 的适配暂缓了,所以还是建议用官方新的 client 来接入。
后续文章将从 docker 部署、JAVA client 连接上进一步体验新功能。
点这里速看 rocketmq-clients 的最新动态 和持续关注。