1.解决方案
在滚动元素上再包裹一个父元素,然后,该元素添加如下代码:
(注:PC端浏览器滚动条为8px)使元素偏移原来位置8px,目的就是将滚动条区域移动到父元素边框外面,然后,父元素上添加overflow:hidden即可
margin-right: -8px;
margin-bottom: -8px;
height: 100%;
overflow: scroll;
2.示例代码
.menus-part--wrapper{height: calc(100vh - 80px) !important;overflow: hidden;.menus-part-content{margin-right: -8px;margin-bottom: -8px;height: 100%;overflow: scroll;}
}
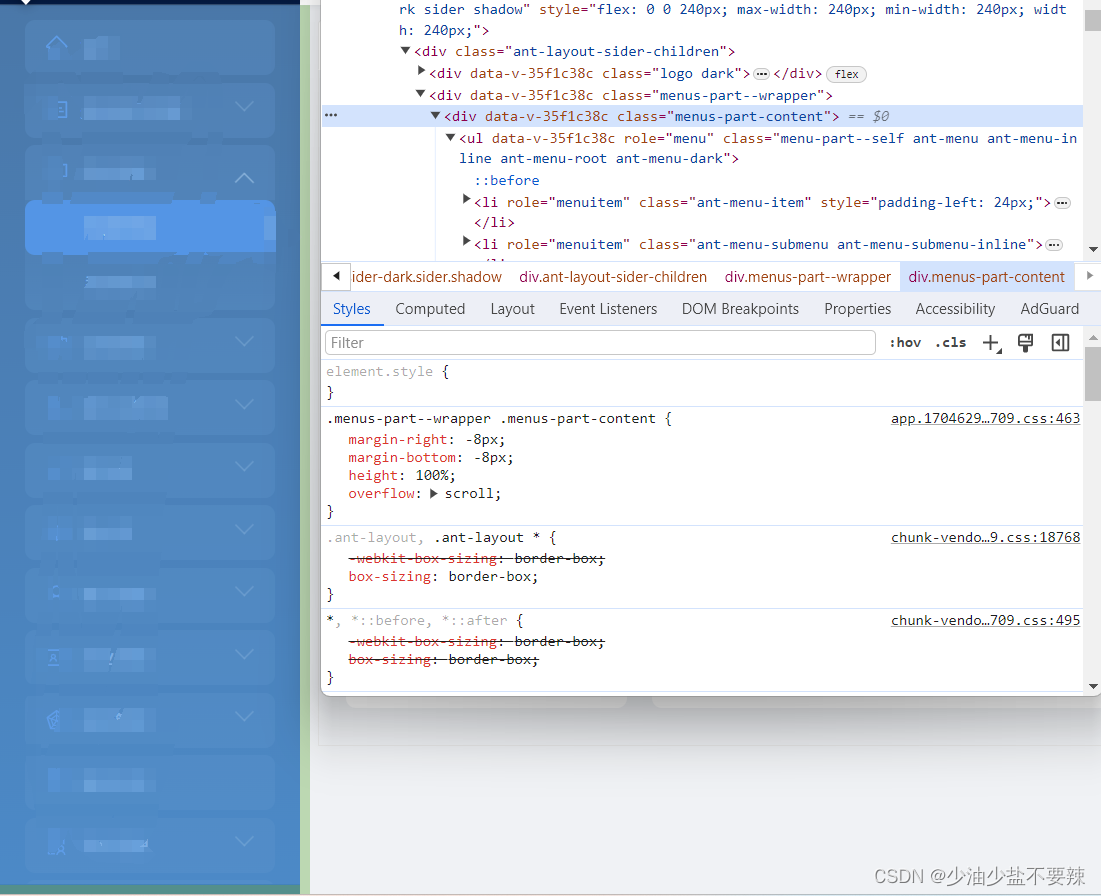
3.效果

选中元素后,绿色区域就是被移动到父元素外的滚动条。







![[C#]使用onnxruntime部署yolov8-onnx印章检测](https://img-blog.csdnimg.cn/direct/0ab75688442d49fd9ec07bcde2eac7fe.jpeg)









![[C#]使用sdcb.paddleocr部署v4版本ocr识别模型](https://img-blog.csdnimg.cn/direct/230006d3b85b442b87ee1e5a10dbb750.jpeg)