参考API地址:微信小程序JavaScript SDK | 腾讯位置服务
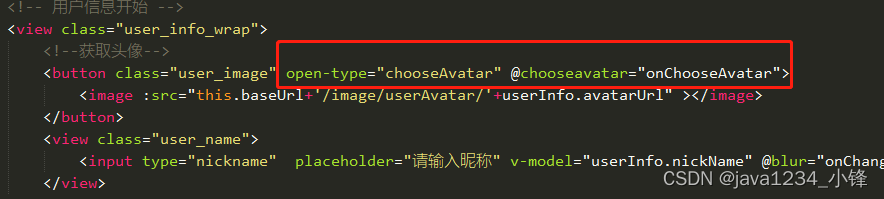
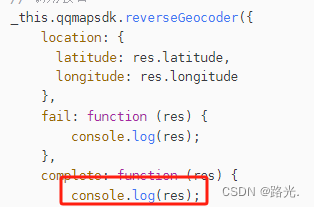
<script> // 引入SDK核心类,js文件根据自己业务,位置可自行放置var QQMapWX = require('../../js/uploadImg/qqmap-wx-jssdk.js');export default {data(){return{qqmapsdk:''}},onLoad(opention) { this.qqmapsdk = new QQMapWX({key: '腾讯地图的key'});},onShow(){var _this=this;uni.getLocation({success(res) { // 调用接口_this.qqmapsdk.reverseGeocoder({location: {latitude: res.latitude,longitude: res.longitude}, fail: function (res) {console.log(res);},complete: function (res) {console.log(res);if(!res.status){console.log('成功了');console.log();res.result.address_component.city}}}) },fail(err) {reject(location); //获取失败则返回经纬坐标为0}})},}

res里面即可查看所有地址相关信息
微信小程序会受其他因素影响无法完成位置授权,可参考下方博客解决
微信小程序 引导地址授权 获取位置信息 uniapp-CSDN博客