
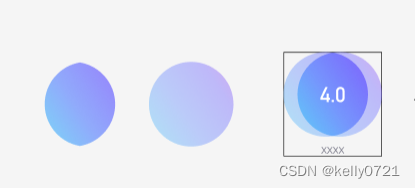
这是期望实现的效果,由图可知,圆圈底图透明度是0.4,左侧要求重叠部分透明度是0.7,所以不能通过简单的透明度叠加来实现最右侧的效果。
这就需要另外新建一个图层来叠加在两个圆圈重叠上方。
直接看代码
.circle_hight {width: 120px;height: 120px;background: linear-gradient(55deg, #26D7F4 -11.23%, #5E8AFA 41.65%, #6A5EFA 78.23%, #CD1FD9 118.93%);opacity: 0.7;-webkit-mask-image: radial-gradient(60px at 60px center, rgb(0, 0, 0), rgb(0, 0, 0) 59px, transparent 60px), radial-gradient(60px at 72px center, rgb(0, 0, 0), rgb(0, 0, 0) 59px, transparent 60px);-webkit-mask-composite: source-in;
}
这部分就是中间重叠部分的代码

然后将位置设置在重叠部分就好了。
这个难度在于重叠部分的大小是动态的,所以得用 mask-image 动态设置交叠圆的位置,如果上面的图案是固定的,那么可以用 mask 直接引入图片。
// 图片
-webkit-mask: url();
mask: url();// 渐变
-webkit-mask-image: linear-gradient(#000, transparent);
mask-image: linear-gradient(#000, transparent);由于原理是靠 mask-composite 属性保留两圆相交的部分,这个属性还不是广泛支持,所以需要浏览器的兼容性,可以在css做一层判断。
// 火狐不支持
@supports not (mask-composite: source-in) {...
}参考连接:
CSS 实现优惠券的技巧
CSS 遮罩 mask/-webkit-mask
高阶切图技巧!基于单张图片的任意颜色转换
CSS mask 与 切图艺术
-webkit-mask-composite 兼容性
mask-composite 兼容性
css 检测是否支持某一新属性