基于单片机的自动切割流程控制系统[proteus仿真]
自动切割流程控制系统这个题目算是课程设计和毕业设计中常见的题目了,本期是一个基于单片机的自动切割流程控制系统
需要的源文件和程序的小伙伴可以关注公众号【阿目分享嵌入式】,赞赏任意文章 2¥,私信阿目【519基于单片机的自动切割流程控制系统】即可获取(看到消息会第一时间回复~)
仿真环境
proteus8.9
程序编译
keil4.60
功能

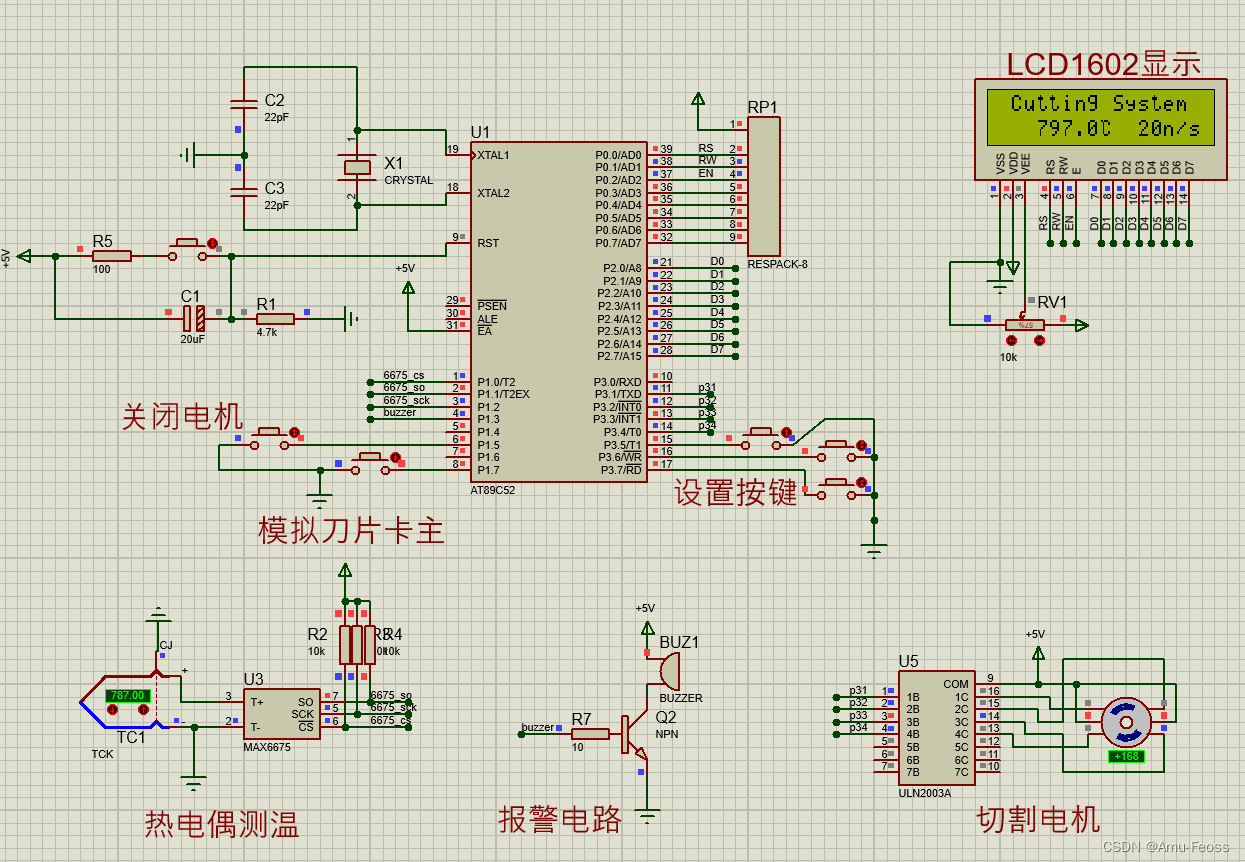
- 热电偶测温带你路
- 蜂鸣器报警电路
- ULN2003电机控制电路
- 独立按键设置阈值,控制电机转速
- LCD1602显示当前温度和转速
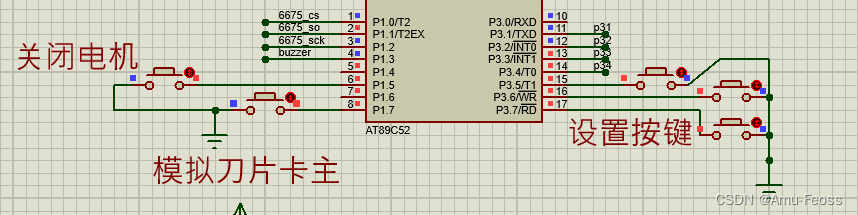
按键说明

- 右边的按键从上到下:
第一个按键按下,进入温度阈值设置,这是按下第二按键和第三个按键可以对温度阈值加或者减,再次按下第一个按键,保存阈值并退出。
单独按下第一个按键或者第二个按键,转速加或者减。 - 左边的按键从上到下:
第一个按键按下关闭电机(长按后松开)
第二个按键模拟刀片卡主
程序说明
程序中周期循环检测切割温度与刀片是否卡住,当温度过高或者刀片卡住会进行报警
显示器显示实时温度和转速
周期检测按键,用于设置阈值、设置转速或者关闭电机。
需要的源文件和程序的小伙伴可以关注公众号【阿目分享嵌入式】,赞赏任意文章 2¥,私信阿目【519基于单片机的自动切割流程控制系统】即可获取(看到消息会第一时间回复~)
公众号: