1、prevent 阻止默认事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="root"><!--prevent 阻止默认事件(常用)--><a :href="url" @click.prevent="showinfo">点我提示信息</a></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showinfo(){alert("prevent,阻止默认事件")}}})</script>
</body>
</html>
2、stop 阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body><div id="root"><!--stop 阻止事件冒泡(常用)--><div class="demo1" @click="showinfo2"><button @click.top="showinfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showinfo(){alert("你好")},showinfo2(){alert("事件冒泡")},}})</script>
</body>
</html>
另外一种写法 e.stopPropagation();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body><div id="root"><!--stop 阻止事件冒泡(常用)--><div class="demo1" @click="showinfo2"><button @click="showinfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showinfo(e){e.stopPropagation();alert("你好")},showinfo2(){alert("事件冒泡")},}})</script>
</body>
</html>
3、once 事件只触发一次(常用)
<button @click.once="showinfo">点我提示信息</button>
4、capture: 使用事件的捕获形式
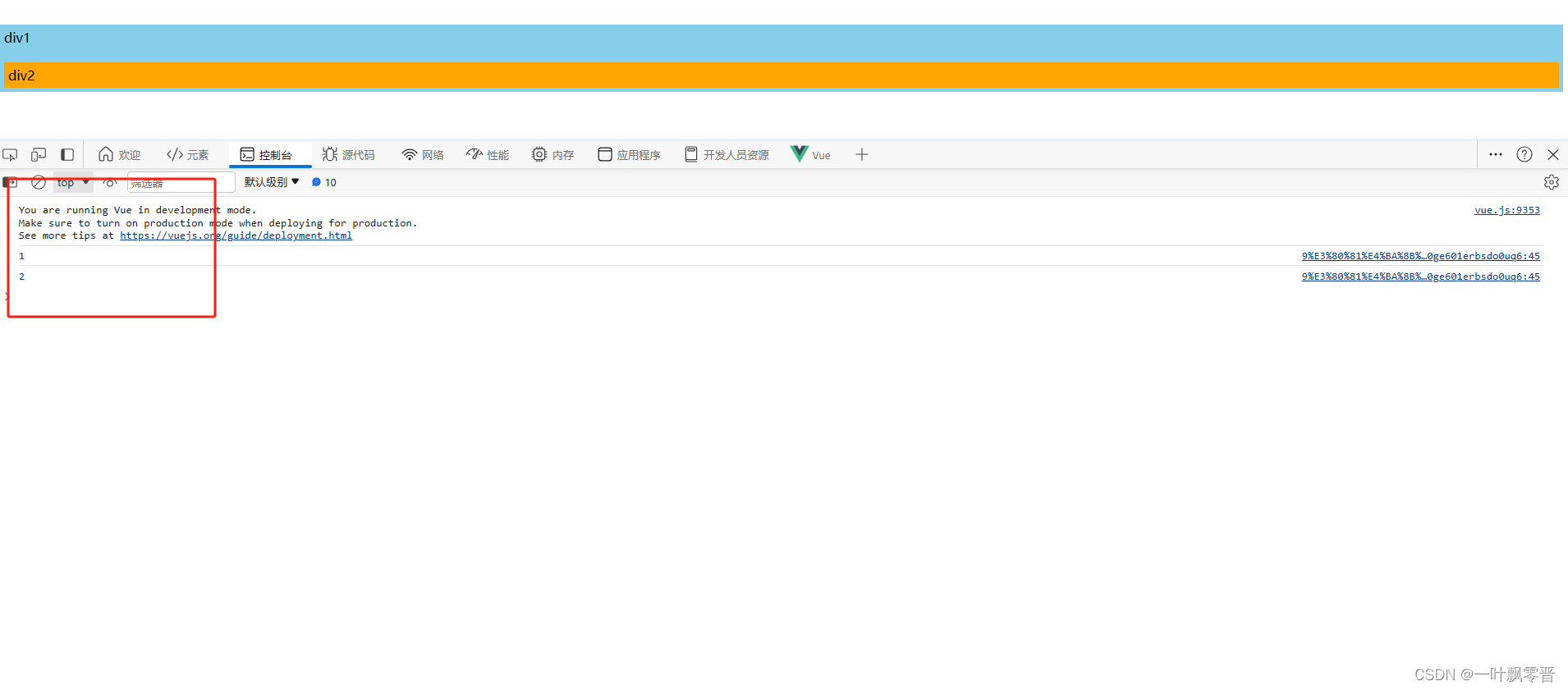
未使用前
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><!-- capture: 使用事件的捕获形式--><div class="box1" @click="showmessage(1)">div1<div class="box2" @click="showmessage(2)">div2</div></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showmessage(msg){console.log(msg)},}})</script></body></html>

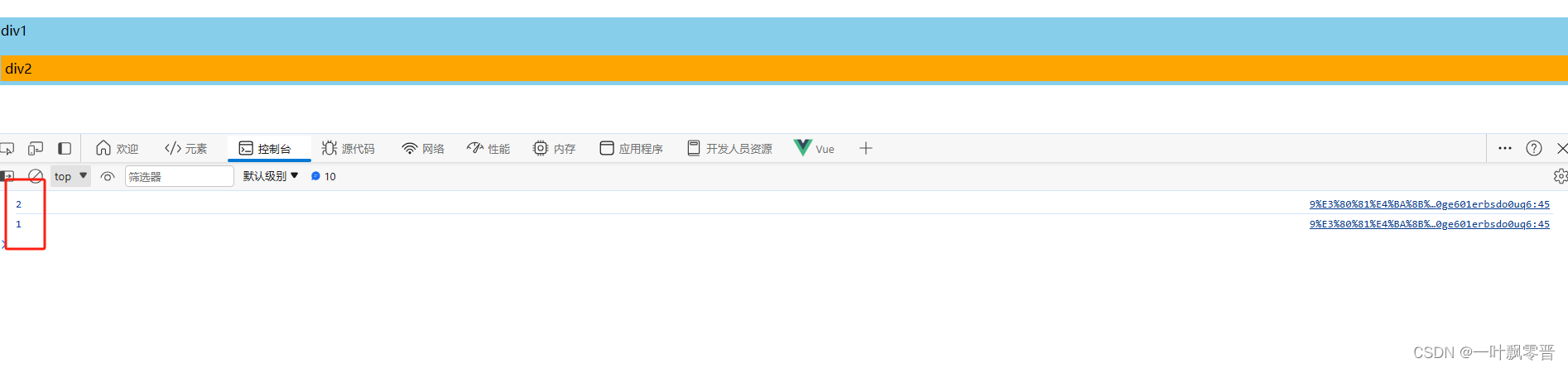
使用后
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><!-- capture: 使用事件的捕获形式--><div class="box1" @click.capture="showmessage(1)">div1<div class="box2" @click="showmessage(2)">div2</div></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showmessage(msg){console.log(msg)},}})</script></body></html>

5、self: 只有event.target是当前操作的元素时才触发事件
使用前
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><!-- self: 只有event.target是当前操作的元素时才触发事件--><div class="demo1" @click="showInfo"><button @click="showInfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){//alert("你好啊")console.log(e.target);},}})</script></body></html>
效果

使用后
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><!-- self: 只有event.target是当前操作的元素时才触发事件--><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){//alert("你好啊")console.log(e.target);},}})</script></body></html>
效果

6、鼠标滚轮滚动 @wheel 和 滚轮条滚动 @scroll
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width:200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style>
</head>
<body><div id="root"><!--鼠标滚轮滚动 @wheel--><ul @wheel="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul><!--滚轮条滚动 @scroll--><ul @scroll="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{demo(){console.log('@');}}})</script></body></html>
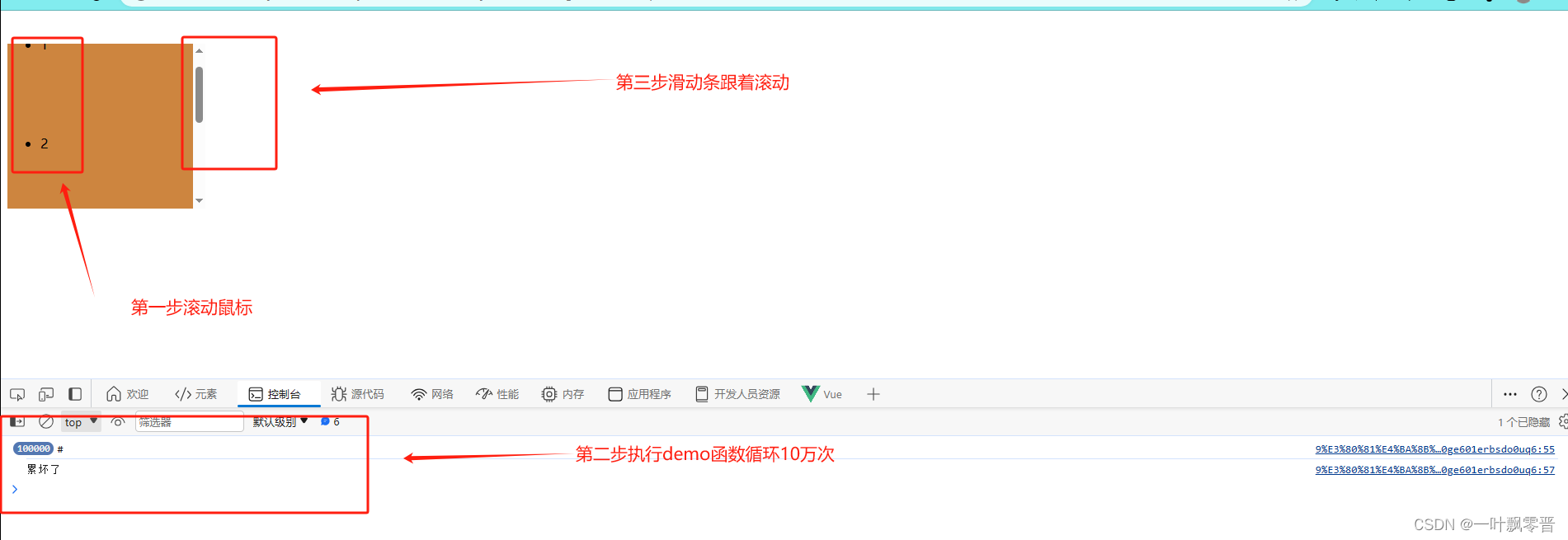
passive 事件的默认行为立即执行,无需等待事件回调执行完毕
passive使用前
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width:200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style>
</head>
<body><div id="root"><!--鼠标滚轮滚动 @wheel--><ul @wheel="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{demo(){for (let i = 0; i < 100000; i++) {console.log('#')}console.log('累坏了')}}})</script></body></html>

使用后


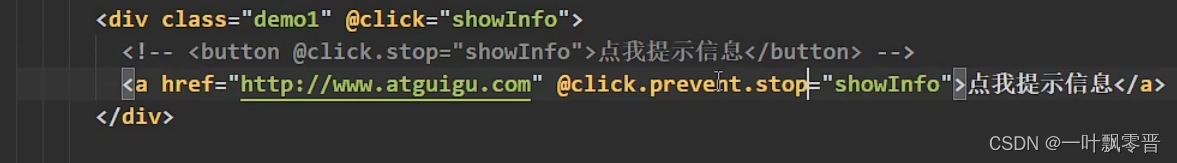
注意:prevent 和stop可以连着一起使用、