✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具。在本专栏中,我们将深入学习前端技术的各个方面。我们将学习如何使用HTML构建语义化的网页结构,如何使用CSS进行样式设计和布局,以及如何使用JavaScript实现交互功能和动态效果。此外,我们还将介绍各种流行的前端框架和库,并学习如何使用它们来提高开发效率和用户体验。通过学习这些内容,你将能够成为一名熟练的前端开发者,并能够应用这些知识来构建出现代化且高质量的Web应用程序。让我们一起开始前端技术的学习之旅吧!

文章目录
- ✨专栏介绍
- 引言
- pnpm介绍
- 什么是pnpm?
- pnpm的特点
- pnpm的原理
- 共享依赖
- 硬链接
- 举个例子
- pnpm的使用方法
- 与npm、yarn的区别对比
- 1. 安装速度
- 2. 磁盘空间占用
- 3. 生态系统支持
- 4. 兼容性
- pnpm的优缺点
- 优点
- 缺点
- 结论
- 😶 写在结尾
引言
在前端开发中,包管理工具是不可或缺的一部分。随着项目规模的增长,传统的npm和yarn在安装和更新依赖包时面临着性能和磁盘空间的挑战。为了解决这些问题,出现了一种新的包管理工具——pnpm。本文将深入介绍pnpm的原理、使用方法,并与npm和yarn进行对比,以帮助读者更好地理解pnpm并做出合适的选择。
pnpm介绍
什么是pnpm?
pnpm是一种快速、高效且磁盘空间友好的包管理工具。它通过共享依赖来减少磁盘空间占用,并通过硬链接来加快安装速度。
pnpm的特点
-
快速安装:pnpm使用硬链接技术,将依赖包直接链接到项目中,避免了复制文件所带来的性能损耗。
-
并行安装:pnpm可以并行地安装多个依赖包,提高了安装速度。
-
安全可靠:pnpm使用了类似于npm的安全机制,确保依赖包的完整性和安全性。
-
磁盘空间友好:由于共享依赖,不同项目之间可以共享相同版本的依赖包,大大减少了磁盘空间占用。
当使用 npm 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存 100 份该相同依赖包的副本。然而,如果是使用 pnpm,依赖包将被存放在一个统一的位置。
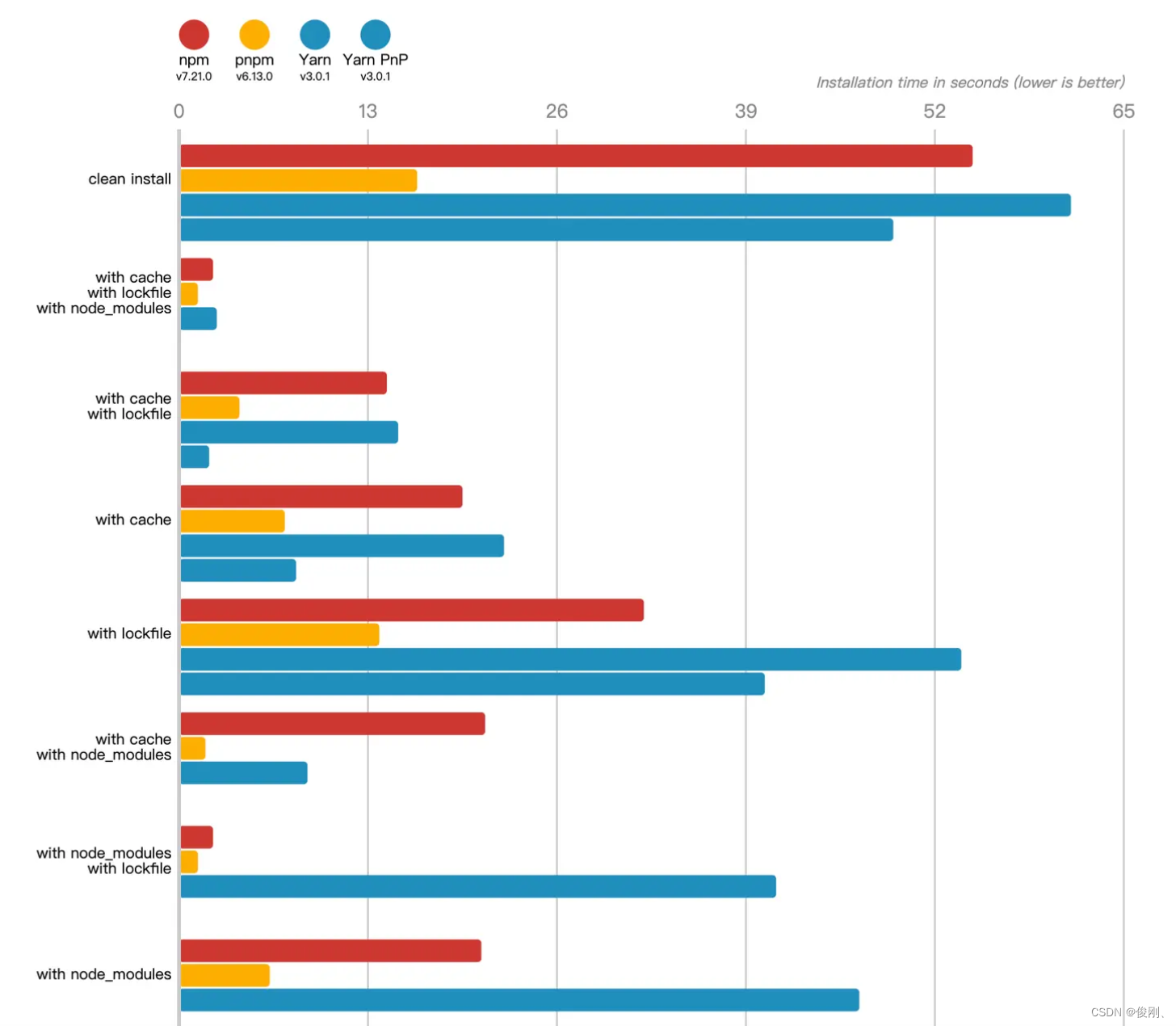
下面是官方给出的一些对比数据
| action | cache | lockfile | node_modules | npm | pnpm | Yarn | Yarn PnP |
|---|---|---|---|---|---|---|---|
| install | 49.6s | 13.9s | 22.1s | 20.2s | |||
| install | ✔ | ✔ | ✔ | 4s | 1.7s | 695ms | n/a |
| install | ✔ | ✔ | 15.6s | 4.8s | 8.8s | 668ms | |
| install | ✔ | 25.3s | 9.4s | 22.8s | 15.2s | ||
| install | ✔ | 31.2s | 10.1s | 8.9s | 670ms | ||
| install | ✔ | ✔ | 4.4s | 3.6s | 16s | n/a | |
| install | ✔ | ✔ | 3.8s | 1.7s | 681ms | n/a | |
| install | ✔ | 4.4s | 9.3s | 16.6s | n/a | ||
| update | n/a | n/a | n/a | 13.1s | 6.4s | 8.7s | 16.9s |

pnpm的原理
共享依赖
pnpm通过将依赖包链接到项目中的.node_modules目录下,实现了共享依赖。这意味着不同项目可以共享相同版本的依赖包,从而减少了磁盘空间占用。
硬链接
pnpm使用硬链接技术来加快安装速度。当多个项目使用相同版本的依赖包时,pnpm会创建硬链接指向这些共享的依赖包,而不是复制文件。这样可以避免重复下载和复制文件所带来的性能损耗。
举个例子
假设有两个项目A和B,它们都需要安装lodash这个依赖包。使用npm或yarn进行安装时,每个项目都会在自己的node_modules目录下复制一份lodash的代码。这样就导致了重复的磁盘空间占用。
而使用pnpm进行安装时,它会在全局的.pnpm目录下维护一个共享的依赖包存储库。当项目A和B都需要安装lodash时,pnpm会将lodash链接到各自项目的.node_modules目录下。这样就实现了共享依赖,并且不会占用额外的磁盘空间。
例如,在项目A中执行pnpm install lodash命令后,.node_modules目录中会创建一个指向.pnpm目录中lodash版本的硬链接。然后,在项目B中执行同样的命令后,.node_modules目录中也会创建一个指向同一份lodash代码的硬链接。这样就实现了共享依赖,并且不会重复占用磁盘空间。
通过共享依赖和使用硬链接技术,pnpm能够显著减少磁盘空间的占用,并提高安装速度。
pnpm的使用方法
-
安装pnpm:首先,需要在系统中全局安装pnpm。可以使用以下命令进行安装:
npm install -g pnpm -
初始化项目:在要使用pnpm管理的项目根目录下执行以下命令,初始化项目:
pnpm init这将创建一个新的package.json文件,用于管理项目的依赖包。
-
安装依赖包:使用以下命令来安装依赖包:
pnpm install [package-name]可以一次性安装多个依赖包,也可以通过在命令后面添加
--save或--save-dev参数将依赖包添加到package.json文件中的dependencies或devDependencies字段中。 -
运行项目:安装完依赖包后,可以使用以下命令来运行项目:
pnpm run [script-name]这里的script-name是在package.json文件中定义的脚本名称。
-
更新依赖包:当需要更新依赖包时,可以使用以下命令来更新:
pnpm update [package-name] -
删除依赖包:如果要删除某个已安装的依赖包,可以使用以下命令:
pnpm uninstall [package-name] -
查看已安装的依赖包:可以使用以下命令来查看已安装的依赖包列表:
pnpm ls -
清理缓存:pnpm会在全局的.pnpm目录下缓存依赖包,如果需要清理缓存,可以使用以下命令:
pnpm cache clean
以上是pnpm的基本使用方法。
与npm、yarn的区别对比
1. 安装速度
- npm:npm在安装依赖包时,会将每个包都复制到项目的node_modules目录下,这样会导致安装速度较慢。
- yarn:yarn通过并行安装和缓存机制提高了安装速度,但仍然需要复制文件到node_modules目录。
- pnpm:pnpm使用硬链接技术,将依赖包链接到项目的node_modules目录下,避免了复制文件的性能损耗。因此,在安装速度上明显快于npm和yarn。
2. 磁盘空间占用
- npm:由于每个项目都会复制依赖包到自己的node_modules目录下,导致磁盘空间占用较大。
- yarn:yarn通过缓存机制减少了磁盘空间占用,但仍然需要复制文件到node_modules目录。
- pnpm:pnpm通过共享依赖包的方式,不同项目可以共享相同版本的依赖包。这样大大减少了磁盘空间占用。
3. 生态系统支持
- npm:npm是最早的包管理工具之一,拥有庞大的生态系统和丰富的插件支持。可以方便地找到各种开源包和工具。
- yarn:yarn兼容npm生态系统,可以使用npm的包和工具。同时,yarn也有自己的一些特性和插件支持。
- pnpm:由于相对较新,pnpm的插件支持相对较少。虽然可以使用npm的包和工具,但在插件方面可能选择较少。
4. 兼容性
- npm:由于npm是最早的包管理工具之一,几乎所有的前端项目都兼容npm。
- yarn:yarn兼容npm生态系统,可以无缝切换使用。
- pnpm:pnpm也兼容npm生态系统,并且可以直接使用已有的package.json文件。
综上所述,pnpm在安装速度和磁盘空间占用上具有明显优势。然而,在生态系统支持和插件方面可能相对较少。因此,在选择包管理工具时,需要根据项目需求和优先考虑的因素做出合适的选择。
pnpm的优缺点
优点
- 快速安装:pnpm通过硬链接技术实现了快速安装。
- 磁盘空间友好:共享依赖包减少了磁盘空间占用。
- 安全可靠:类似于npm的安全机制确保依赖包的完整性和安全性。
缺点
- 生态系统支持相对较少:由于相对较新,pnpm的插件支持相对较少。
结论
本文深入介绍了pnpm的原理、使用方法,并与npm、yarn进行了全面对比。通过比较可以看出,pnpm在性能和磁盘空间占用上具有明显优势,但由于相对较新,插件支持相对较少。因此,在选择包管理工具时,需要根据项目需求和优先考虑的因素做出合适的选择。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏