1.什么是数组?
数组:(Array)是一种可以按顺序保存数据的数据类型
2.为什么要数组?
思考:如果我想保存一个班里所有同学的姓名怎么办?
场景:如果有多个数据可以用数组保存起来,然后放到一个变量中,管理非常方便
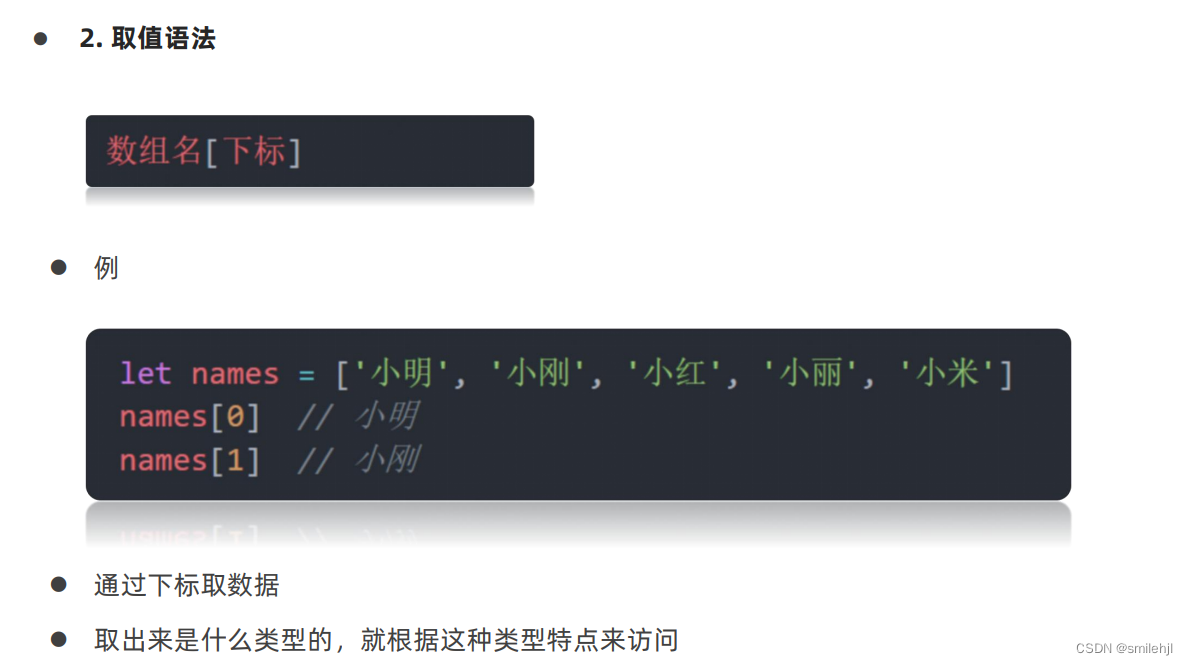
3.数组的基本使用

- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,数组的编号也是从0开始的
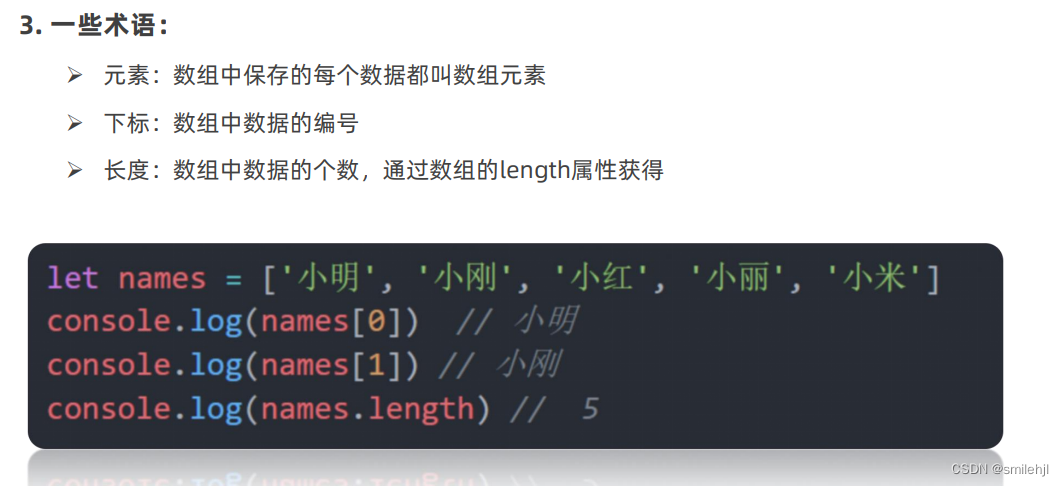
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据


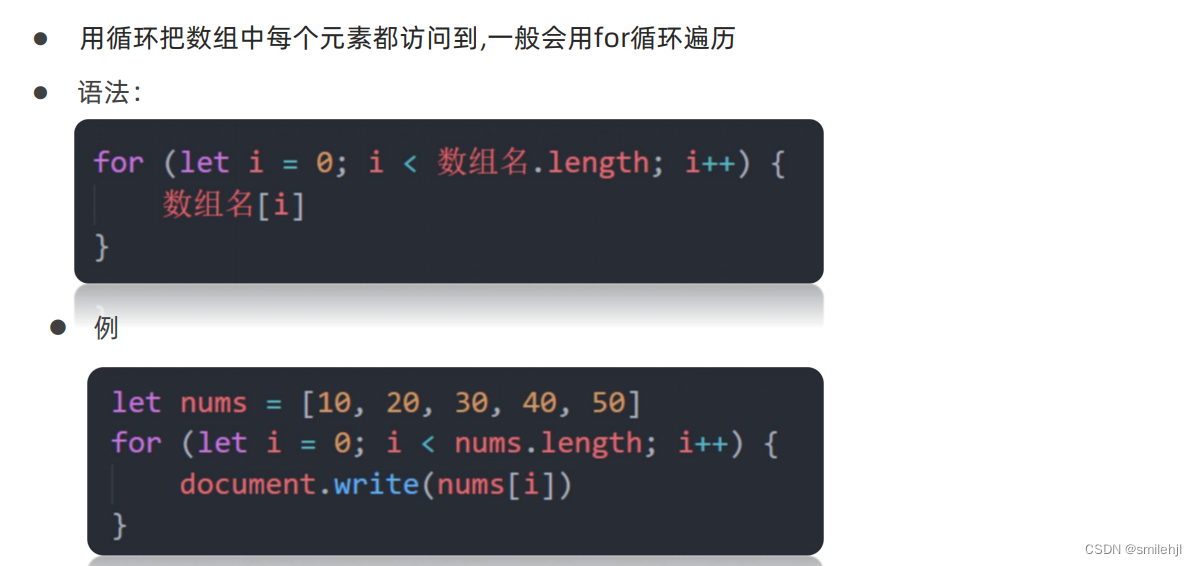
- 4. 遍历数组(重点)

小案例:数组求和
需求:求数组 arr = [10,20,40,60,80]里面所有元素的和以及平均值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let arr = [10,20,40,60,80]let sum = 0for(let i = 0;i<arr.length;i++ ){sum+=arr[i]}let result = sum / arr.lengthconsole.log(`数组的平均值是:${result}`)</script>
</body>
</html>4.数组的增删改查操作(重点,与java差别有点大,类似java中的集合)
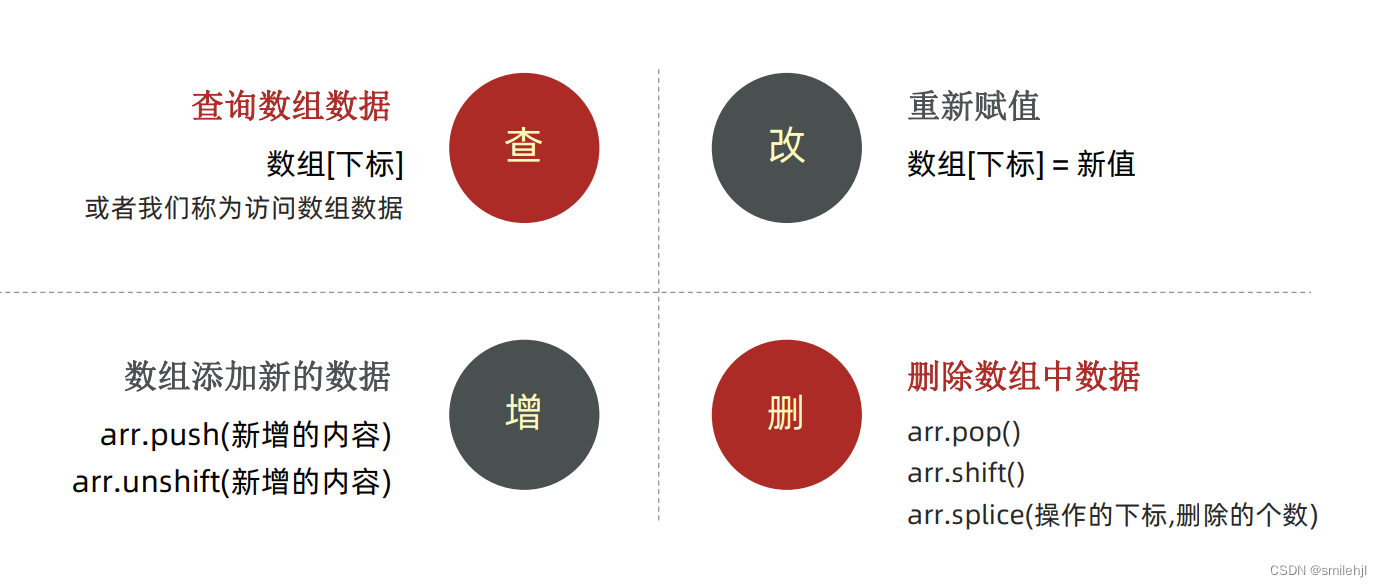
数组本质是数据集合, 操作数据无非就是 增 删 改 查
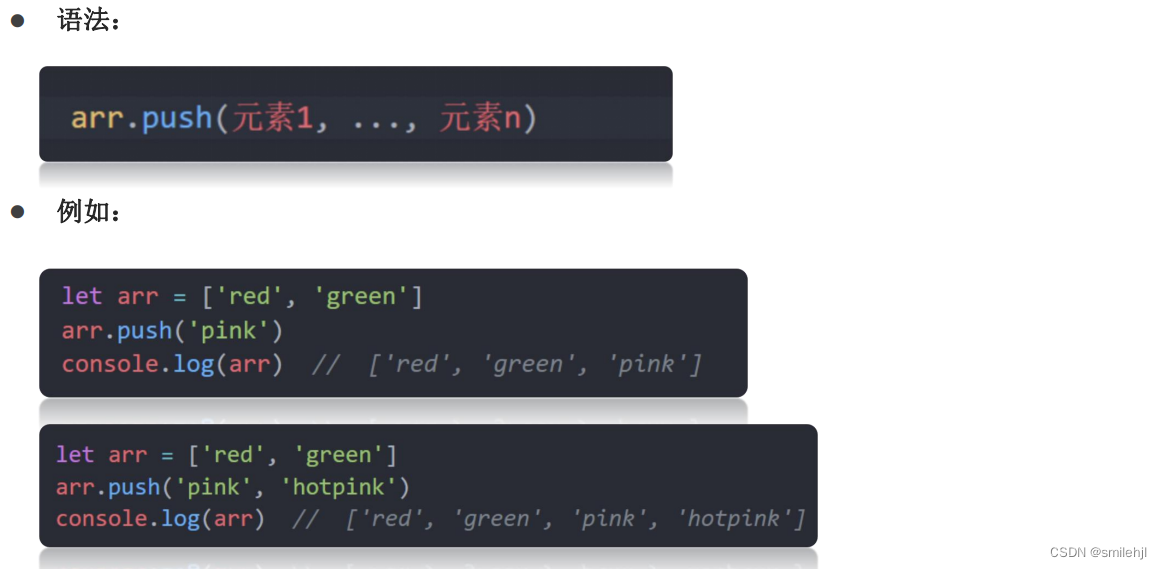
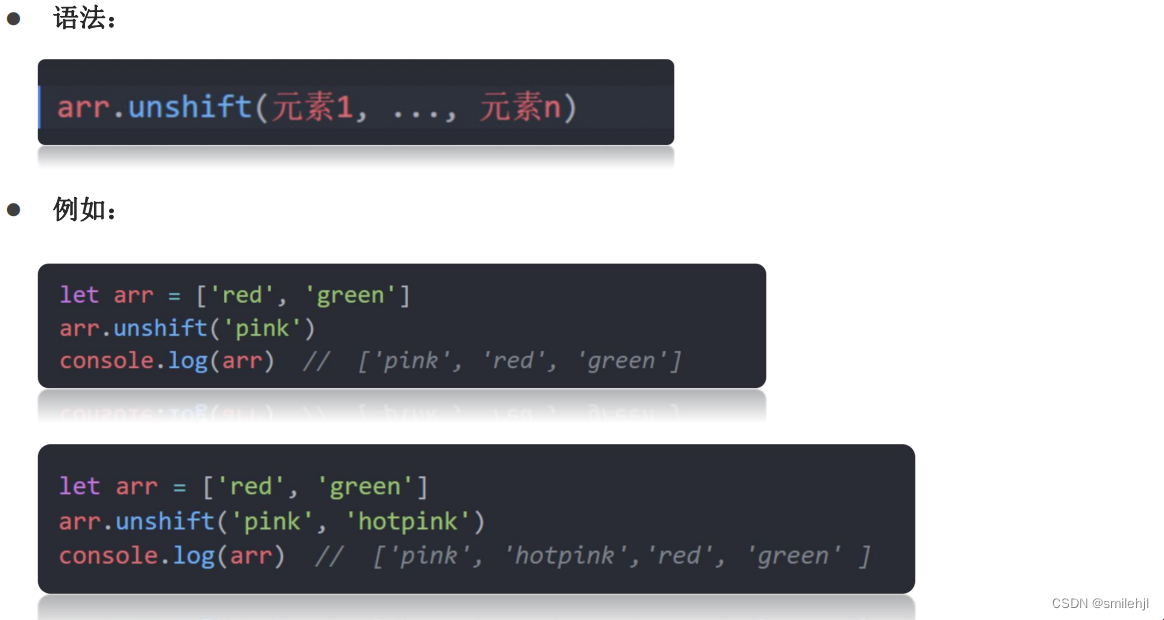
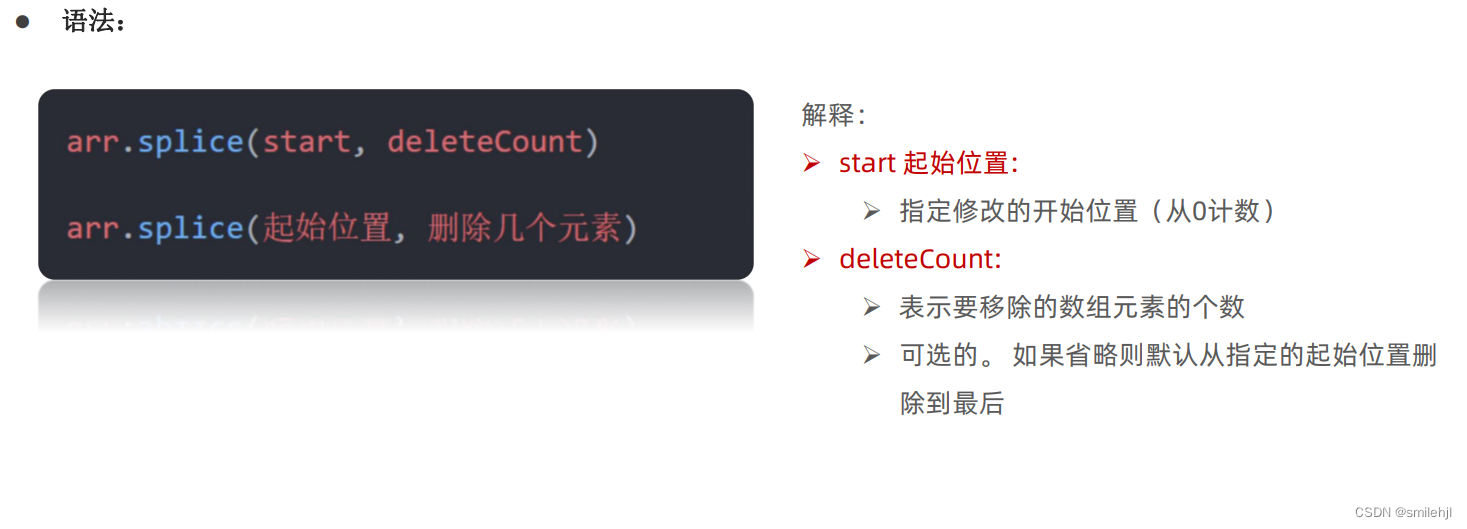
语法:

-
操作数组-新增
数组.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度 (重点)

数组.unshift(新增的内容) 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度

操作数组-删除
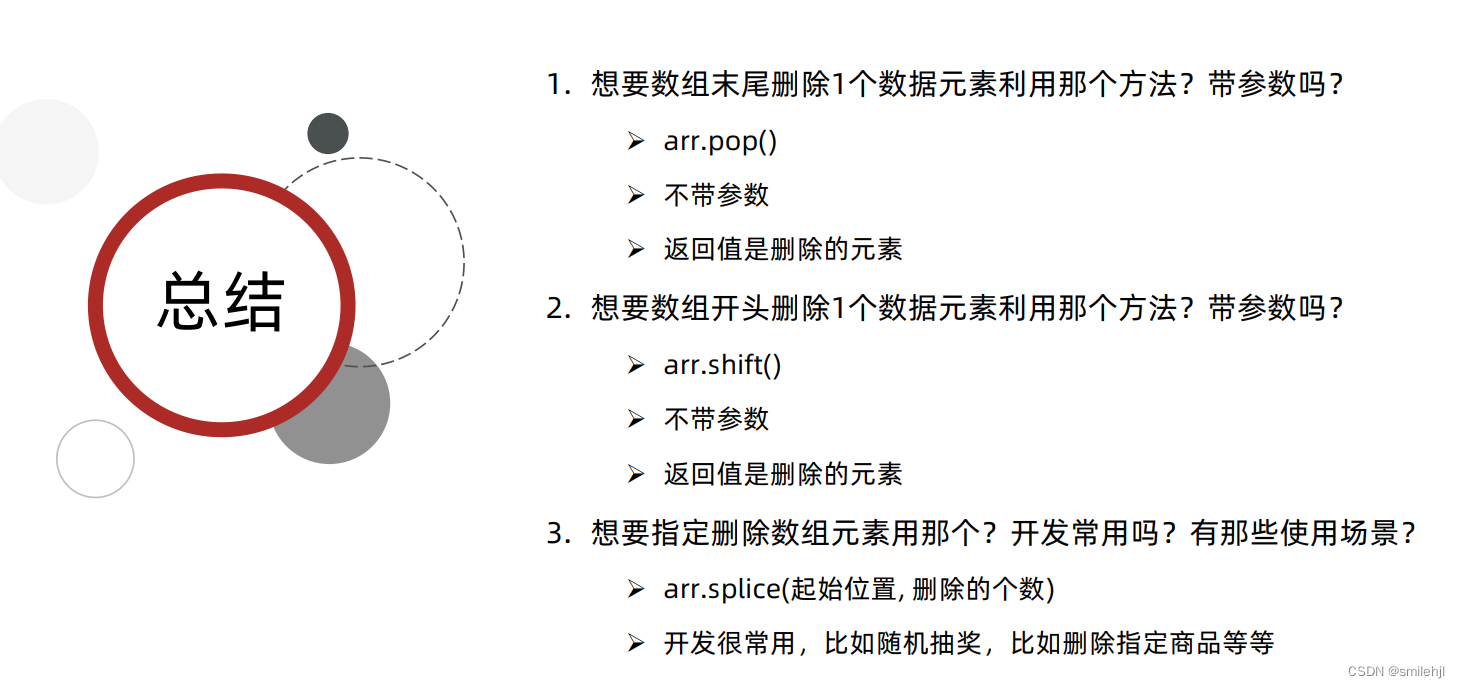
数组. pop() 方法从数组中删除最后一个元素,并返回该元素的值

数组. shift() 方法从数组中删除第一个元素,并返回该元素的值

数组. splice() 方法 删除指定元素

总结

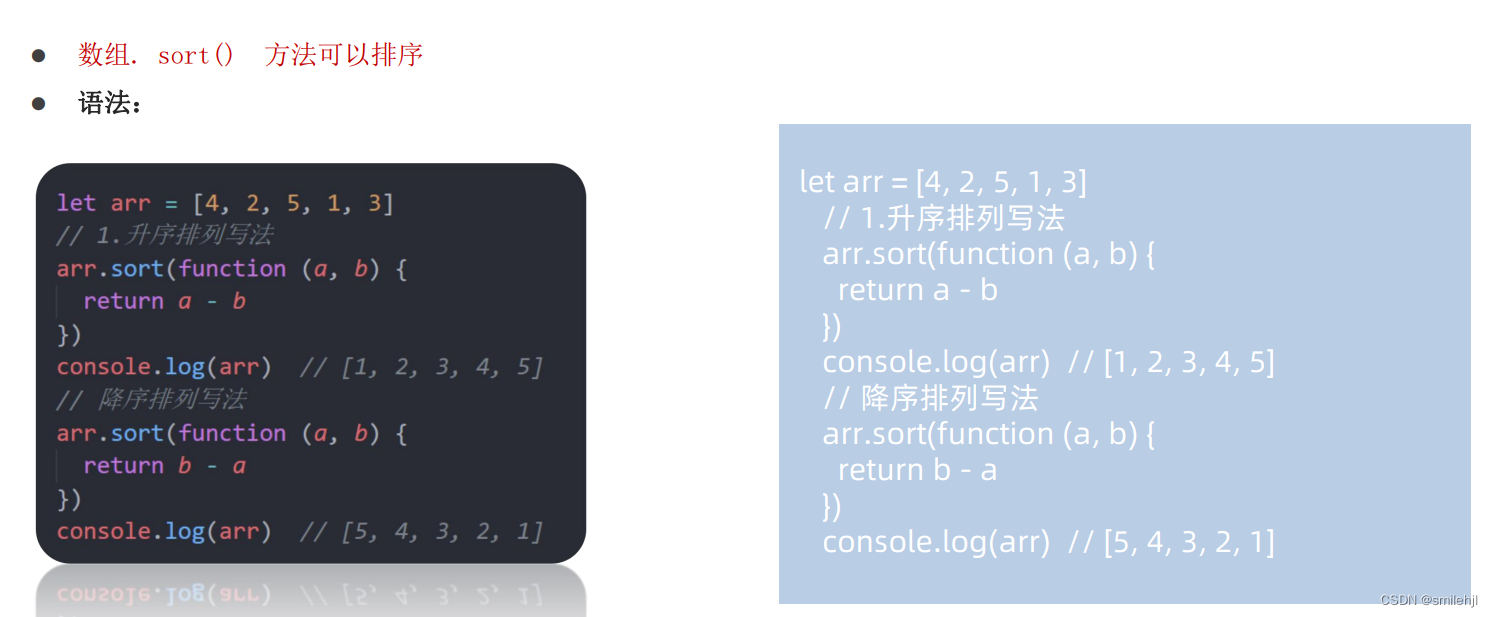
5.数组排序

6.数组练习案例
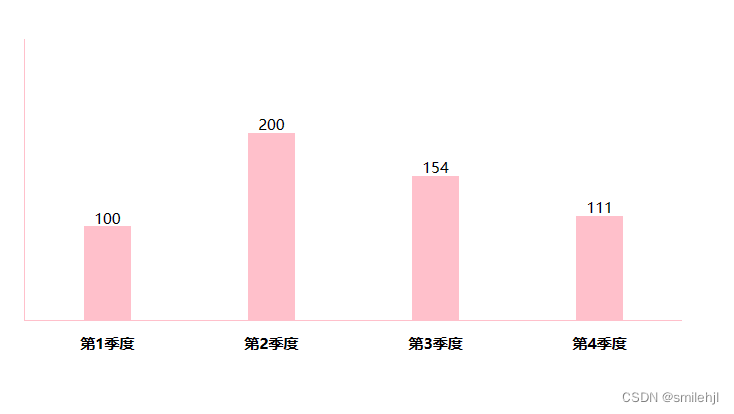
案例1:根据数据生成柱形图
需求: 用户输入四个季度的数据,可以生成柱形图
分析:
①:需要输入4次,所以可以把4个数据放到一个数组里面
Ø 利用循环,弹出4次框,同时存到数组里面
②:遍历改数组,根据数据生成4个柱形图,渲染打印到页面中
Ø 柱形图就是div盒子,设置宽度固定,高度是用户输入的数据
Ø div里面包含显示的数字和 第n季度

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 清除内外边距 */* {margin: 0;padding: 0;}.box {display: flex;width: 700px;height: 300px;border-left: 1px solid pink;border-bottom: 1px solid pink;margin: 50px auto;justify-content: space-around;align-items: flex-end;text-align: center;}.box>div {display: flex;width: 50px;background-color: pink;flex-direction: column;justify-content: space-between;}.box div span {margin-top: -20px;}.box div h4 {margin-bottom: -35px;width: 70px;margin-left: -10px;}</style>
</head><body><script>// 1. 四次弹框效果// 声明一个新的数组let arr = []for (let i = 1; i <= 4; i++) {// let num = prompt(`请输入第${i}季度的数据:`)// arr.push(num)arr.push(prompt(`请输入第${i}季度的数据:`))// push记得加小括号,不是等号赋值的形式}// console.log(arr) ['123','135','345','234']// 盒子开头document.write(` <div class="box">`)// 盒子中间 利用循环的形式 跟数组有关系for (let i = 0; i < arr.length; i++) {document.write(`<div style="height: ${arr[i]}px;"><span>${arr[i]}</span><h4>第${i + 1}季度</h4></div> `)}// 盒子结尾document.write(` </div>`)</script>
</body></html>案例2:冒泡排序
冒泡排序是一种简单的排序算法。
它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重
复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
比如数组 [2,3,1,4,5] 经过排序成为了 [1,2,3,4,5] 或者 [5,4,3,2,1]

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 使用冒泡排序对数组进行重新排序let arr = [10,45,14,16,24,78,45,12,34]for(let i =0;i<arr.length-1;i++){for(let j = 0;j<arr.length-i-1;j++){//当后面这个比前面这个大时,则交换位置if(arr[j] > arr[j+1]){let temp = arr[j]arr[j] = arr[j+1]arr[j+1] = temp}}}console.log(arr)//js提供的排序的函数let arrSort = [14,10,15,14,12,75,24]//默认是自然排序(升序)arrSort.sort();console.log(arrSort)//控制升降序let controlSort = [10,9,7,15,12,75,14,16]// 升序// controlSort.sort(function(a,b){// return a-b// })// 降序acontrolSort.sort(function(a,b){return b-a})console.log(controlSort)</script>
</body>
</html>