1、任务概述
计划内容:完成公共用例库的开发实施工作,包括需求分析、系统设计、开发、测试、打包、运行维护等工作。
1.1、 已完成:
- 需求分析、数据库表的设计:公共用例库计划–个人版(一)
1.2、 本次待完成:
公共用例库项目主体界面与逻辑设计阶段的工作。
2、开发流程:
2.1、界面设计
步骤2.1.1:使用Qt Designer设计UI
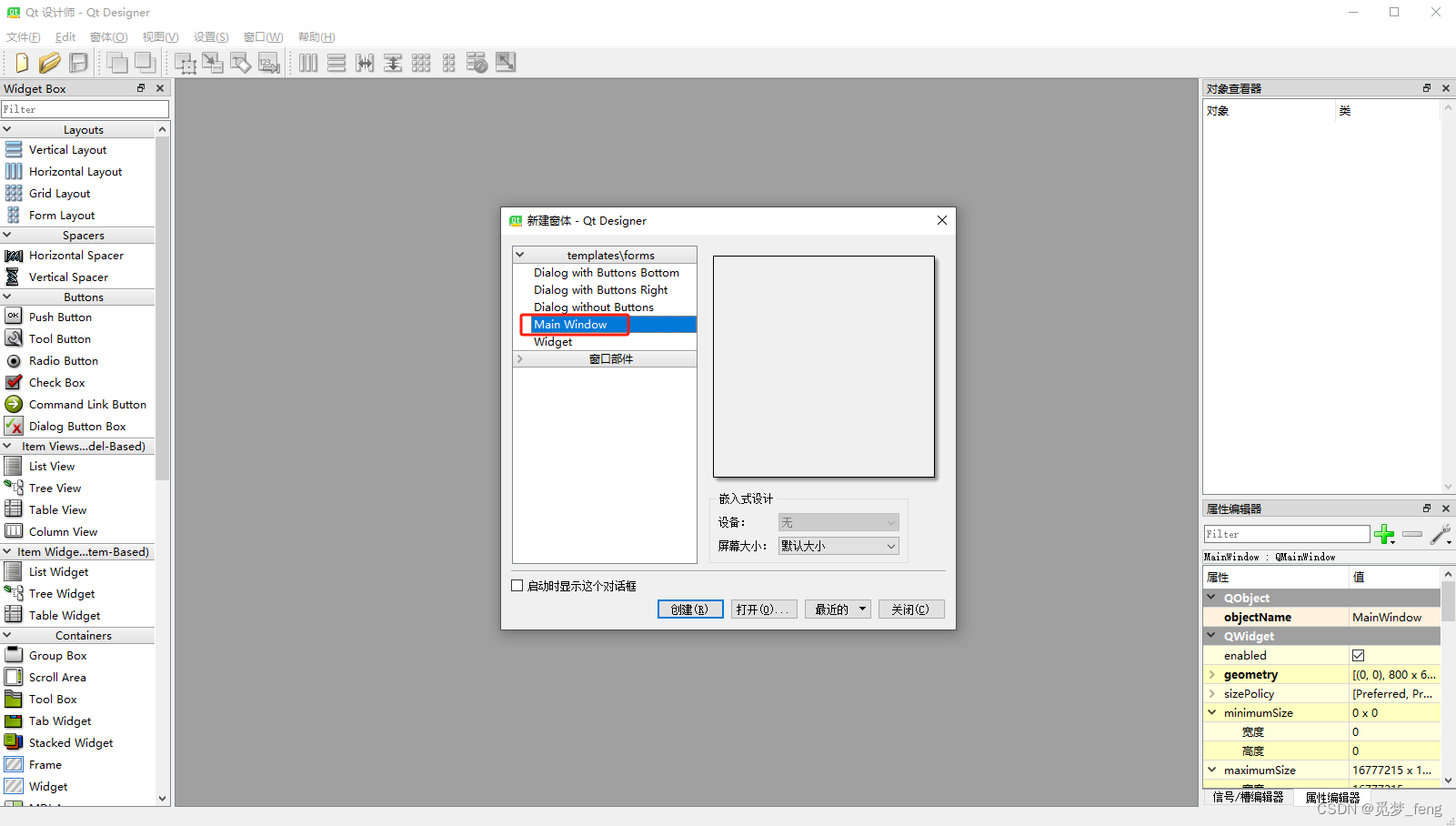
启动Qt Designer工具,创建一个新的GUI应用程序项目。
根据需求分析和数据库表设计的结果,设计并布局应用的主窗口和其他相关对话框或部件(例如菜单栏、工具栏、表格视图展示用例数据等)。
设置各个控件的属性,包括标签、输入框、按钮等,并确保它们能正确响应用户操作。
步骤2.1.2:保存和导出.ui文件
完成界面设计后,在Qt Designer内保存设计成果为.ui文件格式。
2.2、转换UI文件为Python脚本
步骤2.2.1:使用PyUIC转换
使用PyUIC工具将设计好的.ui文件转换为Python可读的.py文件。
2.3、编写逻辑代码
步骤2.3.1:导入生成的.py界面文件到PyCharm
打开PyCharm,新建或打开已有的项目文件夹。
将由PyUIC生成的.py界面文件添加至项目的合适位置。
创建一个主程序文件(如main.py),在这个文件中导入转换后的界面模块,并设置主窗口类的实例化及信号槽连接。
步骤2.3.2:编写业务逻辑
在对应的逻辑处理模块中,根据需求分析定义功能函数以及事件处理器。
连接UI中的控件信号到相应的逻辑处理函数,实现数据的加载、编辑、存储、查询等功能,同时处理任何与数据库交互的操作。
3、Qt Designer设计UI
3.1、用例库主页面
边学边用,下面两篇文章讲的比较详细:
Qt designer界面和所有组件功能的详细介绍(全!!!)
PyQt5常用控件大全
1.Qt Designer中,新建主页面窗口。

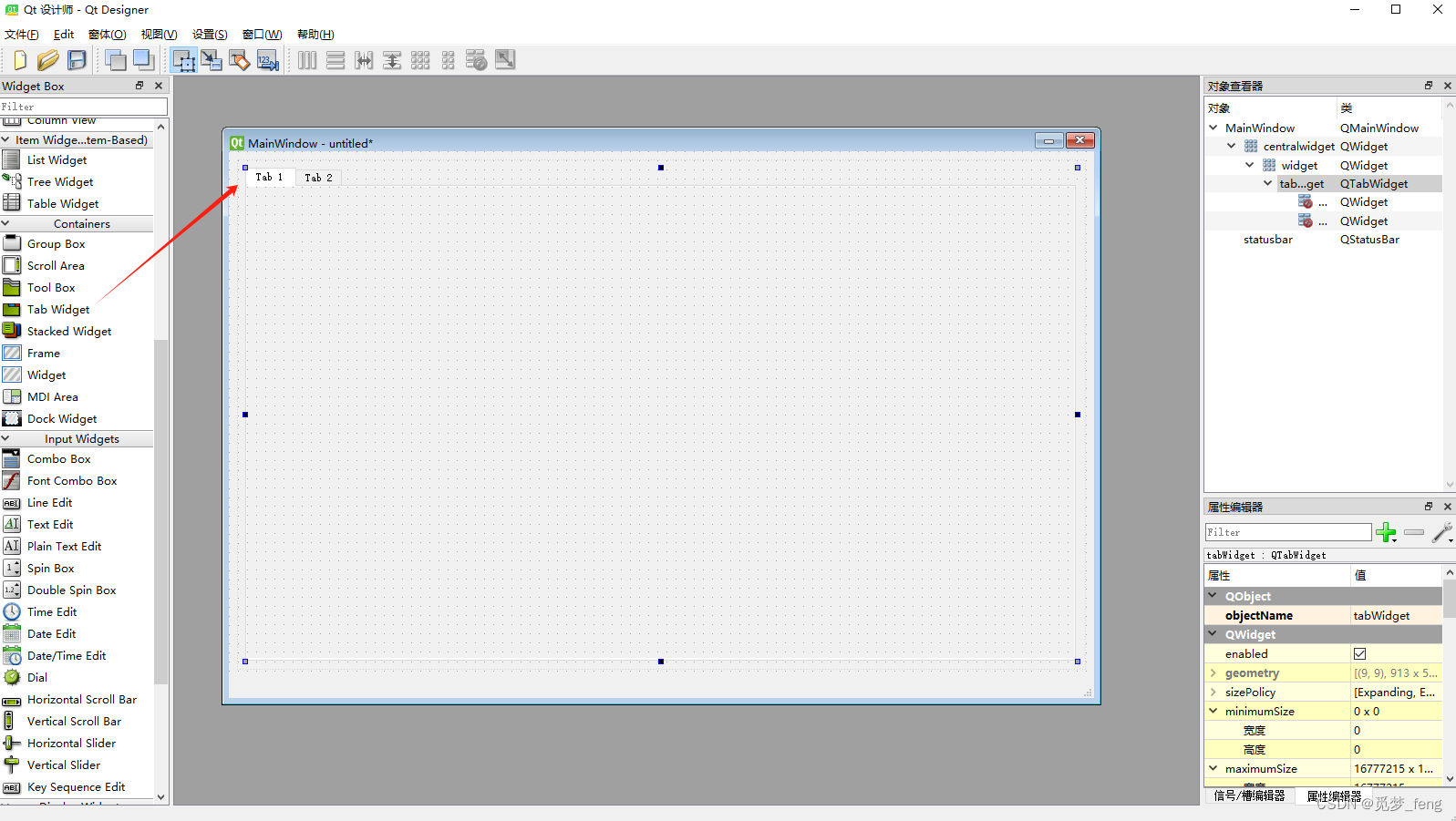
2.增加Widge、布局与Tab Widget,实现多个页面切换。

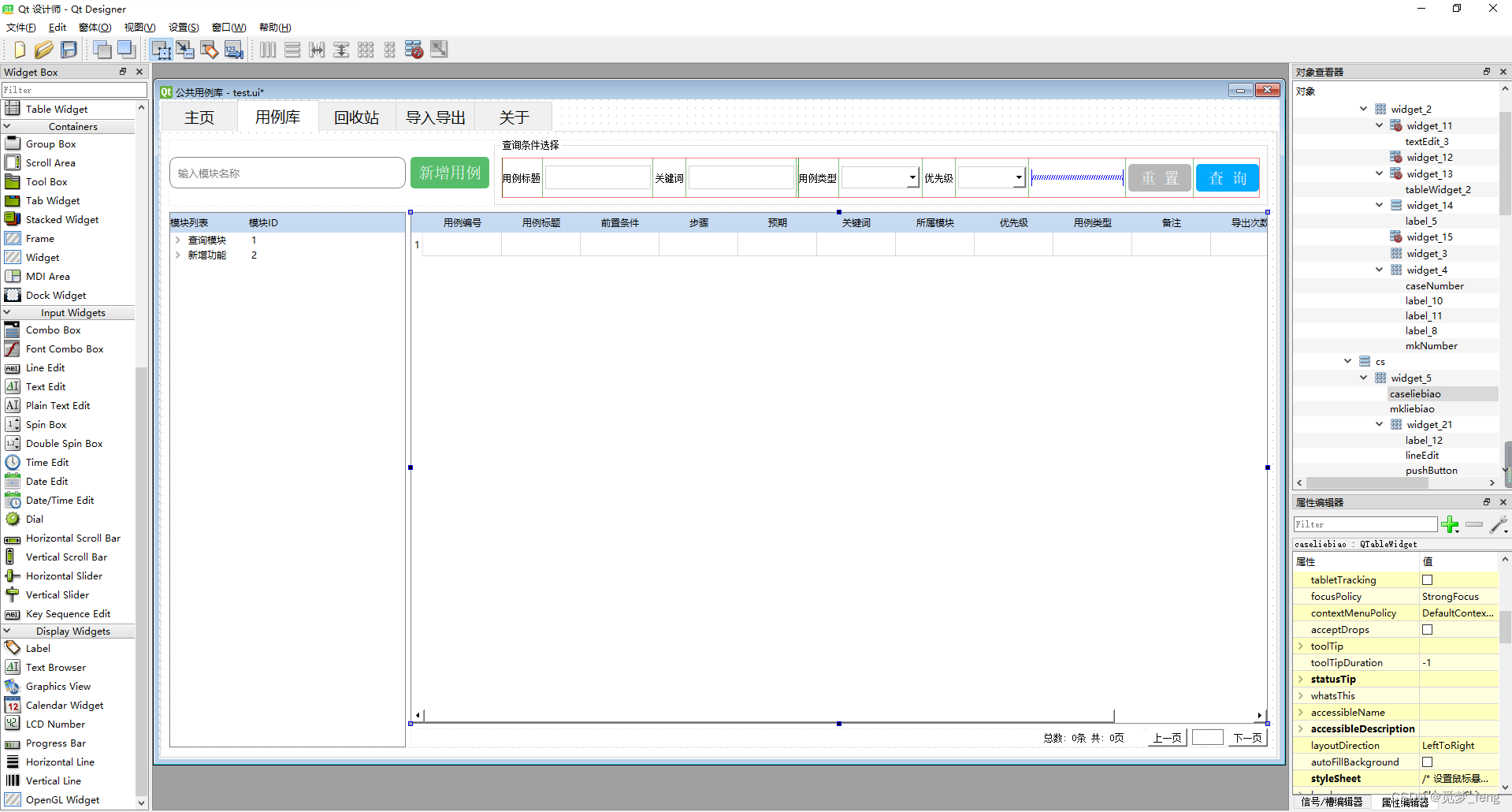
3.陆续添加输入框,按钮,模块列表,用例列表等。将用例库页面设计完成。
- 左侧输入框,查询模块名称,下方树状列表显示模块与模块ID。
- 选择模块,点击“新增用例”按钮,跳转新增页面。
- 点击查询,显示所有用例,点击模块显示模块所属用例。选择查询条件、重置。

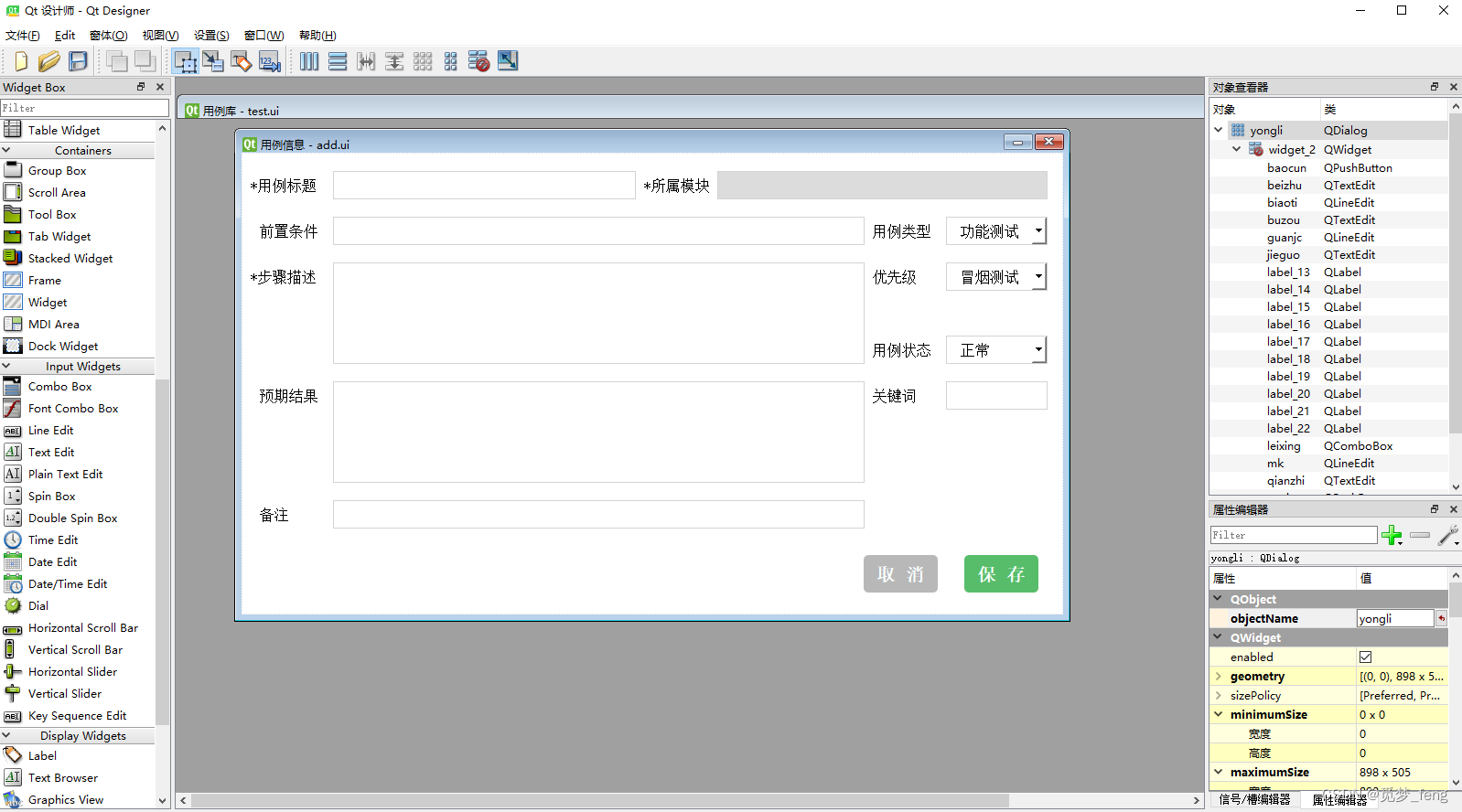
3.2、用例信息编辑页面
选择模块后,点击新增用例,将模块信息带入“所属模块”,不允许编辑。
标题、步骤必填,设置用例类型、优先级、用例状态下拉框。码值与之前数据设计时一致。

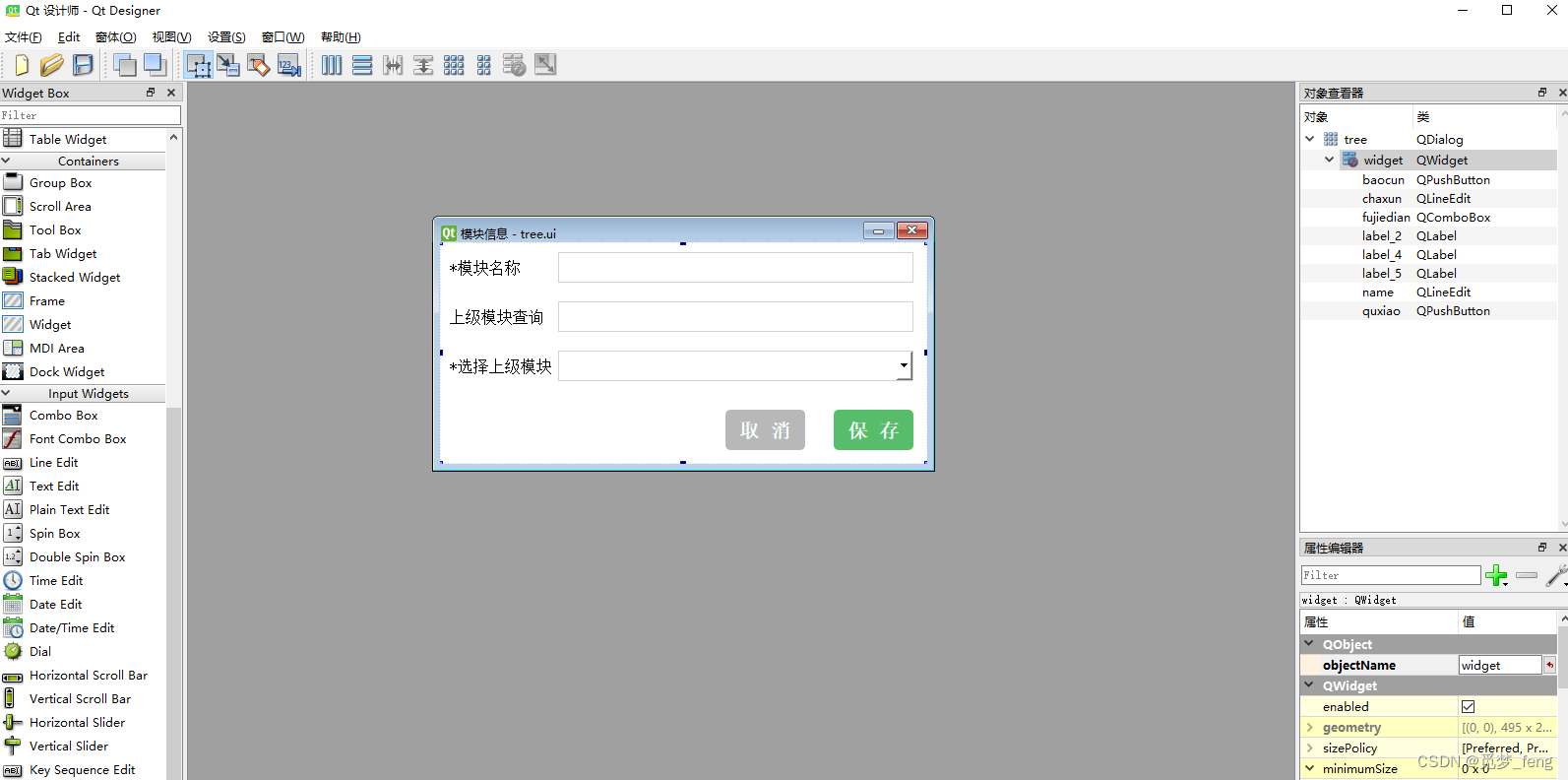
3.3、模块信息编辑页面
新增、编辑模块信息,查询选择上一级节点。

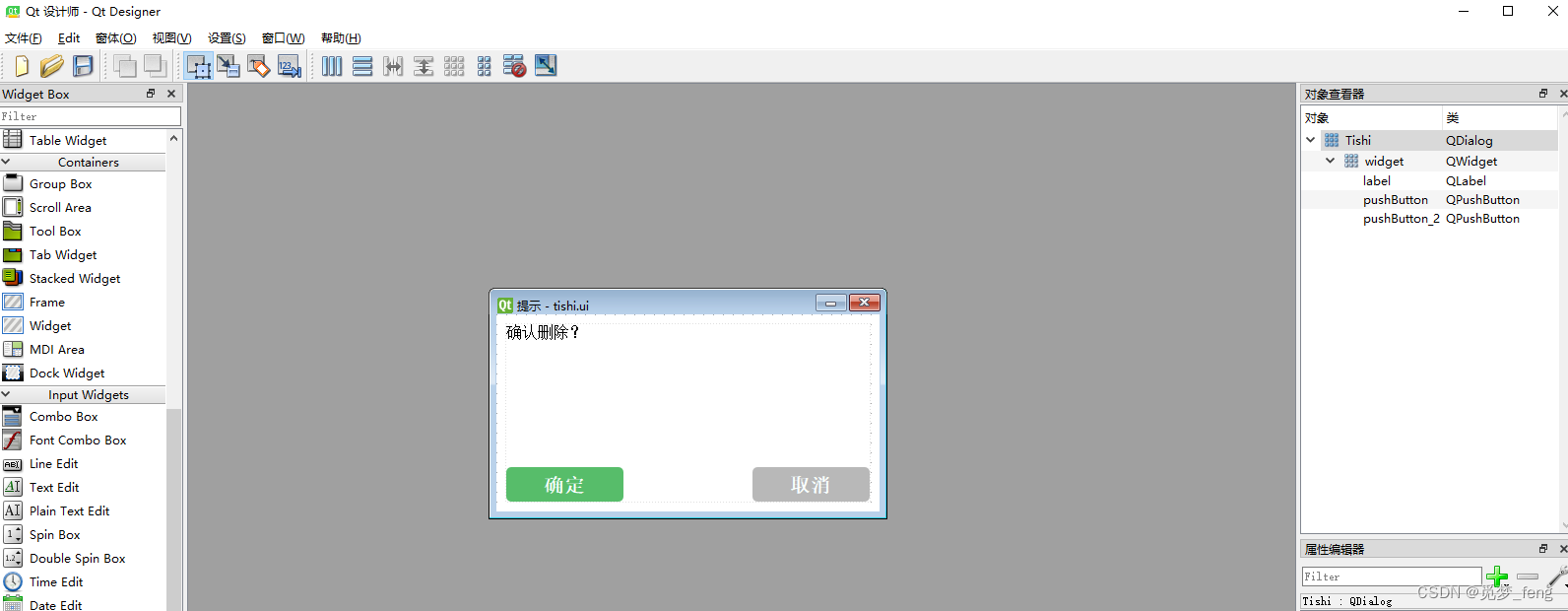
3.4、提示信息页面
对删除、新增等操作,进行提示与确认。

4、转换UI文件为Python脚本
PyCharm设置External Tools,配置PyUIC。设置完成拓展工具后,选择ui文件选择external tools的PyUIC,即可自动生成。

5、编写逻辑代码
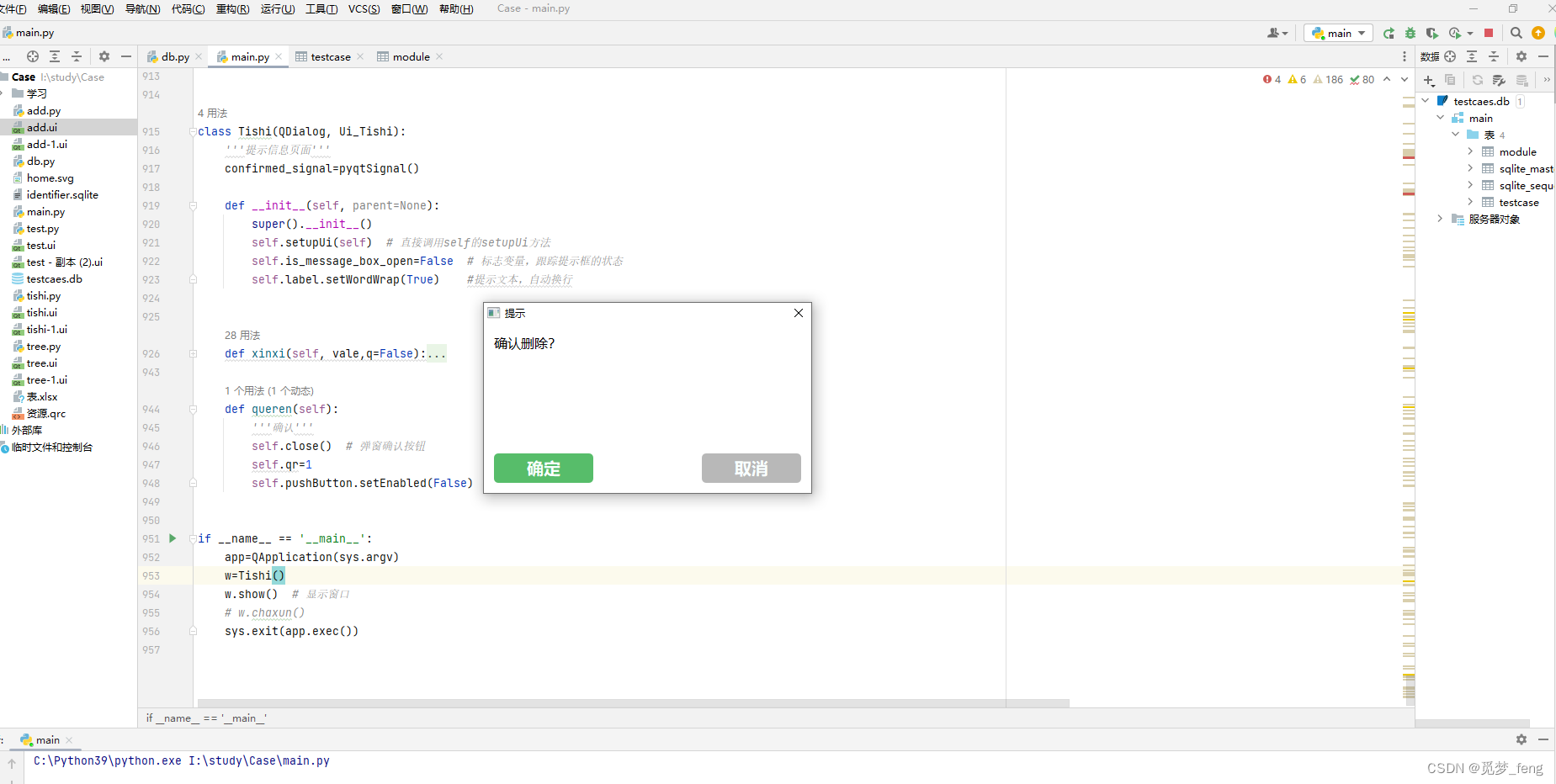
依次对每个功能编写相应的函数,进行调用。太多就不贴了。例如下面的提示框页面:
class Tishi(QDialog, Ui_Tishi):'''提示信息页面'''confirmed_signal=pyqtSignal()def __init__(self, parent=None):super().__init__()self.setupUi(self) # 直接调用self的setupUi方法self.is_message_box_open=False # 标志变量,跟踪提示框的状态self.label.setWordWrap(True) #提示文本,自动换行def xinxi(self, vale,q=False):'''输入提示信息,5秒自动关闭'''self.pushButton.setVisible(q)# 隐藏(取消显示)确认按钮self.qr=0self.timer=QTimer()self.label.setText(f"提示:{vale}") # 弹窗提示信息if self.is_message_box_open:self.close() # 关闭旧的提示框self.timer.stop() # 停止旧的计时器self.pushButton.setEnabled(True) # 按钮恢复self.is_message_box_open=Trueself.timer.setSingleShot(True) # 单次触发模式self.timer.timeout.connect(self.close)self.timer.start(6000) # 5000毫秒等于5秒self.exec() # 置顶,其它窗口不能操作def queren(self):'''确认'''self.close() # 弹窗确认按钮self.qr=1self.pushButton.setEnabled(False) # 按钮置灰if __name__ == '__main__':app=QApplication(sys.argv)w=Tishi()w.show() # 显示窗口# w.chaxun()sys.exit(app.exec())
运行,展示一个提示框。
完整代码放文末度盘。

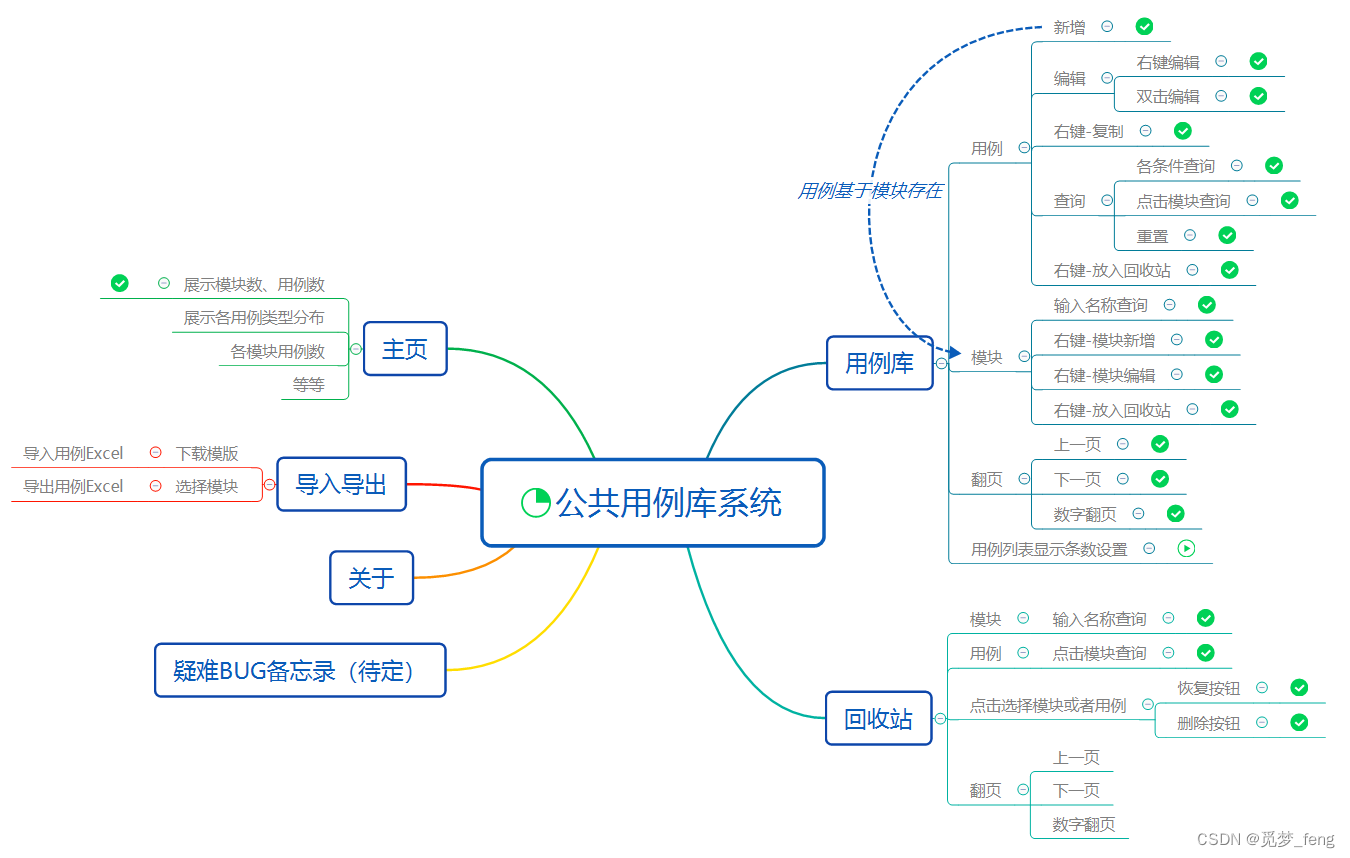
6、完成情况
完成功能:用例库页面的增、删、改、查,回收站页面的恢复与删除。
待开发:导入导出,主页图表,界面美化,打包等。

使用介绍:

相关代码:链接:https://pan.baidu.com/s/1J-z9U6cukF7o-BlyaK86rw?pwd=4lq4
提取码:4lq4