需求:要做一个效果,类似于阅读器上的翻书效果。
咱们要实现这个需求就需要使用turnjs这个插件,他的官网是turnjs官网。
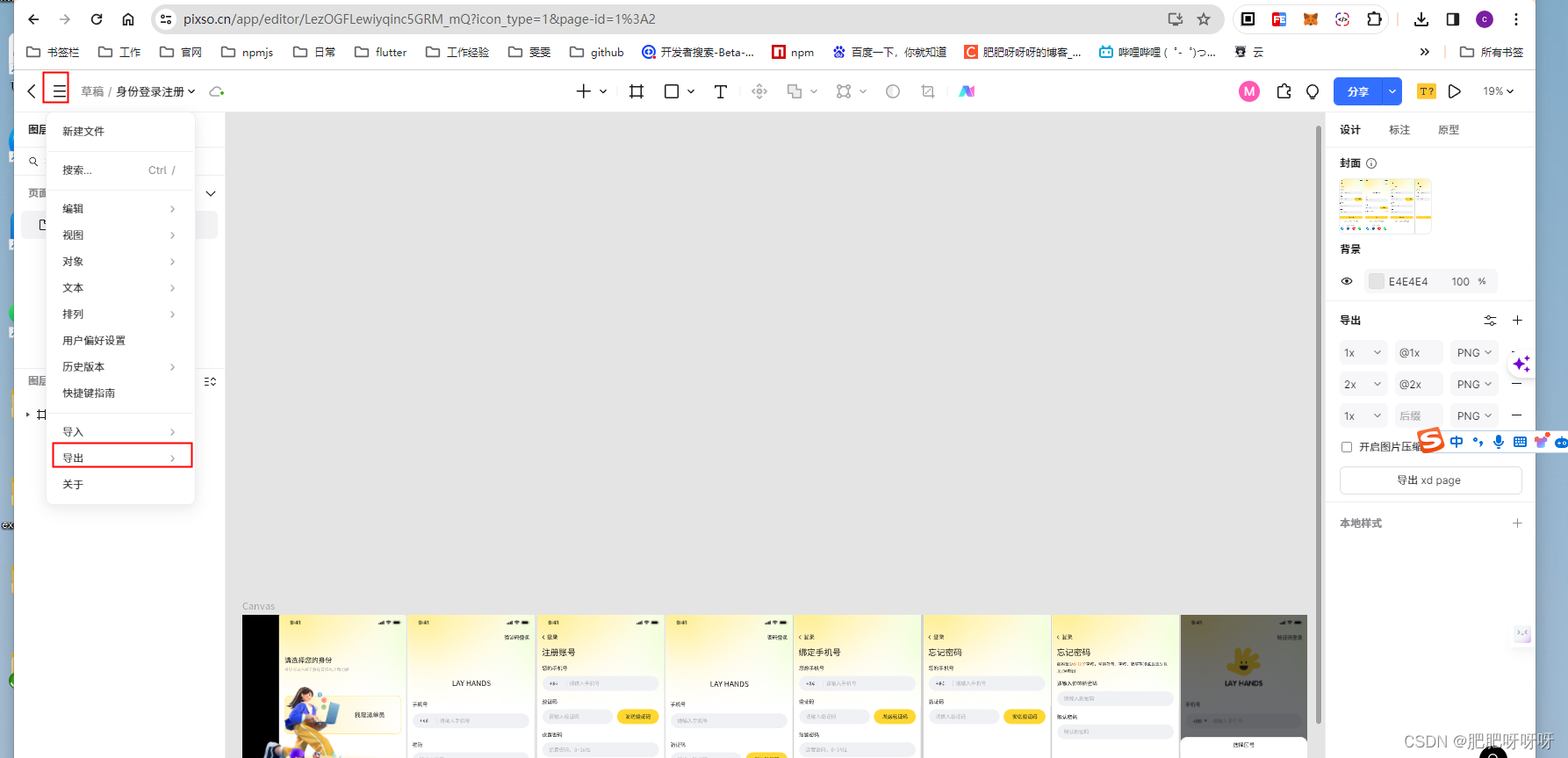
进入官网后可以点击  这个按钮去下载官网的demo。
这个按钮去下载官网的demo。
- 这个插件依赖于jQuery,所以你的先安装jQuery.
npm install jquery --save
- 把下载下来的demo里的
turnjs放到utils/turn.js这里. - 在
turnjs里修改代码
import jQuery from "jquery";
export default (function($)
- 需要使用的地方
import $ from 'jquery'
import turn from '@/utils/turn.js'
- 配置参数
$("#book").turn({//启用硬件加速,移动端有效acceleration: false,//显示:single=单页,double=双页,默认双页display: "double",// 翻页撒开鼠标,页面的延迟duration: 800,// 默认显示第几页page: 1,// 折叠处的光泽渐变,主要体现翻页的立体感、真实感gradients: true,// 中心翻取决于有多少页面可见 true or falseautoCenter: true,// 设置可翻页的页角(都试过了,乱写 4个角都能出发卷起), bl,br tl,tr bl,trturnCorners: "bl,br",//页面高度height: this.turnPage.height,//翻书范围宽度,总宽度width: this.turnPage.width,when: {//监听事件turning: function (e, page, view) {console.log("翻页前触发");console.log(e, page, view);if (page == 2) { // 翻到最后一页销毁插件$("#book").turn("destroy").remove();e.preventDefault();}},turned: function (e, page) {console.log("翻页后触发");console.log(e, page);// 翻页后触发console.log(page);},},
});