<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><title>DOM增删改练习</title><link rel="stylesheet" href="../browser_default_style/reset.css"><style>table {border: 1px black solid;/* 表格边框合并 */border-collapse: collapse;margin-top: 20px;margin-left: 20px;}thead {background-color: aquamarine;}td {border: 1px black solid;font-size: large;text-align: center;vertical-align: middle;width: 80px;height: 22px;}tr>td:nth-of-type(2) {width: 180px;}a {color: blue;text-decoration: none;}form {border: 1px black solid;width: 320px;height: 230px;margin-left: 20px;}.title {display: flex;width: 100%;height: 80px;font-weight: bolder;font-size: large;align-items: center;justify-content: center;}li {list-style: none;margin: -10px 0px 0px 20px;}.button_position {display: flex;align-items: center;justify-content: center;}#add_info {display: flex;width: 100px;height: 30px;align-items: center;justify-content: center;}</style><script>// 创建一个 "删除一行表格数据" 功能的函数function delete_tr() {// this指向当前调用方法的对象,即:all_anchor[i]。var tr = this.parentNode.parentNode;// 类似于:var name_td = tr.getElementsByTagName("td")[0].innerHTML;var name_td = tr.children[0].innerHTML;var flag = confirm("你确实要删除" + name_td + "吗?");if (flag) {tr.parentNode.removeChild(tr);}// 结束onclick事件跳转,结束语句执行。// 此代码也适用于取消超链接的默认行为,相当于:href = "javascript:;"。return false;}window.onload = function () {// 实现删除 "当前表格数据" 按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {// 赋值对象内容而不是赋值返回值,所以不需要带();all_anchor[i].onclick = delete_tr;}// 获取 "添加信息" 按钮、找到表格、表身体var add_info = document.getElementById("add_info");var table = document.getElementsByTagName("table")[0];var tbody = document.getElementsByTagName("tbody")[0];add_info.onclick = function () {// 定义变量接收来自 "用户的输入值"。// 注意:表单文本框内的属性不能用innerHTML,只能用value。var name = document.getElementsByClassName("name")[0].value;var email = document.getElementsByClassName("email")[0].value;var salary = document.getElementsByClassName("salary")[0].value;// 根据表的节点树,开始创造节点:// <tbody>// <tr>// <td>Tom</td>// <td>tom@tom.com</td>// <td>5000</td>// <td><a href="">删除</a></td>// </tr>// </tbody>// 创建文本节点对象,把用户的输入值赋值给文本节点对象var name_textnode = document.createTextNode(name);var email_textnode = document.createTextNode(email);var salary_textnode = document.createTextNode(salary);var author_textnode = document.createTextNode("删除");// 创建a元素、添加:href属性var a = document.createElement("a");a.href = "javascript:;";// 给 "超链接a、对应文本节点" 建立父子关系a.appendChild(author_textnode);// 创建tr、td元素var tr = document.createElement("tr");var name_td = document.createElement("td");var email_td = document.createElement("td");var salary_td = document.createElement("td");var author_td = document.createElement("td");// 给 "各单元格td、对应文本节点、超链接a" 建立父子关系name_td.appendChild(name_textnode);email_td.appendChild(email_textnode);salary_td.appendChild(salary_textnode);author_td.appendChild(a);// 给tbody、tr、td元素建立父子关系。// 没写thead、tbody、tfoot时,编译器会自动添加, 所以记得是tbody而不是table。tr.appendChild(name_td);tr.appendChild(email_td);tr.appendChild(salary_td);tr.appendChild(author_td);tbody.appendChild(tr);// 实现删除 "添加信息后的当前表格数据" 的按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {all_anchor[i].onclick = delete_tr;}}}</script>
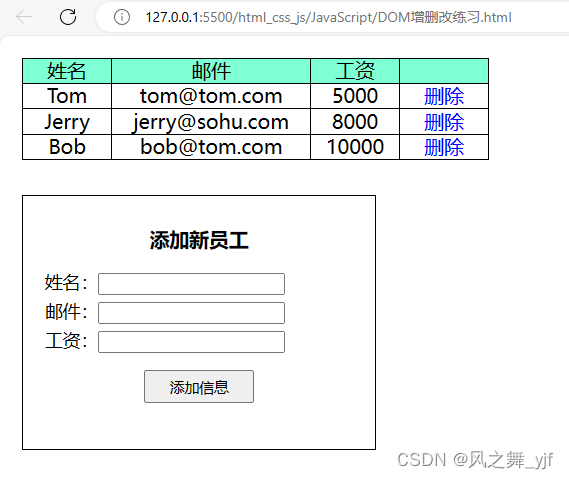
</head><body><table><thead><tr><td>姓名</td><td>邮件</td><td>工资</td><td> </td></tr></thead><tbody><tr><td>Tom</td><td>tom@tom.com</td><td>5000</td><td><a href="">删除</a></td></tr><tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a href="">删除</a></td></tr><tr><td>Bob</td><td>bob@tom.com</td><td>10000</td><td><a href="">删除</a></td></tr></tbody></table><br><br><form action=""><div class="title">添加新员工</div><ul><li>姓名:<input type="text" class="name"></li> <br><li>邮件:<input type="text" class="email"></li> <br><li>工资:<input type="text" class="salary"></li> <br></ul><div class="button_position"><input type="button" value="添加信息" id="add_info"></div></form></body></html>用传统造节点的方式会使得JS部分代码臃肿,逻辑复杂。因此可将JS代码优化,效果如下:
<script>// 创建一个 "删除一行表格数据" 功能的函数function delete_tr() {// this指向当前调用方法的对象,即:all_anchor[i]。var tr = this.parentNode.parentNode;// 类似于:var name_td = tr.getElementsByTagName("td")[0].innerHTML;var name_td = tr.children[0].innerHTML;var flag = confirm("你确实要删除" + name_td + "吗?");if (flag) {tr.parentNode.removeChild(tr);}// 结束onclick事件跳转,结束语句执行。// 此代码也适用于取消超链接的默认行为,相当于:href = "javascript:;"。return false;}window.onload = function () {// 实现删除 "当前表格数据" 按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {all_anchor[i].onclick = delete_tr;}// 获取 "添加信息" 按钮、找到表格、表身体var add_info = document.getElementById("add_info");var table = document.getElementsByTagName("table")[0];var tbody = document.getElementsByTagName("tbody")[0];add_info.onclick = function () {// 定义变量接收来自 "用户的输入值"。// 注意:表单文本框内的属性不能用innerHTML,只能用value。var name = document.getElementsByClassName("name")[0].value;var email = document.getElementsByClassName("email")[0].value;var salary = document.getElementsByClassName("salary")[0].value;var tr = document.createElement("tr");tr.innerHTML = "<td>" + name + "</td>"+ "<td>" + email + "</td>"+ "<td>" + salary + "</td>"+ "<td><a href='javascript:;'>删除</a></td>";tbody.appendChild(tr);// 此方式也能实现效果,但有以下缺点:// 1、添加信息更改了整个表身的全部数据。降低效率。// 2、原先设置表身数据的样式或程序可能会失效。// tbody.innerHTML += "<tr>" + "<td>" + name + "</td>"// + "<td>" + email + "</td>"// + "<td>" + salary + "</td>"// + "<td><a href='javascript:;'>删除</a></td>"// + "</tr>";// 实现删除 "添加信息后的当前表格数据" 的按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {all_anchor[i].onclick = delete_tr;}}}</script>