1. 问题描述
在动态渲染的element表格中,表头和表中数据是一个含有html的字符串,需要渲染
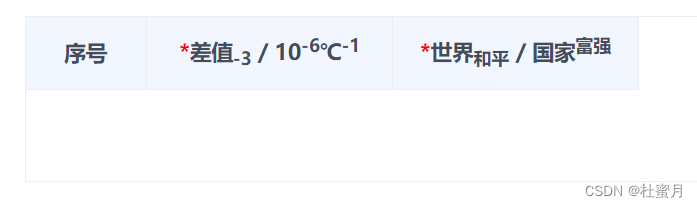
2. 效果


3. 代码
const columns = ref([{ text: '差值<sub>-3</sub> / 10<sup>-6</sup>℃<sup>-1</sup>', value: 'aallowErrorLower', align: 'center', required: true, width: '160' },{ text: '世界<sub>和平</sub> / 国家<sup>富强</sup>', value: 'aallowErrorLower', align: 'center', required: true, width: '160' },
])
<el-tableref="tableRef"v-loading="tableLoading":data="list"><el-table-columnv-for="item in columns":key="item.value":prop="item.value":label="item.text"><template #header><span v-html="item.text" /></template><template #default="scope">//在这里,表格数据的值为 △α/10<sup>-6</sup>℃<sup>-1</sup>// 使用将字符串转化为html即可实现<div v-html="scope.row[item.value]" /> </template></el-table-column></el-table>