安装vue-json-viewer
npm install vue-json-viewer --save引入:
import JsonViewer from 'vue-json-viewer'
Vue.use(JsonViewer)使用:
<json-viewer :value="jsonData" show-double-quotes :preview-mode="true" :show-array-index="false">
</json-viewer>重置样式:
.jv-container.jv-light{background: transparent!important;
}
.jv-container.jv-light .jv-item.jv-object{color: #cdf8ff!important;
}
.jv-container.jv-light .jv-key{color: #cdf8ff!important;
}
.jv-container.jv-light{color: #cdf8ff!important;
}
.jv-container.jv-light .jv-item.jv-array{color: #cdf8ff!important;
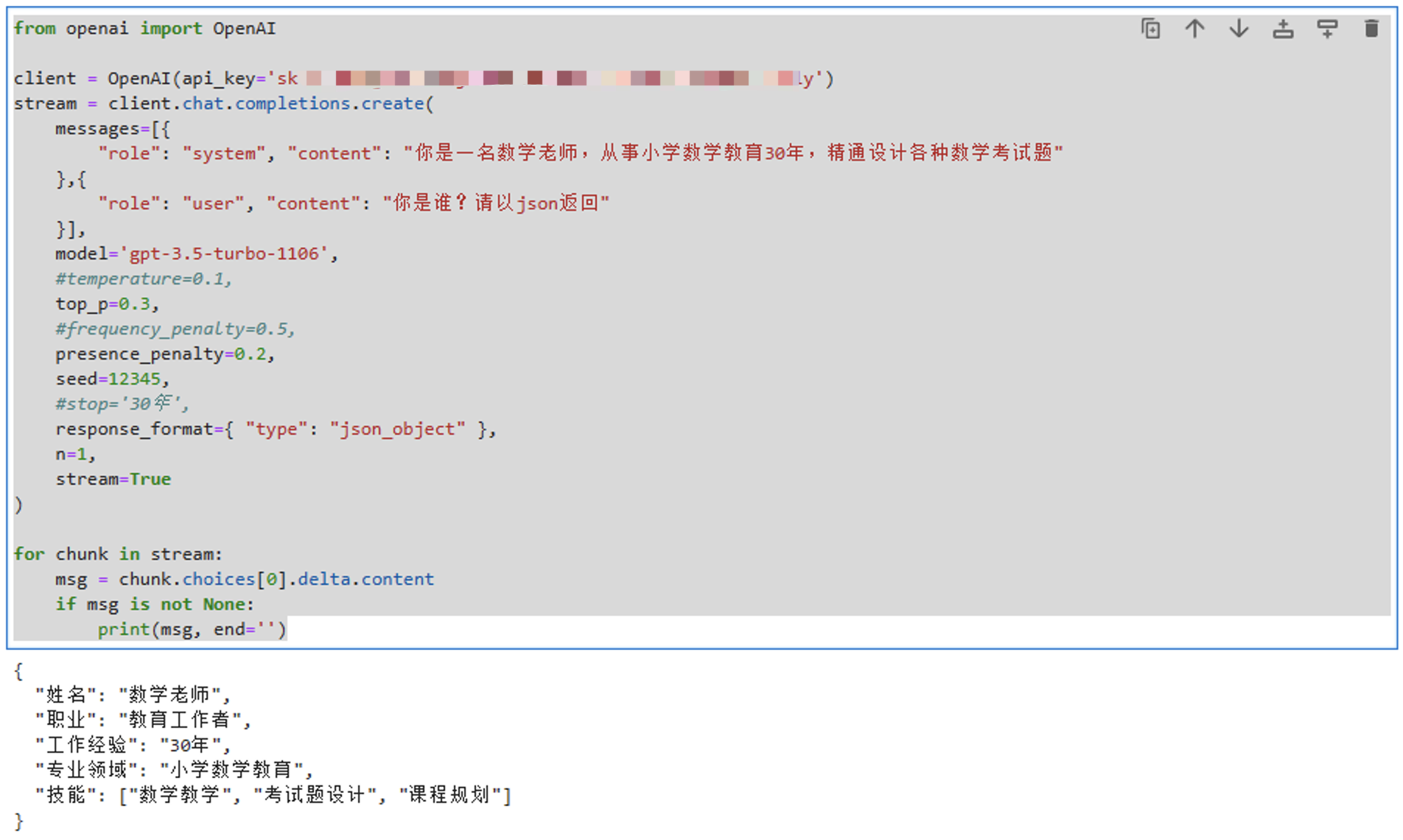
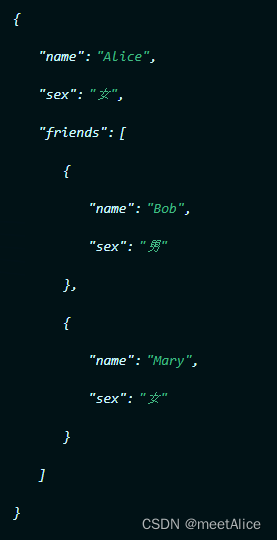
}效果:








![[Kubernetes]7. K8s包管理工具Helm、使用Helm部署mongodb集群(主从数据库集群)](https://img-blog.csdnimg.cn/direct/7acd61edb2c84e39b0c68682399d3ef1.png)