vue前端开发自学练习,Props数据传递-类型校验,默认值的设置!
实际上,vue开发框架的时候,充分考虑到了前端开发人员可能会遇到的各种各样的情况,比如大家经常遇到的,数据类型的校验,再比如,默认值的设定等等。下面给大家展示一下,源码。和实际的效果。
<template><h3>CompontA</h3><CompontB :title="title" />
</template>
<script>
import CompontB from './CompontB.vue';export default{data(){return{title:"新闻标题"}},components:{CompontB}}</script>如图,以上是CompontA.vue的源码内容,里面有一个动态数据,title,如果父组件传递给了子组件,那么,就可以在子组件内正常显示出来这个信息了。如果不传递,子组件里,自定义的默认值就会生效了。
如图,这是成功拿到了父组件传递的信息 ,下面是父组件不穿值的情况下,显示了子组件自己定义的一个默认值的情况。
<template><h3>CompontB</h3><p>{{ title }}</p><hr><ul><li v-for="(item,index) of names " :key="index">{{ item }}</li></ul>
</template>
<script>
import Child from "./Child.vue"export default{data(){return {}},props:{title:{type:String,default:"默认新闻标题文本"},names:{type:Array,default(){return ["数组默认内容","默认数组内容2"]}}}}
</script>如图,以上代码是CompontB.vue(子组件的代码内容),里面可以看到,我们设置了一些类型的校验和默认值的信息。如果父组件不传递的情况,就会显示我们的默认值。
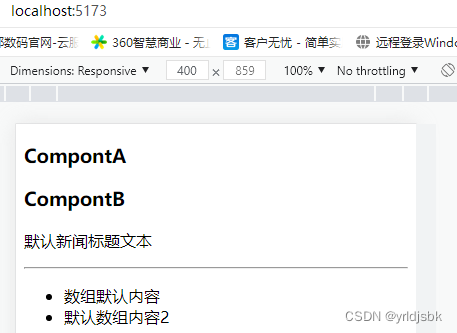
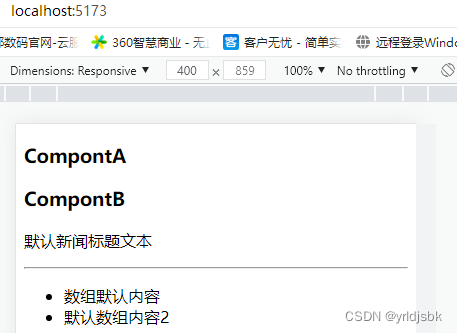
如图,这是默认值的信息 显示出来了。

下面介绍一下,其他的类型默认值的定义情况,比如,数组,对象都需要借助于函数的形式来定义默认值。【数字,字符串,可以直接定义默认值】。
<template><h3>CompontA</h3><CompontB :names="names"/>
</template>
<script>
import CompontB from './CompontB.vue';export default{data(){return{title:"新闻标题",names:["admin","guest"]}},components:{CompontB}}</script>以上代码,在父组件内,定义了数组类型的数据!想传递给子组件。
如图,子组件确实拿到了传递过来的信息。

如图,如果父不传递的时候,子组件会显示,自己定义好的,默认内容。
欢迎大家交流VUE知识点。