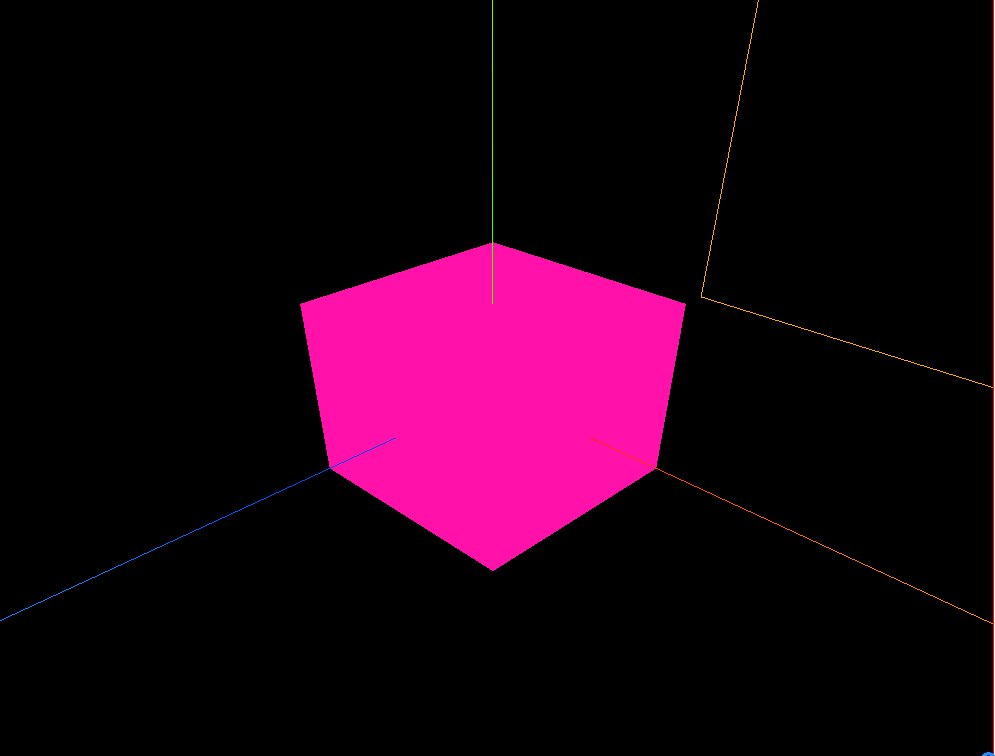
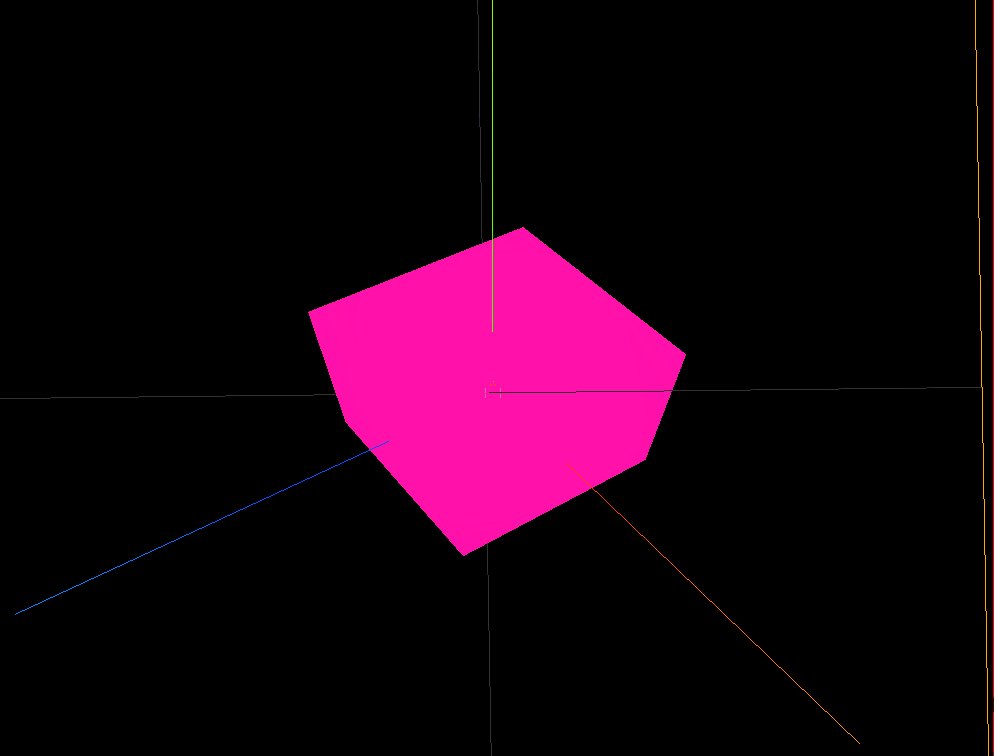
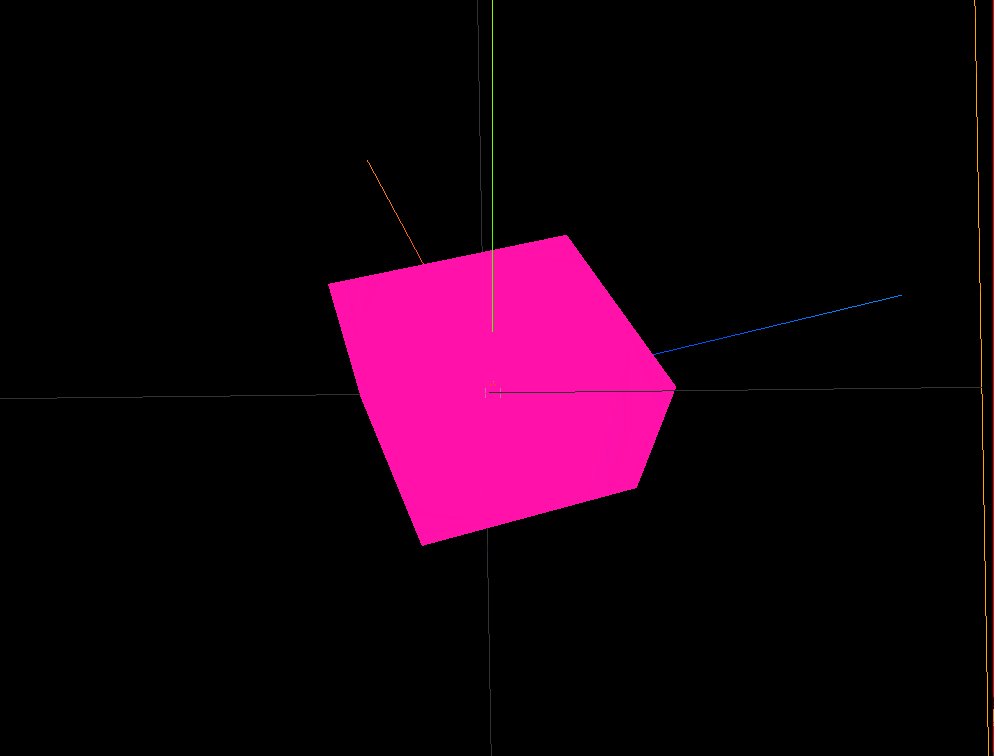
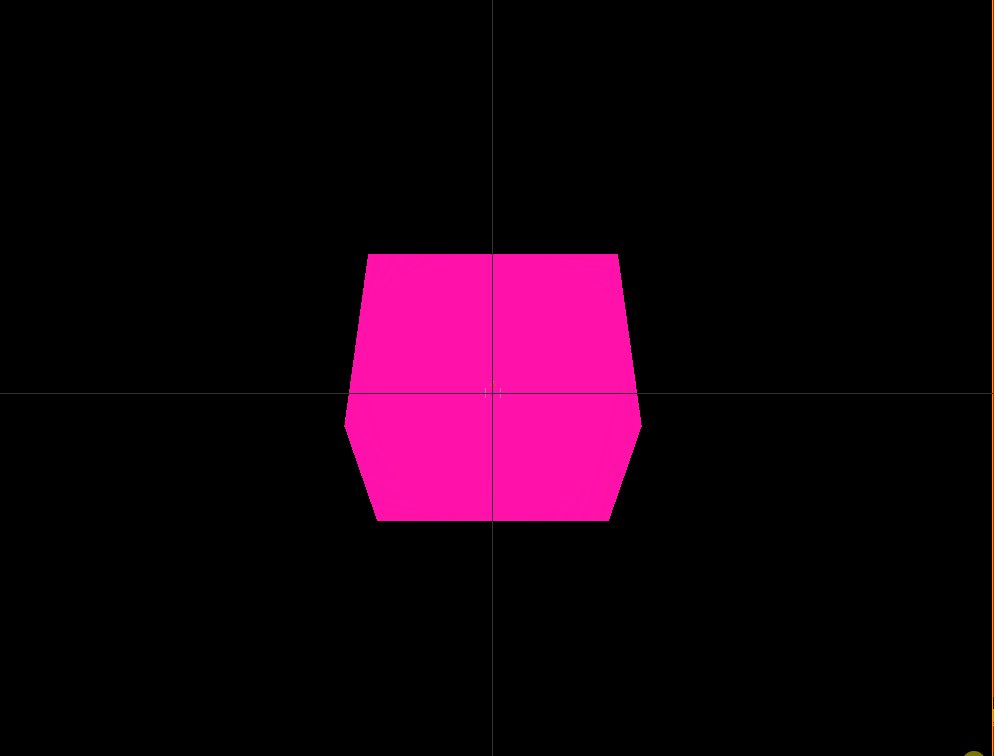
效果:

代码:
<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"><el-button type="primary" @click="start">直线运动开始</el-button><el-button type="primary" @click="start2">圆周运动开始</el-button><div style="text-align:left;font-size:18px;width:500px;white-space: wrap;padding:10px;">twwenjs库提供了onStart、onUpdate、onComplete等用于控制动画执行的回调函数。<br>onStart:动画开始执行触发<br>onUpdate:动画执行过程中,一直被调用执行<br>onComplete:动画正常执行完触发</div></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import TWEEN from "@tweenjs/tween.js";export default {data() {return {scene: null,camera: null,renderer: null,mesh: null,geometry: null,group: null,material: null,clock: null,mixer: null,};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},init() {this.scene = new this.$three.Scene();const axesHelper = new this.$three.AxesHelper(100);this.scene.add(axesHelper);// 创建立方缓存几何体对象this.geometry = new this.$three.BoxGeometry(50,50,50);// 创建材质对象this.material = new this.$three.MeshBasicMaterial({color: 0xff11aa});// 创建网格模型this.mesh = new this.$three.Mesh(this.geometry, this.material);this.scene.add(this.mesh);this.camera = new this.$three.PerspectiveCamera(60,1,0.01,2000);this.camera.position.set(100,100,100);this.camera.lookAt(0,0,0);const helper = new this.$three.CameraHelper( this.camera );this.scene.add( helper );this.renderer = new this.$three.WebGLRenderer();this.renderer.setSize(1000,800);this.renderer.render(this.scene, this.camera);window.document.getElementById("threejs").appendChild(this.renderer.domElement);// 创建相机空间轨道控制器对象const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);})},start() {const tween = new TWEEN.Tween(this.camera.position);tween.to({x:150,y:150,z:150}, 2000);tween.start();this.camera.lookAt(0,0,0);this.loop();},loop() {this.renderer.render(this.scene, this.camera);TWEEN.update();window.requestAnimationFrame(this.loop);},start2() {const R = 100;const tween = new TWEEN.Tween({angle: 0});tween.to({angle: Math.PI * 2}, 6000).onUpdate(obj => {this.camera.position.x = R * Math.cos(obj.angle);this.camera.position.z = R * Math.sin(obj.angle);this.camera.lookAt(0,0,0);})tween.start();this.loop();}},
};
</script>
//
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {img {width: 500px;user-select: none;}}
}
</style>