目录
前言
给表单绑定对应属性
在data中定义数据对象和表单的定义规则
与数据对象双向绑定
对整个表单进行验证
前言
在做项目时,对于表单进行验证是我们必不可少的
例如
搭建一个基本的登录界面
<div class="form"><h1>登录</h1><el-card shadow="never" class="login-card"><!--登录表单--><el-form><el-form-item><el-input placeholder="请输入手机号" /></el-form-item><el-form-item><el-input placeholder="请输入密码" /></el-form-item><el-form-item><el-checkbox>用户平台使用协议</el-checkbox></el-form-item><el-form-item><el-button style="width:350px" type="primary">登录</el-button></el-form-item> </el-form>表单嵌套一般都是
el-form > el-form-item > el-input
进行验证前,我们需要先
给表单绑定对应属性
对<el-form>标签,我们绑定三个属性
ref:该属性是为了能获取到表单组件
model:表单的数据对象
rules:表单的定义规则
<el-form ref="form" :model="loginForm" :rules="loginRules"></el-form>
在data中定义数据对象和表单的定义规则
model数据对象loginForm:
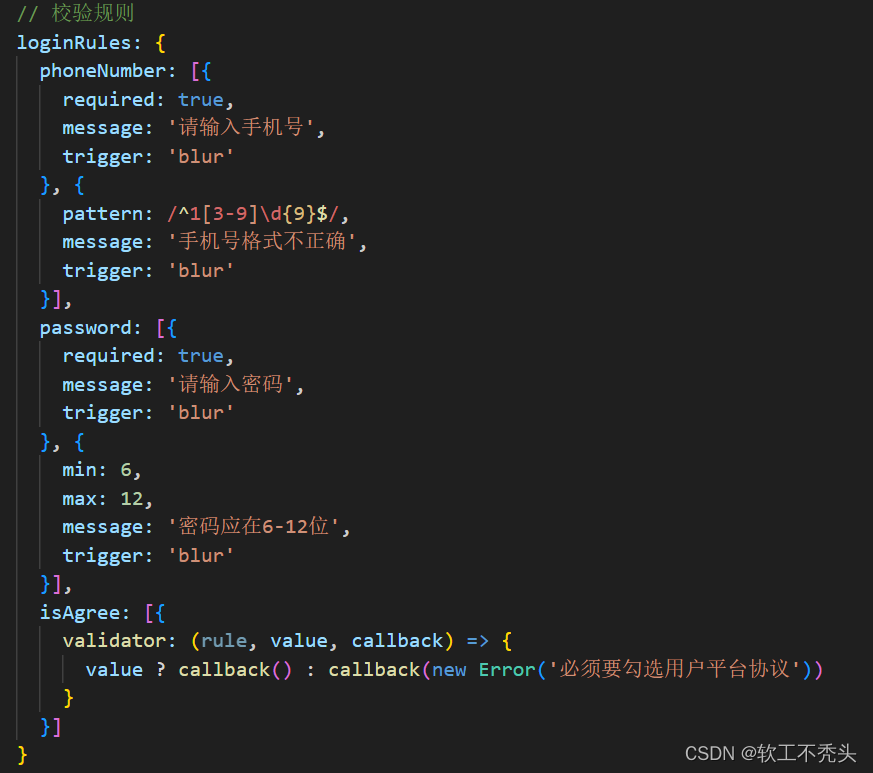
rules规则对象loginRules:
如上代码
对于验证规则的制定中
required:true/false(是否必填)
message:提示信息
trigger:通过什么触发(一般都是blur,失去焦点时触发)
pattern:正则表达式
min:最少位数
max:最大位数
对于复选框的验证,required是无法进行验证的,required只能坚持null 和 undefine
对于复选框的验证使用
validator:()=>{}
回调函数三个参数
rule规则
value检查的数据 true/false(是否勾选)
callback 函数 执行这个函数代码
data() {return {loginForm: {phoneNumber: '',password: '',isAgree: true},// 校验规则loginRules: {phoneNumber: [{required: true,message: '请输入手机号',trigger: 'blur'}, {pattern: /^1[3-9]\d{9}$/,message: '手机号格式不正确',trigger: 'blur'}],password: [{required: true,message: '请输入密码',trigger: 'blur'}, {min: 6,max: 12,message: '密码应在6-12位',trigger: 'blur'}],isAgree: [{validator: (rule, value, callback) => {value ? callback() : callback(new Error('必须要勾选用户平台协议'))}}]}}}
与数据对象双向绑定
<el-form ref="form" :model="loginForm" :rules="loginRules"><el-form-item prop="phoneNumber"><el-input v-model="loginForm.phoneNumber" placeholder="请输入手机号" /></el-form-item><el-form-item prop="password"><el-input v-model="loginForm.password" show-password placeholder="请输入密码" /></el-form-item><el-form-item prop="isAgree"><el-checkbox v-model="loginForm.isAgree">用户平台使用协议</el-checkbox></el-form-item><el-form-item><el-button style="width:350px" type="primary" @click="login">登录</el-button></el-form-item> </el-form><el-form-item></el-form-item>
表单验证,必须填写prop参数
使用v-model双向绑定data中的数据对象
对于密码框
加上
show-password
密码就不是明文
对整个表单进行验证
点击登录时,需要对整个表单进行验证
使用
validate
login() {this.$refs.form.validate((isOK) => {if (isOK) {alert('校验通过')}})}
点击登录时,调用该方法对表单进行验证
完整代码
<template>
<div class="form"><h1>登录</h1><el-card shadow="never" class="login-card"><!--登录表单--><el-form ref="form" :model="loginForm" :rules="loginRules"><el-form-item prop="phoneNumber"><el-input v-model="loginForm.phoneNumber" placeholder="请输入手机号" /></el-form-item><el-form-item prop="password"><el-input v-model="loginForm.password" show-password placeholder="请输入密码" /></el-form-item><el-form-item prop="isAgree"><el-checkbox v-model="loginForm.isAgree">平台用户协议</el-checkbox></el-form-item><el-form-item><el-button style="width: 350px;" type="primary" @click="login">登录</el-button></el-form-item></el-form></el-card></div></div>
</template>
<script>export default {name: 'Login',data() {return {isShow: false,loginForm: {phoneNumber: '',password: '',isAgree: true},// 校验规则loginRules: {phoneNumber: [{required: true,message: '请输入手机号',trigger: 'blur'}, {pattern: /^1[3-9]\d{9}$/,message: '手机号格式不正确',trigger: 'blur'}],password: [{required: true,message: '请输入密码',trigger: 'blur'}, {min: 6,max: 12,message: '密码应在6-12位',trigger: 'blur'}],isAgree: [{validator: (rule, value, callback) => {value ? callback() : callback(new Error('必须要勾选用户平台协议'))}}]}}},methods: {login() {this.$refs.form.validate((isOk) => {if (isOk) {alert("表单验证成功")}})}}
}
</script>