1. 介绍
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
简单讲:Vuex 就是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。相对于一个仓库:存放组件共享的数据。
2. 安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
3. 新建仓库文件
为了维护项目目录的整洁:
- 创建store: 在src目录下创建store文件夹,并新建index.js文件。 (和
router/index.js类似)

4. 创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库 store
const store = new Vuex.Store()// 导出仓库
export default store
5. 挂载到 Vue 实例
在 main.js 中导入
import Vue from 'vue'
import App from './App.vue'
import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')
此刻起, 就成功创建了一个 空仓库!!
6. 测试打印Vuex
App.vue
created(){console.log(this.$store)
}
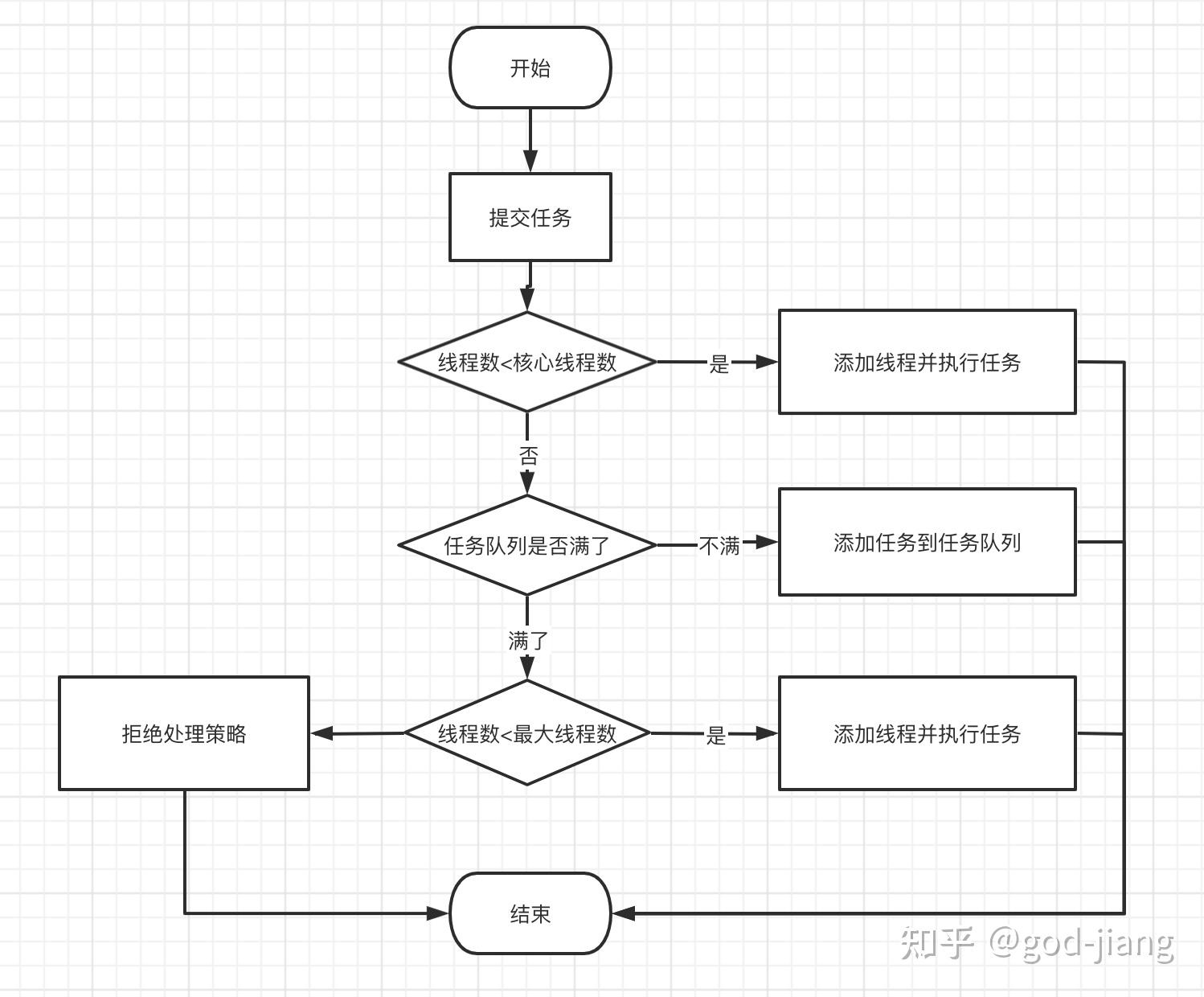
7. 创建 module 模块的创建
当应用变得非常复杂时,store 对象就有可能变得相当臃肿。所以为了方便维护,可以进行module模块的创建。
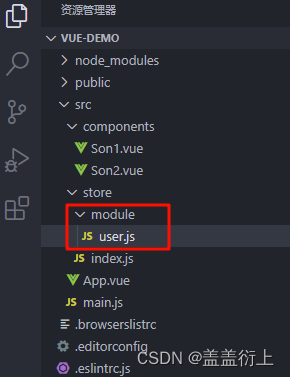
如图:

7.1 创建模块
以创建(user)为例:user为模块名
在src/store文件夹下: 创建module文件夹,并新建user.js文件。

7.2 添加模块内容
user.js 添加基础内容:
// State:用来存储应用程序的状态。
const state = {userInfo: {name: 'zs',age: 18}
}// Mutation:用来修改state的唯一途径。
const mutations = {}// Action:类似于mutation,可以包含任意异步操作。
const actions = {}// 对state进行更复杂的数据操作,和计算属性类似。
const getters = {}// 导出
export default {namespaced: 'true', // 开启命名空间state,mutations,actions,getters
}注:
- State:用来存储应用程序的状态。在Vuex中,所有的状态都存储在一个单一的JavaScript对象中,这个对象包含了应用程序的所有状态数据。
- Mutation:用来修改state的唯一途径。在Vuex中,任何对state的修改都必须是显式提交mutation。mutation必须是同步函数。
- Action:类似于mutation,可以包含任意异步操作。
- Getter:对state进行更复杂的数据操作,例如计算属性。这些计算属性的值是基于state的计算得出的。
- Module:当应用变得复杂时,可以将单一的state树分割成多个模块,每个模块拥有自己的state、mutation、action、getter。
7.3 注册模块到主仓库 store/index.js
import user from './modules/user'const store = new Vuex.Store({modules:{user}
})














![C++多线程学习[四]:多线程的通信和同步、互斥锁、超时锁、共享锁](https://img-blog.csdnimg.cn/direct/a8ab6367a7464cd4b350da396d065779.png)