需求:
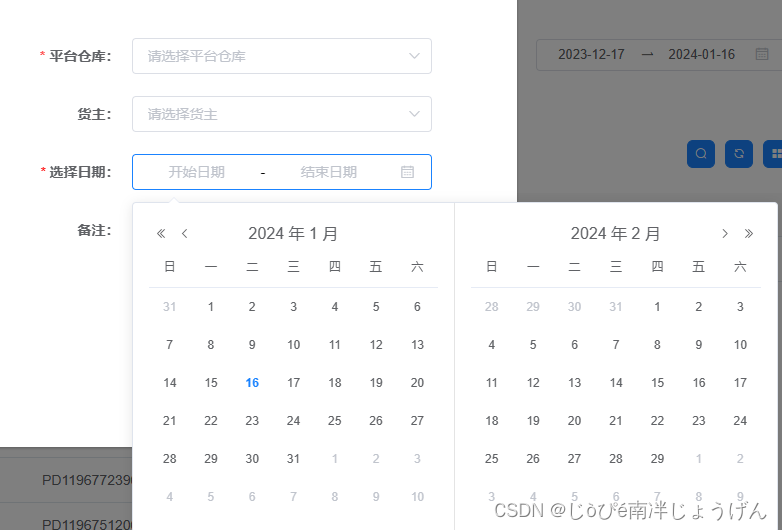
如图所示,下图为新增的一个弹层页面,同时有个需求,日期选择需要限制一个月的时间范围(一月默认为30天):

查看官方文档我们需要主要使用到如下表格的一些东西:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| shortcuts | 设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 | Object[] | — | — |
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean | Function | — | — |
| cellClassName | 设置日期的 className | Function(Date) | — | — |
| firstDayOfWeek | 周起始日 | Number | 1 到 7 | 7 |
| onPick | 选中日期后会执行的回调,只有当 daterange 或 datetimerange 才生效 | Function({ maxDate, minDate }) | — | — |
下方为使用的代码:
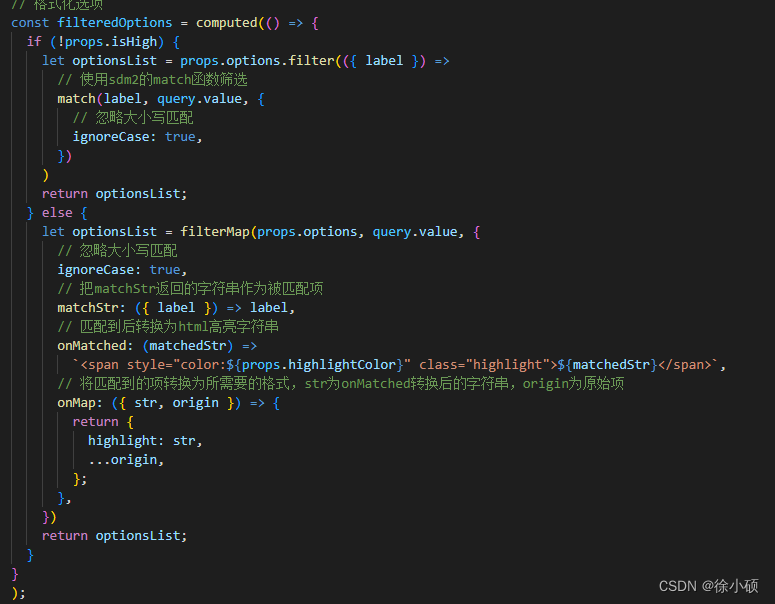
<el-col :span="24"><el-form-item label="选择日期:" class="date_box"><span class="reqicon">*</span><el-date-pickerstyle="width: 300px"v-model="date"type="daterange"@change="datechange":picker-options="pickerOptions" ++此处增加value-format="yyyy-MM-dd"range-separator="-"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker><i class="el-icon-date data_icon"></i><span class="reqtitle" v-show="isreq">请选择日期</span></el-form-item></el-col>在data中新增:
data() {return {rules: {branchNo: [{required: true,message: "请选择平台仓库",trigger: "change",},]},startPickerTime:'', //第一次选中的值pickerOptions:{//选择第一次时间时触发onPick:obj=>{//obj对象格式为 {// "minDate": "2023-12-31T16:00:00.000Z格式",// "maxDate": "2024-01-19T16:00:00.000Z"//}this.startPickerTime=new Date(obj.minDate).getTime()},disabledDate:time=>{ //通过disabledDate设置某个时间范围是否禁用可选if(this.startPickerTime){//时间范围(我这为30天)const timeFrame=24*3600*1000*30 //minFrame为最小选中范围let minFrame=this.startPickerTime-timeFrame //maxFrame为最大选中的范围let maxFrame=this.startPickerTime+timeFrame let pickerType=time.getTime()>maxFrame||time.getTime()<minFrame//pickerType为布尔值,返回false或true;return pickerType }}}};},效果如下图所示:
未选中:

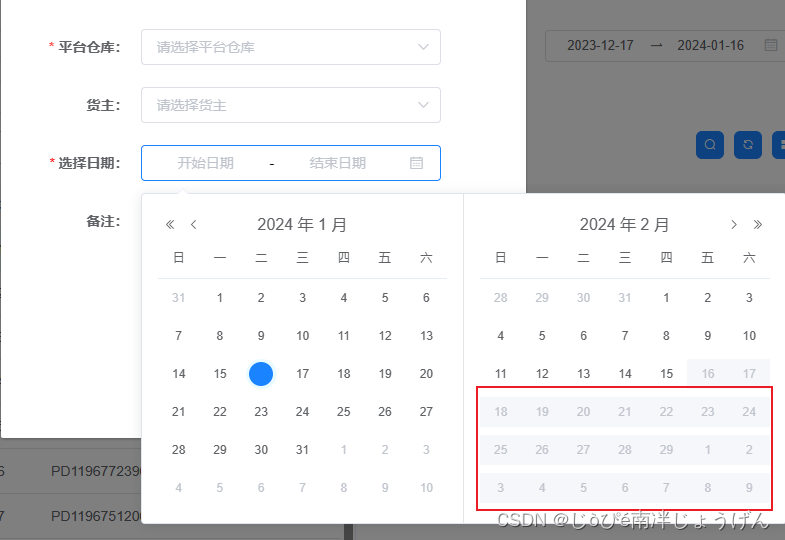
第一次选中:
当前选中的时间为16号,最大范围为2月15号,范围外的时间已经禁用了

最小范围为上一年的12月17号

结束,希望对大家有所帮助哦!