目录
前言
全局配置文件
一、window
1. 小程序窗口的组成部分
2. window 节点常用的配置项
3. 设置导航栏的标题
4. 设置导航栏的背景色
5. 设置导航栏的标题颜色
6. 全局开启下拉刷新功能
7. 设置下拉刷新时窗口的背景色
8. 设置下拉刷新时 loading 的样式
9. 设置上拉触底的距离
二、tabBar
1. 什么是 tabBar
2. tabBar 的 6 个组成部分
3. tabBar 节点的配置项
4. 每个 tab 项的配置选项
案例:配置 tabBar
页面配置
1.页面配置和全局配置的关系
2. 页面配置中常用的配置项
前言
今天我们开始学习微信小程序中的全局配置,前面对微信小程序文件介绍的时候讲到过.json文件的基本作用和内容,那么本期的主角是.json文件,这个是作为微信小程序的全局配置文件,通过这个文件我们可以对微信小程序进行全局性的管理。
全局配置文件
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
前面我们对pages属性有了详细的介绍,那本期这里就不做讲解(相关链接:微信小程序-----账号注册以及开发软件的下载与代码结构介绍-CSDN博客)
一、window
1. 小程序窗口的组成部分

2. window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
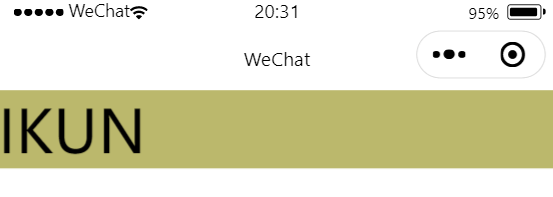
3. 设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "kunkun","navigationBarBackgroundColor": "#fff"},需求:把导航栏上的标题,从默认的 “WeChat”修改为“kunkun”,效果如图所示:


4. 设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "kunkun","navigationBarBackgroundColor": "#2b4b6b"},需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

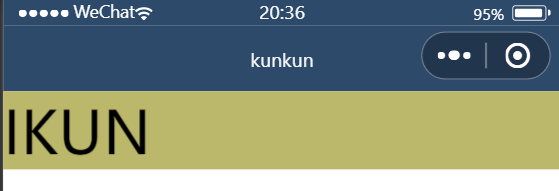
5. 设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
"window": {"navigationBarTextStyle": "white","navigationBarTitleText": "kunkun","navigationBarBackgroundColor": "#2b4b6b"},需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

6. 全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
"window": {"navigationBarTextStyle": "white","navigationBarTitleText": "kunkun","navigationBarBackgroundColor": "#2b4b6b","enablePullDownRefresh":true},
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
7. 设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:
"window": {"navigationBarTextStyle": "white","navigationBarTitleText": "kunkun","navigationBarBackgroundColor": "#2b4b6b","enablePullDownRefresh": true,"backgroundColor": "#efefef"},
8. 设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:
"window": {"navigationBarTextStyle": "white","navigationBarTitleText": "kunkun","navigationBarBackgroundColor": "#2b4b6b","enablePullDownRefresh": true,"backgroundColor": "#efefef","backgroundTextStyle":"dark"},
注意: backgroundTextStyle 的可选值只有 light 和 dark
9. 设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
二、tabBar
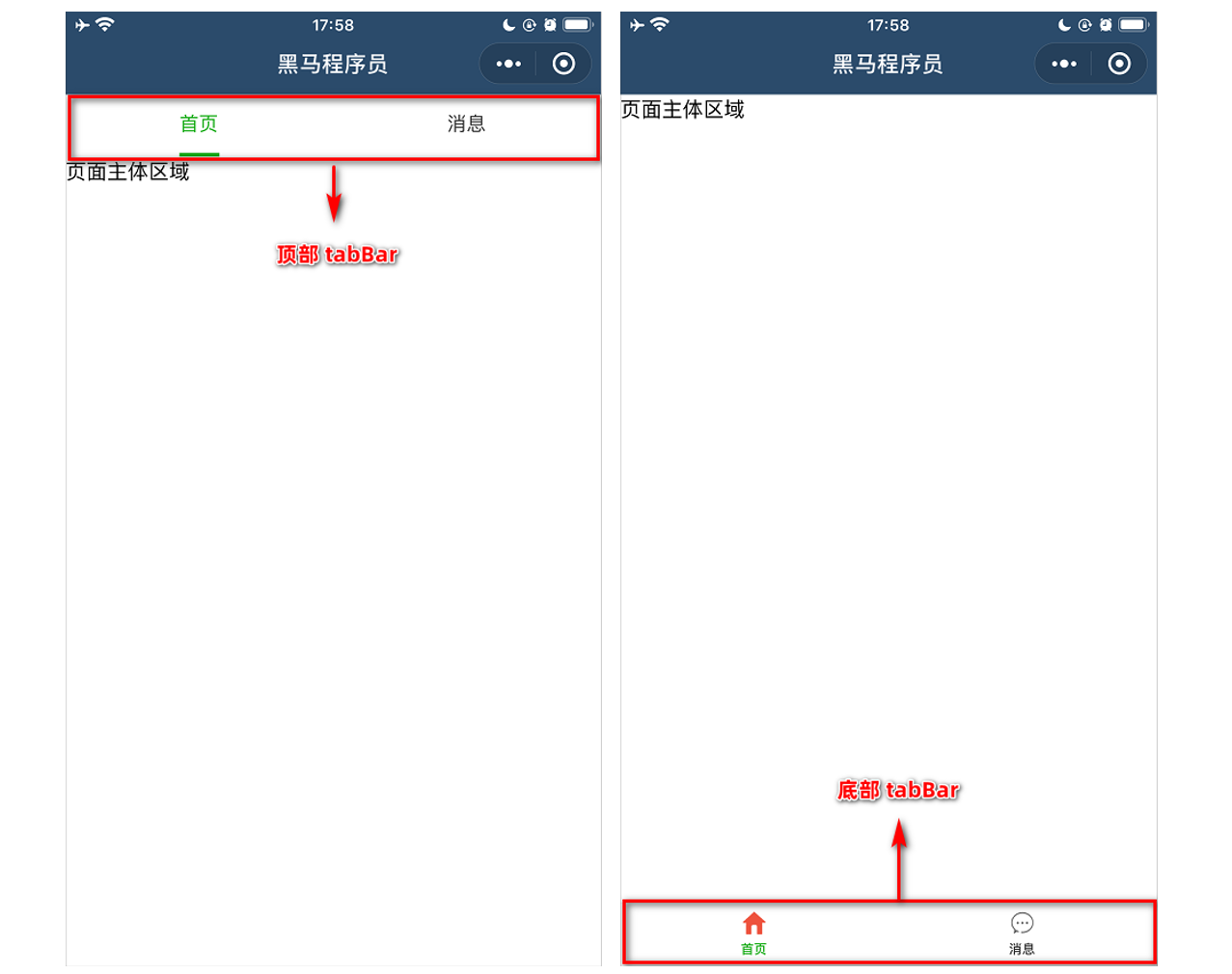
1. 什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar

注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
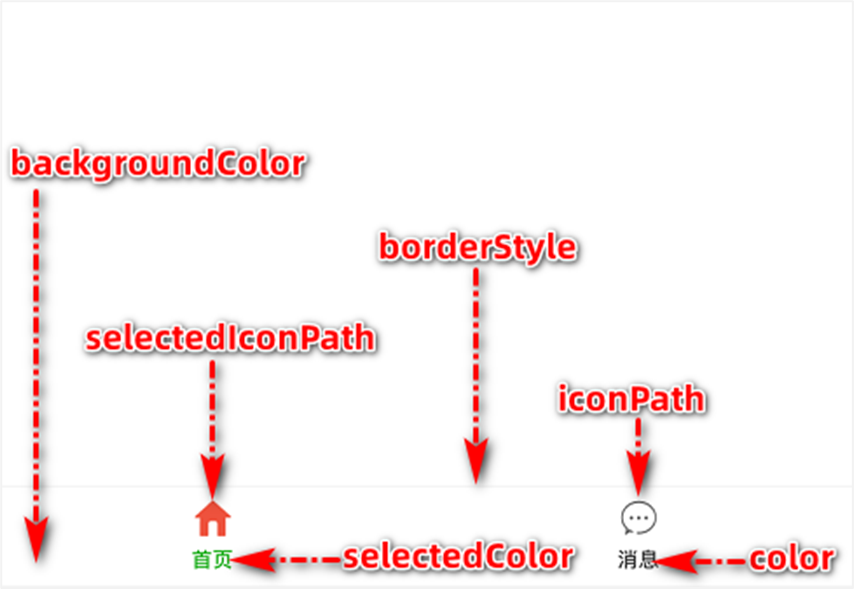
2. tabBar 的 6 个组成部分

3. tabBar 节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
| list | Array | 是 | tab 页签的列表, 最少 2 个、最多 5 个 tab |
4. 每个 tab 项的配置选项
| 属性 | 类型 | 必填 | 描述 |
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
案例:配置 tabBar
步骤1 - 拷贝图标资源
- 图片名称中包含 -active 的是选中之后的图标
- 图片名称中不包含 -active 的是默认图标
截图如下:

步骤2 - 新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

步骤3 - 配置 tabBar 选项
- pagePath 指定当前 tab 对应的页面路径【必填】
- text 指定当前 tab 上按钮的文字【必填】
- iconPath 指定当前 tab 未选中时候的图片路径【可选】
- selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
app.json文件完整配置样式如下:
{"pages": ["pages/test/test","pages/index/index","pages/logs/logs"],"window": {"navigationBarTextStyle": "white","navigationBarTitleText": "kunkun","navigationBarBackgroundColor": "#2b4b6b","enablePullDownRefresh": true,"backgroundColor": "#efefef","backgroundTextStyle":"dark"},"tabBar": {"list": [{"pagePath": "pages/test/test","text": "home","iconPath": "/image/home.png","selectedIconPath": "/image/home-active.png"},{"pagePath": "pages/index/index","text": "msg","iconPath": "/image/message.png","selectedIconPath": "/image/message-active.png"},{"pagePath": "pages/logs/logs","text": "logs","iconPath": "/image/contact.png","selectedIconPath": "/image/contact-active.png"}]},"style": "v2","componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
}
这里我们就有三个界面,效果展示:

页面配置
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
1.页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
这里,我们在test.json文件添加以下样式:
{"usingComponents": {},"navigationBarBackgroundColor": "#ff0000"
}效果展示如下:
1705415544313
可以看出在上面全局配置的基础上,我修改了其中一个的页面配置,那么效果就会覆盖掉全局配置。
2. 页面配置中常用的配置项
页面配置项跟上面全局配置的配置项是一样的,如下表所示:
| 属性 | 类型 | 默认值 | 描述 |
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
想要获取更多的学习资源,可以点击以下链接查看。 黑马程序员web前端视频教程从入门到精通Web前端视频教程完整版_Web前端视频教程从入门到精通_黑马程序员 (itheima.com)
以上就是本期的全部内容了,我们下次见!
分享一张壁纸: