文章目录
- 一、基本用法
- 二、用法详见
- 2.0、方法属性
- 2.1、绘制线条
- 2.2、绘制矩形
- 2.3、绘制圆形
- 2.4、绘制文本
- 2.5、填充图像
一、基本用法
canvas 标签:可用于在网页上绘制图形(使用 JavaScript 在网页上绘制图像)- 画布是一个矩形区域,通过控制其每一像素绘制路径、矩形、圆形、字符以及添加图像。
- 创建一个
canvas:width 和 height 是必备属性,id 是为了在 js 中获取改元素。
<canvas id="myCanvas" width="200" height="100"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.fillRect(0,0,150,75);
cxt.fillStyle="#FF0000";
</script>
二、用法详见
2.0、方法属性
| 属性 | 描述 |
|---|
| fillStyle | 设置或返回用于填充绘图的颜色、渐变或图案。 |
| strokeStyle | 设置或返回用于笔划的颜色、渐变或图案。 |
| shadowColor | 设置或返回用于阴影的颜色。 |
| shadowBlur | 设置或返回阴影的模糊级别。 |
| shadowOffsetX | 设置或返回阴影到形状的水平距离。 |
| shadowOffsetY | 设置或返回阴影到形状的垂直距离。 |
| 方法 | 描述 |
|---|
| fill() | 填充当前图形(路径)。 |
| stroke() | 实际上绘制您定义的路径。 |
| beginPath() | 开始路径,或重置当前路径。 |
| closePath() | 创建从当前点返回起点的路径。 |
2.1、绘制线条
| 方法 | 描述 | 绘制 |
|---|
| moveTo() | 划线起始点 | 否 |
| lineTo() | 画线到另一个点 | 否 |
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();
</script>

| 属性 | 描述 | 值 |
|---|
| lineWidth | 绘制时要使用的线条宽度 | 像素 |
| lineCap | 定义线的端部样式 | round(圆形) square(方形)、butt(平直,默认值) |
| lineJoin | 设置或返回两条线相交时创建的角的类型 | bevel(斜角)、round(圆角) miter(尖角,默认值) |
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.lineWidth = 10;
ctx.strokeStyle = "red";
ctx.lineCap = "round";
ctx.stroke();
2.2、绘制矩形
fillRect() 方法:向路径添加一个填充的矩形 context.fillRect(x, y, width, height)strokeRect() 方法:向路径添加一个无填充矩形 context.fillRect(x, y, width, height)rect() 方法:向路径添加一个矩形 context.rect(x, y, width, height)
1. strokeRect(30, 30, 50, 50)
等价于:ctx.rect(30, 30, 50, 50);ctx.stroke();
2. fillRect(30, 30, 50, 50)
等价于:ctx.rect(30, 30, 50, 50);ctx.fill();
| 参数 | 描述 |
|---|
| x | 矩形左上角的 x 坐标。 |
| y | 矩形左上角的 y 坐标。 |
| width | 矩形的宽度,以像素为单位。 |
| height | 矩形的高度,以像素为单位。 |
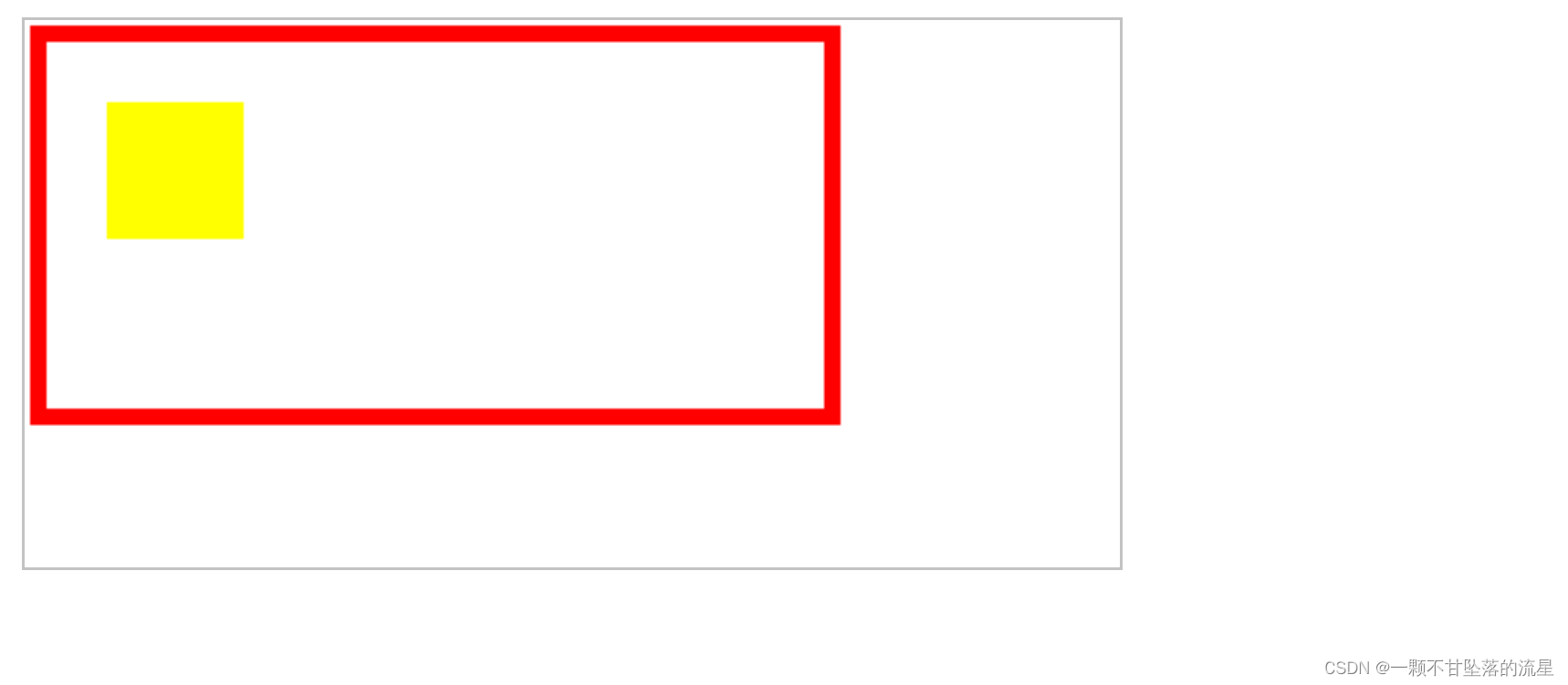
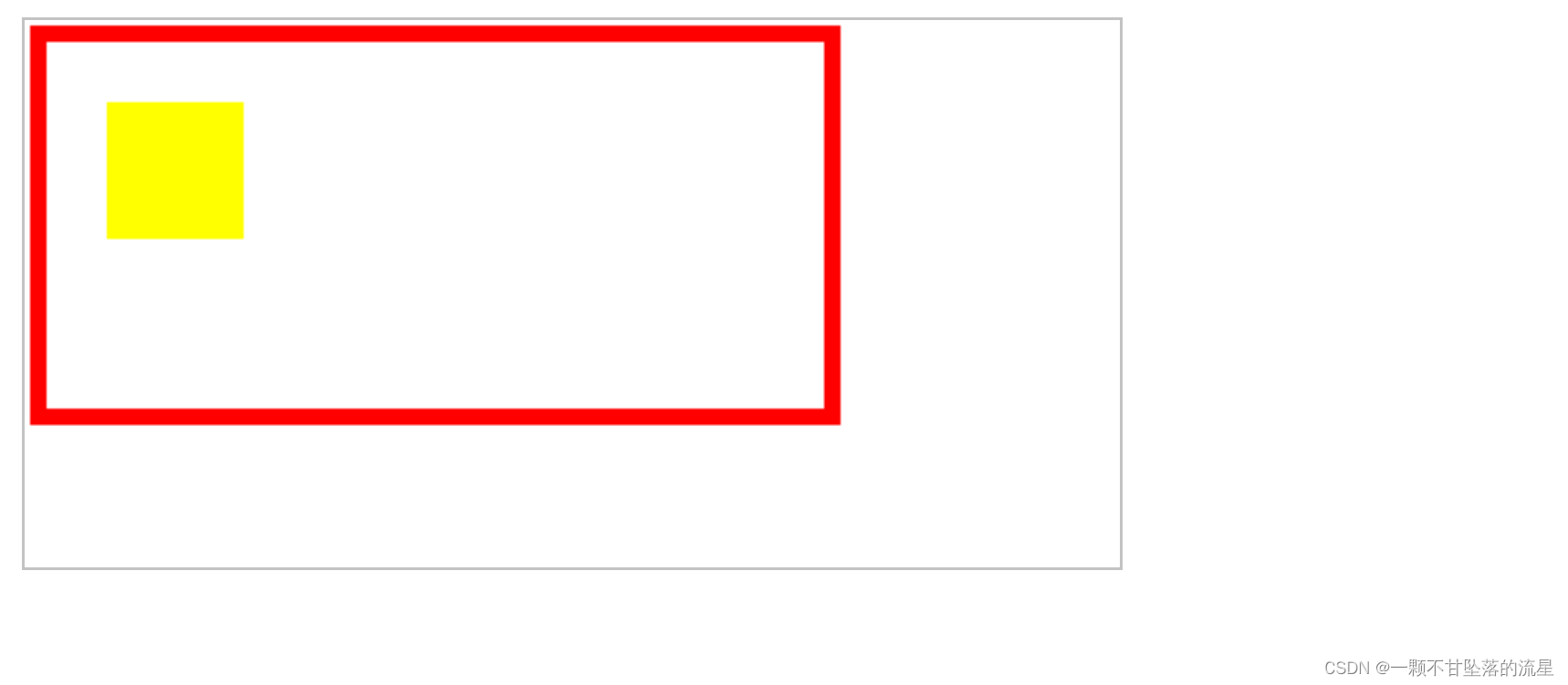
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.lineWidth = "6";
ctx.strokeStyle = "red";
ctx.fillStyle = "yellow"
ctx.strokeRect(5, 5, 290, 140);
ctx.beginPath();
ctx.lineWidth = "4";
ctx.strokeStyle = "green";
ctx.fillStyle = "yellow"
ctx.fillRect(30, 30, 50, 50);

2.3、绘制圆形
arc() 方法:向路径添加一个圆形 context.arc(x,y,r,start,end)
| 参数 | 描述 |
|---|
| x | 圆心的x轴坐标 |
| y | 圆心的y轴坐标 |
| r | 圆弧的半径 |
| start | 圆弧的起始点 |
| end | 圆弧的终点 |
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
</script>

2.4、绘制文本
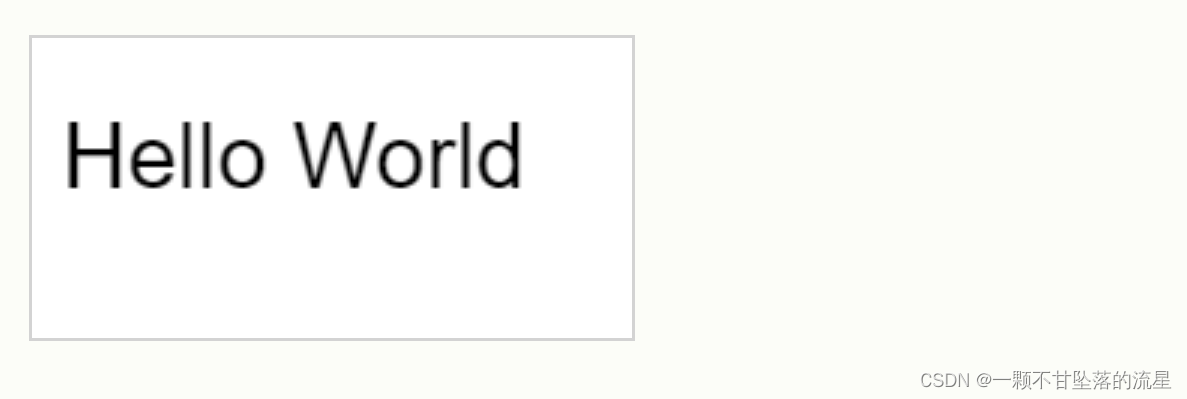
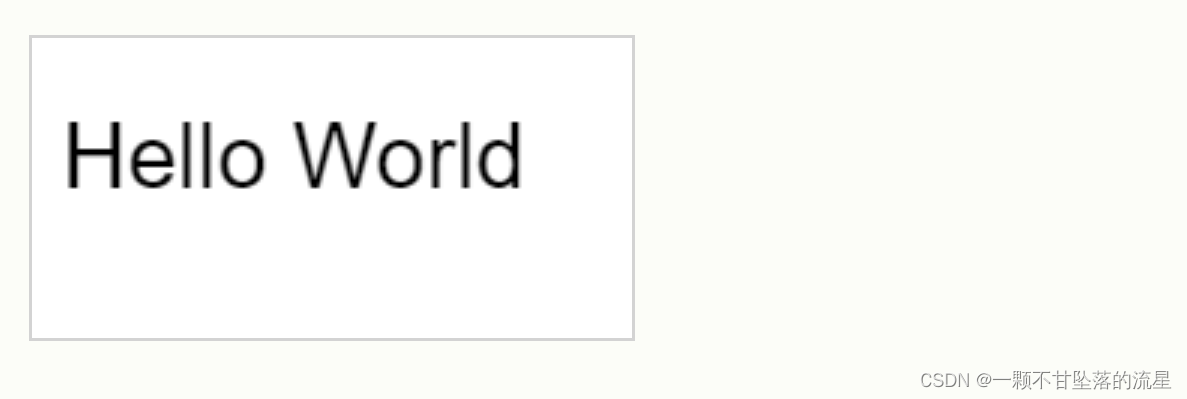
fillText(text,x,y):在画布上绘制“填充的”文本
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);

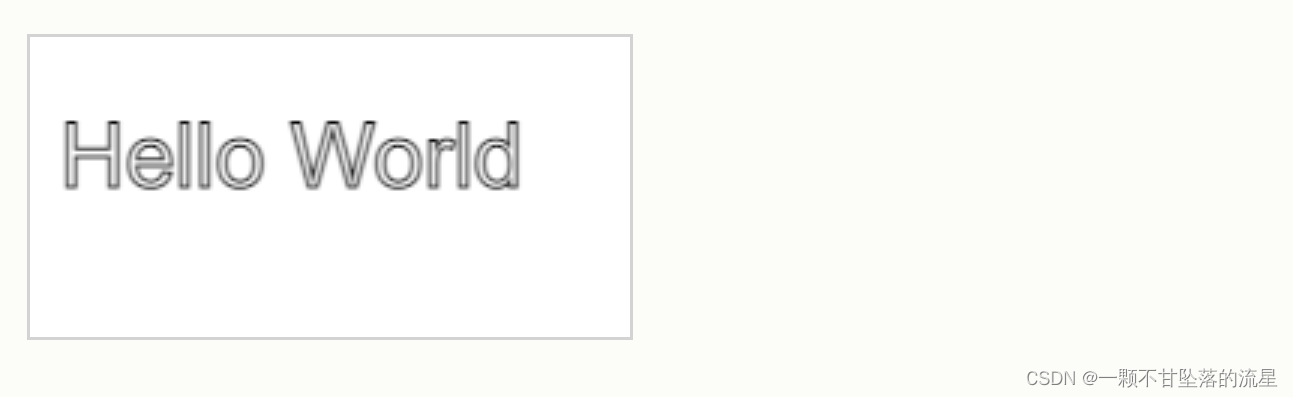
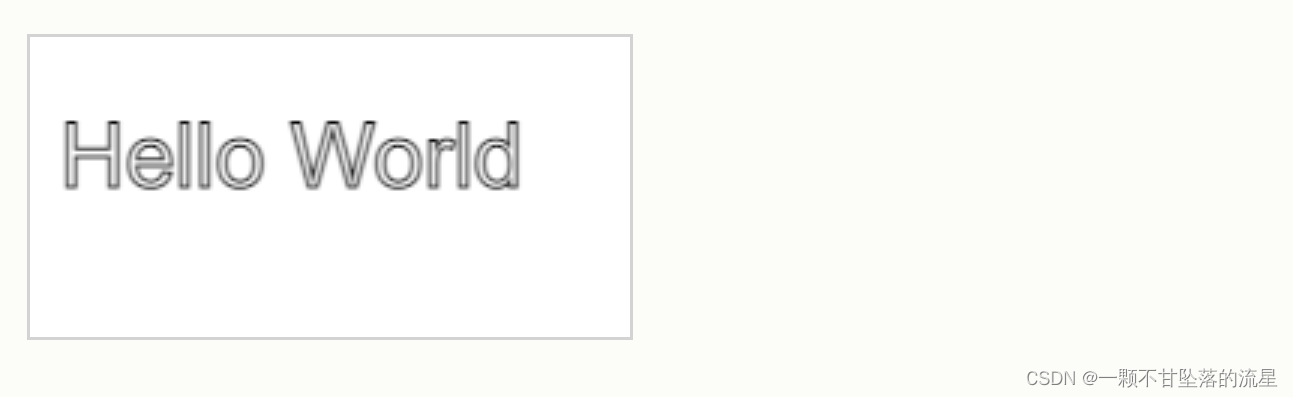
strokeText(text,x,y):在画布上绘制文本(无填充)
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");ctx.font = "30px Arial";
ctx.strokeText("Hello World", 10, 50);

| 属性 | 描述 |
|---|
| font | 设置或返回文本内容的当前字体属性。 |
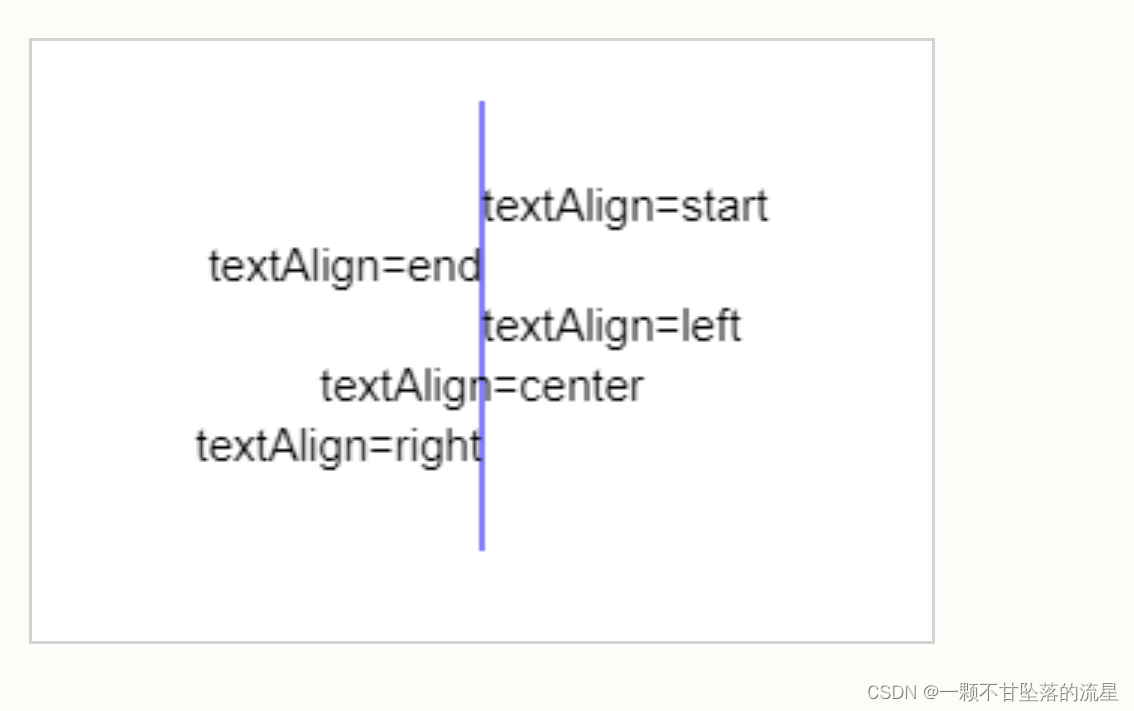
| textAlign | 设置或返回文本内容的当前对齐方式。 |
| textBaseline | 设置或返回绘制文本时使用的当前文本基线。 |
| 值 | 描述 |
|---|
| start | 默认。文本在指定的位置开始。 |
| end | 文本在指定的位置结束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左对齐。 |
| right | 文本右对齐。 |
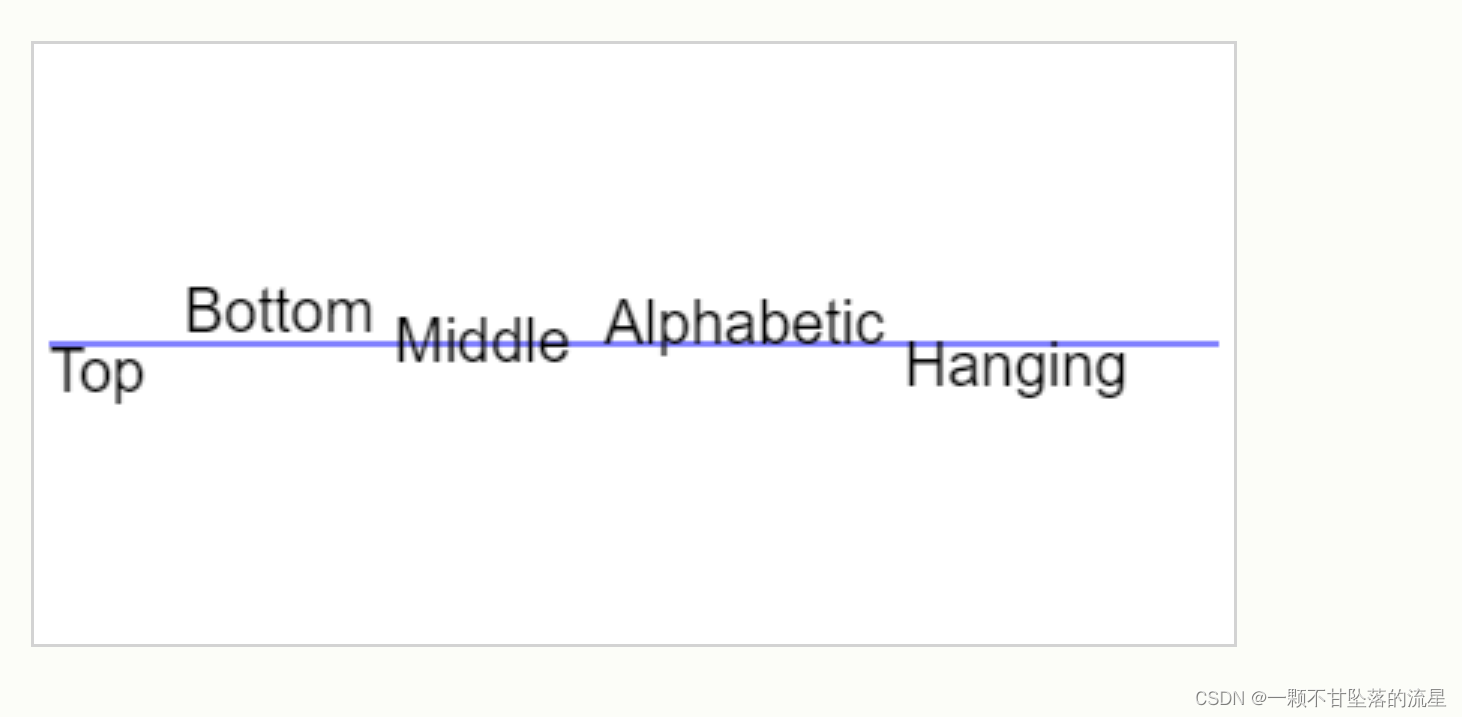
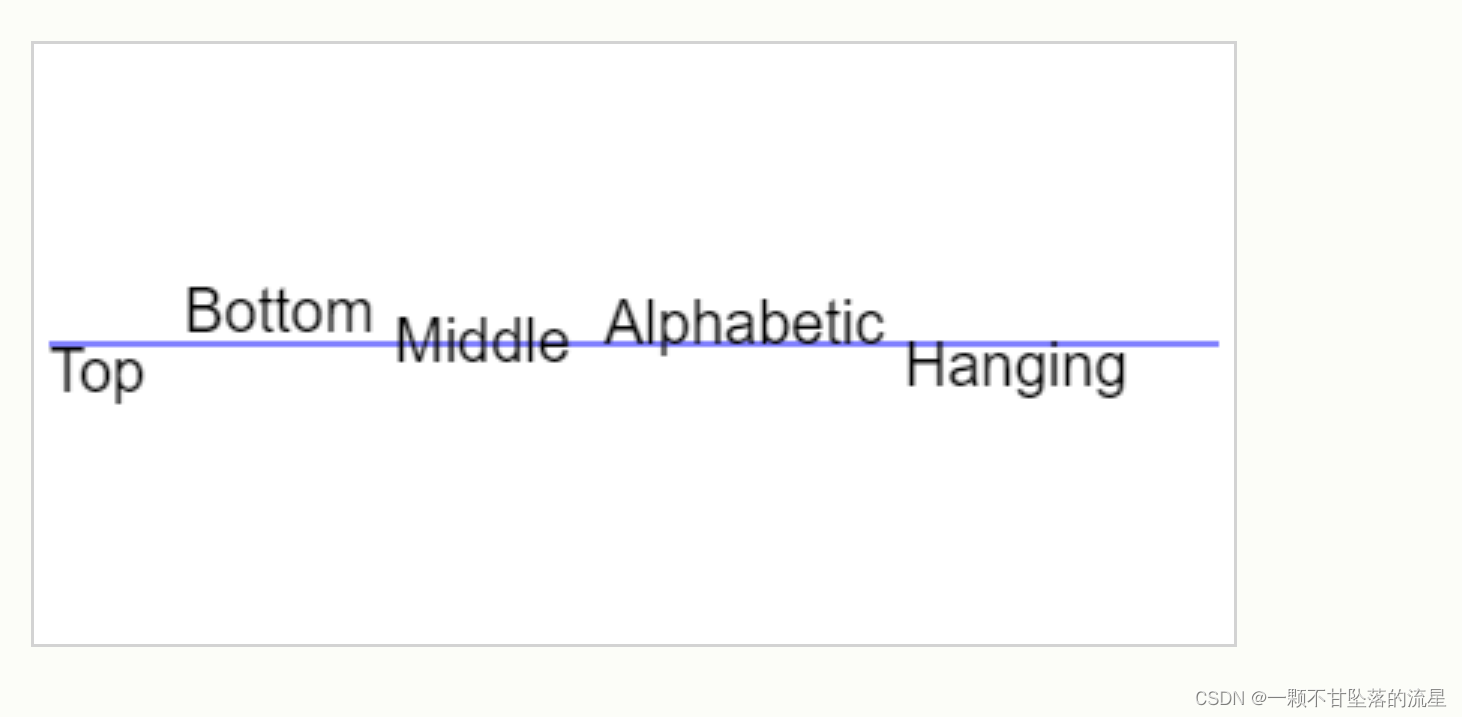
- textBaseline 属性

| 值 | 描述 |
|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
2.5、填充图像
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
var img = document.getElementById("scream");
ctx.drawImage(img, 10, 10)
</script>