华为手表开发:WATCH 3 Pro(13)websocket 请求数据到服务器
- 初
- 环境与设备
- 文件夹:
- 文件
- 重点
- 核心代码:app.js
- 新增一个文本输入框
- index.hml
- index.css
- index.js
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
config.json:配置文件
app.js:启动ws的脚本文件
重点
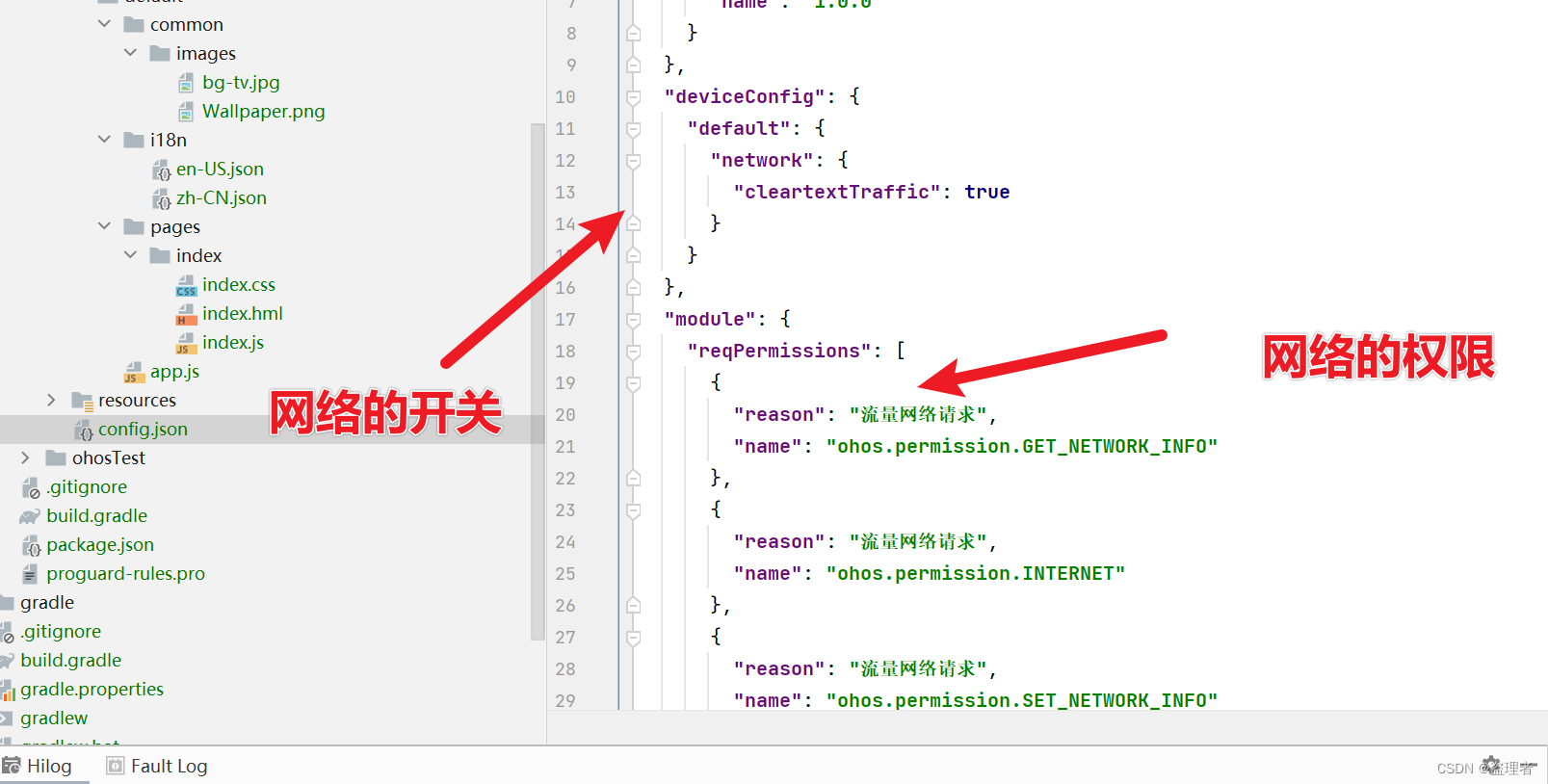
网络通讯,需要网络权限和一个开关,这个必须注意:都在 config.json 增加

开关的代码:
"default": {"network": {"cleartextTraffic": true}}
权限的代码:
"reqPermissions": [{"reason": "流量网络请求","name": "ohos.permission.GET_NETWORK_INFO"},{"reason": "流量网络请求","name": "ohos.permission.INTERNET"},{"reason": "流量网络请求","name": "ohos.permission.SET_NETWORK_INFO"},{"reason": "WLAN网络请求","name": "ohos.permission.MANAGE_WIFI_CONNECTION"},{"reason": "WLAN网络请求","name": "ohos.permission.SET_WIFI_INFO"},{"reason": "WLAN网络请求","name": "ohos.permission.GET_WIFI_INFO"}],
++如果没加就会请求失败++ , 之前的文章也讲过,这种涉及网络的必须要加,所以一定一定要加上。
核心代码:app.js
我们优先把启动项目就会运行的脚本文件作为我们写ws逻辑的地方(ws,放置在什么地方都可以,不一定必须放置在 app.js ,我这边是为了让项目更好理解。所以放置在这边,不然可以考虑放到 apis 或者 工具类集合里)
导入功能包:ohos.net.webSocket
import webSocket from ‘@ohos.net.webSocket’;
ws://127.0.0.1:6088 : 这个是websocket 的服务端地址,记得更换到自己使用的地址
import webSocket from '@ohos.net.webSocket';export default {data: {ws: ""},onCreate() {console.info('dao::' + 'AceApplication onCreate');this.createSocket();console.info('dao::' + 'socket onCreate');},onDestroy() {console.info('dao::' + 'AceApplication onDestroy');},sendMsg(msg) {this.ws.send(msg, (err, value) => {if (!err) {console.info('dao::' + "发送成功");// 重发机制} else {console.info('dao::' + "发送失败, err:" + JSON.stringify(err));if (true) {console.info('dao::' + "重发机制, 触发");this.createSocket();this.ws.send(msg, (err, value) => {if (!err) {console.info('dao::' + "重发机制, 发送成功");} else {console.info('dao::' + "重发机制, 发送失败, err:" + JSON.stringify(err));}});}}});},createSocket() {var defaultIpAddress = "ws://127.0.0.1:6088";let ws = webSocket.createWebSocket();this.ws = wsws.on('open', (err, value) => {console.info('dao::' + "on open, status:" + value['status'] + ", message:" + value['message']);// 当收到on('open')事件时,可以通过send()方法与服务器进行通信ws.send("你好,我是手表设备", (err, value) => {if (!err) {console.info('dao::' + "发送成功");} else {console.info('dao::' + "发送失败, err:" + JSON.stringify(err));}});});ws.on('message', (err, value) => {console.info('dao::' + "服务端_回答:" + value);// 当收到服务器的`bye`消息时(此消息字段仅为示意,具体字段需要与服务器协商),主动断开连接if (value === 'bye') {ws.close((err, value) => {if (!err) {console.info('dao::' + "关闭成功");} else {console.info('dao::' + "关闭失败, err is " + JSON.stringify(err));}});}});ws.on('close', (err, value) => {console.info('dao::' + "被主动断开, code is " + value.code + ", reason is " + value.reason);});ws.on('error', (err) => {console.info('dao::' + "错误, error:" + JSON.stringify(err));});ws.connect(defaultIpAddress, (err, value) => {if (!err) {console.info('dao::' + "连接成功");} else {console.info('dao::' + "连接失败, err:" + JSON.stringify(err));}});}
};新增一个文本输入框
代码如下:
index.hml
<div class="container"><div class="input-item"><div class="color"><label class="input-title">消息 :</label><input class="input" value="{{sendMessage}}" type="text" placeholder="请输入消息" onchange="changeSendMessage"></input></div></div><input class="btn" type="button" value="发送" onclick="onSend"></input>
</div>index.css
.container {height: 100%;width: 100%;flex-direction: column;padding: 0 0 5% 0;justify-content: center;align-items: center;
}.color {margin: 0 4% 0 4% ;width: 92%;border-bottom: 1px solid rgba(0,0,0,0.1);
}
.input-item {width: 100%;margin-bottom: 10px;
}
.input-title {width: 60px;color: #fff;font-family: HarmonyHeiTi;font-size: 12px;text-align: right;
}
.input {width: 65%;height: 36px;padding: 0% 10px;font-size: 14px;border-radius: 8px;background-color: #fff;color: black;
}
.btn{display: flex;width: 100px;font-size: 14px;height: 36px;
}index.js
export default {data: {sendMessage: ""},onInit() {},changeSendMessage(e) {this.sendMessage = e.value;},onSend() {this.$app.$def.sendMsg(this.sendMessage);}
}弄完上面的代码,就是手表端的全部了,如果要测试连接,还差一个服务端,可以看java专区的文章:Java WebSocket Demo ,案例手把手教学 记录(11)
ps: 搜索博主文章关键词:Java WebSocket Demo。
需要 demo(代码) 的留下邮箱,或者留言提需要什么样的 demo