关键步骤介绍
wx.getSetting可以获取授权信息。
wx.authorize首次授权时会打开弹框让用户授权,若用户已选择同意或拒绝,后续不会再显示授权弹框。
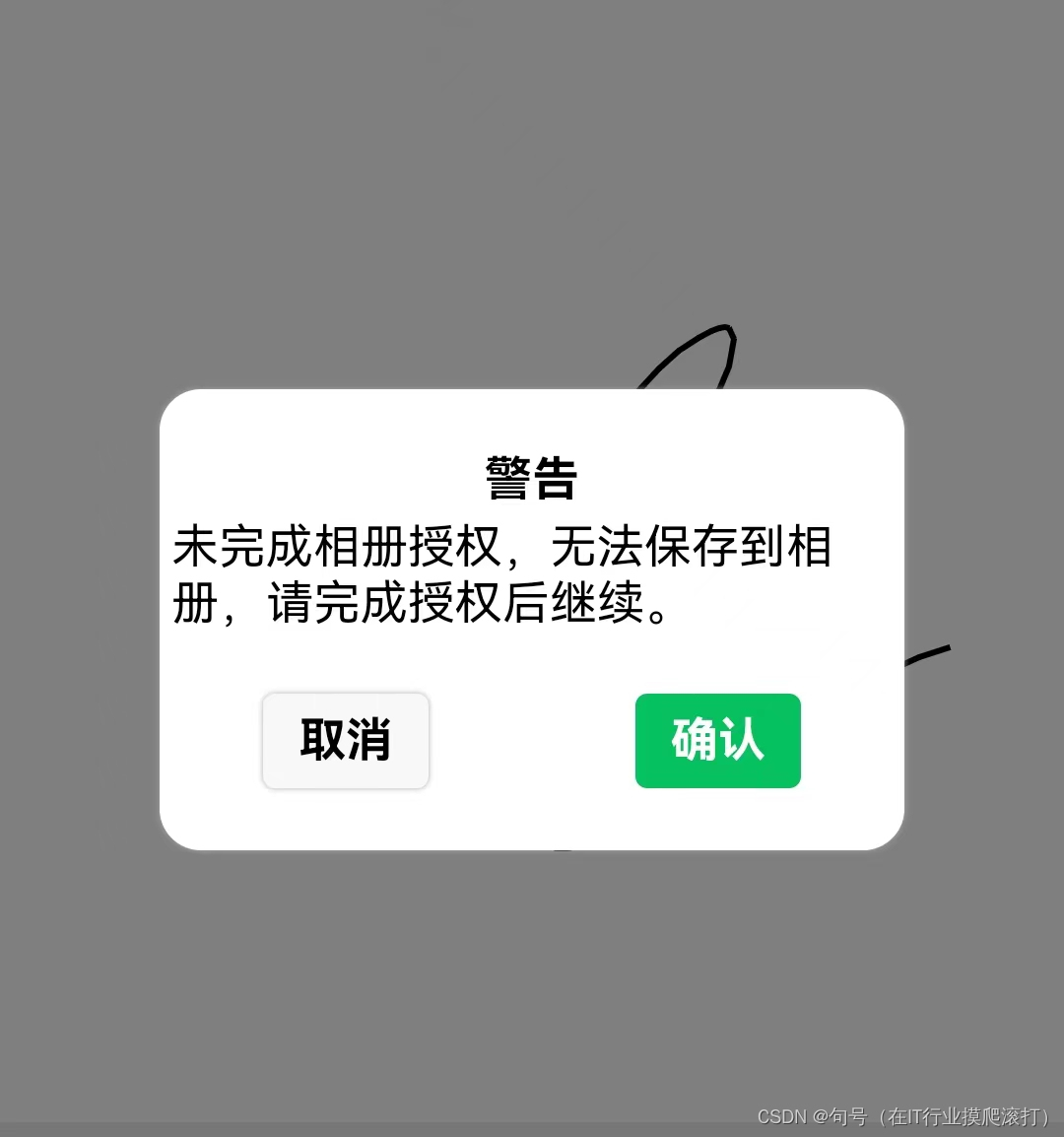
如果授权信息显示未进行相册授权,则打开自定义弹框(show_auth: true)让用户选择是否自行配置授权。
如果授权信息显示已进行相册授权,则保存canvas为图片并保存到相册。
.js
download_canvas(e){wx.getSetting().then(get_s_res=>{wx.authorize({scope: 'scope.writePhotosAlbum',})if(!get_s_res.authSetting['scope.writePhotosAlbum']){this.setData({show_auth: true})}else{wx.canvasToTempFilePath({x: 0,y: 0,width: this.data.canvas.width/this.data.pixelRatio,height: this.data.canvas.height/this.data.pixelRatio,destWidth: this.data.canvas.width,destHeight: this.data.canvas.height,canvas: this.data.canvas}).then(c_res=>{wx.saveImageToPhotosAlbum({filePath: c_res.tempFilePath,}).then(s_res=>{wx.showToast({title: '保存到相册成功',icon: 'success',duration: 2000})}).catch(s_res=>{console.log('error',s_res)})}).catch(c_res=>{console.log('error',c_res)})}}).catch(g_s_res=>{console.log('error',g_s_res)})Component实现自定义授权弹框
在component定义授权确认弹框,点击确认,打开settings界面让用户设置授权信息。
.wxml
title和content显示内容由调用主体传入。
<view class="modal-mask" wx:if="{{show}}"><view class="modal" wx:if="{{show}}"><view class="info"><label class="title">{{title}}</label><text class="content">{{content}}</text></view> <view class="op-button"><button size="mini" bind:tap="cancel_and_close" style="box-shadow: 0 0 5rpx darkgray;">取消</button><button size="mini" bind:tap="open_setting" type="primary">确认</button></view></view>
</view>
wxss:
modal-mask实现遮罩效果。
.modal-mask{display: flex;justify-content: center;align-items: center;position: fixed;left: 0;right: 0;top: 0;bottom: 0;background-color: rgba(0,0,0,0.5);z-index: 999;
}
.modal{position: fixed;top: 40%;left:15%;width: 70%;height: 20%;background-color: white;box-shadow: 0 0 5rpx darkgray;display: flex;flex-direction: column;justify-content: space-evenly;align-items: center;border-radius: 30rpx;z-index: 1000;
}
.info{display: flex;flex-direction: column;justify-content: center;align-items: center;margin: 10rpx
}
.title{font-weight: bold;white-space:pre-wrap;word-wrap:break-word;margin-bottom: 10rpx;
}
.content{white-space:pre-wrap;word-wrap:break-word;
}
.op-button{display: flex;align-items: center;justify-content: space-between;width: 100%;margin-bottom: 10rpx;
}.js
wx.openSetting需要通过点击按钮调用,不可直接调用。
// components/show-modal/show-modal.js
Component({/*** 组件的属性列表*/properties: {show:{type:Boolean,value:false},title:{type:String,value:""},content:{type:String,value:""}},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {cancel_and_close(){this.setData({show: false})},open_setting(){this.setData({show: false})wx.openSetting()}}
})在主体调用component:
.wxml
<show-modal show="{{show_auth}}" title="警告" content="未完成相册授权,无法保存到相册,请完成授权后继续。"></show-modal>
点击确认,打开settings让用户自行配置授权:

更多微信小程序内容,欢迎关注、评论、私信博主。
![[Python练习]使用Python爬虫爬取豆瓣top250的电影的页面源码](https://img-blog.csdnimg.cn/direct/a736d872c6fc410b9c31bb70c1d3f03b.png)










![[C++] opencv - Mat::convertTo函数介绍和使用场景](https://img-blog.csdnimg.cn/direct/97826b57fdb64c88b05901c08abc548d.png)