文章目录
- 一、Base64
- Base64编码的原理如下:
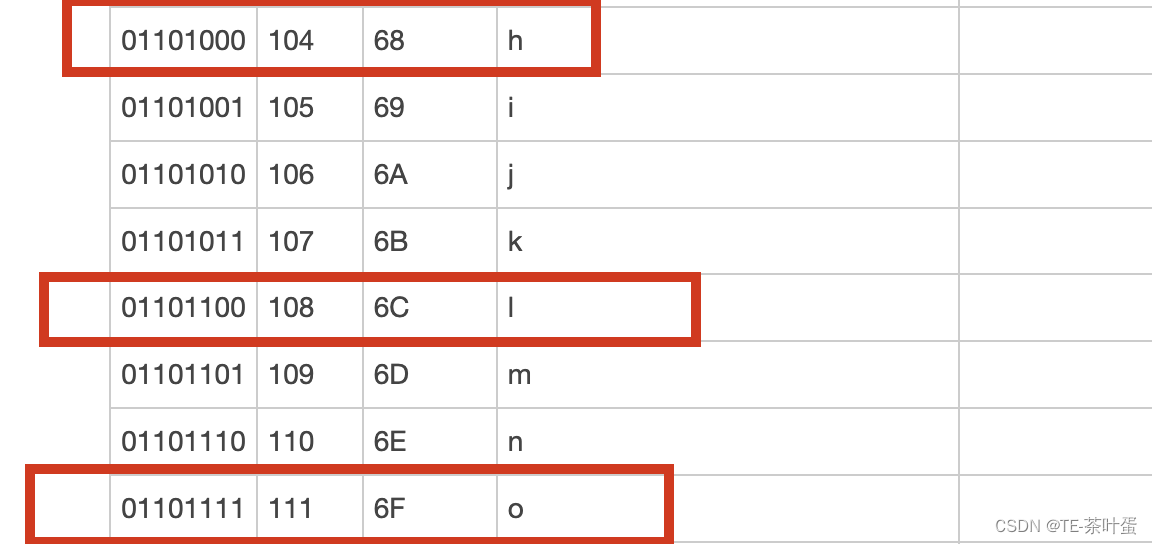
- 以字符串"hello world"为例,它的ASCII码为(下面👇是ASCII码对照表):
- 将这些ASCII码转换为二进制(对照上表):
- 将上述二进制数据分成每6位一组:
- 二、javascript中 base64 编码与解码的方式
- 总结
一、Base64
Base64编码是一种将二进制数据转换成ASCII字符的编码方式。它将每3个字节的二进制数据分成4个6位的组,然后将这些6位的值转换成可打印的ASCII字符。编码后的数据长度通常会比原始数据多出1/3。
Base64编码的原理如下:
- 将需要编码的数据(原始数据)分割成每3个字节一组(每个字节有8位),即24位。
- 将这24位数据分成4个6位的组。如果原始数据长度不是3的倍数,会有1或2个字节剩余,需要进行补零操作。
- 将每个6位的组转换为一个Base64字符。Base64字符集由A-Z、a-z、0-9、+和/共64个字符组成。
以字符串"hello world"为例,它的ASCII码为(下面👇是ASCII码对照表):
104, 101, 108, 108, 111, 32, 119, 111, 114, 108, 100

将这些ASCII码转换为二进制(对照上表):
01101000, 01100101, 01101100, 01101100, 01101111, 00100000, 01110111, 01101111, 01110010, 01101100, 01100100
将上述二进制数据分成每6位一组:
011010 010110 010101 101100 011011 000110 111100 100000 011101 110110 …
我们把前面2个拿来分析下原理,在 JavaScript 中,可以使用 parseInt 函数将二进制字符串转换为十进制数值,所以有下面的结果26,6 其他结果类似推导
let binary = '011010';
let decimal = parseInt(binary, 2);console.log(decimal); // 输出 26011010 -> 26
000110 -> 6
转换的依据是Base64编码规则,其中将每6位二进制数转换为一个Base64字符。Base64字符集包含A-Z、a-z、0-9、+和/共64个字符。
将二进制数转换为Base64字符的步骤如下:
- 将6位二进制数转换为十进制数。
- 根据十进制数对应的字符在Base64字符集中找到对应的字符。

根据上述步骤,可以得到:
011010 -> 26 -> ‘a’
000110 -> 6 -> ‘G’
因此,上述6位一组的数据转换为Base64字符是’aG’。
将上述6位一组的数据转换为Base64字符:
aGVsbG8gd29ybGQ=
所以,“hello world"字符串的Base64编码结果是"aGVsbG8gd29ybGQ=”
二、javascript中 base64 编码与解码的方式
在JavaScript中,可以使用btoa()函数进行Base64编码,使用atob()函数进行Base64解码。
编码示例:
let str = 'Hello World';
let encodedStr = btoa(str);
console.log(encodedStr); // "SGVsbG8gV29ybGQ="解码示例:
let encodedStr = "SGVsbG8gV29ybGQ=";
let decodedStr = atob(encodedStr);
console.log(decodedStr); // "Hello World"
需要注意的是,btoa()和atob()函数只能处理ASCII字符,如果需要编码和解码非ASCII字符,可以使用encodeURIComponent()和decodeURIComponent()函数。
let str = '你好,世界';
let encodedStr = btoa(encodeURIComponent(str));
console.log(encodedStr); // "JUU0JUJEJUQwJUU1JUJFJUE2JUU3JTk1JThDJUU4JUJGJUE5"let encodedStr = "JUU0JUJEJUQwJUU1JUJFJUE2JUU3JTk1JThDJUU4JUJGJUE5";
let decodedStr = decodeURIComponent(atob(encodedStr));
console.log(decodedStr); // "你好,世界"
另外,还可以使用第三方库如Buffer来进行Base64编码和解码。
编码示例:
const Buffer = require('buffer').Buffer;let str = 'Hello World';
let encodedStr = Buffer.from(str).toString('base64');
console.log(encodedStr); // "SGVsbG8gV29ybGQ="解码示例:
const Buffer = require('buffer').Buffer;let encodedStr = "SGVsbG8gV29ybGQ=";
let decodedStr = Buffer.from(encodedStr, 'base64').toString();
console.log(decodedStr); // "Hello World"
总结
今天的内容,简单介绍什么是base64编码以及它编码的原理。接着举例了前端使用base64编码/解码的方式。