文章目录
- 什么是zone.js
- Zone的工作原理
- Zone的常见用途
- NgZone:Angular中的zone.js
- 使用NgZone
- 使用NgZone执行代码
- 使用NgZone外部检测
- 结论
什么是zone.js
在Angular中,zone.js是一个非常重要的库,它为我们提供了一种跟踪和管理异步操作的机制。它的核心概念是Zone,它可以帮助我们捕获和处理异步操作的上下文。
当我们执行异步操作(例如定时器、网络请求或者订阅Observables)时,往往需要确保这些操作可以正确地传播并影响到整个应用程序。Zone就像是一个可观察范围,它将所有相关的异步操作包裹在内,并且能够追踪和管理它们。

Zone的工作原理
Zone可以看作是一个事件环境的抽象,它能够捕获和追踪异步操作,并能够在这些操作开始和结束时执行预定义的钩子函数。

Zone的常见用途
Zone在Angular中有很多用途。以下是一些常见的应用场景:
-
错误处理
通过zone.js,我们可以捕获和处理异步操作中的错误。例如,当一个Promise被拒绝时,我们可以使用zone.js的错误处理机制来捕获并处理该错误。这可以帮助我们更好地进行调试和错误处理。
-
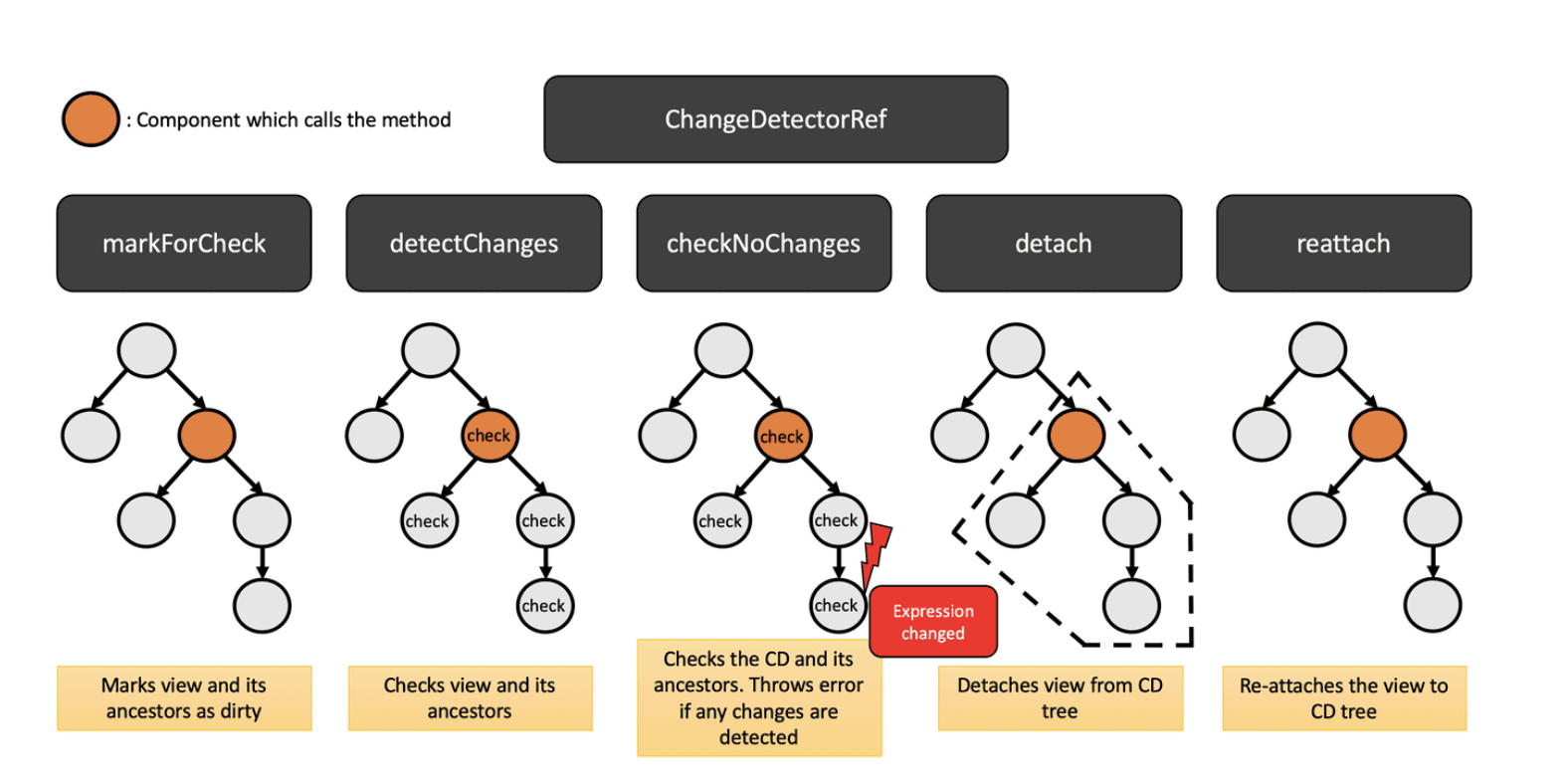
变更检测
Angular的变更检测机制是依赖于zone.js的。每当发生异步操作时,zone.js会通知Angular进行变更检测,以确保视图能够及时更新。

-
性能监控
使用zone.js,我们可以监控异步操作的执行时间,以便评估和优化应用程序的性能。通过zone.js提供的API,我们可以在异步操作开始和结束时记录时间戳,并计算它们之间的时间差。
NgZone:Angular中的zone.js
在Angular中,我们常常使用NgZone来与zone.js进行交互。NgZone是Angular的一个核心类,它封装了zone.js,并提供了一些额外的功能。
NgZone用于管理Angular应用程序的变更检测和渲染过程。当我们在Angular应用程序中执行异步操作时,NgZone会自动创建一个Zone,并把这些操作放入该Zone中。这样做的好处是,我们可以在异步操作完成后触发变更检测,以确保视图能够及时更新。
使用NgZone
要使用NgZone,首先需要导入它:
import { NgZone } from '@angular/core';
然后,我们可以通过依赖注入将NgZone注入到我们的组件或服务中:
constructor(private ngZone: NgZone) {}
接下来,我们可以使用NgZone的一些方法和属性来管理异步操作。
使用NgZone执行代码
NgZone提供了run()方法,用于在Angular的变更检测周期内运行我们的代码。这意味着,当我们在NgZone中运行代码时,它会自动触发变更检测。
以下是一个示例代码,演示了如何使用NgZone的run()方法:
import { Component, NgZone } from '@angular/core';@Component({selector: 'app-example',template: `<button (click)="doAsyncTask()">Do Task</button><div>{{ result }}</div>`,
})
export class ExampleComponent {result: string;constructor(private ngZone: NgZone) {}doAsyncTask() {this.ngZone.run(() => {setTimeout(() => {this.result = 'Async task completed!';}, 2000);});}
}
在这个例子中,我们有一个按钮和一个显示结果的<div>元素。当点击按钮时,我们会执行一个异步任务,并在任务完成后更新result变量。通过使用NgZone的run()方法,我们确保异步任务的结束能够触发变更检测。
使用NgZone外部检测
除了run()方法,NgZone还提供了一些其他的方法和属性,用于管理变更检测的过程。
例如,我们可以使用NgZone的onStable()方法来监听Angular应用程序的稳定状态。当没有任何异步操作正在进行时,我们可以执行一些额外的代码。以下是一个示例:
import { NgZone } from '@angular/core';constructor(private ngZone: NgZone) {}ngOnInit() {this.ngZone.onStable.subscribe(() => {console.log('The application is stable now');});
}
在这个例子中,我们通过订阅NgZone的onStable事件来监听应用程序的稳定状态。当没有任何异步操作正在进行时,我们会打印一条消息。
结论
zone.js和NgZone是Angular中非常重要的概念和类。通过使用zone.js和NgZone,我们可以更好地管理和处理异步操作,并确保变更检测及时进行。希望本文对你理解zone.js和NgZone的概念和用法有所帮助!