本文作者为 360 奇舞团前端开发工程师 李武阳
概述
防抖和节流是前端开发中常用的函数优化手段,它们可以限制函数的执行频率,提升性能和用户体验。主要用于处理高频触发的事件,例如:用户的滚动、输入、点击和表单的重复提交等。
防抖与节流的区别
先简单描述下它们的作用
防抖:如果一个函数持续地、频繁地触发,那么只在它结束后过一段时间才开始执行。换句话说,如果你持续触发事件,那么防抖函数将不会执行,只有当你停止触发事件后,它才会在指定的延迟时间后执行。这对于防止例如用户在输入框中连续输入时发送过多的Ajax请求等情况非常有用。
节流:如果你持续触发事件,每隔一段时间,事件处理函数只执行一次。这有助于限制一些处理函数的执行频率,例如:滚动事件、窗口大小调整事件等。
简而言之,防抖是在事件停止触发后延迟执行函数,而节流是按照固定的时间间隔执行函数。
因为防抖和节流的作用和应用场景基本相同,也就导致它们容易被混淆。
防抖的实现与使用
防抖的应用场景:
输入框搜索:当用户在搜索框中输入关键字时,使用防抖可以避免频繁发送搜索请求,而是在用户停止输入一段时间后才发送请求,减轻服务器压力。
按钮点击:当用户点击按钮时,使用防抖可以避免用户多次点击造成的多次提交或重复操作。
实现防抖的基本方式是利用定时器,每次触发事件时都清除上一次的定时器,然后重新设置一个新的定时器。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button id="btn">按钮</button><script>// 防抖函数 function debounce(func, wait) { let timeout; return function (...args) { const context = this; clearTimeout(timeout); timeout = setTimeout(() => func.apply(context, args), wait); }; } // 使用防抖函数控制连续触发事件的处理函数执行频率 const debouncedHandler = debounce(() => { console.log('Debounced event triggered'); }, 500); document.getElementById('btn').addEventListener('click',debouncedHandler)</script>
</body></html>节流的实现与使用
节流的应用场景:
页面滚动:当页面滚动时,使用节流可以限制滚动事件的触发频率,减少事件处理的次数,提高页面的响应性能。
按钮点击:当用户点击按钮时,使用节流可以减少事件处理的次数,避免过于频繁的操作。
实现节流的方式也是利用定时器,但与防抖不同的是,节流会保证在一个固定的时间间隔内至少执行一次事件处理函数。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button id="btn">按钮</button><script>// 节流函数 function throttle(func, limit) { let inThrottle; return function (...args) { const context = this; if (!inThrottle) { func.apply(context, args); inThrottle = true; setTimeout(() => inThrottle = false, limit); } }; }// 使用节流函数控制连续触发事件的处理函数执行频率 const throttledHandler = throttle(() => { console.log('Throttled event triggered'); }, 1000);document.getElementById('btn').addEventListener('click',throttledHandler)</script>
</body></html>总结
在实际的前端开发中,防抖和节流的使用场景非常广泛。例如:搜索框的实时搜索建议可以使用防抖来减少服务器请求;滚动加载更多数据可以使用节流来防止在短时间内发送过多的请求。通过使用这两种技术,我们可以有效地优化前端的性能,提升用户体验。
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。


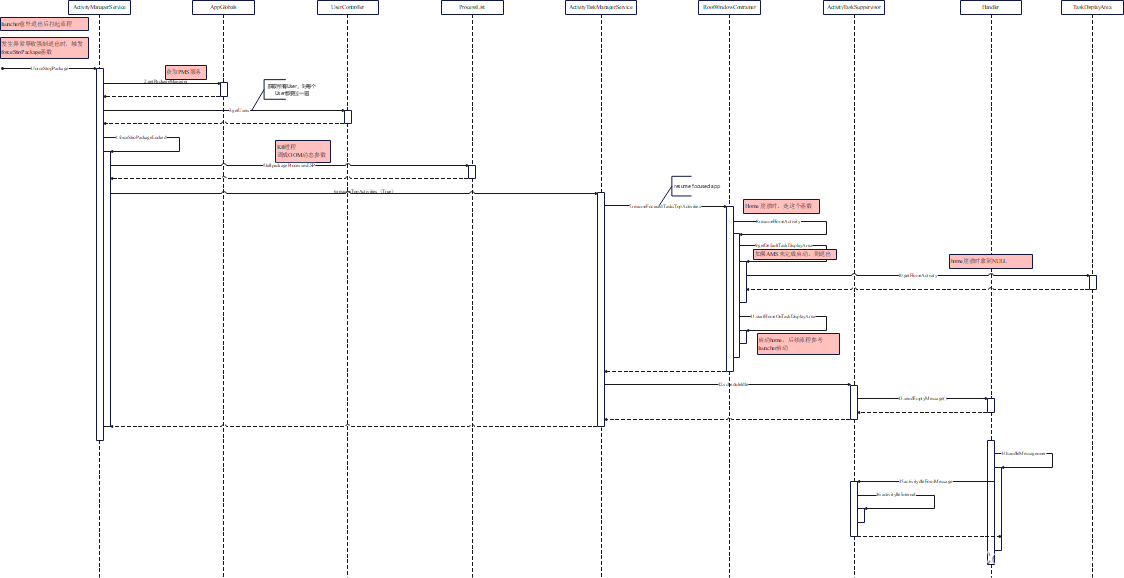
![[Android] Android架构体系(1)](https://img-blog.csdnimg.cn/direct/f27daaf433764edc9aeb61d6700a71ab.png)















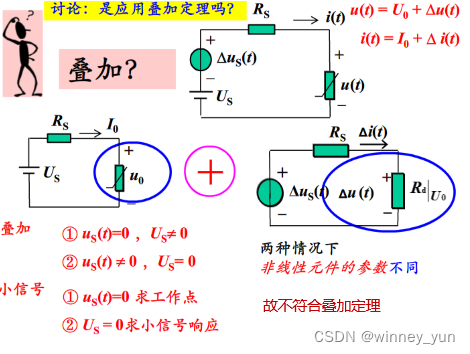
![[足式机器人]Part2 Dr. CAN学习笔记-Ch04 Advanced控制理论](https://img-blog.csdnimg.cn/direct/d133933db11248f5a59dae0d309219fa.png#pic_center)