《今天闪电侠他回来了,这一次他要拿回属于他的一切》


目录
📕一、铰链关节组件HingeJoint
1. 实例
2. 铰链关节的坐标属性
3.铰链关节的马达属性Motor
📕二、弹簧组件
📕三、杂谈
一、铰链关节组件HingeJoint
1. 实例
说到关节大家会想到我们身体的关节,还有日常生活中的“关节”比如说:门,这次向大家介绍在Unity中是怎么实现的。
直接带大家做实例,胶囊(玩家)、平面(地面)、立方体(门)
胶囊给它加上控制移动的脚本组件,冻结旋转不让它倒了

public class PlayerControl : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){//水平轴float horizontal = Input.GetAxis("Horizontal");//垂直轴float vertical = Input.GetAxis("Vertical");//创建成一个方向向量Vector3 dir = new Vector3(horizontal, 0, vertical);//朝方向向量移动transform.Translate(dir * 10 * Time.deltaTime);}
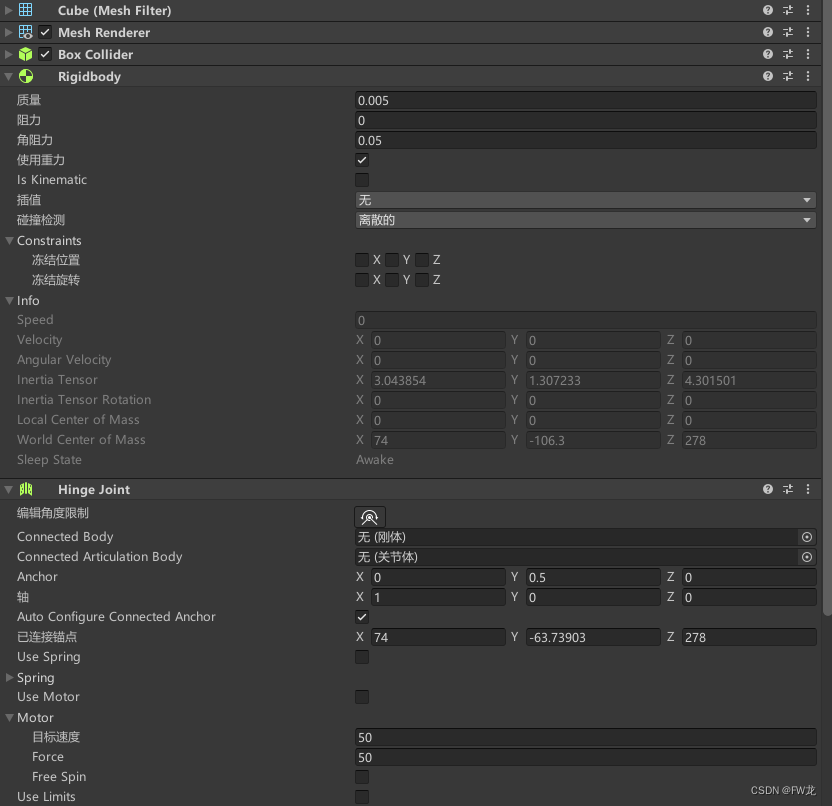
}立方体给它缩放成门的样子,挂载上刚体和我们今天要讲的铰链关节组件HingeJoint

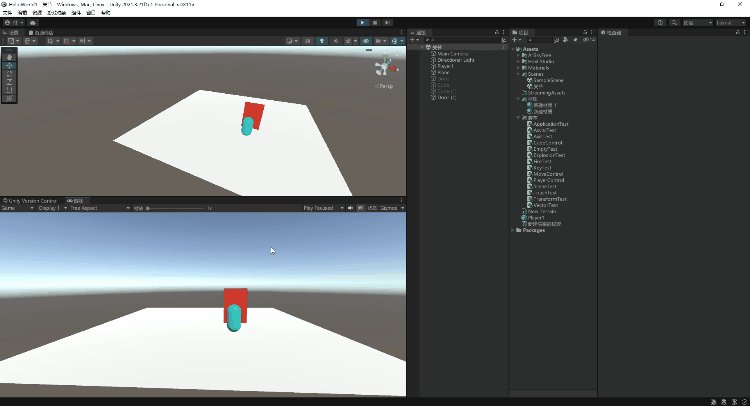
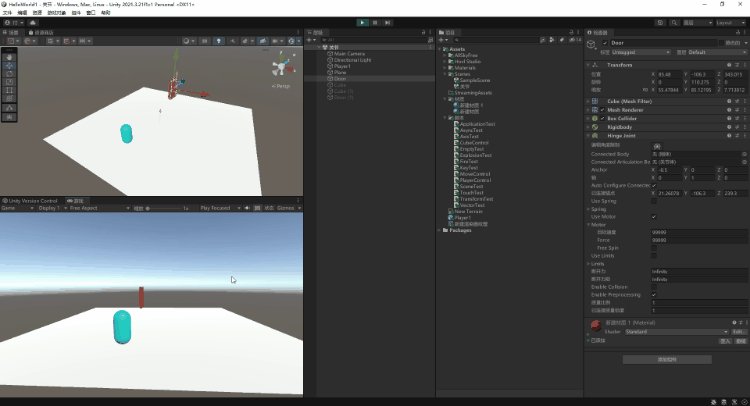
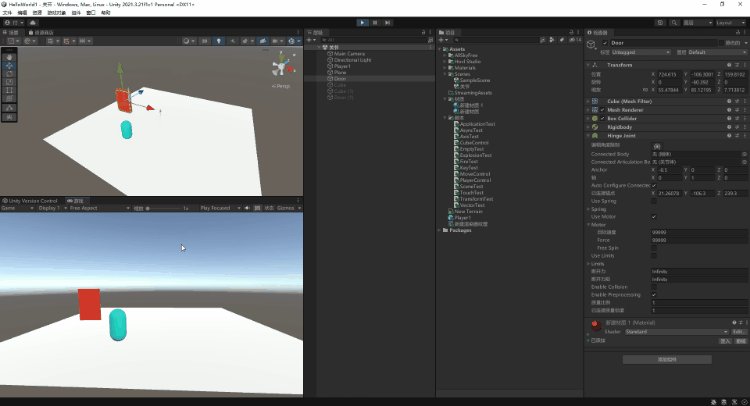
我们控制胶囊走向门,来看看效果:

2. 铰链关节的坐标属性
不过大家看到关节位置在门的上方,小编带大家了解一下铰链关节的坐标属性,又要用到我们小学数学知识了。
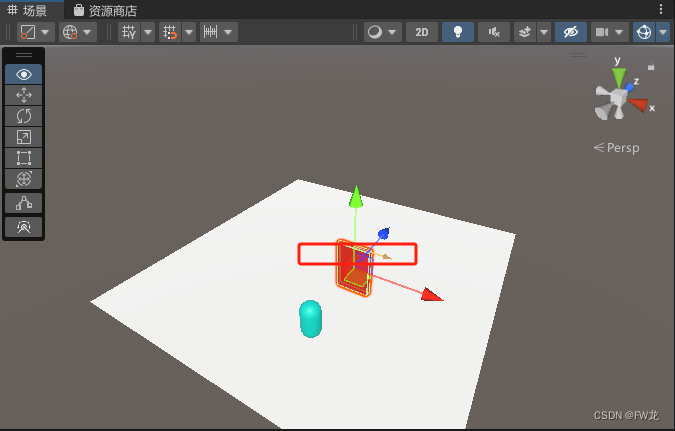
看小编截的图红色框的位置,是不是发现除了X、Y、Z轴的箭头还有一个黄色的小箭头,这就是铰链关节所在位置以及它关节活动的方向,对应到我们实例效果图中的样子

其实呢铰链关节的原点坐标位置就是物体的中心,对应上图中也就是X、Y、Z轴的交汇处。
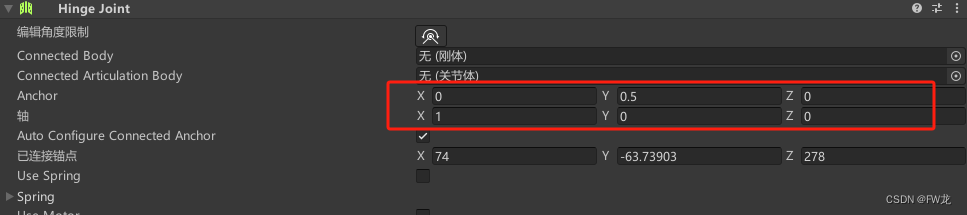
大家来看组件中的Anchor坐标数据(0,0.5,0),把门的长、宽、高都看做 1 的话,(0,0.5,0)X轴Z轴不变,Y轴移动 “高” 的一半也就是 0.5 对应的就是上图中铰链关节的位置,而铰链关节的方向轴(1,0,0)就是表示关节以X轴的方向运动。

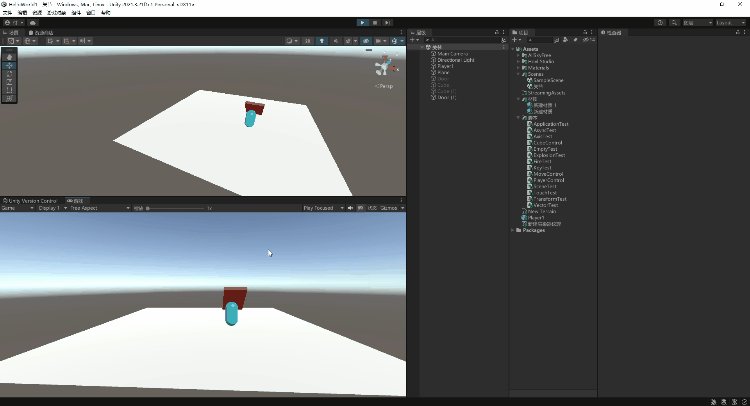
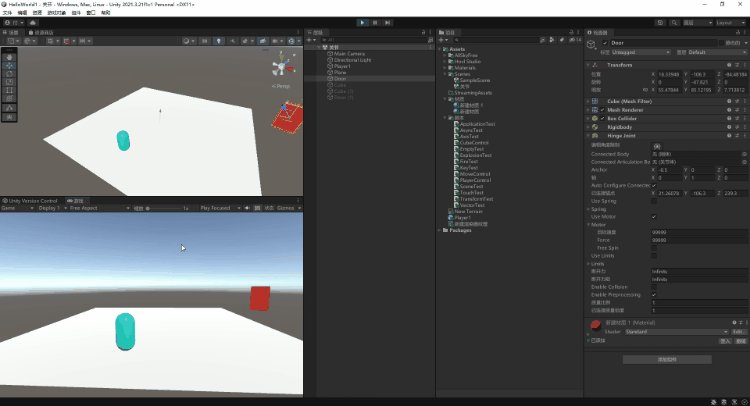
是不是和小学数学一样简单,那我们调成日常生活中门的样子来看看。
Anchor坐标数据(-0.5,0,0),轴(0,1,0):你看,它就像我们日常生活中的门一样了

3.铰链关节的马达属性Motor
介绍完坐标属性小编再来介绍一下铰链关节的Motor
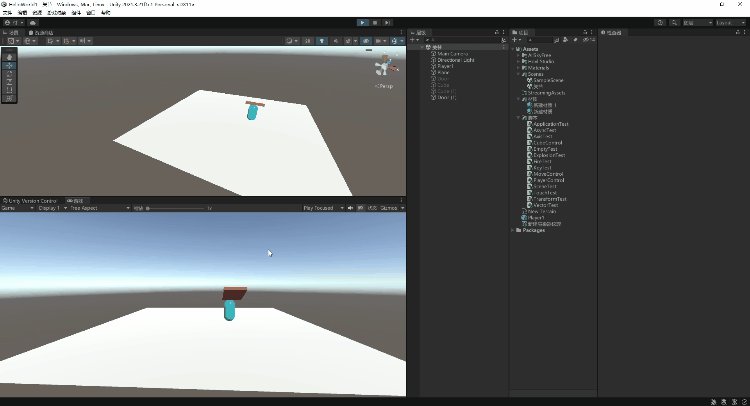
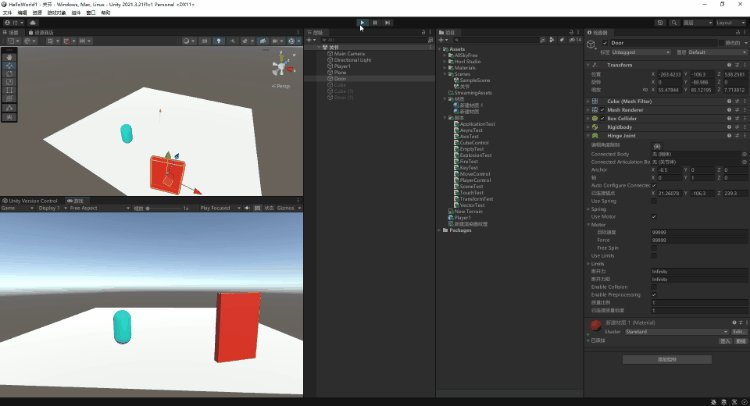
商场里的自动旋转门大家也都知道,当我们用铰链关节实现的话就要用到Motor属性了,说白了就是给门一个力让它自己转。把Use Motor勾选上,来设置速度和力的数值看看效果:


可以看到模拟的自动旋转门实现了,看来门的力和速度不够大当我们控制胶囊去推门就会停下来,那我们加大马力😃

好家伙,直接远离轴心做离心运动了,速度堪比闪电侠,死去的物理知识突然袭击我。
二、弹簧组件
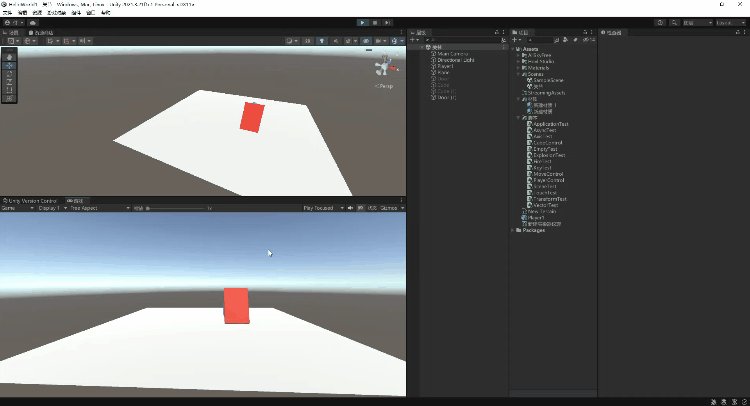
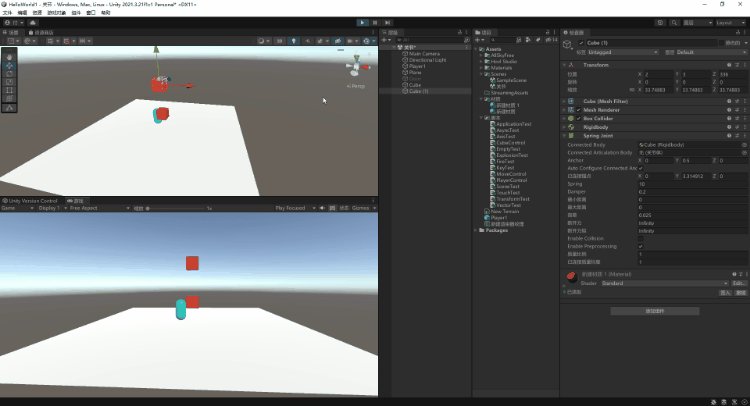
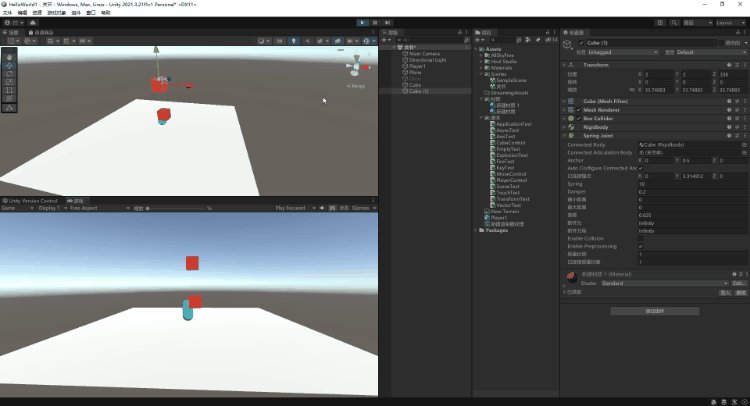
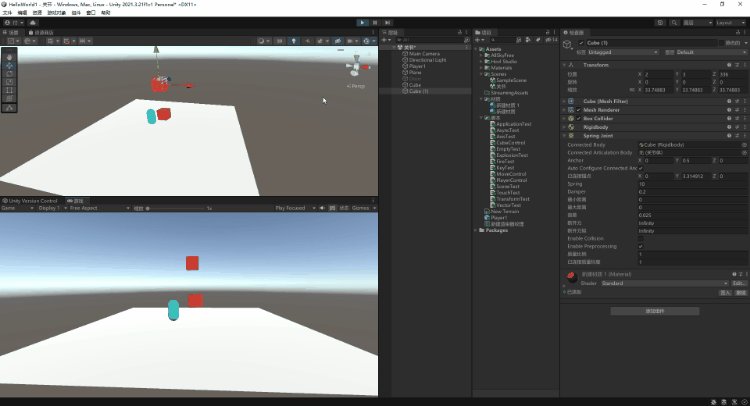
我们直接做实例,新建立方体挂载刚体组件然后 Ctrl+D 复制一下,让其中一个立方体在另一个立方体的正上方,像这样:
 位于正上方的那个立方体我们把他刚体组件中的Is Kinematic 勾选,我们知道这样上面的立方体就不受运动学的影响了。
位于正上方的那个立方体我们把他刚体组件中的Is Kinematic 勾选,我们知道这样上面的立方体就不受运动学的影响了。
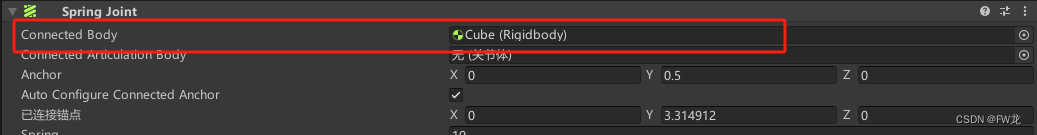
然后给上方的立方体添加弹簧组件Spring Joint。这里看到弹簧组件的连接体需要刚体,由于立方体都挂载了刚体,我们就把下面的立方体拖进来。

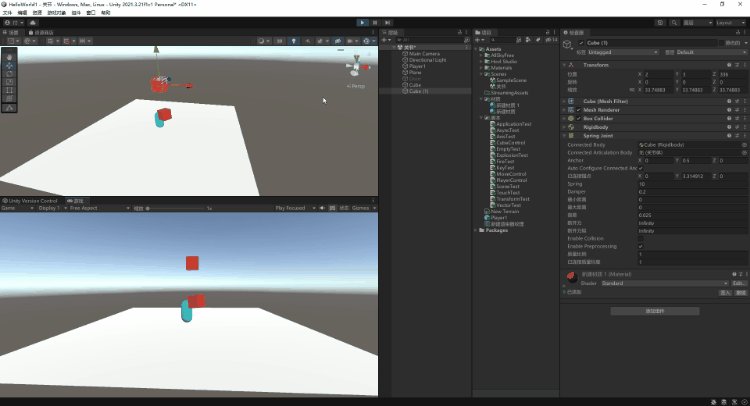
查看效果:可以看到它会上下晃动,用胶囊去撞击也会摇摆,真的和弹簧一样

三、杂谈
还有一个固定关节组件Fixed Joint ,实例操作方法和弹簧类似大家可以动手试一下,这个组件类似于胶水是把两个立方体固定在一块。
铰链、弹簧、固定关节组件他们都可以设置 Limits 断开力指最大承受力,比如胶水固定好的物体我们用力掰达到它的最大承受力就会断开,就是这个道理。
小编还在持续学习中,本篇先到这里,拜拜┏(^0^)┛