目的:作为一个新手开发,我想使用 Vue 3 将代码封装在 HTML 文件中时,进行界面打开展示。
一、vue计数示例
学了一个简单计数器界面展示,代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><div id="app"><h1>alllalalallalal 默认会被覆盖</h1>
</div>
<template id="why"><div><h2>{{message}}</h2><h2>{{counter}}</h2><button @click="increment">+1</button><button @click="decrement">-1</button></div>
</template><body><!-- 以下是引入vue依赖库三种的方式 --><!-- 方式一 cdn-->
<!-- 引入 Vue 3 的 CDN 资源网络加载不了 加载慢-->
<!-- <script src="https://unpkg.com/vue@next"></script> --><!-- 引入 Vue 3 的 CDN 资源 公司网络加载不了 无用-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>--><!-- 引入 Vue 3 的 CDN 资源 公司网络能加载 有用 -->
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.12/vue.global.min.js"></script>--><!-- 方式二 本地-->
<!-- 引入 Vue 3 的本地js 有用 -->
<!-- 把cdn远程vue.global.min.js文件复制到本地,命名,接着真实路径引用-->
<script src="vue3.2.12global.js"></script><!-- 方式三 电脑全局vue.js引入 不需要再文件引用,就可以打开了 -->
<!-- 下载安装node.js,使用node命令 `npm install vue -g`下载安装vue.js 到电脑全局,检查是否安装成功 `npm list vue` 有用 -->
<script src="D:/html_project/vue_to_android/vue3.2.12global.js"></script>
<script>Vue.createApp({template: '#why',data: function() {return {message: "hello world!",counter: 100}},methods: {increment() {this.counter++;console.log("点击了+1");},decrement() {this.counter--;consloe.log("点击了-1");}}}).mount("#app")</script></body></html>
在 上述HTML 文件里,包含了文件头标题<title>,
接着定义了一个内容 <div id="app">
而后定义了一个内容,包含标题和数字,以及两个按钮的 <template>,
并在 <body> 中引入了 Vue 3 的库,通过使用 createApp 方法创建了一个 Vue 应用,并通过 template 设置了要使用的模板选择器为 #why。
最后,在 <script> 标签中使用 createApp 和 mount 方法启动 Vue 应用。
二、保存到html
把以上代码,手敲复制到一个文件中,我这边就复制到vue_demo.html

其中可以使用 Vue 3 的 CDN 引入 Vue 库和相关的依赖,但是对网络有限制,有的加载太慢了;
这边采用手动引用依赖库,把cdn远程https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.12/vue.global.min.jsvue.global.min.js文件全盘复制到本地,命名vue3.2.12global.js,再进行加载,这样就快很多了。
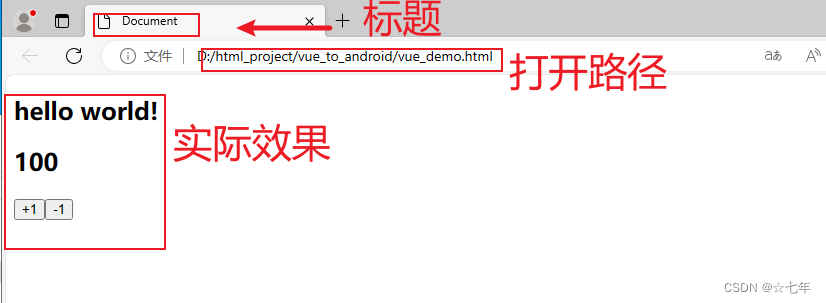
三、实际效果

其中标签 <div id="app"> 根据#app被vue使用,会主动使用vue中<template>内容覆盖已经有的文字alllalalallalal。
创造加载,乐哉分享!