上篇文章我们串联了爬虫技术的几个基础环节,将电视剧的信息保存到了 csv 文件。这里,我们做个小实验:将主演信息生成词云。(其他文章可看专栏文章)
1、需求描述
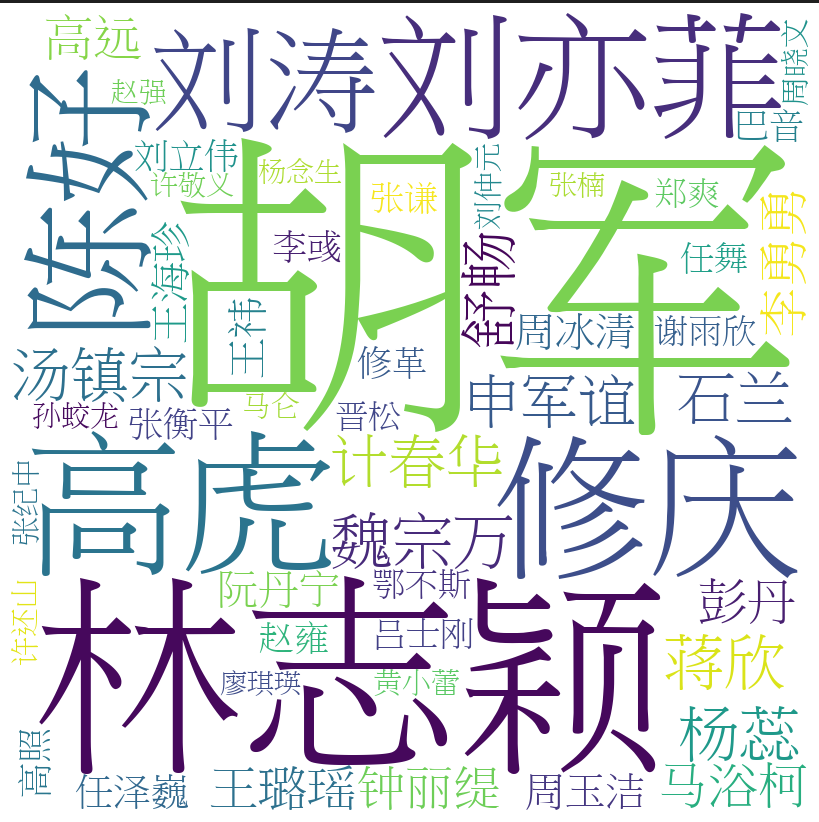
将全集网抽取的电视剧(名称、评分、主演)信息中的主演信息生成词云,使得数据展示更加直观。
2、需求分析
根据 csv 文件保存的数据来看,主演信息保存在 stars 字段中,我们需要读取 csv 文件的 stars 字段,以此数据为展示基础,生成词云。
3、技术分析
在 Python 中,生成词云需要用到 wordcloud、matplotlib 库。我们需要下载此库。同时,中文词云需要用到中文字体,也需要我们提前下载字体文件,在程序中使用。
4、实现词云
(1)下载依赖库(wordcloud、matplotlib)
这里安装的步骤和之前安装 selenium 的步骤一样。我们去开始菜单 → Anaconda ,选择 Anaconda Prompt,出现命令行界面。在命令行界面,输入如下安装命令:
conda install wordcloud
conda install matplotlib
分别执行以上命令后即可下载成功。
(2)下载字体库
上面讲过了,主演名称是中文,所以需要下载中文字体来确保显示不乱码,这里我们可以直接在网上下载字体文件,下载后后缀名是.ttf。(不知道怎么下载的可以在公众号留言,我可以发你)
(3)开始编码
具体的实现步骤大家可以参照代码来看,每行代码都有注释,复制出来也是可以直接运行的,但是前提是要下载好库和字体。具体代码如下:
# 导入wordcloud库
from wordcloud import WordCloud
# 导入matplotlib库中的pyplot,并取别名为plt
import matplotlib.pyplot as plt# 词云展示的文字
text = "胡军 林志颖 高虎 修庆 刘亦菲 陈好 刘涛 魏宗万 蒋欣 杨蕊 胡军 汤镇宗 舒畅 申军谊 胡军 计春华 石兰 马浴柯 李勇勇 王璐瑶 彭丹 高远 钟丽缇 阮丹宁 王祎 王海珍 周冰清 周玉洁 任泽巍 刘立伟 张衡平 李彧 高照 赵雍 修革 巴音 吕士刚 谢雨欣 张谦 任舞 鄂不斯 晋松 郑爽 孙蛟龙 许还山 张纪中 马仑 黄小蕾 刘仲元 周晓文 杨念生 许敬义 张楠 赵强 廖琪瑛"# 创建WordCloud对象
# 这里width为词云宽度,height为词云宽度,background_color为背景色:白色。
# font_path为字体的位置。如果放在源文件同级文件夹,即可直接写文件名称,如果单独放,就需要写全路径,比如:D:/code/quanzikuzhengsongti.ttf
# min_font_size为字体最小尺寸
wordcloud = WordCloud(width = 800, height = 800,background_color ='white',font_path="quanzikuzhengsongti.ttf",min_font_size = 10).generate(text)# 使用matplotlib显示词云图片
plt.figure(figsize = (8, 8), facecolor = None)
plt.imshow(wordcloud)
plt.axis("off")
plt.tight_layout(pad = 0)
plt.show()
(4)运行结果
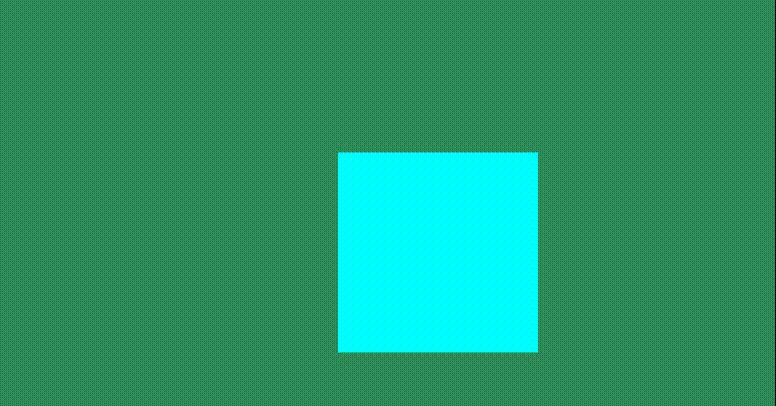
以上代码运行后,展示效果如下:

以上就是使用 Python 生成词云的内容。代码比较简单,也还有很多的方法和属性没用到,大家可以自己试试一些属性,说不定会发现其他的一些好玩的东西。
更多内容欢迎关注微信公众号:服务端技术精选