目录
- 操作==表单元素==属性
- H5自定义属性——data
操作表单元素属性
- 表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换成文本框
- 正常的有属性有取值的,跟其它的标签属性没有区别
- 获取:DOM对象.属性名
- 设置:DOM对象.属性名=新值
<input type="text" value="computer"><script>const uname = document.querySelector('input')// 获取表单属性的值用 表单.value// innerHTML只能获取普通元素内容,得不到表单内容console.log(uname.value)uname.value = 'sky'console.log(uname.value)</script>
注意:innerHTML只能获取普通元素内容,得不到表单内容


加上以下代码后:
uname.type = 'password'

- 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示。true代表添加了该属性,false代表移除了该属性。
- 如:disabled、checked、selected
<input type="checkbox" name="" id=""><script>const ipt = document.querySelector('input')console.log(ipt.checked)</script>

加上 ipt.checked = true
(写成ipt.checked = 'true'也可以,实际上写什么都可以,因为有隐式转换,但是不提倡)
<input type="checkbox" name="" id=""><script>const ipt = document.querySelector('input')ipt.checked = trueconsole.log(ipt.checked)</script>

disabled举例:
(注意,button是在disabled = true时禁用,默认情况下是false,不禁用)
<button>feiyun</button><script>const btn = document.querySelector('button')console.log(btn.disabled)//默认false,不禁用按钮btn.disabled = trueconsole.log(btn.disabled)</script>

H5自定义属性——data
- 标准属性:标签自带的属性,比如class、id、title等,可以直接使用点语法操作,比如disabled、checked、sele
- 自定义属性:
- 在html5中推出了专门的data-自定义属性
- 在标签上一律以
data-开头 - 在DOM对象上一律以dataset对象方式获取
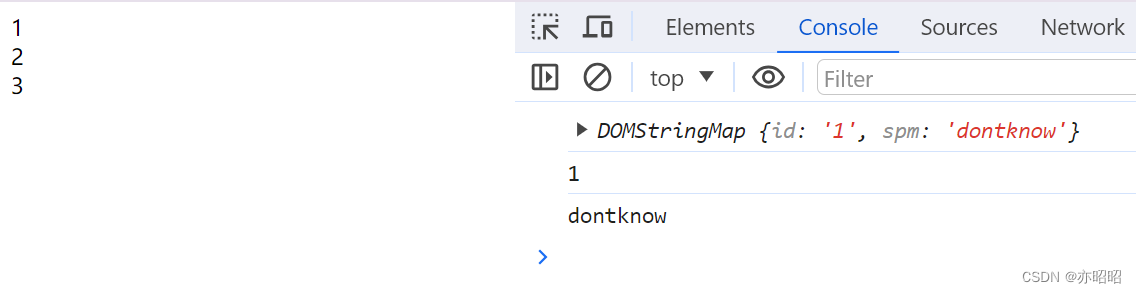
举例:
<div data-id="1" data-spm="dontknow">1</div><div data-id="2">2</div><div data-id="3">3</div><script>const one = document.querySelector('div')console.log(one.dataset)console.log(one.dataset.id)console.log(one.dataset.spm)</script>