介绍
蓝桥为了帮助大家学习,开发了一个知识汇总网站,现在想设计一个简单美观的首页。本题请根据要求来完成一个首页布局。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── data.txt
├── index.html
└── mark.png
其中:
css/style.css是样式文件。data.txt是页面数据文件。index.html是主页面。mark.png是页面参数标注图。
注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/9791/06.zip && unzip 06.zip && rm 06.zip
目标
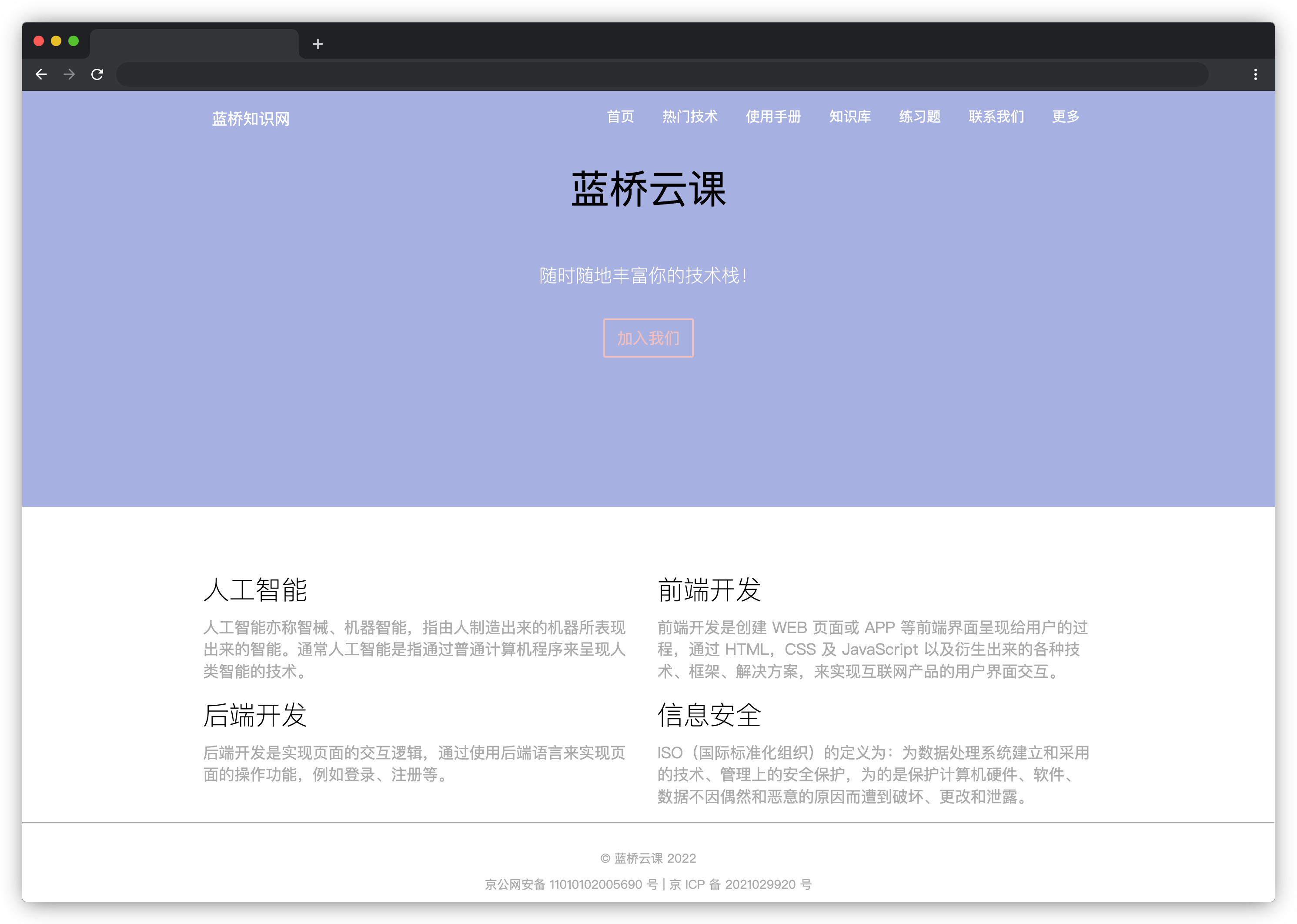
请根据 mark.png 图片上的参数标注,补充 css/style.css 和 index.html 文件中的代码。对于 mark.png 上未标注的参数,请结合效果图自行调整。
页面版心宽度为 1024px,请保证版心居中,让页面呈现如下图所示的效果:

页面数据在 data.txt 文件中,直接复制即可。
规定
- 请勿自定义页面数据,必须使用
data.txt所提供的页面数据。 - 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等,以免造成无法判题通过。
判分标准
- 本题根据页面布局的相似度给分,低于 50% 得 0 分,高于 50% 则按比例给分。
解题思路:
一个一个拼凑,然后当一个页面有两个块元素在不同位置的两行上时,怎么让它门居中对齐呢,尝试过display:flex; justify-content:center; 此种方法行不通,他会把两个元素摆在同一行上,然后margin:auto; 也行不通,毫无反应
后来发现可以在父元素里面设置text-align: center;设置文本标签居中对齐就可以了,有些知识点不用就忘了
整体代码:
html:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/><title>蓝桥知识网</title><link rel="stylesheet" href="./css/style.css" /></head><body><!--TODO:请补充代码--><div class="container"><div class="lanse"><div class="contain"><div class="one"><div class="lanqiao">蓝桥知识网</div><div class="index"><span>首页</span><span>热门技术</span><span>使用手册</span><span>知识库</span><span>练习题</span><span>联系我们</span><span>更多</span></div></div><div class="two">蓝桥云课</div><div class="three">随时随地丰富你的技术栈!</div><div class="four"><span>加入我们</span></div></div></div><div class="baise"><div class="lvse"><div class="one2"><div class="rengong"><div style="margin-bottom: 10px; font-size: 30px; font-weight: 200; color: black;">人工智能</div><span style="font-size: 18px; color: #aaa; line-height: 1.4em;">人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。</span></div><div class="qianduan"><div style="margin-bottom: 10px; font-size: 30px; font-weight: 200; color: black;">前端开发</div><span style="font-size: 18px; color: #aaa; line-height: 1.4em;">前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</span></div><div class="houduan"><div style="margin-bottom: 10px; font-size: 30px; font-weight: 200; color: black;">后端开发</div><span style="font-size: 18px; color: #aaa; line-height: 1.4em;">后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。</span></div><div class="xinan"><div style="margin-bottom: 10px; font-size: 30px; font-weight: 200; color: black;">信息安全</div><span style="font-size: 18px; color: #aaa; line-height: 1.4em;">ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。</span></div></div><div class="dibu"><div class="yunke" style="font-size: 14px; color: #aaa; margin: auto;">© 蓝桥云课 2022</div><div style="font-size: 14px; color: #aaa; margin-top: 10px;">京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号</div></div></div></div></div></body>
</html>css:
/*TODO:请补充代码*/\* {margin: 0;padding: 0;box-sizing: border-box;}.lanse {background-color: #a6b1e1;width: 100vm;height: 492px;display: flex;justify-content: center;}.lanse .contain {width: 1024px;height: 100%;}.lanse .contain .one {margin-top: 19px;height: 46px;display: flex;align-items: center;}.lanse .contain .one .index {margin-left: 365px;}.lanse .contain .one .index span {padding-right: 16px;font-size: 16px;color: white;}.lanse .contain .one .lanqiao {font-size: 18px;color: white;margin-left: 10px;}.lanse .contain .two {margin-top: 30px;font-size: 45px;color: black;display: flex;justify-content: center;}.lanse .contain .three {margin-top: 62px;font-size: 21px;font-weight: 200;color: white;display: flex;justify-content: center;}.lanse .contain .four {margin-top: 36px;display: flex;justify-content: center;}.lanse .contain .four span {font-size: 18px;color: #efbfbf;line-height: 40px;border-radius: 2px;width: 100px;display: flex;justify-content: center;box-shadow: inset 0 0 0 2px #efbfbf;}.lvse {/* background-color: #efbfbf; */height: 456px;}.lvse .one2 {/* background-color: #a54444; */width: 1024px;height: 302px;margin-top: 74px;display: flex;flex-wrap: wrap;margin: auto;margin-top: 74px;}.lvse .one2 .qianduan {height: 144px;width: 49%;margin-left: 20px;margin-top: 10px;}.lvse .one2 .xinan {height: 144px;width: 49%;margin-left: 20px;margin-top: 10px;}.lvse .one2 .houduan {height: 144px;width: 49%;margin-top: 10px;}.lvse .one2 .rengong {height: 144px;width: 49%;margin-top: 10px;}.lvse .dibu {border-top: 1px solid black;text-align: center;}.lvse .dibu .yunke {padding-top: 30px;padding: auto;}