第五章 HTML 解释器和 DOM 模型
1.DOM 模型
1.1 DOM标准
DOM (Document Object Model)的全称是文档对象模型,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。这里的文档可以是 HTML 文档、XML 文档或者 XHTML 文档。DOM 以面向对象的方式来描述文档,在 HTML 文档中,Web 开发者可以使用 JavaScript 语言来访问、创建、删除或者修改 DOM 结构,其主要目的是动态改变 HTML 文档的结构。
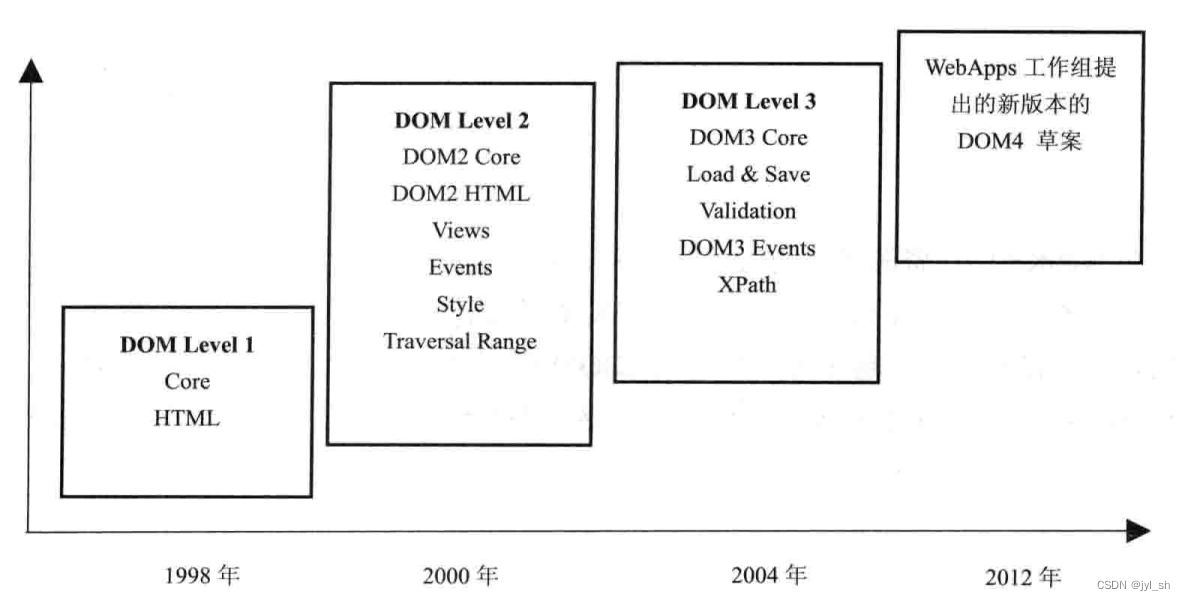
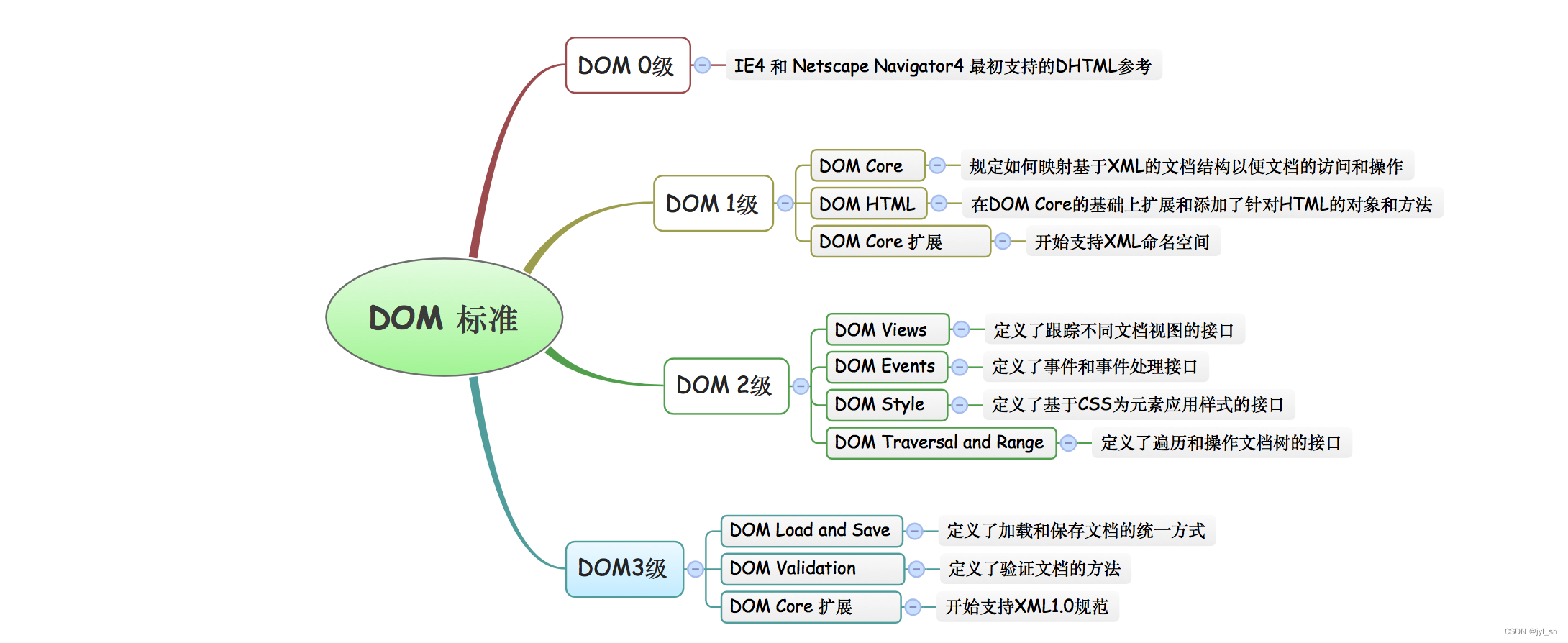
DOM 以面向对象的方式来描述文档(HTML 文档、XML 文档、XHTML 文档)。DOM 定义的是一组与平台、语言无关的接口,该接口允许编程语言动态访问和更改结构化文档。W3C 标准化组织已经定义了 DOM Level 1(1998)、DOM Level 2(2000)、DOM Level 3(2004)、DOM Level 4 等 DOM 接口标准。

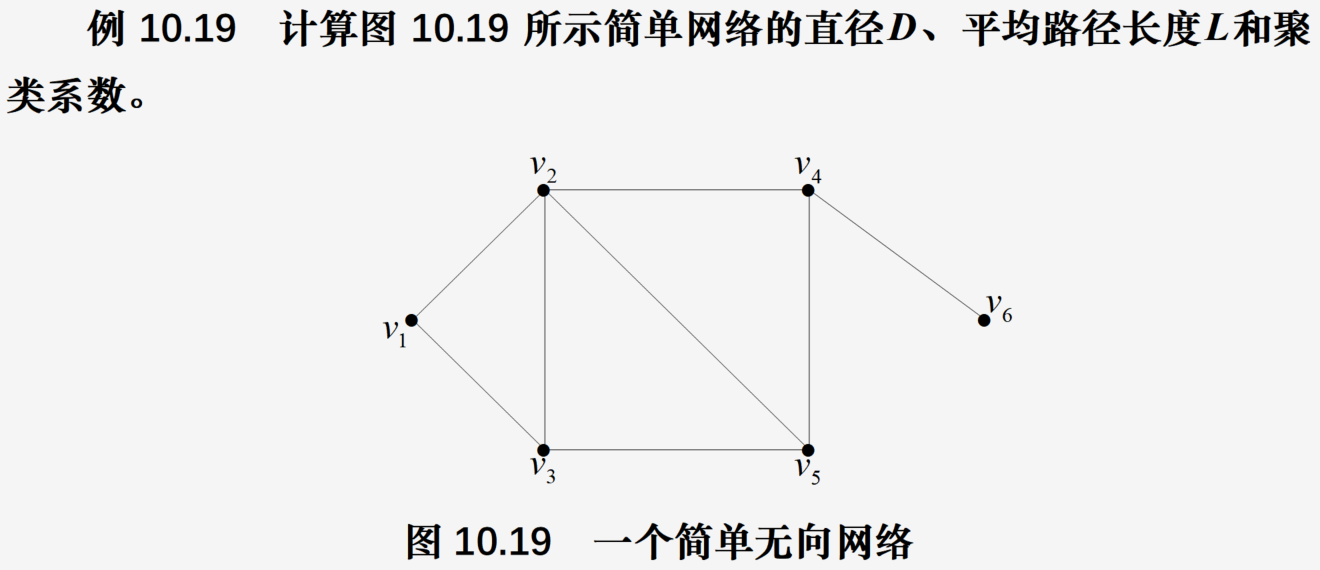
使用 DOM 表示的文档被描述成一个树形结构,使用 DOM 的接口可以对 DOM 树结构进行操作。

DOM 结构构成的基本要素是节点:文档节点(整个文档 Document)、元素节点(HTML 中的标记 Tag)、属性节点(标记的属性)、Entity 节点、ProcessingInstruction 节点、CDataSection 节点、注释(Comment)节点。
每一级的版本都对以前的版本进行了补充并伴随新功能的加入,每个版本都对 DOM 的不同部分进行了定义。
1.2 DOM 树
(1) 结构模型
DOM 结构构成的基本要素是 “节点” ,而文档的 DOM 结构就是由层次化的节点组成。在 DOM 模型中,节点的概念很宽泛,整个文档(Document )就是一个节点,称为文档节点。HTML 中的标记(Tag)也是一种节点,称为元素(Element)节点。还有一些其他类型的节点,例如 属性节点(标记的属性)、Entity 节点、ProcessingIntruction 节点、CDataSection 节点、注释(Comment)节点等。
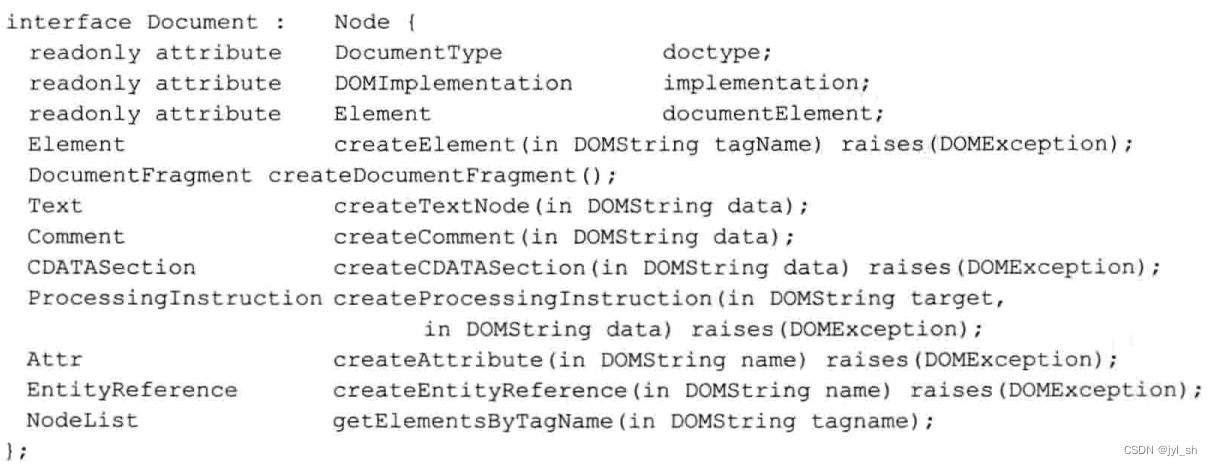
文档的节点使用IDL语言来描述,文档继承自节点类型,使用Node接口。

HTML文档的接口定义,都继承自文档的接口,同时又有自己的属性和接口,这些都跟HTML文档的具体应用相关。

(2) DOM 树
众多的节点按照层次组织构成一个 DOM 树结构,DOM树的根就是HTMLDocument,HTML网页中的标签则被转换成一个个的元素节点。同数据结构中的树形结构一样,这些节点之间也存在父子或兄弟关系。

树中存在元素节点和文档节点,其实在规范内部还存在属性节点,但不属于元素节点。在图中没有表现出来。