模板优化¶
自定义错误页面¶
为了引出相关知识点,我们首先要为 Watchlist 编写一个错误页面。目前的程序中,如果你访问一个不存在的 URL,比如 /hello,Flask 会自动返回一个 404 错误响应。默认的错误页面非常简陋,如下图所示:

在 Flask 程序中自定义错误页面非常简单,我们先编写一个 404 错误页面模板,如下所示:
templates/404.html:404 错误页面模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>{{ user.name }}'s Watchlist</title><link rel="icon" href="{{ url_for('static', filename='favicon.ico') }}"><link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}" type="text/css">
</head>
<body><h2><img alt="Avatar" class="avatar" src="{{ url_for('static', filename='images/avatar.png') }}">{{ user.name }}'s Watchlist</h2><ul class="movie-list"><li>Page Not Found - 404<span class="float-right"><a href="{{ url_for('index') }}">Go Back</a></span></li></ul><footer><small>© 2018 <a href="http://helloflask.com/book/3">HelloFlask</a></small></footer>
</body>
</html>
接着使用 app.errorhandler() 装饰器注册一个错误处理函数,它的作用和视图函数类似,当 404 错误发生时,这个函数会被触发,返回值会作为响应主体返回给客户端:
app.py:404 错误处理函数
@app.errorhandler(404) # 传入要处理的错误代码
def page_not_found(e): # 接受异常对象作为参数user = User.query.first()return render_template('404.html', user=user), 404 # 返回模板和状态码
提示 和我们前面编写的视图函数相比,这个函数返回了状态码作为第二个参数,普通的视图函数之所以不用写出状态码,是因为默认会使用 200 状态码,表示成功。
这个视图返回渲染好的错误模板,因为模板中使用了 user 变量,这里也要一并传入。现在访问一个不存在的 URL,会显示我们自定义的错误页面:

编写完这部分代码后,你会发现两个问题:
- 错误页面和主页都需要使用 user 变量,所以在对应的处理函数里都要查询数据库并传入 user 变量。因为每一个页面都需要获取用户名显示在页面顶部,如果有更多的页面,那么每一个对应的视图函数都要重复传入这个变量。
- 错误页面模板和主页模板有大量重复的代码,比如
<head>标签的内容,页首的标题,页脚信息等。这种重复不仅带来不必要的工作量,而且会让修改变得更加麻烦。举例来说,如果页脚信息需要更新,那么每个页面都要一一进行修改。
显而易见,这两个问题有更优雅的处理方法,下面我们来一一了解。
模板上下文处理函数
对于多个模板内都需要使用的变量,我们可以使用 app.context_processor 装饰器注册一个模板上下文处理函数,如下所示:
app.py:模板上下文处理函数
@app.context_processor
def inject_user(): # 函数名可以随意修改user = User.query.first()return dict(user=user) # 需要返回字典,等同于 return {'user': user}
这个函数返回的变量(以字典键值对的形式)将会统一注入到每一个模板的上下文环境中,因此可以直接在模板中使用。
现在我们可以删除 404 错误处理函数和主页视图函数中的 user 变量定义,并删除在 render_template() 函数里传入的关键字参数:
@app.context_processor
def inject_user():user = User.query.first()return dict(user=user)@app.errorhandler(404)
def page_not_found(e):return render_template('404.html'), 404@app.route('/')
def index():movies = Movie.query.all()return render_template('index.html', movies=movies)
同样的,后面我们创建的任意一个模板,都可以在模板中直接使用 user 变量。
使用模板继承组织模板
对于模板内容重复的问题,Jinja2 提供了模板继承的支持。这个机制和 Python 类继承非常类似:我们可以定义一个父模板,一般会称之为基模板(base template)。基模板中包含完整的 HTML 结构和导航栏、页首、页脚等通用部分。在子模板里,我们可以使用 extends 标签来声明继承自某个基模板。
基模板中需要在实际的子模板中追加或重写的部分则可以定义成块(block)。块使用 block 标签创建, {% block 块名称 %} 作为开始标记,{% endblock %} 或 {% endblock 块名称 %} 作为结束标记。通过在子模板里定义一个同样名称的块,你可以向基模板的对应块位置追加或重写内容。
编写基础模板¶
下面是新编写的基模板 base.html:
templates/base.html:基模板
<!DOCTYPE html>
<html lang="en">
<head>{% block head %}<meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>{{ user.name }}'s Watchlist</title><link rel="icon" href="{{ url_for('static', filename='favicon.ico') }}"><link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}" type="text/css">{% endblock %}
</head>
<body><h2><img alt="Avatar" class="avatar" src="{{ url_for('static', filename='images/avatar.png') }}">{{ user.name }}'s Watchlist</h2><nav><ul><li><a href="{{ url_for('index') }}">Home</a></li></ul></nav>{% block content %}{% endblock %}<footer><small>© 2018 <a href="http://helloflask.com/book/3">HelloFlask</a></small></footer>
</body>
</html>
在基模板里,我们添加了两个块,一个是包含 <head></head> 内容的 head 块,另一个是用来在子模板中插入页面主体内容的 content 块。在复杂的项目里,你可以定义更多的块,方便在子模板中对基模板的各个部分插入内容。另外,块的名字没有特定要求,你可以自由修改。
在编写子模板之前,我们先来看一下基模板中的两处新变化。
第一处,我们添加了一个新的 <meta> 元素,这个元素会设置页面的视口,让页面根据设备的宽度来自动缩放页面,这样会让移动设备拥有更好的浏览体验:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
第二处,新的页面添加了一个导航栏:
<nav><ul><li><a href="{{ url_for('index') }}">Home</a></li></ul>
</nav>
导航栏对应的 CSS 代码如下所示:
nav ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;
}nav li {float: left;
}nav li a {display: block;color: white;text-align: center;padding: 8px 12px;text-decoration: none;
}nav li a:hover {background-color: #111;
}
编写子模板¶
创建了基模板后,子模板的编写会变得非常简单。下面是新的主页模板(index.html):
templates/index.html:继承基模板的主页模板
{% extends 'base.html' %}{% block content %}
<p>{{ movies|length }} Titles</p>
<ul class="movie-list">{% for movie in movies %}<li>{{ movie.title }} - {{ movie.year }}<span class="float-right"><a class="imdb" href="https://www.imdb.com/find?q={{ movie.title }}" target="_blank" title="Find this movie on IMDb">IMDb</a></span></li>{% endfor %}
</ul>
<img alt="Walking Totoro" class="totoro" src="{{ url_for('static', filename='images/totoro.gif') }}" title="to~to~ro~">
{% endblock %}
第一行使用 extends 标签声明扩展自模板 base.html,可以理解成“这个模板继承自 base.html“。接着我们定义了 content 块,这里的内容会插入到基模板中 content 块的位置。
提示 默认的块重写行为是覆盖,如果你想向父块里追加内容,可以在子块中使用
super()声明,即{{ super() }}。
404 错误页面的模板类似,如下所示:
templates/404.html:继承基模板的 404 错误页面模板
{% extends 'base.html' %}{% block content %}
<ul class="movie-list"><li>Page Not Found - 404<span class="float-right"><a href="{{ url_for('index') }}">Go Back</a></span></li>
</ul>
{% endblock %}
添加 IMDb 链接¶
在主页模板里,我们还为每一个电影条目右侧添加了一个 IMDb 链接:
<span class="float-right"><a class="imdb" href="https://www.imdb.com/find?q={{ movie.title }}" target="_blank" title="Find this movie on IMDb">IMDb</a>
</span>
这个链接的 href 属性的值为 IMDb 搜索页面的 URL,搜索关键词通过查询参数 q 传入,这里传入了电影的标题。
对应的 CSS 定义如下所示:
.float-right {float: right;
}.imdb {font-size: 12px;font-weight: bold;color: black;text-decoration: none;background: #F5C518;border-radius: 5px;padding: 3px 5px;
}
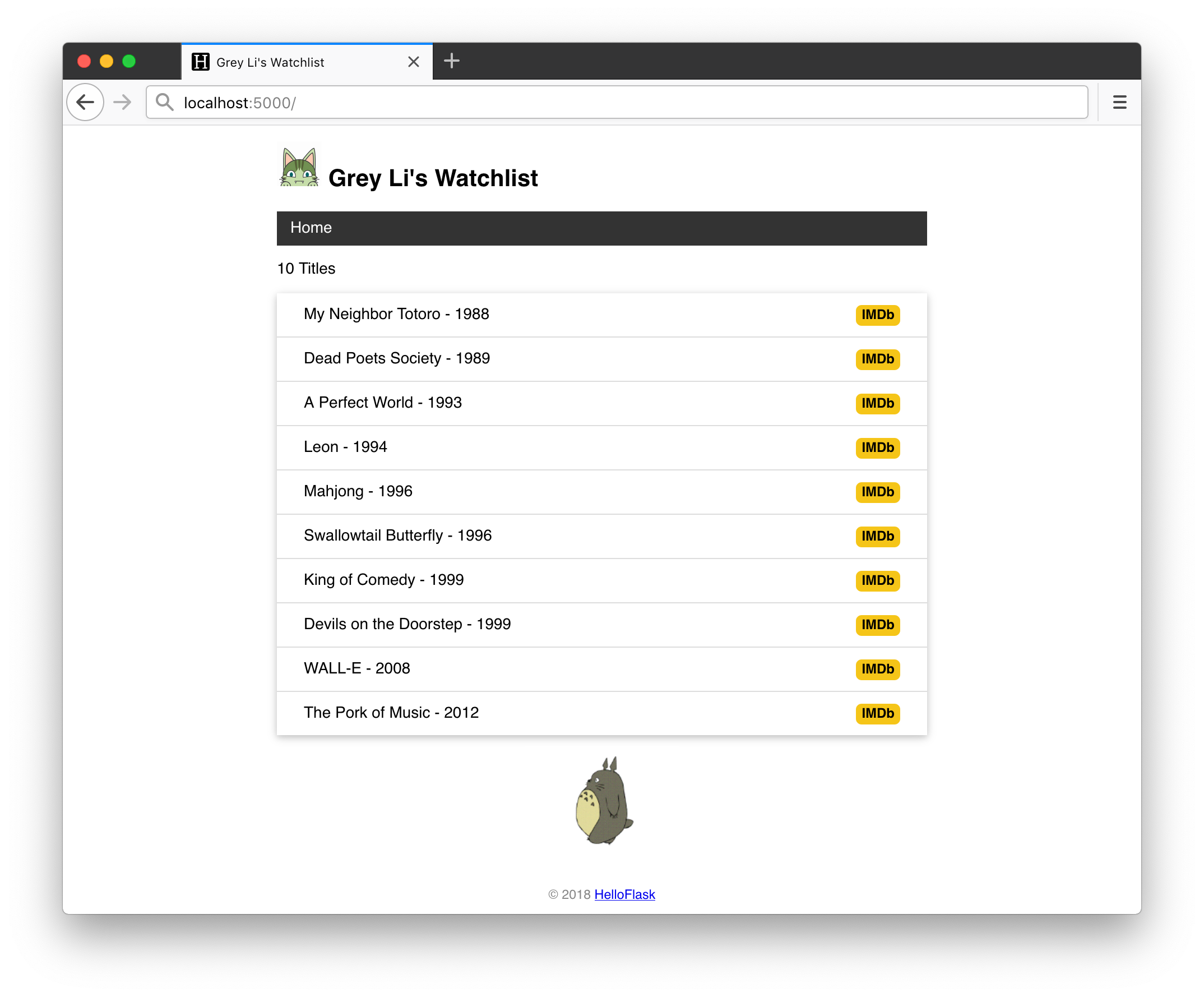
现在,我们的程序主页如下所示:

本章小结¶
本章我们主要学习了 Jinja2 的模板继承机制,去掉了大量的重复代码,这让后续的模板编写工作变得更加轻松。结束前,让我们提交代码:
$ git add .
$ git commit -m "Add base template and error template"
$ git push
提示 你可以在 GitHub 上查看本书示例程序的对应 commit:3bca489。
进阶提示¶
- 本章介绍的自定义错误页面是为了引出两个重要的知识点,因此并没有着重介绍错误页面本身。这里只为 404 错误编写了自定义错误页面,对于另外两个常见的错误 400 错误和 500 错误,你可以自己试着为它们编写错误处理函数和对应的模板。
- 因为示例程序的语言和电影标题使用了英文,所以电影网站的搜索链接使用了 IMDb,对于中文,你可以使用豆瓣电影或时光网。以豆瓣电影为例,它的搜索链接为 https://movie.douban.com/subject_search?search_text=关键词,对应的
href属性即https://movie.douban.com/subject_search?search_text={{ movie.title }}。 - 因为基模板会被所有其他页面模板继承,如果你在基模板中使用了某个变量,那么这个变量也需要使用模板上下文处理函数注入到模板里。
表单¶
在 HTML 页面里,我们需要编写表单来获取用户输入。一个典型的表单如下所示:
<form method="post"> <!-- 指定提交方法为 POST --><label for="name">名字</label><input type="text" name="name" id="name"><br> <!-- 文本输入框 --><label for="occupation">职业</label><input type="text" name="occupation" id="occupation"><br> <!-- 文本输入框 --><input type="submit" name="submit" value="登录"> <!-- 提交按钮 -->
</form>
编写表单的 HTML 代码有下面几点需要注意:
- 在
<form>标签里使用method属性将提交表单数据的 HTTP 请求方法指定为 POST。如果不指定,则会默认使用 GET 方法,这会将表单数据通过 URL 提交,容易导致数据泄露,而且不适用于包含大量数据的情况。 <input>元素必须要指定name属性,否则无法提交数据,在服务器端,我们也需要通过这个name属性值来获取对应字段的数据。
提示 填写输入框标签文字的
<label>元素不是必须的,只是为了辅助鼠标用户。当使用鼠标点击标签文字时,会自动激活对应的输入框,这对复选框来说比较有用。for属性填入要绑定的<input>元素的id属性值。
创建新条目¶
创建新条目可以放到一个新的页面来实现,也可以直接在主页实现。这里我们采用后者,首先在主页模板里添加一个表单:
templates/index.html:添加创建新条目表单
<p>{{ movies|length }} Titles</p>
<form method="post">Name <input type="text" name="title" autocomplete="off" required>Year <input type="text" name="year" autocomplete="off" required><input class="btn" type="submit" name="submit" value="Add">
</form>
在这两个输入字段中,autocomplete 属性设为 off 来关闭自动完成(按下输入框不显示历史输入记录);另外还添加了 required 标志属性,如果用户没有输入内容就按下了提交按钮,浏览器会显示错误提示。
两个输入框和提交按钮相关的 CSS 定义如下:
/* 覆盖某些浏览器对 input 元素定义的字体 */
input[type=submit] {font-family: inherit;
}input[type=text] {border: 1px solid #ddd;
}input[name=year] {width: 50px;
}.btn {font-size: 12px;padding: 3px 5px;text-decoration: none;cursor: pointer;background-color: white;color: black;border: 1px solid #555555;border-radius: 5px;
}.btn:hover {text-decoration: none;background-color: black;color: white;border: 1px solid black;
}
接下来,我们需要考虑如何获取提交的表单数据。
处理表单数据¶
默认情况下,当表单中的提交按钮被按下,浏览器会创建一个新的请求,默认发往当前 URL(在 <form> 元素使用 action 属性可以自定义目标 URL)。
因为我们在模板里为表单定义了 POST 方法,当你输入数据,按下提交按钮,一个携带输入信息的 POST 请求会发往根地址。接着,你会看到一个 405 Method Not Allowed 错误提示。这是因为处理根地址请求的 index 视图默认只接受 GET 请求。
提示 在 HTTP 中,GET 和 POST 是两种最常见的请求方法,其中 GET 请求用来获取资源,而 POST 则用来创建 / 更新资源。我们访问一个链接时会发送 GET 请求,而提交表单通常会发送 POST 请求。
为了能够处理 POST 请求,我们需要修改一下视图函数:
@app.route('/', methods=['GET', 'POST'])
在 app.route() 装饰器里,我们可以用 methods 关键字传递一个包含 HTTP 方法字符串的列表,表示这个视图函数处理哪种方法类型的请求。默认只接受 GET 请求,上面的写法表示同时接受 GET 和 POST 请求。
两种方法的请求有不同的处理逻辑:对于 GET 请求,返回渲染后的页面;对于 POST 请求,则获取提交的表单数据并保存。为了在函数内加以区分,我们添加一个 if 判断:
app.py:创建电影条目
from flask import request, url_for, redirect, flash# ...@app.route('/', methods=['GET', 'POST'])
def index():if request.method == 'POST': # 判断是否是 POST 请求# 获取表单数据title = request.form.get('title') # 传入表单对应输入字段的 name 值year = request.form.get('year')# 验证数据if not title or not year or len(year) > 4 or len(title) > 60:flash('Invalid input.') # 显示错误提示return redirect(url_for('index')) # 重定向回主页# 保存表单数据到数据库movie = Movie(title=title, year=year) # 创建记录db.session.add(movie) # 添加到数据库会话db.session.commit() # 提交数据库会话flash('Item created.') # 显示成功创建的提示return redirect(url_for('index')) # 重定向回主页movies = Movie.query.all()return render_template('index.html', movies=movies)
在 if 语句内,我们编写了处理表单数据的代码
请求对象¶
Flask 会在请求触发后把请求信息放到 request 对象里,你可以从 flask 包导入它:
from flask import request
因为它在请求触发时才会包含数据,所以你只能在视图函数内部调用它。它包含请求相关的所有信息,比如请求的路径(request.path)、请求的方法(request.method)、表单数据(request.form)、查询字符串(request.args)等等。
在上面的 if 语句中,我们首先通过 request.method 的值来判断请求方法。在 if 语句内,我们通过 request.form 来获取表单数据。request.form 是一个特殊的字典,用表单字段的 name 属性值可以获取用户填入的对应数据:
if request.method == 'POST':title = request.form.get('title')year = request.form.get('year')
flash 消息¶
在用户执行某些动作后,我们通常在页面上显示一个提示消息。最简单的实现就是在视图函数里定义一个包含消息内容的变量,传入模板,然后在模板里渲染显示它。因为这个需求很常用,Flask 内置了相关的函数。其中 flash() 函数用来在视图函数里向模板传递提示消息,get_flashed_messages() 函数则用来在模板中获取提示消息。
flash() 的用法很简单,首先从 flask 包导入 flash 函数:
from flask import flash
然后在视图函数里调用,传入要显示的消息内容:
flash('Item Created.')
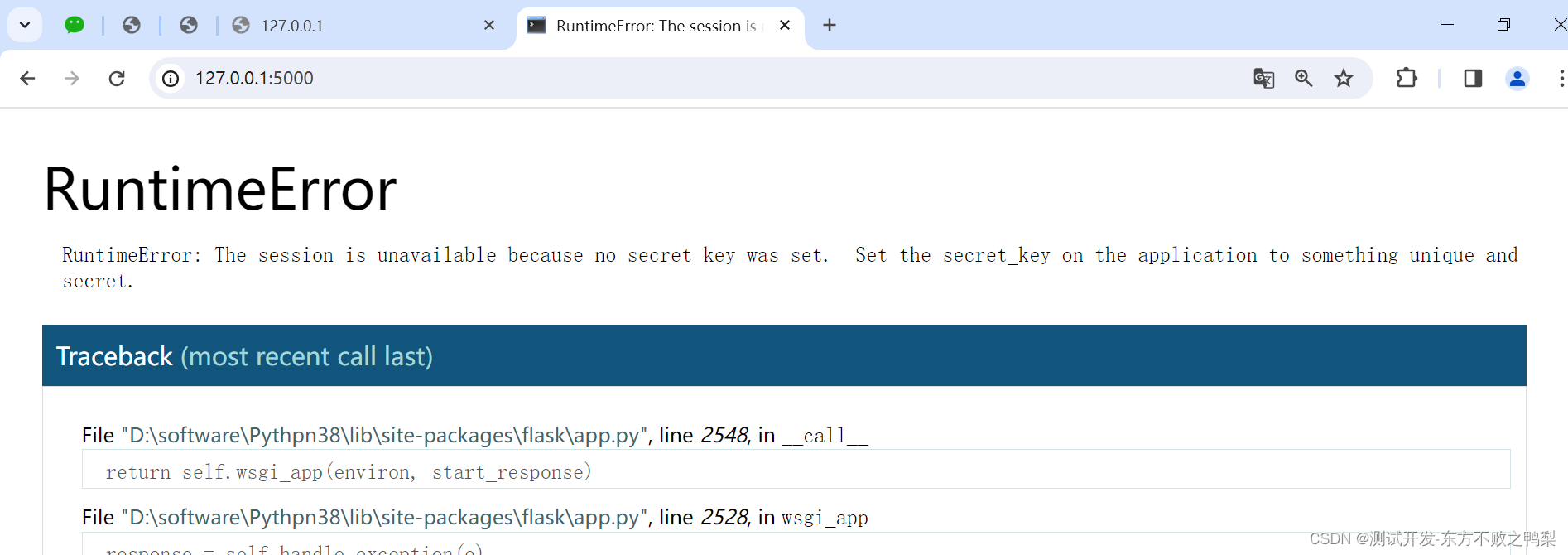
flash() 函数在内部会把消息存储到 Flask 提供的 session 对象里。session 用来在请求间存储数据,它会把数据签名后存储到浏览器的 Cookie 中,所以我们需要设置签名所需的密钥:
app.config['SECRET_KEY'] = 'dev' # 等同于 app.secret_key = 'dev'
如果不设置,会报错

提示 这个密钥的值在开发时可以随便设置。基于安全的考虑,在部署时应该设置为随机字符,且不应该明文写在代码里, 在部署章节会详细介绍。
下面在基模板(base.html)里使用 get_flashed_messages() 函数获取提示消息并显示:
<!-- 插入到页面标题上方 -->
{% for message in get_flashed_messages() %}<div class="alert">{{ message }}</div>
{% endfor %}
<h2>...</h2>
alert 类为提示消息增加样式:
.alert {position: relative;padding: 7px;margin: 7px 0;border: 1px solid transparent;color: #004085;background-color: #cce5ff;border-color: #b8daff;border-radius: 5px;
}
通过在 <input> 元素内添加 required 属性实现的验证(客户端验证)并不完全可靠,我们还要在服务器端追加验证:
if not title or not year or len(year) != 4 or len(title) > 60:flash('Invalid input.') # 显示错误提示return redirect(url_for('index'))
# ...
flash('Item created.') # 显示成功创建的提示
提示 在真实世界里,你会进行更严苛的验证,比如对数据去除首尾的空格。一般情况下,我们会使用第三方库(比如 WTForms)来实现表单数据的验证工作。
如果输入的某个数据为空,或是长度不符合要求,就显示错误提示“Invalid input.”,否则显示成功创建的提示“Item Created.”。
重定向响应¶
重定向响应是一类特殊的响应,它会返回一个新的 URL,浏览器在接受到这样的响应后会向这个新 URL 再次发起一个新的请求。Flask 提供了 redirect() 函数来快捷生成这种响应,传入重定向的目标 URL 作为参数,比如 redirect('http://helloflask.com')。
根据验证情况,我们发送不同的提示消息,最后都把页面重定向到主页,这里的主页 URL 均使用 url_for() 函数生成:
if not title or not year or len(year) != 4 or len(title) > 60:flash('Invalid title or year!') return redirect(url_for('index')) # 重定向回主页
flash('Item created.')
return redirect(url_for('index')) # 重定向回主页
编辑条目¶
编辑的实现和创建类似,我们先创建一个用于显示编辑页面和处理编辑表单提交请求的视图函数:
app.py:编辑电影条目
@app.route('/movie/edit/<int:movie_id>', methods=['GET', 'POST'])
def edit(movie_id):movie = Movie.query.get_or_404(movie_id)if request.method == 'POST': # 处理编辑表单的提交请求title = request.form['title']year = request.form['year']if not title or not year or len(year) != 4 or len(title) > 60:flash('Invalid input.')return redirect(url_for('edit', movie_id=movie_id)) # 重定向回对应的编辑页面movie.title = title # 更新标题movie.year = year # 更新年份db.session.commit() # 提交数据库会话flash('Item updated.')return redirect(url_for('index')) # 重定向回主页return render_template('edit.html', movie=movie) # 传入被编辑的电影记录
这个视图函数的 URL 规则有一些特殊,如果你还有印象的话,我们在第 2 章的《实验时间》部分曾介绍过这种 URL 规则,其中的 <int:movie_id> 部分表示 URL 变量,而 int 则是将变量转换成整型的 URL 变量转换器。在生成这个视图的 URL 时,我们也需要传入对应的变量,比如 url_for('edit', movie_id=2) 会生成 /movie/edit/2。
movie_id 变量是电影条目记录在数据库中的主键值,这个值用来在视图函数里查询到对应的电影记录。查询的时候,我们使用了 get_or_404() 方法,它会返回对应主键的记录,如果没有找到,则返回 404 错误响应。
为什么要在最后把电影记录传入模板?既然我们要编辑某个条目,那么必然要在输入框里提前把对应的数据放进去,以便于进行更新。在模板里,通过表单 <input> 元素的 value 属性即可将它们提前写到输入框里。完整的编辑页面模板如下所示:
templates/edit.html:编辑页面模板
{% extends 'base.html' %}{% block content %}
<h3>Edit item</h3>
<form method="post">Name <input type="text" name="title" autocomplete="off" required value="{{ movie.title }}">Year <input type="text" name="year" autocomplete="off" required value="{{ movie.year }}"><input class="btn" type="submit" name="submit" value="Update">
</form>
{% endblock %}
最后在主页每一个电影条目右侧都添加一个指向该条目编辑页面的链接:
index.html:编辑电影条目的链接
<span class="float-right"><a class="btn" href="{{ url_for('edit', movie_id=movie.id) }}">Edit</a>...
</span>
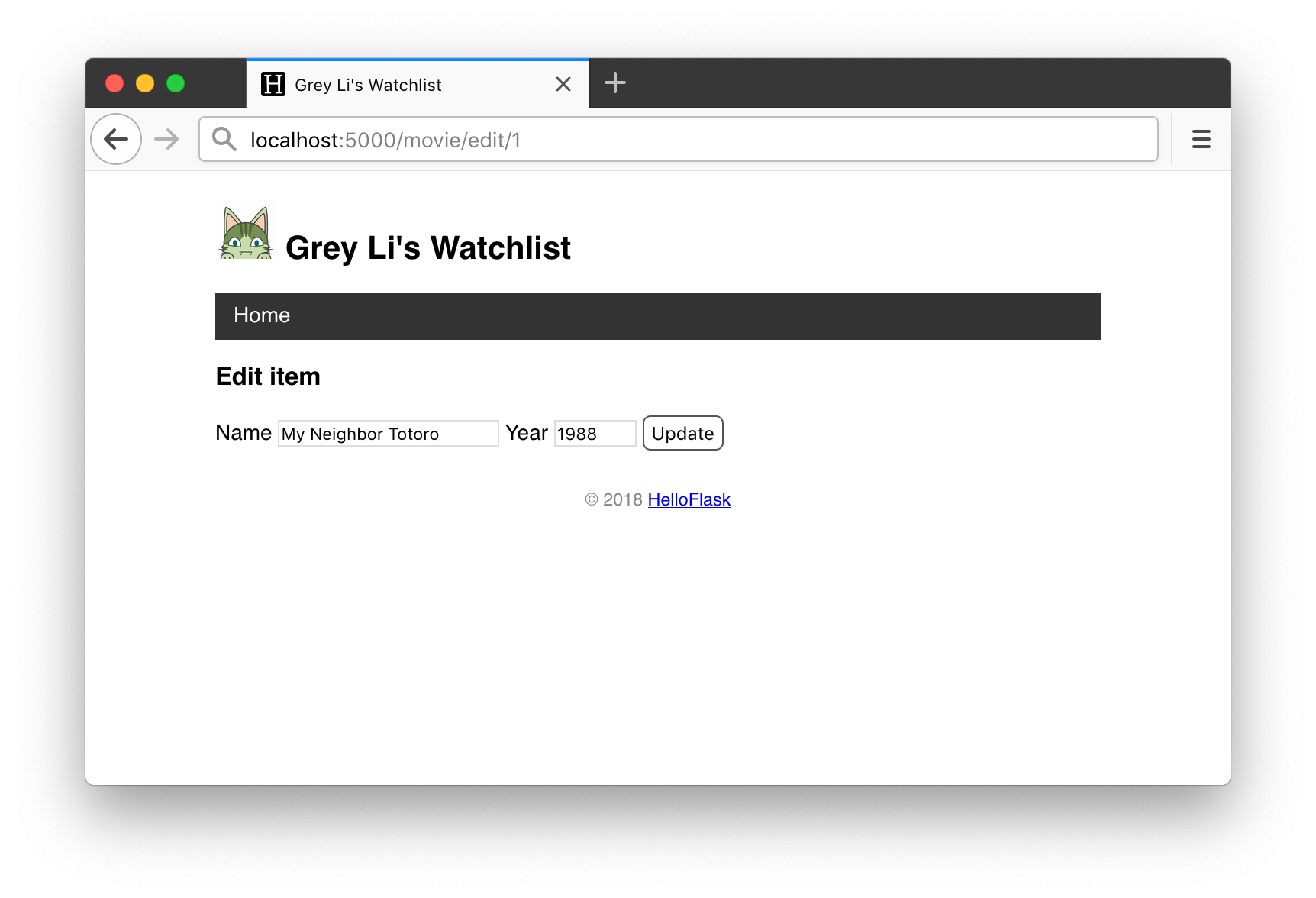
点击某一个电影条目的编辑按钮打开的编辑页面如下图所示:

删除条目¶
因为不涉及数据的传递,删除条目的实现更加简单。首先创建一个视图函数执行删除操作,如下所示:
app.py:删除电影条目
@app.route('/movie/delete/<int:movie_id>', methods=['POST']) # 限定只接受 POST 请求
def delete(movie_id):movie = Movie.query.get_or_404(movie_id) # 获取电影记录db.session.delete(movie) # 删除对应的记录db.session.commit() # 提交数据库会话flash('Item deleted.')return redirect(url_for('index')) # 重定向回主页
为了安全的考虑,我们一般会使用 POST 请求来提交删除请求,也就是使用表单来实现(而不是创建删除链接):
index.html:删除电影条目表单
<span class="float-right">...<form class="inline-form" method="post" action="{{ url_for('delete', movie_id=movie.id) }}"><input class="btn" type="submit" name="delete" value="Delete" onclick="return confirm('Are you sure?')"></form>...
</span>
为了让表单中的删除按钮和旁边的编辑链接排成一行,我们为表单元素添加了下面的 CSS 定义:
.inline-form {display: inline;
}
最终的程序主页如下图所示:

进阶提示¶
- 从上面的代码可以看出,手动验证表单数据既麻烦又不可靠。对于复杂的程序,我们一般会使用集成了 WTForms 的扩展 Flask-WTF 来简化表单处理。通过编写表单类,定义表单字段和验证器,它可以自动生成表单对应的 HTML 代码,并在表单提交时验证表单数据,返回对应的错误消息。更重要的,它还内置了 CSRF(跨站请求伪造) 保护功能。你可以阅读 Flask-WTF 文档和 Hello, Flask! 专栏上的表单系列文章了解具体用法。
- CSRF 是一种常见的攻击手段。以我们的删除表单为例,某恶意网站的页面中内嵌了一段代码,访问时会自动发送一个删除某个电影条目的 POST 请求到我们的程序。如果我们访问了这个恶意网站,就会导致电影条目被删除,因为我们的程序没法分辨请求发自哪里。解决方法通常是在表单里添加一个包含随机字符串的隐藏字段,同时在 Cookie 中也创建一个同样的随机字符串,在提交时通过对比两个值是否一致来判断是否是用户自己发送的请求。在我们的程序中没有实现 CSRF 保护。
- 使用 Flask-WTF 时,表单类在模板中的渲染代码基本相同,你可以编写宏来渲染表单字段。如果你使用 Bootstap,那么扩展 Bootstrap-Flask 内置了多个表单相关的宏,可以简化渲染工作。
- 你可以把删除按钮的行内 JavaScript 代码改为事件监听函数,写到单独的 JavaScript 文件里。再进一步,你也可以使用 JavaScript 来监听点击删除按钮的动作,并发送删除条目的 POST 请求,这样删除按钮就可以使用普通
<a>标签(CSRF 令牌存储在元素属性里),而不用创建表单元素。 - 如果你是《Flask Web 开发实战》的读者,第 4 章介绍了表单处理的各个方面,包括表单类的编写和渲染、错误消息显示、自定义错误消息语言、文件和多文件上传、富文本编辑器等等。
用户认证¶
目前为止,虽然程序的功能大部分已经实现,但还缺少一个非常重要的部分——用户认证保护。页面上的编辑和删除按钮是公开的,所有人都可以看到。假如我们现在把程序部署到网络上,那么任何人都可以执行编辑和删除条目的操作,这显然是不合理的。
这一章我们会为程序添加用户认证功能,这会把用户分成两类,一类是管理员,通过用户名和密码登入程序,可以执行数据相关的操作;另一个是访客,只能浏览页面。在此之前,我们先来看看密码应该如何安全的存储到数据库中。
安全存储密码¶
把密码明文存储在数据库中是极其危险的,假如攻击者窃取了你的数据库,那么用户的账号和密码就会被直接泄露。更保险的方式是对每个密码进行计算生成独一无二的密码散列值,这样即使攻击者拿到了散列值,也几乎无法逆向获取到密码。
Flask 的依赖 Werkzeug 内置了用于生成和验证密码散列值的函数,werkzeug.security.generate_password_hash() 用来为给定的密码生成密码散列值,而 werkzeug.security.check_password_hash() 则用来检查给定的散列值和密码是否对应。使用示例如下所示:
>>> from werkzeug.security import generate_password_hash, check_password_hash
>>> pw_hash = generate_password_hash('dog') # 为密码 dog 生成密码散列值
>>> pw_hash # 查看密码散列值
'pbkdf2:sha256:50000$mm9UPTRI$ee68ebc71434a4405a28d34ae3f170757fb424663dc0ca15198cb881edc0978f'
>>> check_password_hash(pw_hash, 'dog') # 检查散列值是否对应密码 dog
True
>>> check_password_hash(pw_hash, 'cat') # 检查散列值是否对应密码 cat
False
我们在存储用户信息的 User 模型类添加 username 字段和 password_hash 字段,分别用来存储登录所需的用户名和密码散列值,同时添加两个方法来实现设置密码和验证密码的功能:
from werkzeug.security import generate_password_hash, check_password_hashclass User(db.Model):id = db.Column(db.Integer, primary_key=True)name = db.Column(db.String(20))username = db.Column(db.String(20)) # 用户名password_hash = db.Column(db.String(128)) # 密码散列值def set_password(self, password): # 用来设置密码的方法,接受密码作为参数self.password_hash = generate_password_hash(password) # 将生成的密码保持到对应字段def validate_password(self, password): # 用于验证密码的方法,接受密码作为参数return check_password_hash(self.password_hash, password) # 返回布尔值
因为模型(表结构)发生变化,我们需要重新生成数据库(这会清空数据):
(env) $ flask initdb --drop
生成管理员账户¶
因为程序只允许一个人使用,没有必要编写一个注册页面。我们可以编写一个命令来创建管理员账户,下面是实现这个功能的 admin() 函数:
import click@app.cli.command()
@click.option('--username', prompt=True, help='The username used to login.')
@click.option('--password', prompt=True, hide_input=True, confirmation_prompt=True, help='The password used to login.')
def admin(username, password):"""Create user."""db.create_all()user = User.query.first()if user is not None:click.echo('Updating user...')user.username = usernameuser.set_password(password) # 设置密码else:click.echo('Creating user...')user = User(username=username, name='Admin')user.set_password(password) # 设置密码db.session.add(user)db.session.commit() # 提交数据库会话click.echo('Done.')
使用 click.option() 装饰器设置的两个选项分别用来接受输入用户名和密码。执行 flask admin 命令,输入用户名和密码后,即可创建管理员账户。如果执行这个命令时账户已存在,则更新相关信息:
(env) $ flask admin
Username: greyli
Password: 123 # hide_input=True 会让密码输入隐藏
Repeat for confirmation: 123 # confirmation_prompt=True 会要求二次确认输入
Updating user...
Done.
使用 Flask-Login 实现用户认证¶
扩展 Flask-Login 提供了实现用户认证需要的各类功能函数,我们将使用它来实现程序的用户认证,首先来安装它:
(env) $ pip install flask-login
这个扩展的初始化步骤稍微有些不同,除了实例化扩展类之外,我们还要实现一个“用户加载回调函数”,具体代码如下所示:
app.py:初始化 Flask-Login
from flask_login import LoginManagerlogin_manager = LoginManager(app) # 实例化扩展类@login_manager.user_loader
def load_user(user_id): # 创建用户加载回调函数,接受用户 ID 作为参数user = User.query.get(int(user_id)) # 用 ID 作为 User 模型的主键查询对应的用户return user # 返回用户对象
Flask-Login 提供了一个 current_user 变量,注册这个函数的目的是,当程序运行后,如果用户已登录, current_user 变量的值会是当前用户的用户模型类记录。
另一个步骤是让存储用户的 User 模型类继承 Flask-Login 提供的 UserMixin 类:
from flask_login import UserMixinclass User(db.Model, UserMixin):# ...
继承这个类会让 User 类拥有几个用于判断认证状态的属性和方法,其中最常用的是 is_authenticated 属性:如果当前用户已经登录,那么 current_user.is_authenticated 会返回 True, 否则返回 False。有了 current_user 变量和这几个验证方法和属性,我们可以很轻松的判断当前用户的认证状态。
登录¶
登录用户使用 Flask-Login 提供的 login_user() 函数实现,需要传入用户模型类对象作为参数。下面是用于显示登录页面和处理登录表单提交请求的视图函数:
app.py:用户登录
from flask_login import login_user# ...@app.route('/login', methods=['GET', 'POST'])
def login():if request.method == 'POST':username = request.form['username']password = request.form['password']if not username or not password:flash('Invalid input.')return redirect(url_for('login'))user = User.query.first()# 验证用户名和密码是否一致if username == user.username and user.validate_password(password):login_user(user) # 登入用户flash('Login success.')return redirect(url_for('index')) # 重定向到主页flash('Invalid username or password.') # 如果验证失败,显示错误消息return redirect(url_for('login')) # 重定向回登录页面return render_template('login.html')
下面是包含登录表单的登录页面模板:
templates/login.html:登录页面
{% extends 'base.html' %}{% block content %}
<h3>Login</h3>
<form method="post">Username<br><input type="text" name="username" required><br><br>Password<br><!-- 密码输入框的 type 属性使用 password,会将输入值显示为圆点 --><input type="password" name="password" required><br><br><input class="btn" type="submit" name="submit" value="Submit">
</form>
{% endblock %}
登出¶
和登录相对,登出操作则需要调用 logout_user() 函数,使用下面的视图函数实现:
from flask_login import login_required, logout_user# ...@app.route('/logout')
@login_required # 用于视图保护,后面会详细介绍
def logout():logout_user() # 登出用户flash('Goodbye.')return redirect(url_for('index')) # 重定向回首页
实现了登录和登出后,我们先来看看认证保护,最后再把对应这两个视图函数的登录/登出链接放到导航栏上。
认证保护¶
在 Web 程序中,有些页面或 URL 不允许未登录的用户访问,而页面上有些内容则需要对未登陆的用户隐藏,这就是认证保护。
视图保护¶
在视图保护层面来说,未登录用户不能执行下面的操作:
- 访问编辑页面
- 访问设置页面
- 执行注销操作
- 执行删除操作
- 执行添加新条目操作
对于不允许未登录用户访问的视图,只需要为视图函数附加一个 login_required 装饰器就可以将未登录用户拒之门外。以删除条目视图为例:
@app.route('/movie/delete/<int:movie_id>', methods=['POST'])
@login_required # 登录保护
def delete(movie_id):movie = Movie.query.get_or_404(movie_id)db.session.delete(movie)db.session.commit()flash('Item deleted.')return redirect(url_for('index'))
添加了这个装饰器后,如果未登录的用户访问对应的 URL,Flask-Login 会把用户重定向到登录页面,并显示一个错误提示。为了让这个重定向操作正确执行,我们还需要把 login_manager.login_view 的值设为我们程序的登录视图端点(函数名),把下面这一行代码放到 login_manager 实例定义下面即可:
login_manager.login_view = 'login'
提示 如果你需要的话,可以通过设置
login_manager.login_message来自定义错误提示消息。
编辑视图同样需要附加这个装饰器:
@app.route('/movie/edit/<int:movie_id>', methods=['GET', 'POST'])
@login_required
def edit(movie_id):# ...
创建新条目的操作稍微有些不同,因为对应的视图同时处理显示页面的 GET 请求和创建新条目的 POST 请求,我们仅需要禁止未登录用户创建新条目,因此不能使用 login_required,而是在函数内部的 POST 请求处理代码前进行过滤:
from flask_login import login_required, current_user# ...@app.route('/', methods=['GET', 'POST'])
def index():if request.method == 'POST':if not current_user.is_authenticated: # 如果当前用户未认证return redirect(url_for('index')) # 重定向到主页# ...
最后,我们为程序添加一个设置页面,支持修改用户的名字:
app.py:支持设置用户名字
from flask_login import login_required, current_user# ...@app.route('/settings', methods=['GET', 'POST'])
@login_required
def settings():if request.method == 'POST':name = request.form['name']if not name or len(name) > 20:flash('Invalid input.')return redirect(url_for('settings'))current_user.name = name# current_user 会返回当前登录用户的数据库记录对象# 等同于下面的用法# user = User.query.first()# user.name = namedb.session.commit()flash('Settings updated.')return redirect(url_for('index'))return render_template('settings.html')
下面是对应的模板:
templates/settings.html:设置页面模板
{% extends 'base.html' %}{% block content %}
<h3>Settings</h3>
<form method="post">Your Name <input type="text" name="name" autocomplete="off" required value="{{ current_user.name }}"><input class="btn" type="submit" name="submit" value="Save">
</form>
{% endblock %}
模板内容保护¶
认证保护的另一形式是页面模板内容的保护。比如,不能对未登录用户显示下列内容:
- 创建新条目表单
- 编辑按钮
- 删除按钮
这几个元素的定义都在首页模板(index.html)中,以创建新条目表单为例,我们在表单外部添加一个 if 判断:
<!-- 在模板中可以直接使用 current_user 变量 -->
{% if current_user.is_authenticated %}
<form method="post">Name <input type="text" name="title" autocomplete="off" required>Year <input type="text" name="year" autocomplete="off" required><input class="btn" type="submit" name="submit" value="Add">
</form>
{% endif %}
在模板渲染时,会先判断当前用户的登录状态(current_user.is_authenticated)。如果用户没有登录(current_user.is_authenticated 返回 False),就不会渲染表单部分的 HTML 代码,即上面代码块中 {% if ... %} 和 {% endif %} 之间的代码。类似的还有编辑和删除按钮:
{% if current_user.is_authenticated %}<a class="btn" href="{{ url_for('edit', movie_id=movie.id) }}">Edit</a><form class="inline-form" method="post" action="{{ url_for('.delete', movie_id=movie.id) }}"><input class="btn" type="submit" name="delete" value="Delete" onclick="return confirm('Are you sure?')"></form>
{% endif %}
有些地方则需要根据登录状态分别显示不同的内容,比如基模板(base.html)中的导航栏。如果用户已经登录,就显示设置和登出链接,否则显示登录链接:
{% if current_user.is_authenticated %}<li><a href="{{ url_for('settings') }}">Settings</a></li><li><a href="{{ url_for('logout') }}">Logout</a></li>
{% else %}<li><a href="{{ url_for('login') }}">Login</a></li>
{% endif %}
现在的程序中,未登录用户看到的主页如下所示:

在登录页面,输入用户名和密码登入:

登录后看到的主页如下所示:

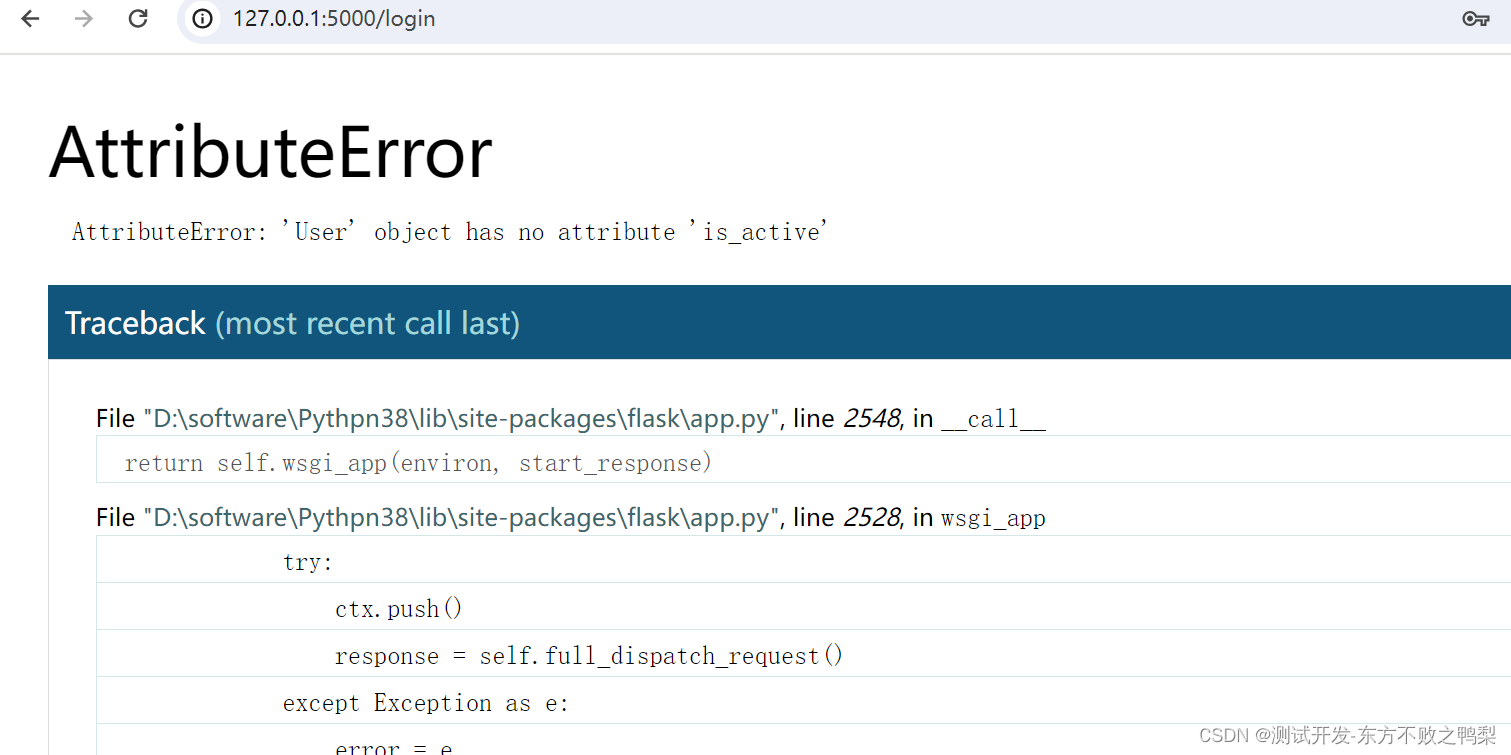
注意,如果登录报错AttributeError: 'User' object has no attribute 'is_active'
说明User没有继承UserMixin,继承一下即可。

进阶提示¶
- 访问 Flask-Login 文档了解更多细节和用法。
- 如果你是《Flask Web 开发实战》的读者,第 2 章通过一个示例介绍了用户认证的实现方式;第 8 章包含对 Flask-Login 更详细的介绍。
总结
视图函数用@app.route设置路由,访问路由,即由该视图函数处理。
模板渲染 在视图函数中调用render_template,将数据渲染到html模板上
请求处理 flask自带的request进行请求处理
静态文件 模板放在templates文件夹下,其他放在static文件夹下,如图片,CSS
数据库 使用sqlalchemy数据库 db = SQLAlchemy(app) ORM映射,模型库,类即模型,对数据进行操作,不需要SQL语句。
用户认证 flask-login