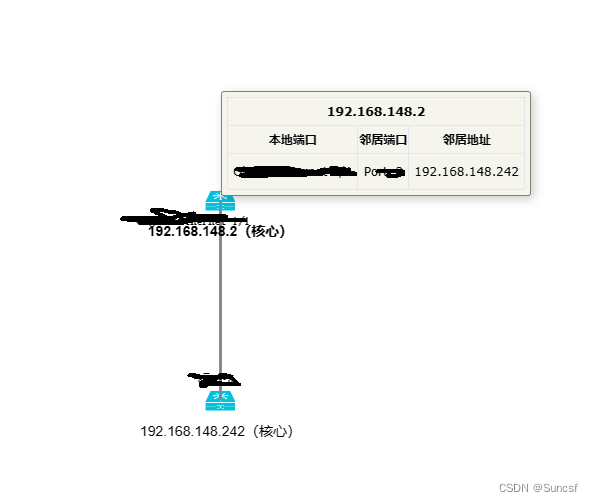
在使用VUE+Vis.js做拓扑图,利用鼠标悬浮放在图标展示设备信息时,发现鼠标一放在图标上面时,标题表会提前在放置的元素下显示,鼠标再放到图标上去元素才会隐藏变成悬浮状态
解决方法:
添加一个div元素,设置v-show="false",将作为悬浮窗的元素放进去,因为v-show只是隐藏元素,元素还在页面内,而作为悬浮窗的元素通过this.$refs只会获取当前元素,当元素被拿去作为悬浮窗,是可以正常显示的。
元素代码:
<div v-show="false"><div ref="lldpTable"><table class="sl-show-table"><thead><tr><th colspan="3">{{ selectSwitch.host }}</th></tr><tr><th>本地端口</th><th>邻居端口</th><th>邻居地址</th></tr></thead><tbody><tr v-for="next in selectSwitch.nexts" :key="next.remoteHost"><td>{{ next.loaclPort }}</td><td>{{ next.remotePort }}</td><td>{{ next.remoteHost }}</td></tr></tbody></table></div></div>Vis.js节点代码:
let node = {id: item.host,label: item.host + (item.centre ? '(核心)' : ''),title: this.$refs.lldpTable,shape: 'image',image: item.image,font: {color: '#000000',},physics: false,x: item.x,y: item.y,}Vis.js鼠标悬浮代码:
//鼠标悬浮this.network.on('hoverNode', (e) => {this.selectSwitch = data.find(c => c.host === e.node)})显示效果: