本文介绍下小程序中如何使用echarts
如果是通过npm安装,这样是全部安装的,体积有点大
我这边是使用echarts中的一个组件来实现的,下边是具体流程,实际效果是没有外边的红色边框的,加红色边框的效果是这篇说明

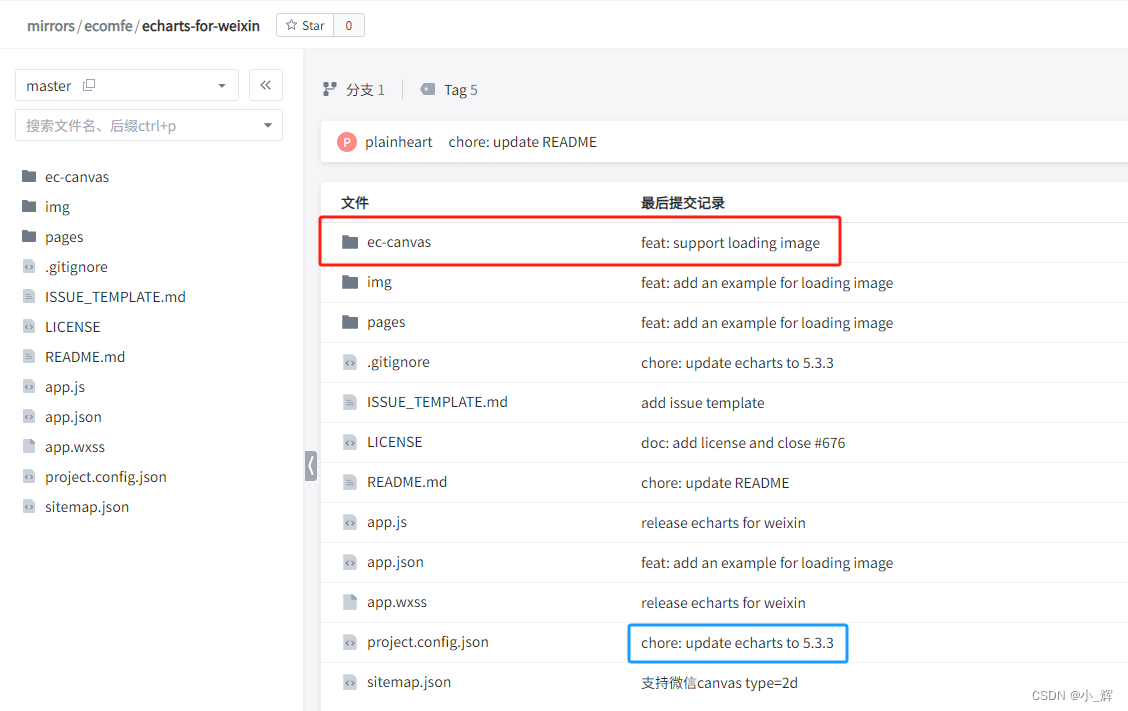
1.echarts光网有提到一个小程序组件 echarts-for-weixin点击下载这个组件,下载到本地,注意要下载的echarts-for-weixin版本号

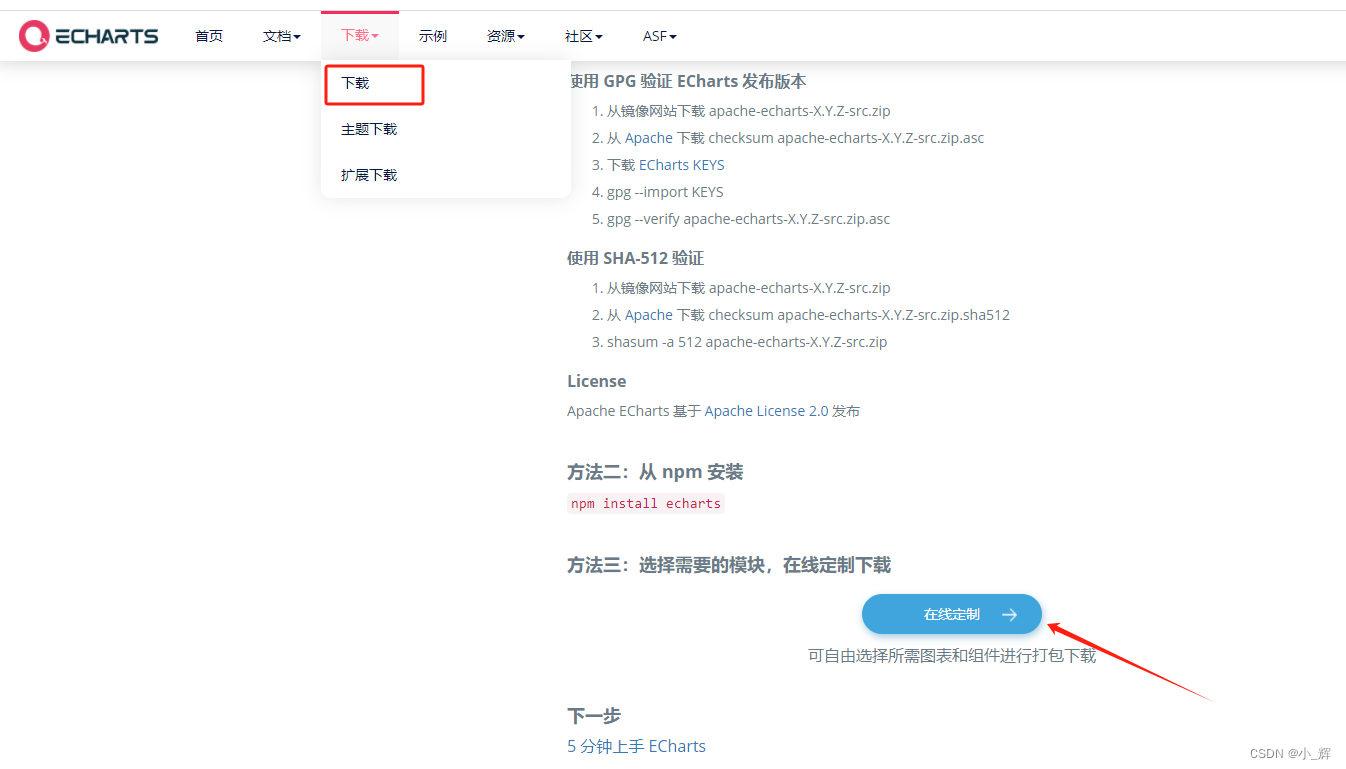
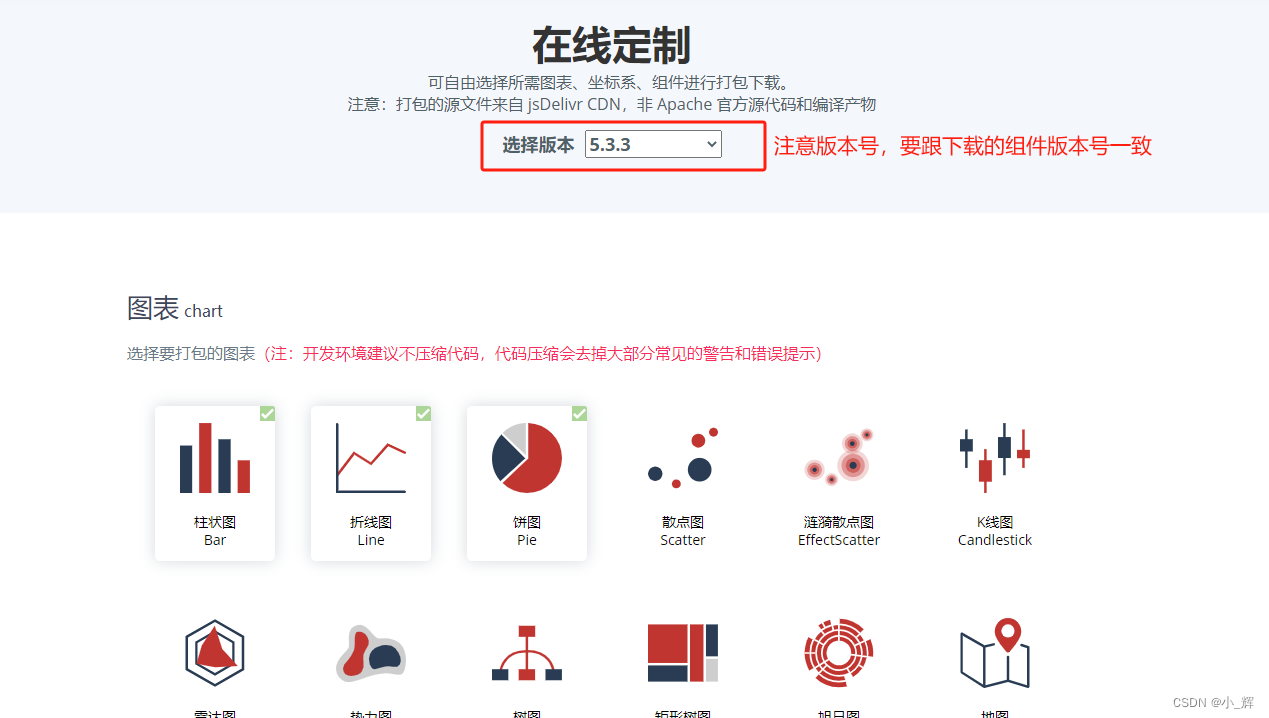
2.然后去echarts官网去下载在线定制版本


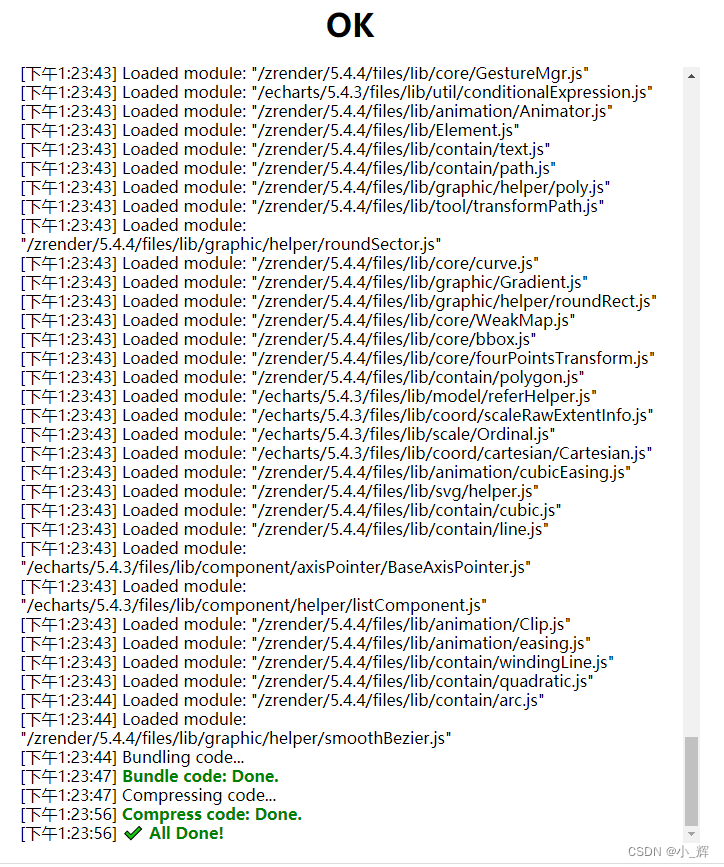
3.下载成功

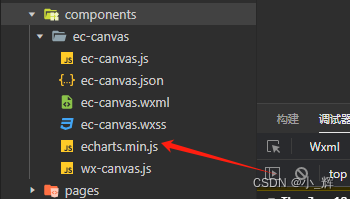
4.打开下载的文件,找到 echarts.min.js

5.在自己项目里边建一个组件,把上边下载的echarts目录放进去,然后将echarts.min.js替换掉之前的echarts.js文件,替换完成之后需要改变一下ec-canvas.js里边的引入路径,如图红色框的位置


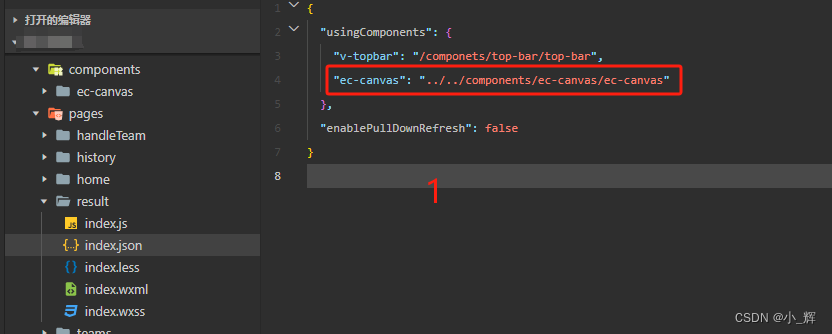
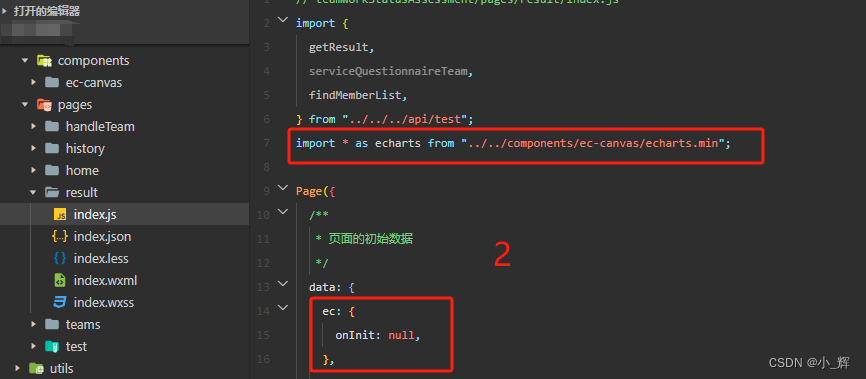
6.使用,首先在你使用的地方引入这个组件,



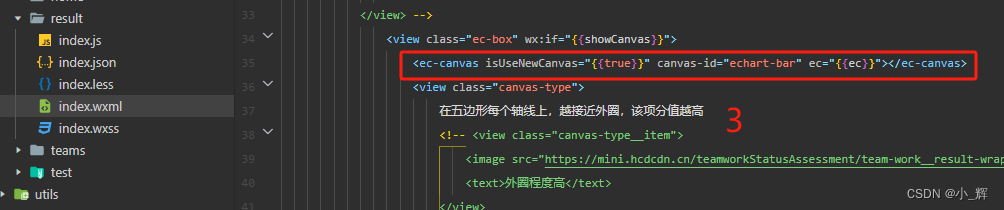
7.初始化雷达图
// 初始化雷达图init() {let { optionsValue } = this.data;function bar(canvas, width, height, dpr) {const chart = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: dpr,});canvas.setChart(chart);let option = {title: {text: "自定义雷达图",},radar: [{indicator: [{ text: "信任", max: 5 },{ text: "冲突", max: 5 },{ text: "承诺", max: 5 },{ text: "责任", max: 5 },{ text: "结果", max: 5 },],center: ["50%", "50%"],radius: 110,startAngle: 90,splitNumber: 4,shape: "circle",name: {formatter: "{value}",textStyle: {color: "#333333",},},// 设置区域边框和区域的颜色itemStyle: {normal: {color: "#FF92AC",lineStyle: {color: "#FF92AC",},},},splitArea: {areaStyle: {color: "#fff",shadowColor: "rgba(0, 0, 0, 0.3)",// shadowBlur: 10,},},axisLine: {lineStyle: {color: "#E9E9E9",type: "dashed",},},splitLine: {lineStyle: {color: "#E9E9E9",type: "dashed",},},}],series: [{name: "雷达图",type: "radar",silent: false,emphasis: {lineStyle: {width: 4,},},symbolSize: 0,data: [{value: optionsValue,name: "图一",symbol: "rect",areaStyle: {color: "#FF92AC",},itemStyle: {normal: {color: "#FF92AC",lineStyle: {color: "#FF92AC",},},},},],},],};chart.setOption(option);return chart;}let str = "ec.onInit.br";let ec = { onInit: bar };this.setData({ec,});},
不要忘了设置雷达图的宽高
.ec-box {width: 100%;height: 600rpx;.canvas {width: 260rpx;height: 260rpx;}}
以上就是小程序中使用雷达图的流程,使用其他折线图、柱状图的原理一样