1、发布为公开 Web 站点
使用 Dify 创建 AI 应用的一个好处在于,你可以在几分钟内就发布一个可供用户使用的 Web 应用,该应用将根据你的 Prompt 编排工作。
如果你使用的是自部署的开源版,该应用将运行在你的服务器上
如果你使用的是云服务,该应用将托管至 Udify.app
1.1、发布 AI 站点
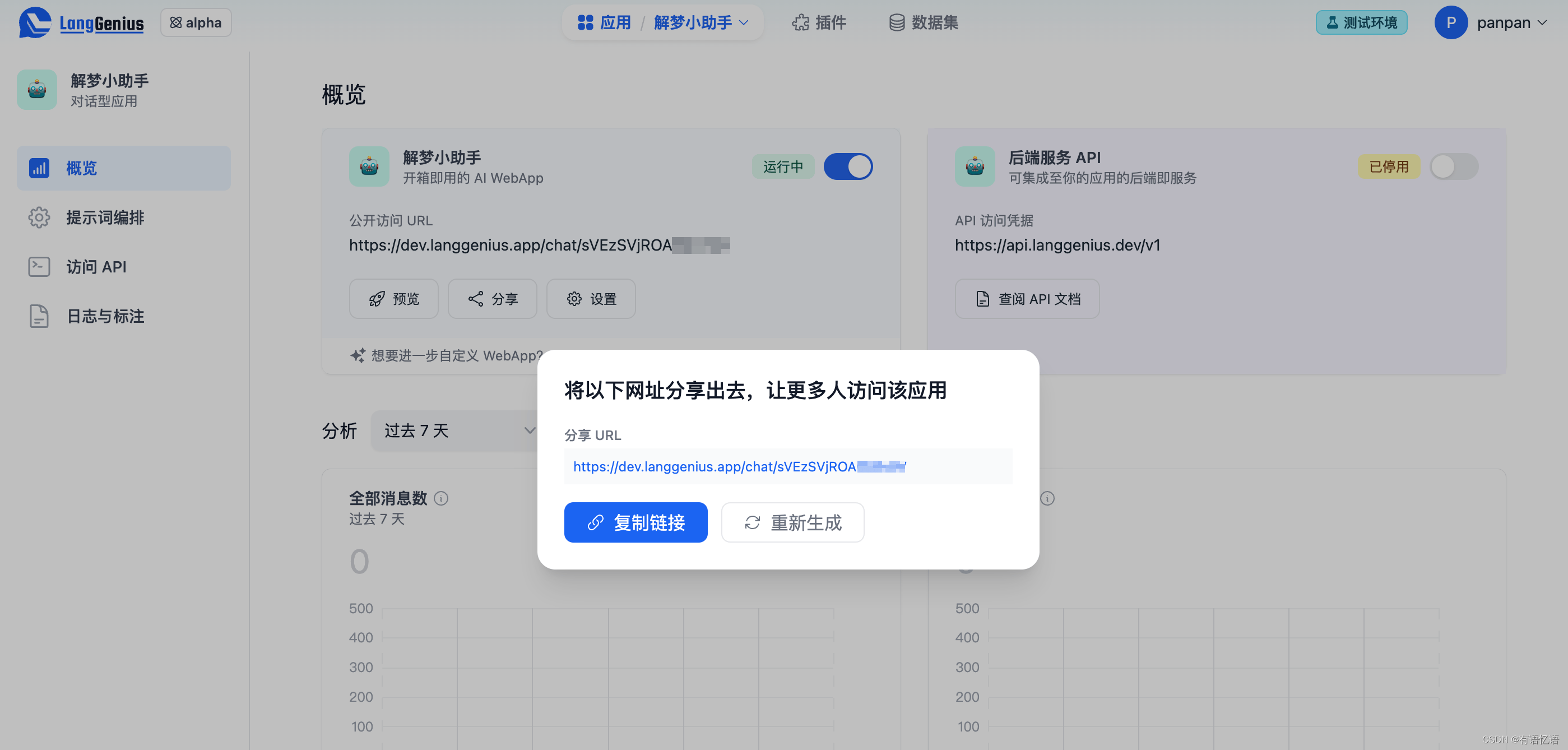
在应用概览页中,你可以找到关于AI 站点(WebApp)的卡片。只需开启 WebApp 的访问,就可以得到一个可分享可分享给用户的链接了。

我们对以下两种应用均提供了一个漂亮的 WebApp 界面:
文本生成型(前往预览)
对话型(前往预览)
1.2、设置你的 AI 站点
点击 WebApp 卡片上的设置按钮,可以为 AI 站点配置一些选项。它们都会被最终用户所见:
图标
名称
应用描述
界面语言
版权信息
隐私政策链接
1.3、嵌入你的 AI 站点
Dify 支持将你的 AI 应用嵌入到你的业务网站中,你可以使用该能力在几分钟内制作具有业务数据的官网 AI 客服、业务知识问答等应用。点击 WebApp 卡片上的嵌入按钮,复制嵌入代码,粘贴到你网站的目标位置。
iframe 标签方式
将 iframe 代码复制到你网站用于显示 AI 应用的标签中,如
script 标签方式
将 script 代码复制到你网站 或 标签中。

例如,将 script 代码粘贴到官网的 处,你将得到一个官网 AI 机器人:

1.0、Web 应用的设置
Web 应用是给应用使用者用的。应用开发者在 Dify 创建一个应用,就会获得一个对应的 Web 应用。Web 应用的使用者无需登陆,即可使用。Web 应用已适配不同尺寸的设备:PC,平板和手机。
Web 应用的内容和应用发布的配置一致。当修改了应用的配置,并在应用的提示词编排页点 “发布” 按钮发布后,Web 应用的内容也会根据当前应用的配置做更新。
我们可以在应用概览页开启和关闭对 Web 应用的访问,以及修改 Web 应用的站点信息:
图标
名称
应用描述
界面语言
版权信息
隐私政策链接
Web 应用的功能表现取决于开发者在编排应用时是否开启该功能,例如:
对话开场白
对话前填写的变量
下一步问题建议
语音转文字
引用和归属
更多类似的答案(文本型应用)
…
在下面的章节,我们会分别介绍 Web 应用的两种类型:
文本生成型
对话型
2、文本生成型应用
文本生成类应用是一种根据用户提供的提示,自动生成高质量文本的应用。它可以生成各种类型的文本,例如文章摘要、翻译等。
文本生成型应用支持如下功能:
运行一次。
批量运行。
保存运行结果。
生成更多类似结果。
下面我们分别来介绍。
2.1、运行一次
输入查询内容,点击运行按钮,右侧会生成结果,如下图所示:

在生成的结果部分,点 “复制” 按钮可以将内容复制到剪贴板。点 “保存” 按钮可以保存内容。可以在 “已保存” 选项卡中看到保存过的内容。也可以对生成的内容点 “赞” 和 “踩”。
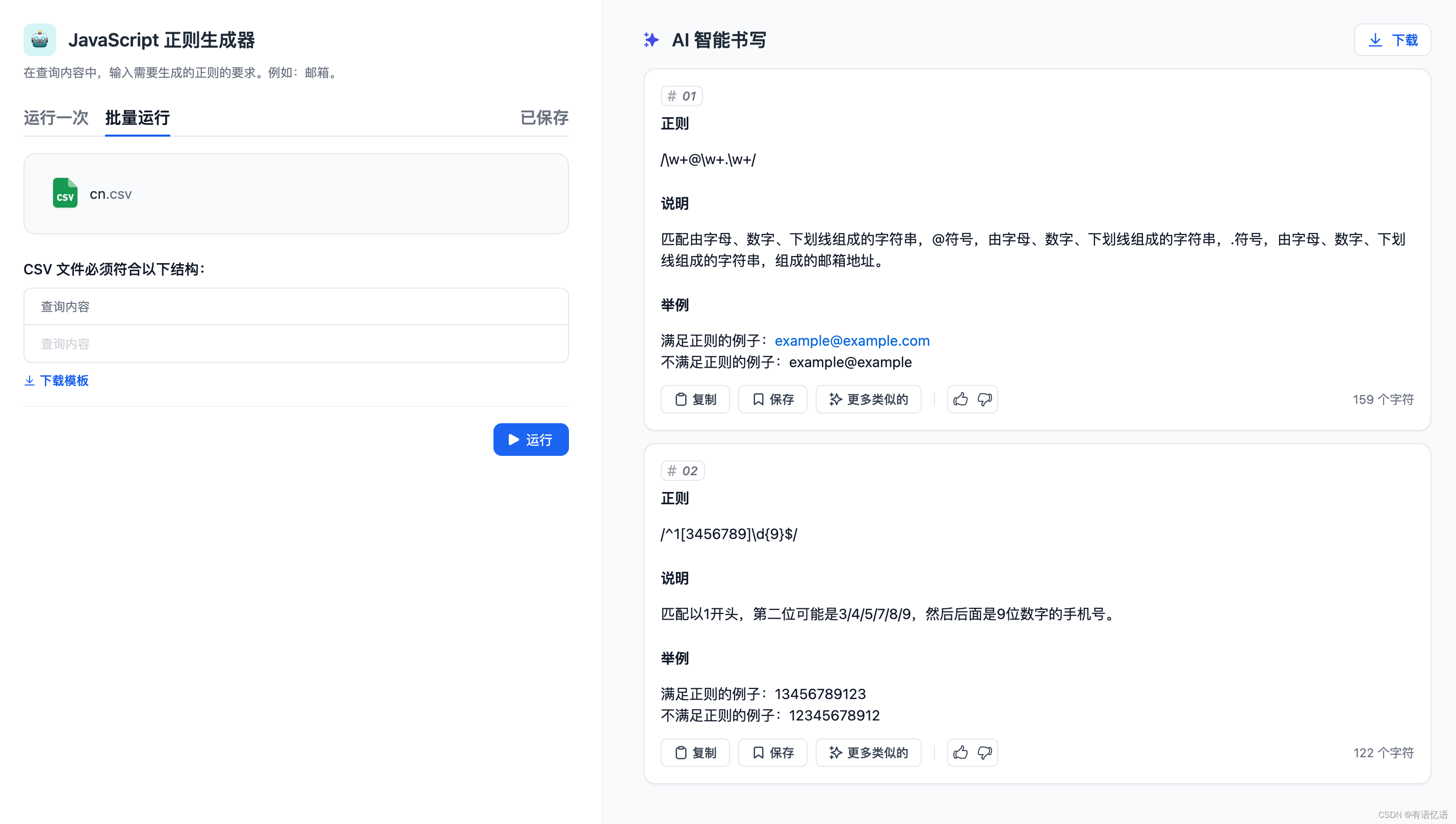
2.2、批量运行
有时,我们需要运行一个应用很多次。比如:有个 Web 应用可以根据主题来生成文章。现在要生成 100 篇不同主题的文章。那么这个任务要做 100 次,很麻烦。而且,必须等一个任务完成才能开始下一个任务。
上面的场景,用批量运行功能,操作便利(把主题录入一个 csv 文件,只需执行一次),也节约了生成的时间(多个任务同时运行)。使用方式如下:
第 1 步 进入批量运行页面
点击 “批量运行” 选项卡,则会进入批量运行页面。

第 2 步 下载模版并填写内容

第 3 步 上传文件并运行

如果需要导出生成的内容,可以点右上角的下载 “按钮” 来导出为 csv 文件。
注意: 上传的的 csv 文件的编码必须是 Unicode 的编码。否则会运行结果失败。解决方案:用 Excel,WPS 等导出为 csv 文件时,编码选择 Unicode。
2.3、保存运行结果
点击生成结果下面的 “保存” 按钮,可以保存运行结果。在 “已保存” 选项卡中,可以看到所有已保存的内容。

2.4、生成更多类似结果
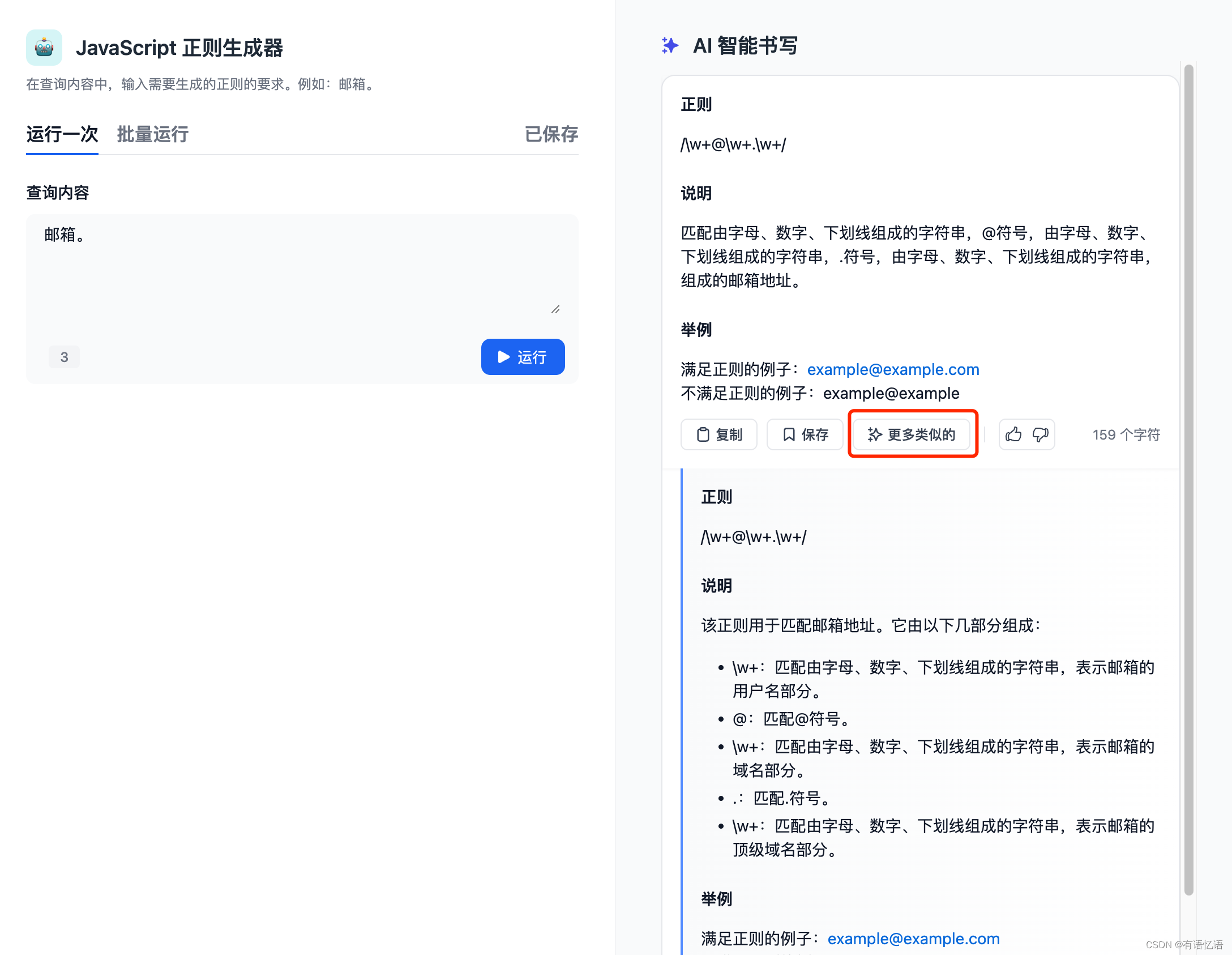
如果在应用编排时开启了 “更多类似” 的功能。在 Web 应用中可以点击 “更多类似” 的按钮来生成和当前结果相似的内容。如下图所示:

3、对话型应用
对话型应用采用一问一答模式与用户持续对话。对话型应用支持以下能力(请确认应用编排时有开启以下功能):
对话前填写的变量。
对话的创建、置顶、删除。
对话开场白。
下一步问题建议。
语音转文字。
引用和归属
3.1、对话前填写的变量
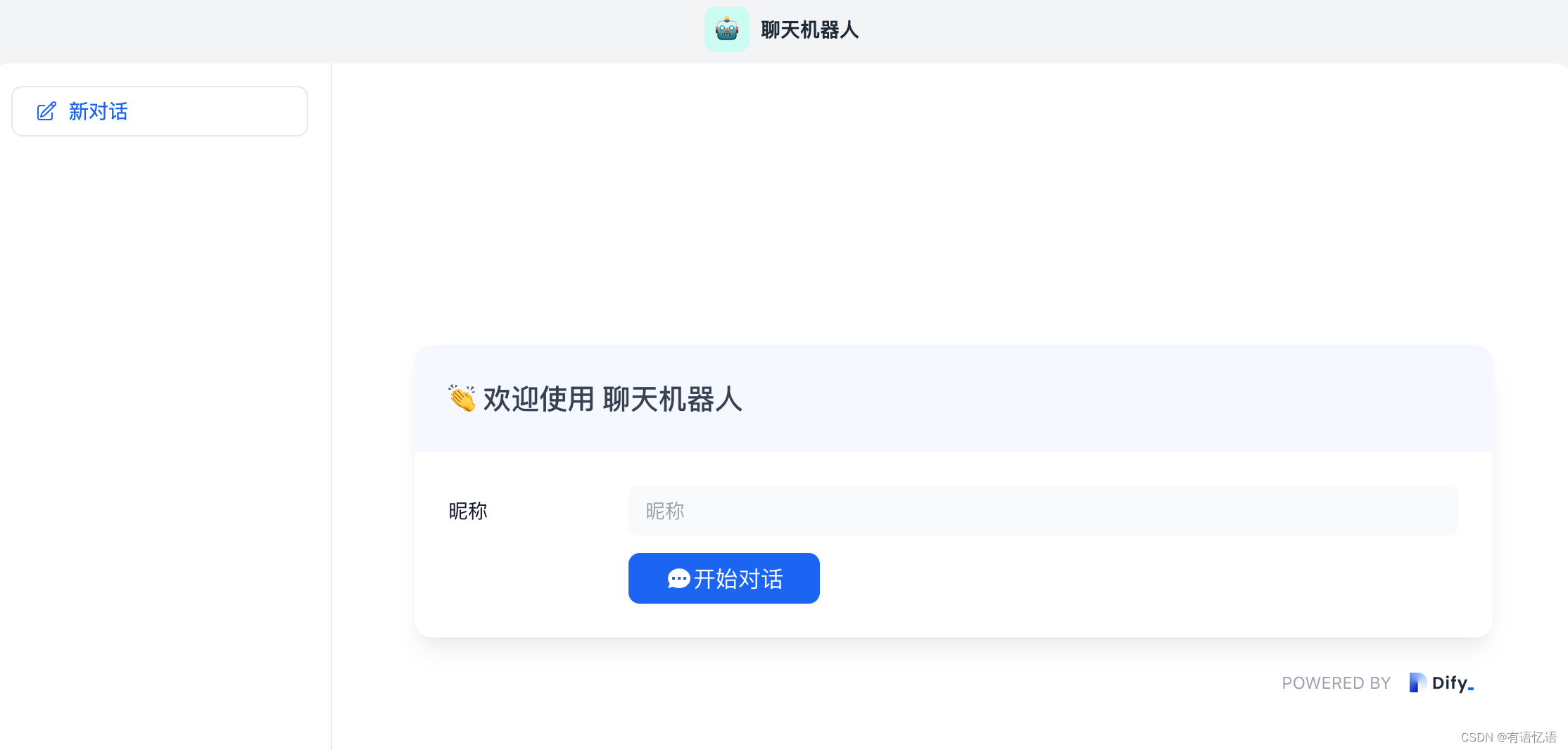
如你在应用编排时有设置变量的填写要求,则在对话前需要按提示填写信息才可进入对话窗口:

填写必要内容,点击 “开始对话” 按钮,开始聊天。

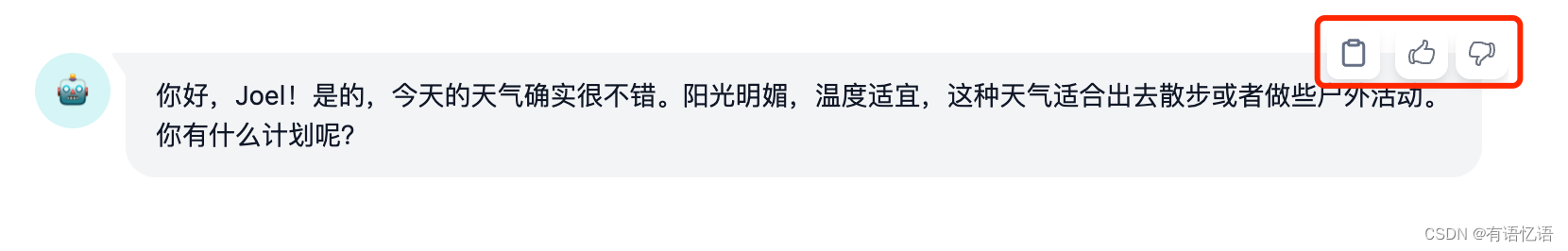
移动到 AI 的回答上,可以复制会话内容,给回答 “赞” 和 “踩”。

3.2、对话的创建、置顶和删除
点击 “新对话” 按钮开始一个新的对话。移动到一个会话上,可以对会话进行 “置顶” 和 “删除” 操作。

3.3、对话开场白
若在应用编排时开启了「对话开场白」功能,则在创建一个新对话时 AI 应用会自动发起第一句对话:

3.4、下一步问题建议
若在应用编排时开启了「下一步问题建议」功能,则在对话后系统自动生成 3 个相关问题建议:

3.5、语音转文字
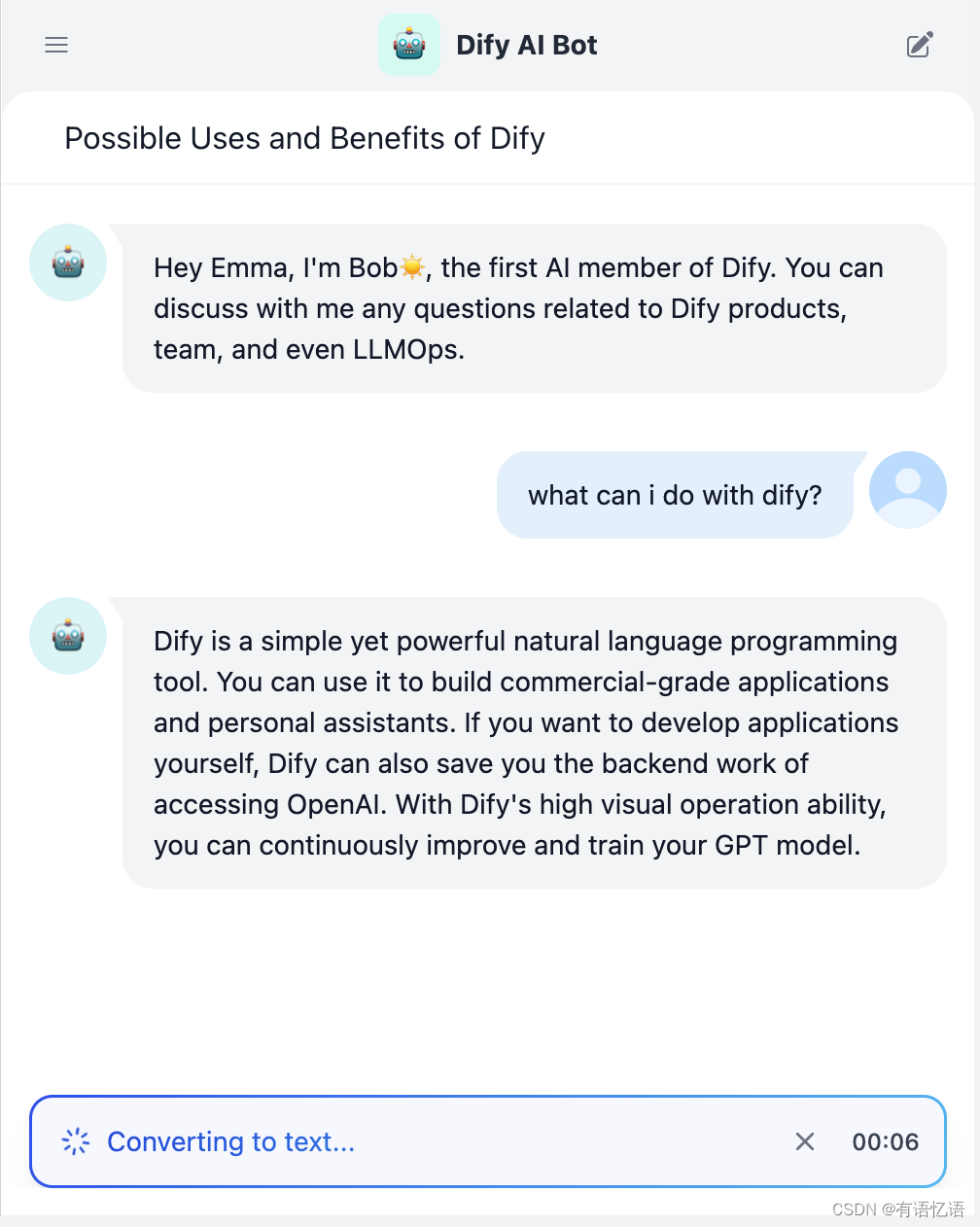
若在应用编排时开启了「语音转文字」功能,则在 Web 应用端的输入框看到语音输入的图标,点击图标即可语音输入转成文字:
请注意确保你使用的设备环境已经授权使用麦克风。

3.6、引用和归属
若在应用编排时开启了「引用和归属」功能,则对话返回时,会自动展示引用的数据集文档来源。

4、基于 APIs 开发
Dify 基于“后端即服务”理念为所有应用提供了 API,为 AI 应用开发者带来了诸多便利。通过这一理念,开发者可以直接在前端应用中获取大型语言模型的强大能力,而无需关注复杂的后端架构和部署过程。
4.1、使用 Dify API 的好处
让前端应用直接安全地调用 LLM 能力,省去后端服务的开发过程
在可视化的界面中设计应用,并在所有客户端中实时生效
对 LLM 供应商的基础能力进行了良好封装
随时切换 LLM 供应商,并对 LLM 的密钥进行集中管理
在可视化的界面中运营你的应用,例如分析日志、标注及观察用户活跃
持续为应用提供更多工具能力、插件能力和数据集
4.2、如何使用
选择一个应用,在应用(Apps)左侧导航中可以找到访问 API(API Access)。在该页面中你可以查看 Dify 提供的 API 文档,并管理可访问 API 的凭据。

例如你是一个咨询公司的开发部分,你可以基于公司的私有数据库提供 AI 能力给终端用户或开发者,但开发者无法掌握你的数据和 AI 逻辑设计,从而使得服务可以安全、可持续的交付并满足商业目的。
在最佳实践中,API 密钥应通过后端调用,而不是直接以明文暴露在前端代码或请求中,这样可以防止你的应用被滥用或攻击。
你可以为一个应用创建多个访问凭据,以实现交付给不同的用户或开发者。这意味着 API 的使用者虽然使用了应用开发者提供的 AI 能力,但背后的 Promp 工程、数据集和工具能力是经封装的。
4.3、文本生成型应用
可用于生成高质量文本的应用,例如生成文章、摘要、翻译等,通过调用 completion-messages 接口,发送用户输入得到生成文本结果。用于生成文本的模型参数和提示词模版取决于开发者在 Dify 提示词编排页的设置。
你可以在应用 -> 访问 API 中找到该应用的 API 文档与范例请求。
例如,创建文本补全信息的 API 的调用示例:
curl --location --request POST 'https://api.dify.ai/v1/completion-messages' \
--header 'Authorization: Bearer ENTER-YOUR-SECRET-KEY' \
--header 'Content-Type: application/json' \
--data-raw '{"inputs": {},"response_mode": "streaming","user": "abc-123"
}'4.4、对话型应用
可用于大部分场景的对话型应用,采用一问一答模式与用户持续对话。要开始一个对话请调用 chat-messages 接口,通过继续传入返回的 conversation_id 可持续保持该会话。
你可以在应用 -> 访问 API 中找到该应用的 API 文档与范例请求。
例如,发送对话信息的 API的调用示例:
curl --location --request POST 'https://api.dify.ai/v1/chat-messages' \
--header 'Authorization: Bearer ENTER-YOUR-SECRET-KEY' \
--header 'Content-Type: application/json' \
--data-raw '{"inputs": {},"query": "eh","response_mode": "streaming","conversation_id": "1c7e55fb-1ba2-4e10-81b5-30addcea2276""user": "abc-123"
}'5、基于前端组件再开发
如果开发者是从头开发新产品或者在产品原型设计阶段,你可以使用 Dify 快速发布 AI 站点。与此同时,Dify 希望开发者能够充分自由的创造不同形式的前端应用,为此我们提供了:
- SDK,用于在各种语言中快速接入 Dify API
- WebApp Template,每种类型应用的 WebApp 开发脚手架
WebApp Template 是基于 MIT 协议开源的,你可以充分自由的修改并部署他们,以实现 Dify 的所有能力。或者作为你实现自己 App 的一份参考代码。
你可以在 GitHub 中找到这些 Template:
- 对话型应用
- 文本生成型应用
使用 WebApp 模版最快的方法就是在 GitHub 中点击「使用这个模版」,它相当于 Fork 了一个新的仓库。随后你需要配置 Dify 的 App ID 和 API Key,类似这样:
export const APP_ID = ''
export const API_KEY = ''
More config in config/index.ts:
export const APP_INFO: AppInfo = {"title": 'Chat APP',"description": '',"copyright": '',"privacy_policy": '',"default_language": 'zh-Hans'
}export const isShowPrompt = true
export const promptTemplate = ''
每一种 WebApp 模版都提供了 README 文件,内含部署方式的说明。通常,WebApp 模版都包含了一个轻后端服务,这是为了确保开发者的 API KEY 不会直接暴露给用户。
这些 WebApp 模版能够帮助你快速搭建起 AI 应用原型,并使用 Dify 的所有能力。如果你基于它们开发了自己的应用或新的模版,欢迎你与我们分享。

















![[MRCTF2020]你传你呢1](https://img-blog.csdnimg.cn/direct/b46de9f47f82490d88ae530baf7b240a.png)