在计算机人工智能(Artificial Inteligence,AI)物体检测识别领域,最先研究的是人脸检测识别,目前技术发展最成熟的也是人脸检测识别。人脸检测识别已经广泛应用于安防、机场、车站、闸机、人流控制、安全支付等众多社会领域,也广泛应用于直播特效、美颜、Animoji等娱乐领域。
人脸检测基础
人脸检测(Face Detection)是利用计算机视觉处理技术在数字图像或视频中自动定位人脸的过程,人检测不仅检测人脸在图像或视频中的位置,还应该检测出其大小与方向(姿态)。人脸检测是有关人脸图分析应用的基础,包括人脸识别和验证、监控场合的人脸跟踪、面部表情分析、面部属性识别(性别、年龄、笑、痛苦)、面部光照调整和变形、面部形状重建、图像视频检索等。近几年,随着机器学习技术的发展,人检测成功率与准确率大幅度提高,并开始大规模实用,如机场和火车站人脸验票、人脸识别身份认证等。
ARKit 支持人脸检测,并且支持多人险同时检测,还支持表情属性和 BlendShapes。
人脸识别(Face Recognition)是指利用人脸检测技术确定两张人脸是否对应同一个人,人脸识别技是人脸检测技术的扩展和应用,也是很多其他应用的基础。目前,ARKit 仅提供人脸检测,而不提供人脸别功能。
人脸跟踪(Face Tracking)是指将人脸检测扩展到视频序列,跟踪同一张人脸在视频序列中的位置。是论上讲,任何出现在视频中的人险都可以被跟踪,也即是说,在连续视频帧中检测到的人脸可以被识别为同一个人。人脸跟踪不是人脸识别的一种形式,它是根据视频序列中人脸的位置和运动推断不同视频帧中的人脸是否同一人的技术。
人脸检测属于模式识别的一类,但人脸检测成功率受到很多因素的影响,影响人脸检测成功率的因素主要有以下所述情形。
影响人脸检测的因素
-
图像大小 ,人脸图像过小会影响检测效果,人脸图像过大会影响检测速度,图像大小反映在实际应用场景中就是人脸离摄像头的距离;
-
图像分辦率,越低的图像分辨率越难检测,图像大小与图像分辨率直接影响摄像头识别距离。
-
光照环境 ,目前4K 摄像机看清人脸的最远距离是10m 左右,移动手机检测距离更小一些过亮或过暗的光照环境都会影响人脸检测效果
-
模糊程度 ,实际场景中主要是运动模糊,人险相对于摄像机的移动经常会产生运动模糊五官无遮挡、脸部边缘清晰的图像有利于人脸检测。
-
遮挡程度 ,有遮挡的人脸会对人脸检测成功率造成影响人险相对于摄像机角度不同也会影响人脸检测效果。
-
采集角度, 正脸最有利于检测,偏离角度越大越不利于检選
随着人工智能技术的持续发展,在全球信息化、云计算、大数据的支持下,人脸检测识别技术也会越来越成熱,同时应用面会越来越广,可以预见,以人脸检测为基础的人脸识别将会呈现网络化、多识别融合3互联的发展趋势。
人脸检测技术基础
人体头部是一个三维结构体,而眼、嘴、额头在这个三维结构体中又有比较固定的位置,因此在 AR中使用了两个坐标系来处理与人体头部相关的工作,一个是世界坐标系(World Coordinates Space),这个您标系就是 ARKit 启动时建立的以启动时设备所在位置为原点的坐标系,而另一个称为人脸坐标系(FarCoordinate Space) •
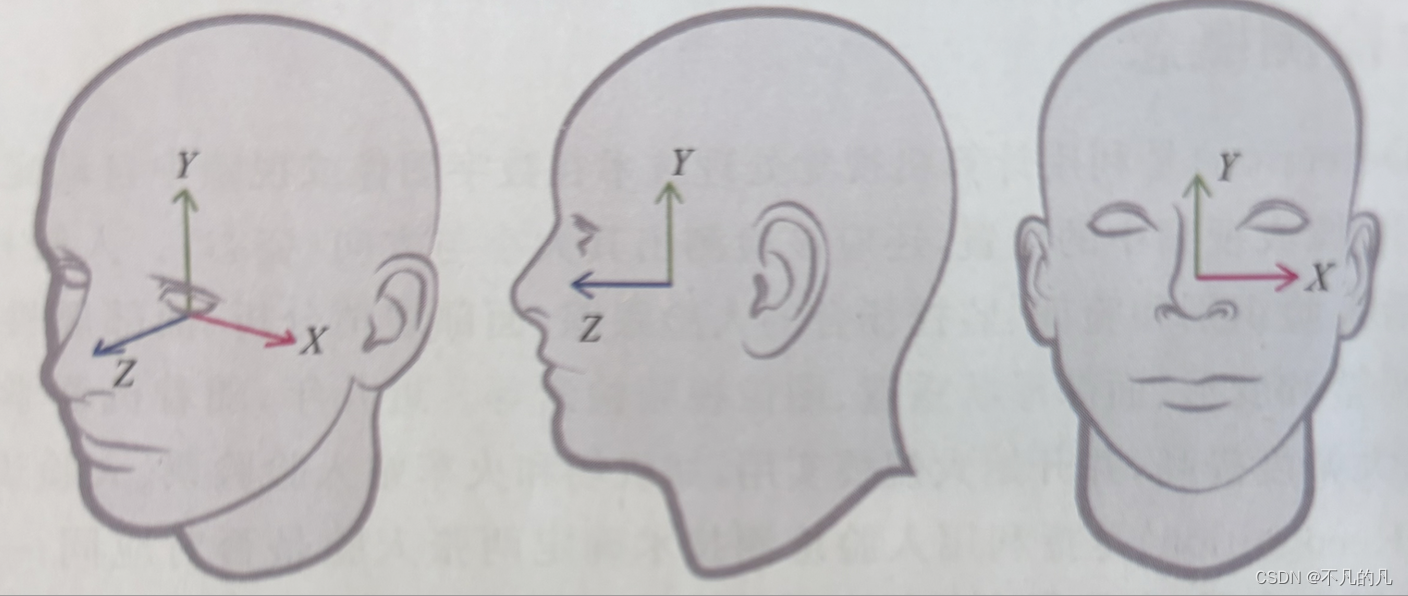
在 ARKit 检测到人脸后会生成一个 ARFaceAnchor,其 transform 属性指定了相对于世界坐标系的,脸位置与方向,利用该属性就可以在人脸上挂载虚拟元素。除此之外,ARKit 还会生成一个相对于人体头部的坐标系,该坐标系也以米为测量单位,利用该坐标系可以更精细地定位眼、嘴、鼻等位置从而实现更好的虚拟元素定位效果。ARKit 人脸坐标系也采用右手坐标系,如下图所示。
ARKit 人脸坐标系也采用右手坐标系
ARKit 可以使用人脸跟踪(ARFace TrackingConfiguration) 和世界跟踪(ARWorld Tracking Configuration)两种配置方式开启人脸检测跟踪功能。
ARWorldTrackingConfiguration 配置中有一个 userFaceTrackingEnabled 属性,该属性为布尔值,默认为 false,如果设置 true,则可以在进行世界跟踪的同时启动人脸检测跟踪。
ARFaceTrackingConfiguration 是专为人脸检测跟踪优化的配置,其中,maximumNumberOfTrackedFaces 属性用于设置最大同时检测跟踪的人脸数,当前最大值力3;isWorldTrackingEnabled 设置是否在人脸检测跟踪的同时启动世界跟踪,isLightEstimationEnabled 设置是否启用环境光照评估。典型的启动人脸检测跟踪功能的代码如代码如下所示。
guard ARFaceTrackingConfiguration.isSupported else {return}if faceMetre {}let config = ARFaceTrackingConfiguration()config.isWorldTrackingEnabled = falseconfig.providesAudioData = falseconfig.maximumNumberOfTrackedFaces = 1config.isLightEstimationEnabled = trueuiView.delegate = context.coordinatoruiView.session.run(config,options: [.resetTracking, .removeExistingAnchors])
由于并非所有支持 ARKit 的设备都支持人脸检测跟踪,因此在开启人脸检测跟踪之前,首先应当检测用户设备是否支持人脸检测,如果支持。再设置诸如 isLightEstimationEnabled、maximumNumberOfTrackedFaces等属性,然后启动 ARSession。
除了人脸姿态,ARKit 还提供了每个已检测到的人脸网格(ARFaceGeometry),该网络包含1220个项点,网格数据包括顶点(vertices)、索引 (trianglelndices)、三角形数量(triangleCount)、纹理坐标(textureCoordinates) 等相关信息,利用人脸网格,开发者就可以渲染出人脸形状,或者对人脸网络进行自定义贴图等。
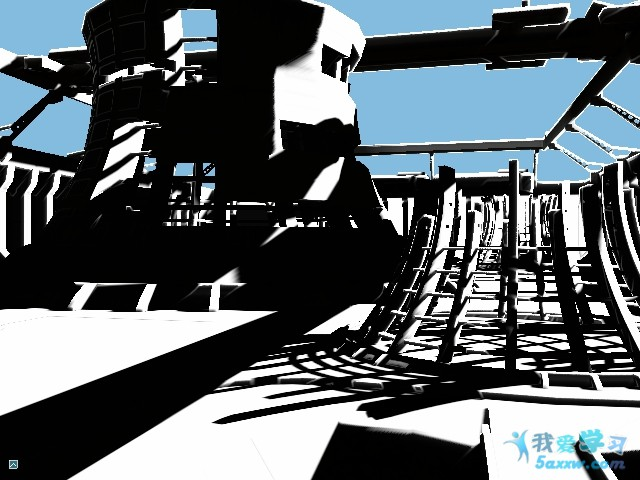
到目前为止,RealityKit 并不支持人脸网格几何生成与渲染,本节我们将使用 SceneKit 进行演示,我们只关注与人脸网格相关处理,其他 SceneKit 相关技术细节,需读者自行查阅 SceneKit资料。
ARKit 会根据每个检测到的人脸提供与之相应形状、尺寸、表情的网格信息,在使用 SceneKit 渲染人脸网格时,有3个类非常重要:ARFaceAnchor、ARFaceGeometry、ARSCNFaceGeometry。
ARFaceAnchor 继承自 ARAnchor,是专门用于锚定人脸的锚点,其 transform属性指定相对于世界坐标系的人脸位置与方向,利用它就可以锚定生成的人脸网格。
ARFaceGeometry 包含 ARKit 生成的人脸网格信息,包括顶点、索引、UV坐标等所有信息。
ARSCNFaceGeometry 则是利用 ARFaceGeometry 网格数据生成 SCNGeometry,可以直接作为SceneKit 场景中的节点。检测与渲染人脸网格的典型代码如下所示。
struct FaceCheckingContainer: UIViewRepresentable {@Binding var faceMetre: Boolfunc makeUIView(context: Context) -> ARSCNView {let arView = ARSCNView(frame: .zero)return arView}func updateUIView(_ uiView: ARSCNView, context: Context) {guard ARFaceTrackingConfiguration.isSupported else {return}if faceMetre {}let config = ARFaceTrackingConfiguration()config.isWorldTrackingEnabled = falseconfig.providesAudioData = falseconfig.maximumNumberOfTrackedFaces = 1config.isLightEstimationEnabled = trueuiView.delegate = context.coordinatoruiView.session.run(config,options: [.resetTracking, .removeExistingAnchors])}func makeCoordinator() -> FaceCheckingContainerCoordinator {FaceCheckingContainerCoordinator(self)}class FaceCheckingContainerCoordinator: NSObject, ARSessionDelegate,ARSCNViewDelegate {var parent : FaceCheckingContainerinit(_ parent: FaceCheckingContainer) {self.parent = parent}func renderer(_ renderer: SCNSceneRenderer, nodeFor anchor: ARAnchor) -> SCNNode? {guard let device = renderer.device else {return nil}let faceGeometry = ARSCNFaceGeometry(device: device)let node = SCNNode(geometry: faceGeometry)if parent.faceMetre {//显示图片面具let matrial = node.geometry?.firstMaterialmatrial?.diffuse.contents = "face.scnassets/face.png"node.geometry?.firstMaterial?.fillMode = .fill}else {//显示网格node.geometry?.firstMaterial?.fillMode = .lines}return node}func renderer(_ renderer: SCNSceneRenderer, didUpdate node: SCNNode, for anchor: ARAnchor) {guard let faceanchor = anchor as? ARFaceAnchor,let facegeometry = node.geometry as? ARSCNFaceGeometry else {return}facegeometry.update(from: faceanchor.geometry)}}}

在代码中,首先检查了当前设备对人脸检测的支持情况,然后使用 ARFace 配置并运行了人脸检测 ARSession,当 ARKit 检测到人脸时,我们将从 ARSCNFaceGeomtry人脸几何网格并使用线框的渲染模式进行谊染,检测效果如上图左图所示。
在 AR 应用运行时,ARKit 会根据检测到的人脸方向、表情实时更新人脸网格,寸变化,我们使用 renderer(_:didUpdate:for:)代理方法对人脸网格进行了实时更新检测到的人脸网格不仅包括几何顶点信息,也包括 UV 坐标信息,因此,我们还可以使用静态、动态的纹理贴图进行渲染,效果如上图右图所示。利用ARKit 人脸网格贴图可以实现很多有意思的贴纸效果,如腮红、口红、额纹等,在电子商务试妆方面也可以应用。