表单
概念:一个包含交互的区域,用于收集用户提供的数据。
1.基本结构

示例代码:
<form action="https://www.baidu.com/s" target="_blank" method="get"><input type="text" name="wd"><button>去百度搜索</button>
</form>
2.常用表单控件
1.文本输入框
<input id="zhanghu" type="text" name="account" maxlength="20">
常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值。
maxlength 属性:输入框最大可输入长度。
2.密码输入框
<input id="mima" type="password" name="pwd" maxlength="20">
常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值(一般不用,无意义)。
maxlength 属性:输入框最大可输入长度。
3.单选框
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male" checked>男
常用属性如下:
name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。
value 属性:提交的数据值。
checked 属性:让该单选按钮默认选中。
4.复选框
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头
常用属性如下::
name 属性:数据的名称。
value 属性:提交的数据值。
checked 属性:让该复选框默认选中。
5.下拉框
<select name="from">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉">吉林</option>
<option value="粤" selected>广东</option>
</select>
常用属性及注意事项:
- name 属性:指定数据的名称。
- option 标签设置 value 属性, 如果没有 value 属性,提交的数据是 option 中间的文字;如果设置了 value 属性,提交的数据就是 value 的值(建议设置 value 属性)
- option 标签设置了 selected 属性,表示默认选中。
6.隐藏域
<input type="hidden" name="tag" value="100">
用户不可见的一个输入区域,作用是: 提交表单的时候,携带一些固定的数据。
name 属性:指定数据的名称。
value 属性:指定的是真正提交的数据。
7.提交按钮
<input type="submit" value="点我提交表单">
<button>点我提交表单</button>
注意:
- button 标签 type 属性的默认值是 submit 。
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
8.重置按钮
<input type="reset" value="点我重置">
<button type="reset">点我重置</button>
注意点:
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
9.普通按钮
<input type="button" value="普通按钮">
<button type="button">普通按钮</button>
注意点:普通按钮的 type 值为 button ,若不写 type 值是 submit 会引起表单的提交。因为button的默认值为submit
10.文本域
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>
常用属性如下:
- rows 属性:指定默认显示的行数,会影响文本域的高度。
- cols 属性:指定默认显示的列数,会影响文本域的宽度。
- 不能编写 type 属性,其他属性,与普通文本输入框一致。
3.禁用表单控件
给表单控件的标签设置 disabled 既可禁用表单控件。
input 、 textarea 、 button 、 select 、 option 都可以设置 disabled 属性
4.label标签
label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
两种与 label 关联方式如下:
- 让 label 标签的 for 属性的值等于表单控件的 id 。
- 把表单控件套在 label 标签的里面。
<!-- 第一种写法 -->
<label for="mima">密码:</label>
<input id="mima" type="password" name="pwd" maxlength="20"><br>
<!-- 第二种写法 -->
<label><input type="radio" name="sex" value="male" checked>男
</label>
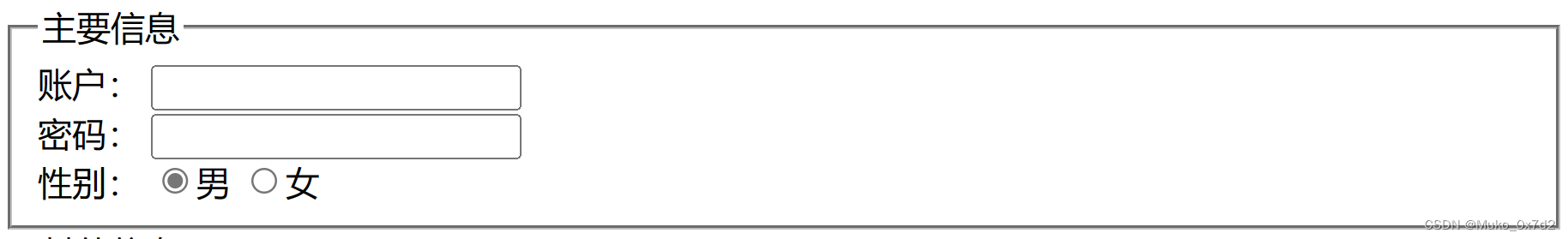
5.fieldset与legend的使用
fieldset 可以为表单控件分组、 legend 标签是分组的标题。
<fieldset><legend>主要信息</legend><label for="zhanghu">账户:</label><input id="zhanghu" type="text" name="account" maxlength="10"<br><label>密码:<input id="mima" type="password" name="pwd" maxlength="6"></label> <br>性别:<input type="radio" name="gender" value="male" id="nan"><label for="nan">男</label><label><input type="radio" name="gender" value="female" id="nv">女</label>
</fieldset>

6.表单总结