1、需求:点击树形控件的某个节点,需要拿到它上级的所有父节点进行操作
2、代码:
树形控件代码
<el-tree:data="deptOptions"@node-click="getVisitCheckedNodes"ref="target_tree_Speech"node-key="id":default-expanded-keys="[]":highlight-current="true":filter-node-method="filterNodeIndex":check-strictly="!form.deptCheckStrictly"empty-text="暂无数据":props="defaultPropsIndex"></el-tree>点击事件代码:
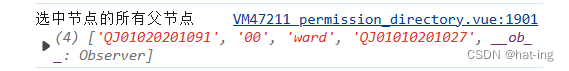
// 点击访问权限树形控件的事件visitRightUsergetVisitCheckedNodes(node, e) {this.visit_id_result = node.id;this.visit_result = node.code;//所有父节点存放的数组this.breadList = [];//调用递归函数this.getTreeNode(e);// 先把当前点击的节点的id先放入数组中,这个可以不放,我做的这个项目需要本身节点和所有父节点this.breadList.unshift(e.data.id);this.breadList = this.unique(this.breadList);// console.log('选中节点的所有父节点', this.breadList);this.visit_level = node.level;this.visit_name = node.name;this.$nextTick(() => {this.$refs.treeSpeech.setCurrentKey(this.visit_id_result);});},获取所有父节点函数代码
// 递归获取子节点的所有父节点getTreeNode(node) {//获取当前树节点和其父级节点if (node.level == 1) {this.breadList.unshift(node.parent.data[0].id);} else {if (node.parent) {if (node.parent.data.id) this.breadList.unshift(node.parent.data.id); //在数组头部添加元素this.getTreeNode(node.parent); //递归}}},3、效果图


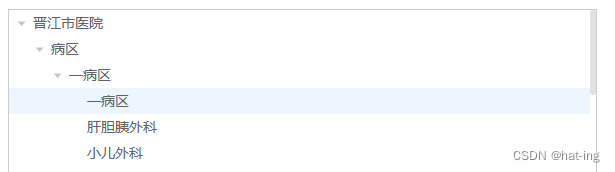
点击一病区子节点,获取的就是一病区本身和上级的三个父节点,打印出来的数据如图