别名路径跳转
自定义配置// 文件名别名跳转
"alias-skip.mappings": {
"~@/": "/src",
"views": "/src/views",
"assets": "/src/assets",
"network": "/src/network",
"common": "/src/common"
},右击插件-->扩展设置-->路径映射在settinas.json中编辑
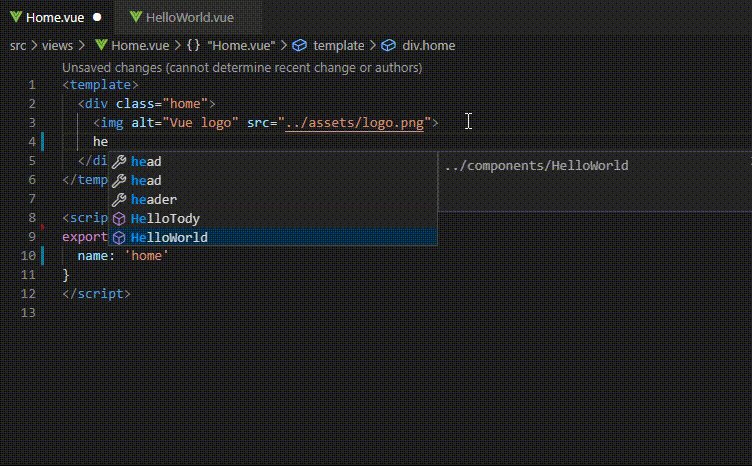
路径别名智能提示
- 插件名:path-alias
- 场景: 在导入组件的时候,使用别名路径没用提示时 (可和别名路径跳转同时使用, 无冲突)
indent-rainbow
- 插件名: indent-rainbow
- 功能:彩虹缩进

Bracket Pair Colorizer 2
- 插件名: Bracket Pair Colorizer 2
- 功能:给匹配的括号() 或者 对象{}.. 添加对应的颜色用于区分

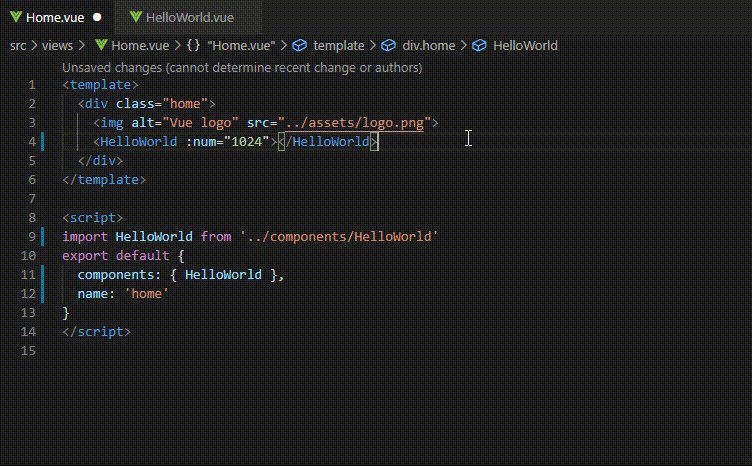
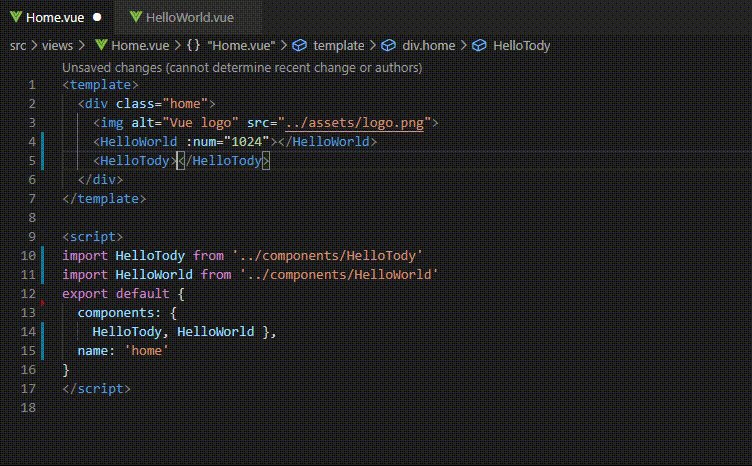
Auto Rename Tag
- 插件名: Auto Rename Tag
- 功能:自动重命名标签

Code Spell Checker
- 插件名:Code Spell Checker
- 功能:检查单词拼写是否错误(支持英语)

Code Runner
- 插件名:Code Runner
- 功能:一键执行各种语言代码(常用于测试)
Debugger for Chrome
- 插件名:Debugger for Chrome
- 功能:在VSCode端,调试代码
Live ServerPP
- 插件名:Live ServerPP
- 功能:在服务器端打开你的文件,实时显示你修改的代码
- 支持websocket 消息服务,可以用于调试websocket 客户端
- 支持可编程虚拟文件,可用于模拟服务端API接口

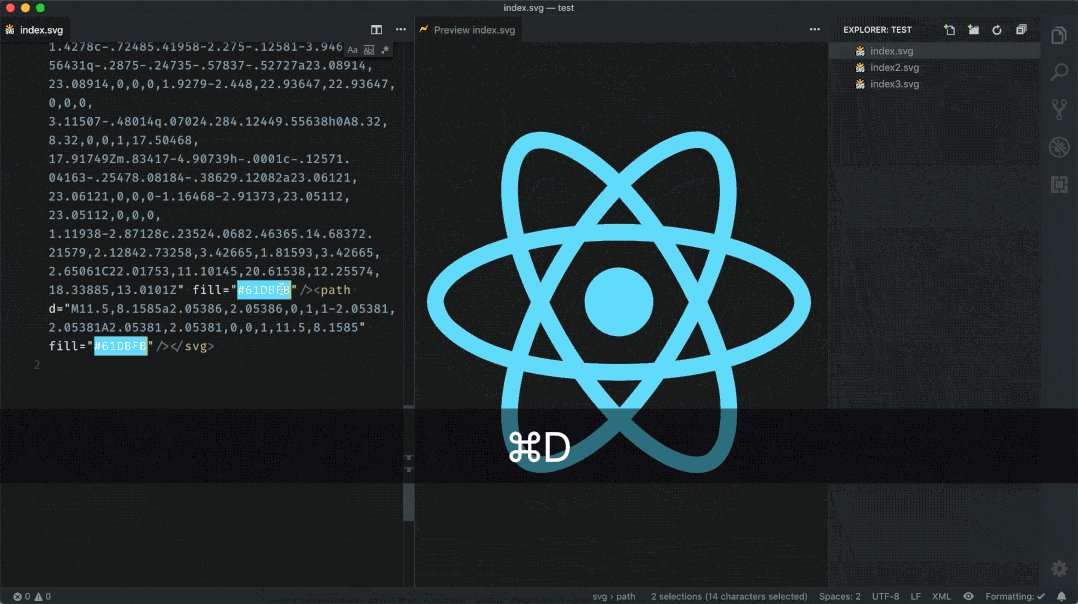
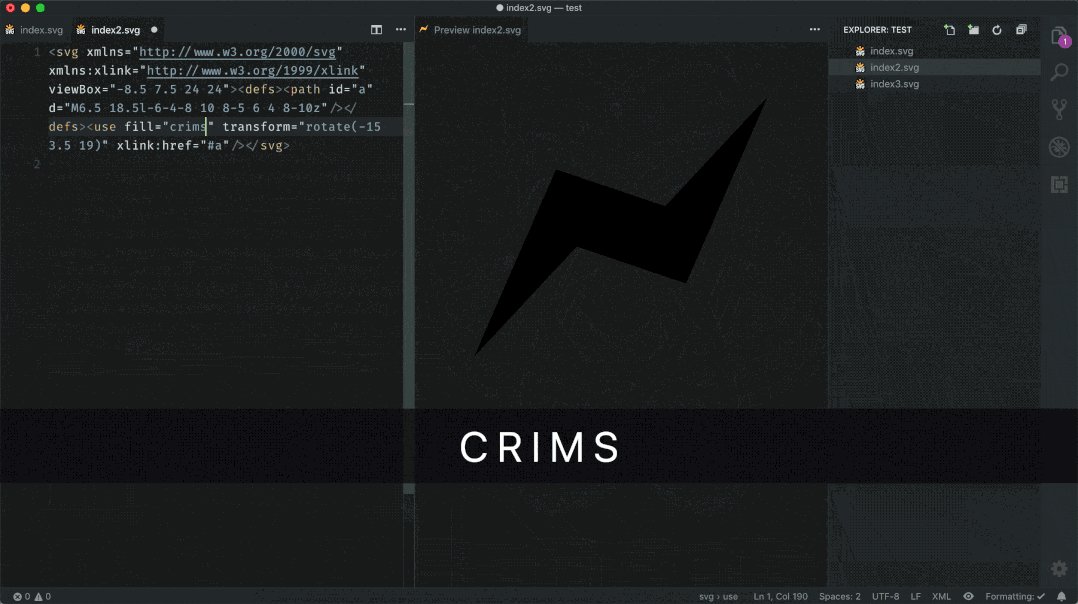
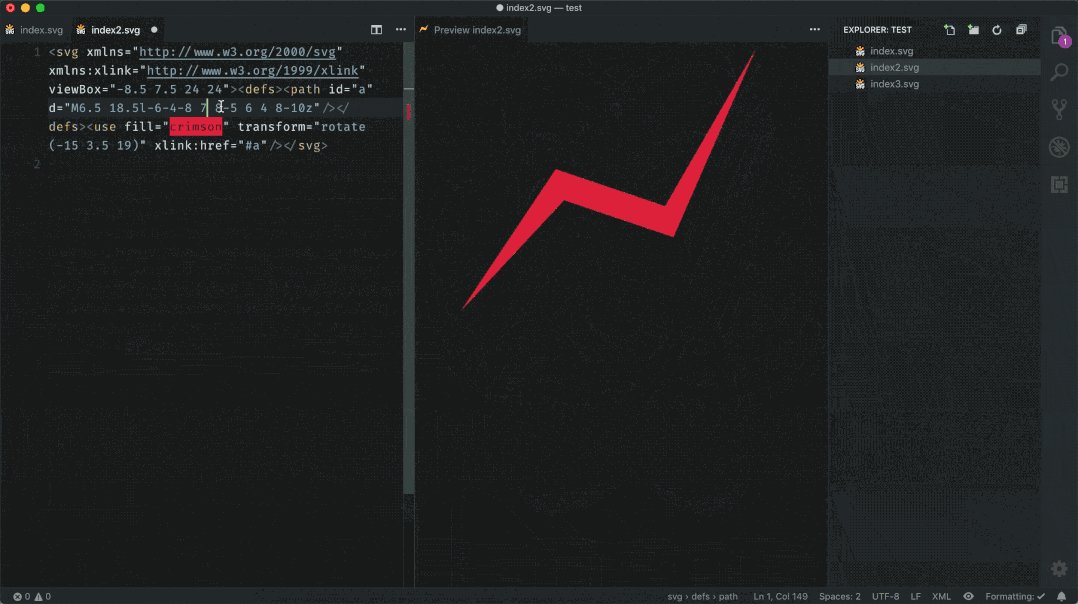
Svg Preview
- 插件名:Svg Preview
- 功能:可以显示你的SVG图片,还可以编辑

Tabnine
- 插件名:Tabnine
- 功能:智能提示代码,可以预测你将要写的代码进行提示

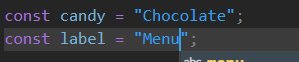
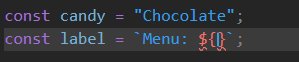
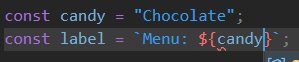
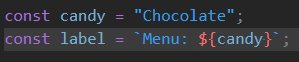
Template String Converter
- 插件名:Template String Converter
- 功能:在字符串中输入$触发,将字符串转换为模板字符串
// settings.json 新增配置
"template-string-converter.validLanguages": ["vue","svelte","typescript","javascript","typescriptreact","javascriptreact"
],
vscode-pigments
- 插件名:vscode-pigments
- 功能:实时预览设置的颜色

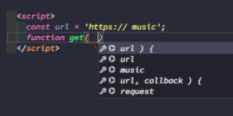
Parameter Hints
- 插件名:Parameter Hints
- 功能:提示函数的参数类型及消息

Quokka.js
- 插件名:Quokka.js
- 使用:安装插件后,ctrl+shift+p输入Quokka new JavaScr..即可使用
- 功能:实时显示打印输出,更多功能自行探索(常用于测试)

Highlight Matching Tag
- 插件名:Highlight Matching Tag
- 功能:当光标停留在标签时,高亮匹配的标签

Import Cost
Importcost可以在代码中显示导入的估计大小。编写项目时,很重要的一点就是不要导入过大的软件包,以免损害用户体验。避免导入过大软件包的方法之一就是随时跟踪软件包的大小

Bookmarks
功能:常用于读源码进行标记行,跳转(代码标记快速跳转)
ESLint
功能:代码规范检查
Prettier - Code formatter
功能:代码美化,自动格式化成规范格式
Project Manager
功能:项目管理插件,当开发多个项目时,可以快速跳转
Path Intellisense
功能:路径智能提示
Image preview
功能:当引入路径为图片时,可以预览当前图片
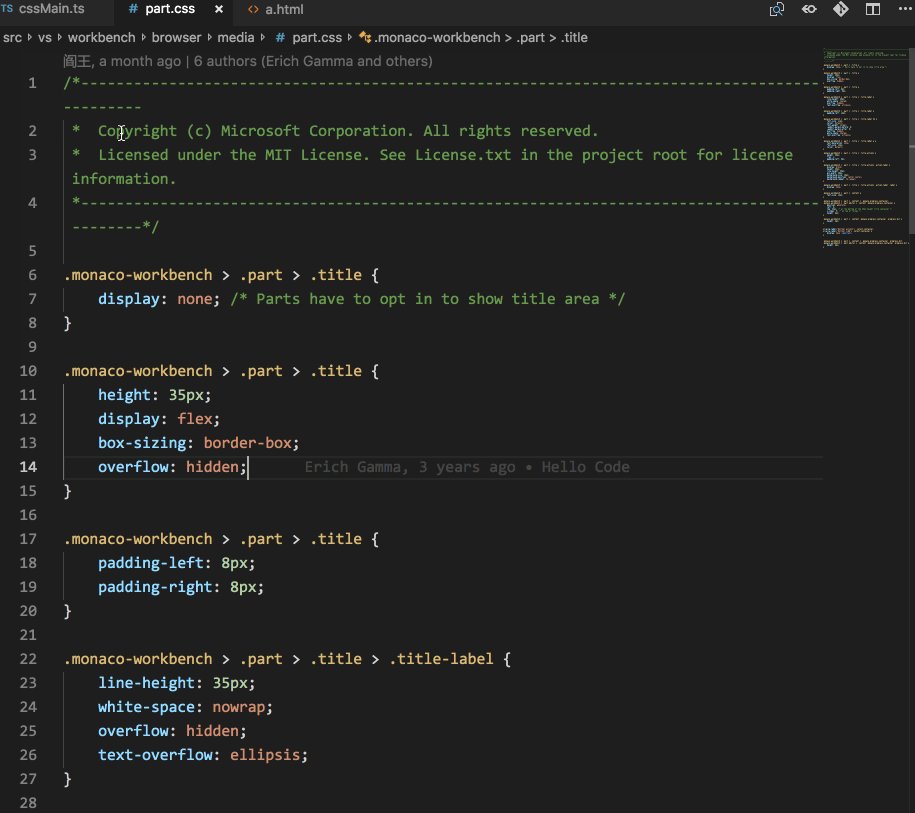
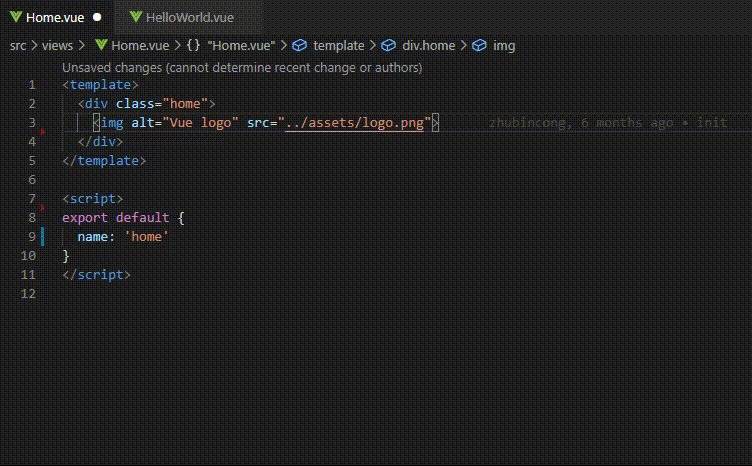
GitLens
功能:增强了git功能,支持在VSCode查看作者、修改时间等等
open in browser
功能:在浏览器打开当前文件
前端常用插件
Vue 开发推荐
vue-component
- 插件名:vue-component
- 功能:输入组件名称自动导入找到的组件,自动导入路径和组件
- 选中后自动输入组件名(包含必填属性)、import语句、components属性

Vetur
- 插件名:Vetur
- 开发 Vue 必备
Vue 3 Snippets
- 插件名:Vue 3 Snippets
- 基本必备:很多Vue的代码段,很方便开发
React 开发推荐
React Style Helper
- 插件名:React Style Helper
- 功能:在React中更快速地编写内联样式,并对 CSS、LESS、SASS 等样式文件提供强大的辅助开发功能
- 自动补全
- 跳转至样式和变量定义位置
- 创建 JSX/TSX 的行内样式
- 预览样式及变量内容
- 行内样式自动补全,同时支持 SASS 变量的跳转及预览。
ES7 Reactsnippets
- 插件名:ES7 React/Redux/React-Native/JS snippets
- 功能:很多React的代码段,很方便开发
vscode-styled-components
- 插件名:vscode-styled-components
- 功能:在JS文件中写样式时,有智能提示

主题类
Dracula Official
- 插件名:vscode-styled-components

One Dark Pro
- 插件名:One Dark Pro
vscode-icons
- 插件名:vscode-icons
- VSCode文件夹&文件图标
CSS Initial Value
- 插件名:vscode-icons
- 功能:显示每个CSS属性的初始值,当光标停留在css属性时

画板作图
- 插件名:Draw.io Integration
- 功能:在VSCode中画图,支持多人协作编辑图表

Echars 智能提示插件
- 插件名:echarts-vscode-extension
- 使用:安装插件后,ctrl+shift+p输入active Echars即可开启智能提示
- 功能:提示各种Echar中Option 的属性,挺强大的
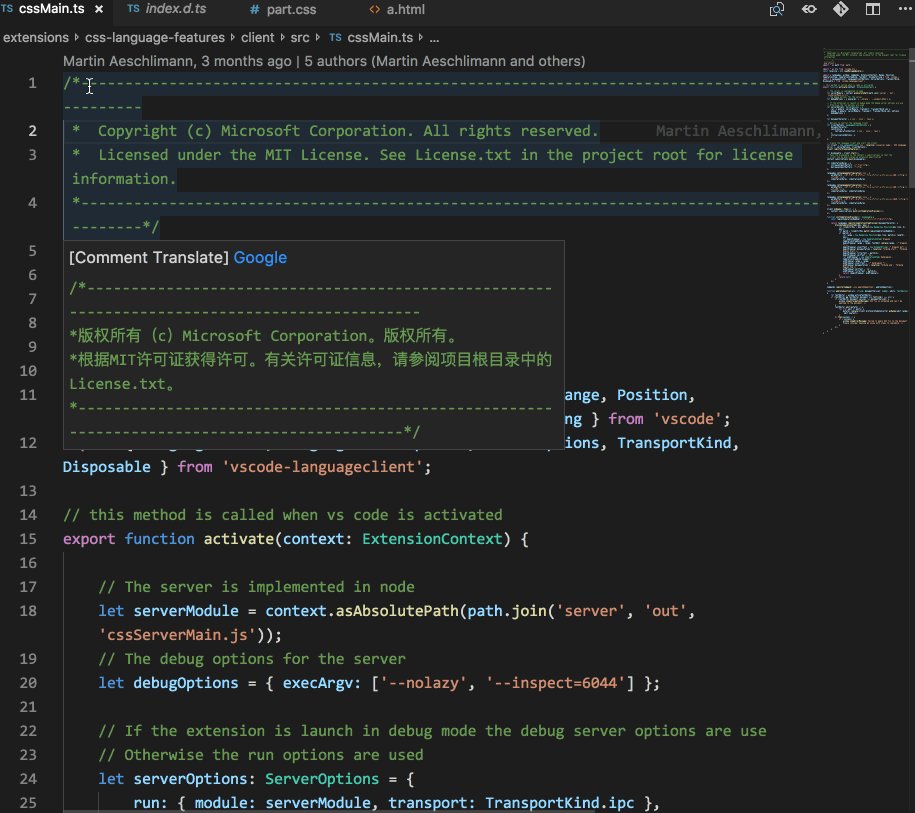
翻译插件
- 插件名:A-super-translate
- 使用方法:选中行,Ctrl+Shift+p 输入 翻译
- 键入 ctrl+`再按下 ctrl+1 为翻译直接替换选中区域
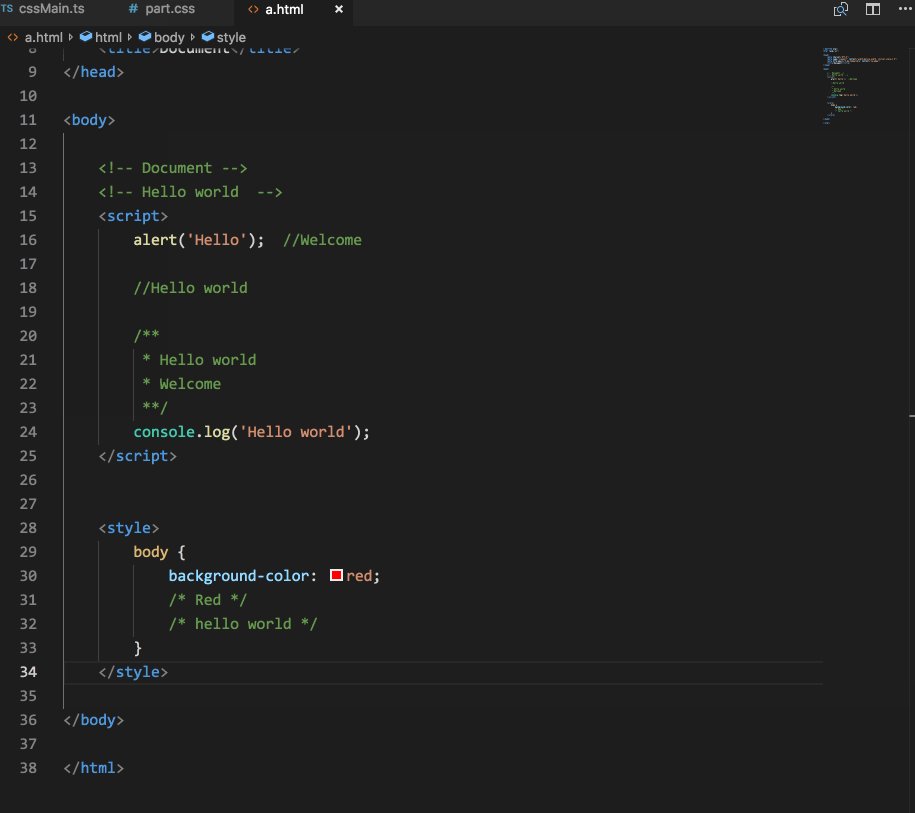
- 功能:翻译识别代码中注释部分,不干扰阅读。支持不同语言,单行、多行注释、
- 支持用户字符串与变量翻译,支持驼峰拆分