锋哥原创的Springboot+Layui python222网站实战:
python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )_哔哩哔哩_bilibilipython222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )共计23条视频,包括:python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )、第2讲 架构搭建实现、第3讲 页面系统属性动态化设计实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1yX4y1a7qM/
https://www.bilibili.com/video/BV1yX4y1a7qM/

后端:
package com.python222.controller.admin;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.python222.entity.Menu;
import com.python222.service.MenuService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** 管理员-菜单控制器* @author python222小锋老师* @site www.python222.com*/
@RestController
@RequestMapping(value = "/admin/menu")
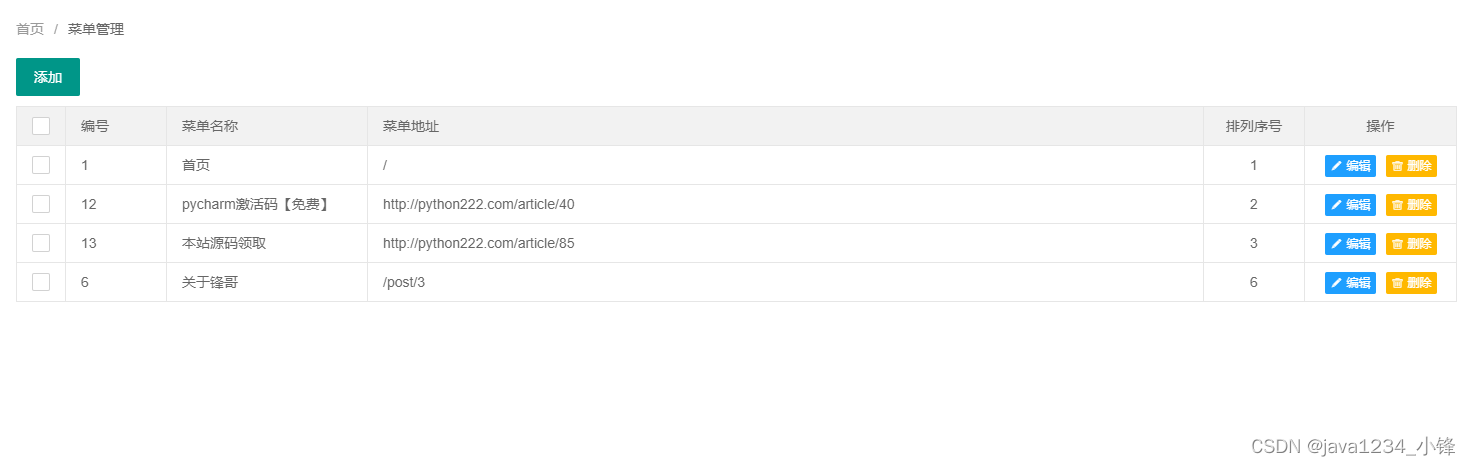
public class MenuAdminController {@Autowiredprivate MenuService menuService;/*** 根据条件查询菜单* @return* @throws Exception*/@RequestMapping(value = "/list")public Map<String,Object> list()throws Exception{Map<String, Object> resultMap = new HashMap<>();List<Menu> menuList=menuService.list(new QueryWrapper<Menu>().orderByAsc("sort"));resultMap.put("code", 0);resultMap.put("data", menuList);return resultMap;}/*** 添加或者修改菜单* @param menu* @return*/@RequestMapping("/save")public Map<String,Object> save(Menu menu){if(menu.getId()==null){menuService.save(menu);}else{menuService.updateById(menu);}Map<String, Object> resultMap = new HashMap<>();resultMap.put("success", true);return resultMap;}/*** 删除菜单* @param id* @return* @throws Exception*/@RequestMapping("/delete")public Map<String,Object> delete(Integer id)throws Exception{Map<String, Object> resultMap = new HashMap<>();menuService.removeById(id);resultMap.put("success", true);return resultMap;}/*** 根据id查询菜单实体* @param id* @return* @throws Exception*/@RequestMapping("/findById")public Map<String,Object> findById(Integer id)throws Exception{Map<String, Object> resultMap = new HashMap<>();Menu menu=menuService.getById(id);resultMap.put("menu", menu);resultMap.put("success", true);return resultMap;}}menuManage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单管理</title>
<link rel="stylesheet" href="/static/layui/css/layui.css"/>
<link rel="stylesheet" href="/static/css/css.css"/>
</head>
<body><div style="padding: 20px"><span class="layui-breadcrumb"><a>首页</a><a><cite>菜单管理</cite></a></span><div style="padding-top: 20px;"><div><div><button class="layui-btn layuiadmin-btn-list" data-type="batchdel" onclick="addMenu()">添加</button></div></div><div><table width="100%" id="menuListTable" ></table></div></div></div><script src="/static/layui/layui.js"></script><script src="/static/js/jquery.js"></script><script src="/static/js/common.js"></script>
<script type="text/javascript">layui.use(['element','form','table'], function(){var form=layui.form;var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块$ = layui.jquery; // 使用jquerytable = layui.table;table.render({elem: '#menuListTable',url:'/admin/menu/list',cols: [[{type:'checkbox'},{field:'id', width:100,title: '编号'},{field:'name', width:200,title: '菜单名称'},{field:'url',title: '菜单地址'},{field:'sort', width:100, title: '排列序号',align:'center'},{field:'action', width:150, title: '操作',align:'center',templet:formatAction}]]});});function deleteOne(id){layer.confirm('您确定要删除这条记录吗?', {title:"系统提示",btn: ['确定','取消'] //按钮}, function(){layer.closeAll('dialog');$.post("/admin/menu/delete",{"id":id},function(result){if(result.success){layer.msg("删除成功!");table.reload("menuListTable",{});}else{layer.msg("删除失败,请联系管理员!");}},"json");}, function(){});}function addMenu(){layer.open({type: 2,title: '添加菜单',area: ['500px', '500px'],content: '/admin/saveMenu.html' //iframe的url});}function modifyMenu(id){layer.open({type: 2,title: '修改菜单',area: ['500px', '500px'],content: '/admin/saveMenu.html?id='+id //iframe的url});}function formatAction(d){return "<button class='layui-btn layui-btn-normal layui-btn-xs' onclick='modifyMenu("+d.id+")'><i class='layui-icon layui-icon-edit'></i>编辑</button><button class='layui-btn layui-btn-warm layui-btn-xs' onclick='deleteOne("+d.id+")'><i class='layui-icon layui-icon-delete' ></i>删除</button>";}</script>
</body>
</html>saveMenu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加或者修改菜单</title>
<link rel="stylesheet" href="/static/layui/css/layui.css"></link>
<style type="text/css">table tr td{padding: 10px;}</style>
</head>
<body>
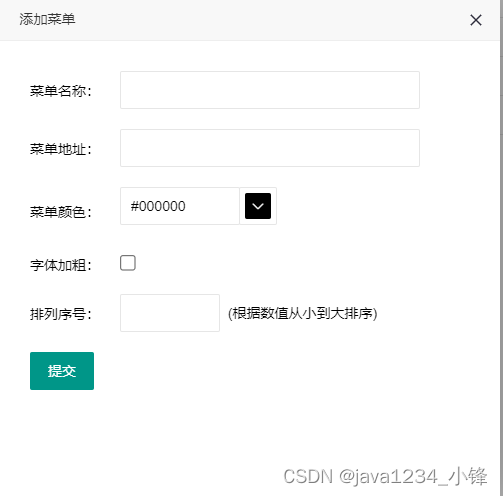
<div style="padding: 20px"><form method="post" ><table><tr><td>菜单名称:</td><td><input type="text" id="name" name="name" class="layui-input" style="width: 300px"/></td></tr><tr><td>菜单地址:</td><td><input type="text" id="url" name="url" class="layui-input" style="width: 300px"/></td></tr><tr><td>菜单颜色:</td><td><div class="layui-form-item" style="margin-bottom: 0px;"><div class="layui-input-inline" style="width: 120px;"><input type="text" id="color" name="color" placeholder="请选择颜色" class="layui-input" ></div><div class="layui-inline" style="left: -11px;"><div id="color-form"></div></div></div></td></tr><tr><td>字体加粗:</td><td><input type="checkbox" id="strong" name="strong" style="zoom:120%;"/></td></tr><tr><td>排列序号:</td><td><input type="text" id="sort" name="sort" class="layui-input" style="width: 100px;display: inline;"/> <span>(根据数值从小到大排序)</span></td></tr><tr><td><button class="layui-btn" onclick="submitData();return false;">提交</button></td><td><font id="errorInfo" color="red"></font></td></tr></table></form>
</div>
<script src="/static/layui/layui.js"></script>
<script src="/static/js/jquery.js"></script>
<script src="/static/js/common.js"></script>
<script type="text/javascript">layui.use(['colorpicker','form'], function(){var colorpicker = layui.colorpicker;var form = layui.form;colorpicker.render({elem: '#color-form',color: '#000000',done: function(color){$('#color').val(color);}});});function submitData(){var name=$("#name").val().trim();var url=$("#url").val().trim();var color=$("#color").val().trim();var sort=$("#sort").val().trim();if(name=="") {$("#errorInfo").text("请输入菜单名称!");$("#name").focus();return false;}if(url=="") {$("#errorInfo").text("请输入菜单地址!");$("#url").focus();return false;}if(sort=="") {$("#errorInfo").text("请输入排列序号!");$("#sort").focus();return false;}if (!(/(^[1-9]\d*$)/.test(sort))) {$("#errorInfo").text("排列序号必须是正整数!");$("#sort").focus();return false;}var id=getQueryVariable("id");if(id){$.post("/admin/menu/save",{id:id,name:name,url:url,sort:sort,color:color,strong:$("#strong").is(':checked')},function(result){if(result.success){layer.alert('修改成功!',function () {parent.reloadPage();});}else{$("#errorInfo").text(result.errorInfo);}},"json");}else{$.post("/admin/menu/save",{name:name,url:url,sort:sort,color:color,strong:$("#strong").is(':checked')},function(result){if(result.success){layer.alert('添加成功!',function () {parent.reloadPage();});}else{$("#errorInfo").text(result.errorInfo);}},"json");}}function getQueryVariable(variable){var query = window.location.search.substring(1);var vars = query.split("&");for (var i=0;i<vars.length;i++) {var pair = vars[i].split("=");if(pair[0] == variable){return pair[1];}}return(false);}$(function(){var id=getQueryVariable("id");if(id){$.post("/admin/menu/findById",{id:id},function(result){if(result.success){var menu=result.menu;$("#name").val(menu.name);$("#url").val(menu.url);$("#color").val(menu.color);$("#strong").attr("checked",menu.strong);$("#sort").val(menu.sort);}else{layer.alert('服务器加载有问题,请联系管理员!');}},"json");}else{$("#color").val("#000000");}});</script>
</body>
</html>