引言:花了一晚上的时间,终于把问题解决了,一开始后端做完后,用apifox所有接口测试都是可以的,但当前端跑起来后发现接收不到后端的数据。
当我写完前后端,主页面和获取当前页面信息接口后,配置了cros注解
@CrossOrigin我一开始使用接口文档做了后端接口测试,测试发现当访问主页面时前端能成功接受到数据,本以为皆大欢喜了,在当我接入获取当前信息接口时并测试时发现获取不到信息,我又使用apifox进行测试接口能够获取到数据,于是我使用F12进行调试。
登录:

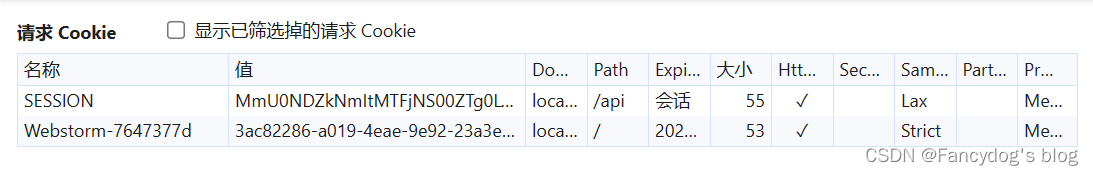
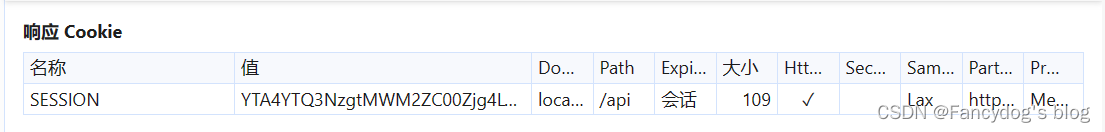
获取当前信息:

浏览器第一次访问时会获得sessionid存在cookie中,后续访问如果有session存着,获取当前信息时会直接用,但是并没有,由上面可以知道后端重新返回了一个sessionId给前端,导致访问后端时由于sessionId不匹配,最终无法获取到登录账号的当前用户信息。
然后又经过多次调试,最终解决了这个问题,下面把方案放上来:
首先是前端,在vue的main.js中加上这个
axios.defaults.withCredentials = true;在后端用配置类解决跨域问题
另一方面是corsfilter,这个会先于拦截器执行,解决跨域问题
package com.wcw.usercenter.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {private CorsConfiguration corsConfig(){CorsConfiguration corsConfiguration = new CorsConfiguration();corsConfiguration.addAllowedHeader("*"); //允许所有请求头corsConfiguration.addAllowedMethod("*"); //允许所有请求方法corsConfiguration.setAllowCredentials(true);//是否允许证书corsConfiguration.addAllowedOrigin("http://localhost:5173/"); //允许所有的请求类型corsConfiguration.setMaxAge(3600L);return corsConfiguration;}@Beanpublic CorsFilter corsFilter(){//存储request与跨域配置信息的容器,基于url的映射UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**",corsConfig());return new CorsFilter(source);}}






![[GYCTF2020]Ezsqli1](https://img-blog.csdnimg.cn/direct/6d883a24e69145739c5bd56bf3cdf0a1.png)