一、代码下载
网址:
用户管理第一节课,阿里生成代码包-CSDN博客

二、项目步骤,参考从
网址:
一、第一节课,用户管理--后端初始化,项目调通-CSDN博客
从这里开始跟随
(一)、跟随步骤补充
1.1 来源,从3开始,连接数据库,无异常。

1.1.1 翻工异常, 0 of 8,不匹配
原因:数据库表的问题

1.1.2 解决方法,选中 0 of 8,


1.1.3 发现表的数据,无异常,与原先创建的数据一致



2.1从四开始 【目的,测试MySQL是否能正常使用】

2.2.1四跳过,创建表,上方解决了

2.2.2 注意事项,一个项目一个库
3.1 从五开始
网址:
最终效果图

1)需完成创建表,如果表已经存在,需删除
明白:
DROP TABLE `user`;&
DROP TABLE IF EXISTS `user`;2)创建表,列表的名称
3)插入数据
数据代码
DROP TABLE `user`;CREATE TABLE `user`
(id BIGINT NOT NULL COMMENT '主键ID',name VARCHAR(30) NULL DEFAULT NULL COMMENT '姓名',age INT NULL DEFAULT NULL COMMENT '年龄',email VARCHAR(50) NULL DEFAULT NULL COMMENT '邮箱',PRIMARY KEY (id)
);INSERT INTO `user` (id, name, age, email) VALUES(1, 'Jone', 18, 'test1@baomidou.com'),(2, 'Jack', 20, 'test2@baomidou.com'),(3, 'Tom', 28, 'test3@baomidou.com'),(4, 'Sandy', 21, 'test4@baomidou.com'),(5, 'Billie', 24, 'test5@baomidou.com');3.1.1 注意事项1,转到console


3.1.1 注意事项2,代码选中运行
选中代码,再去执行


3.1.2 代码来源
网址:
快速开始 | MyBatis-Plus (baomidou.com)


3.2 依赖引入,放在 pom.xml 下
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version></dependency>
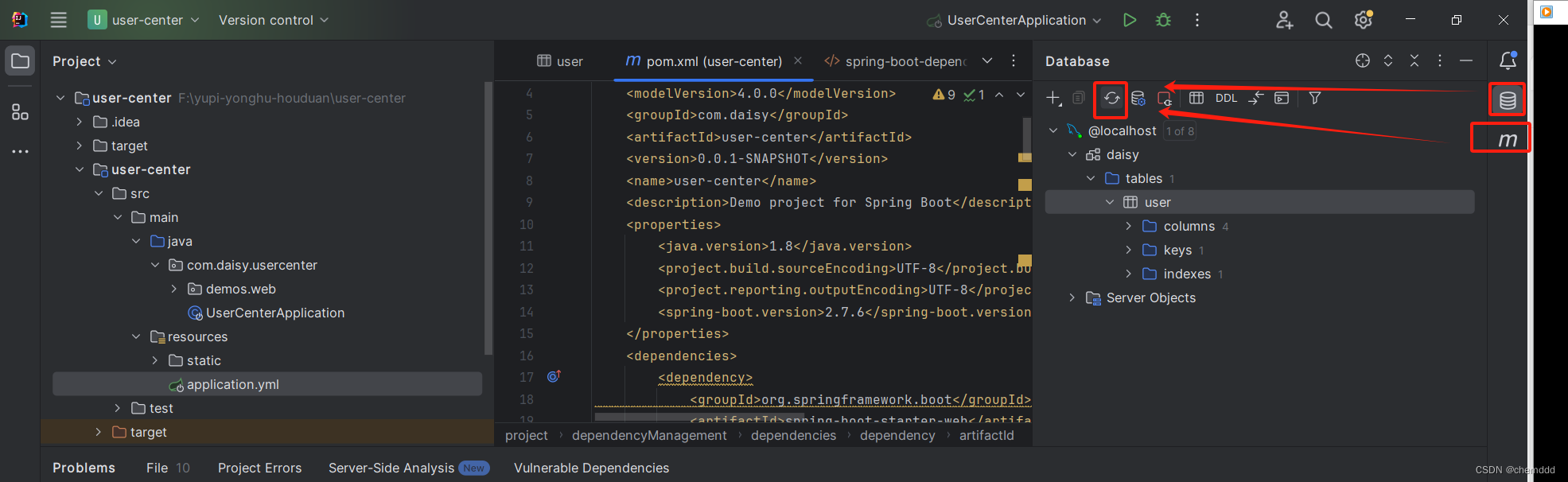
3.2.1效果如下

数据库 & maven 都得刷新

4.1从六开始
4.1.1 改名
application.yml

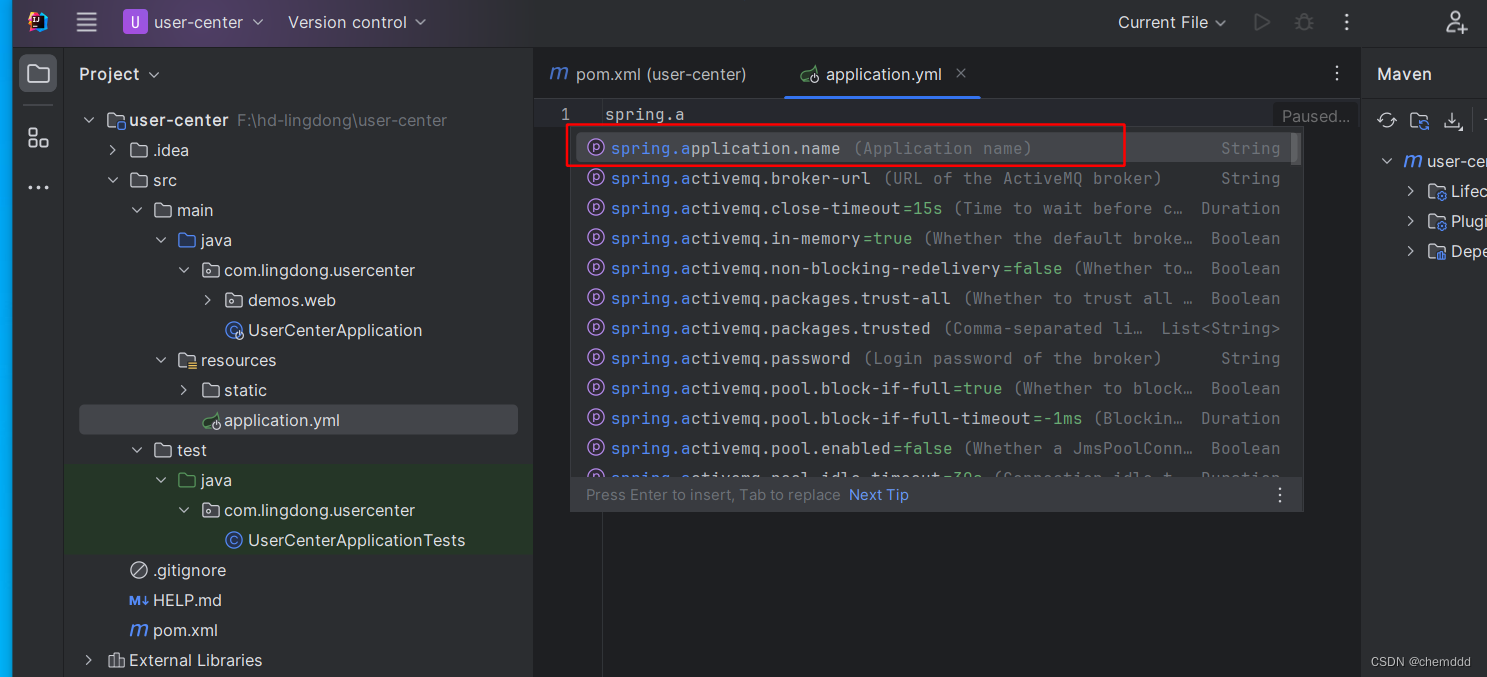
4.1.1.1 写代码,并按回车
spring:application:name: user-center#DataSource Configdatasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/daisyusername: password: server:port: 8080
【一】


【二】



【三】

【四】

5.1从七开始
来源:
快速开始 | MyBatis-Plus (baomidou.com)

5.1.1 新建 mapper 文件夹


5.1.2 添加
@MapperScan("com.baomidou.mybatisplus.samples.quickstart.mapper")
5.1.3 更改路径并复制,替换掉,使其不报错


复制路径哈

5.1.4 在mapperscan 处 ALT + Enter
 6.1 从八开始
6.1 从八开始
来源:
快速开始 | MyBatis-Plus (baomidou.com)


7.1 从九开始
来源:

7.1.1 新建 UserMapper

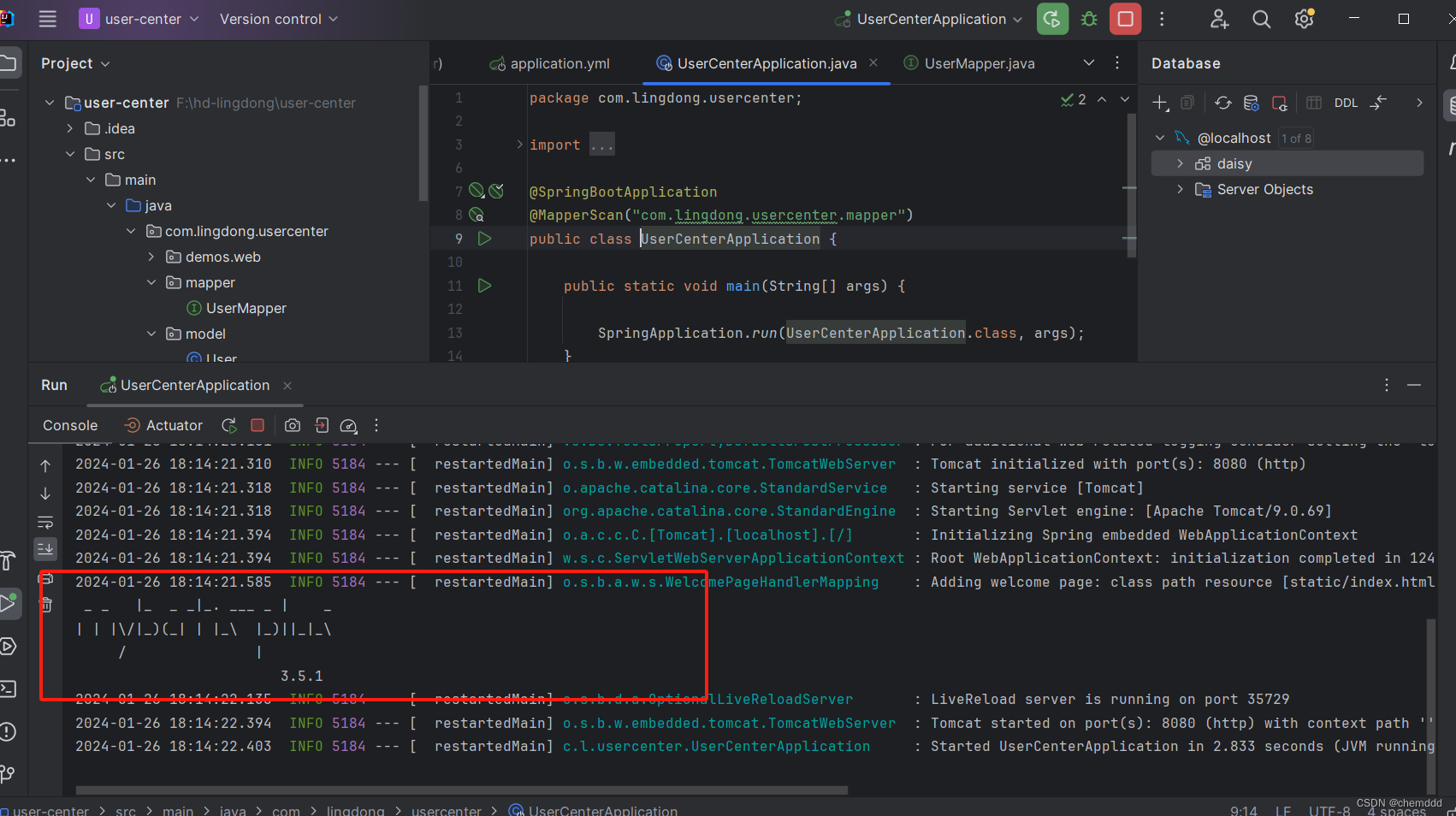
看图片
一、第一节课,用户管理--后端初始化,项目调通-CSDN博客

:
:

8 运行看下,报不报错

9 不报错,通过










![[MRCTF2020]Ez_bypass1](https://img-blog.csdnimg.cn/direct/53bf51419c1d4b669e038a118fb983bf.png)