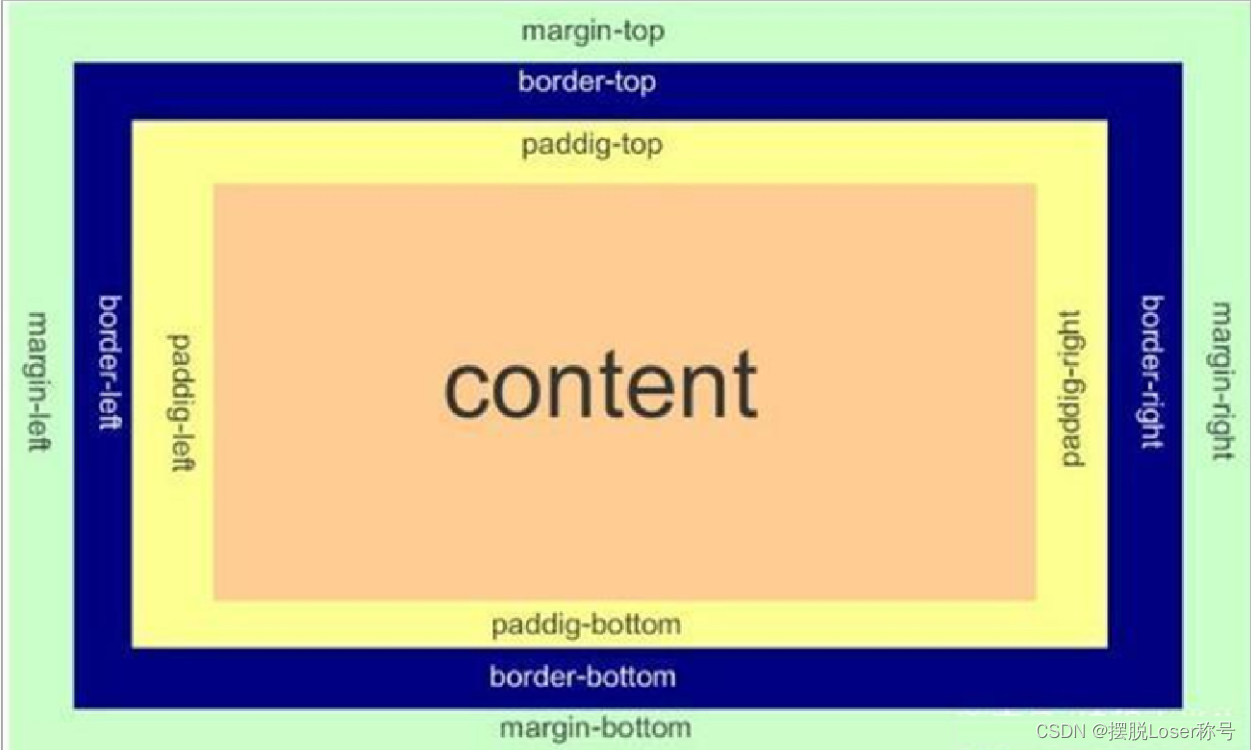
1.盒子模型的组成
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:
边框、外边距、内边距、和实际内容

2.边框(border)
2.1 边框的使用
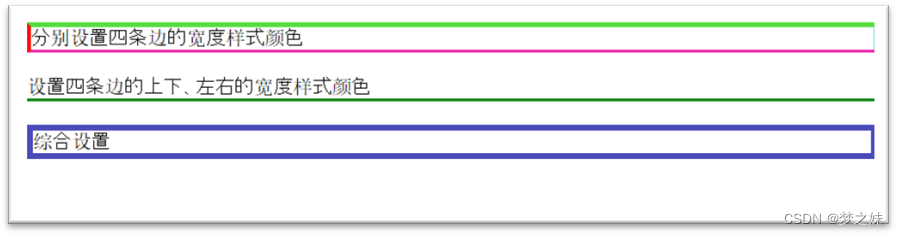
1、border设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色

2、语法
border : border-width || border-style || border-color;

边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
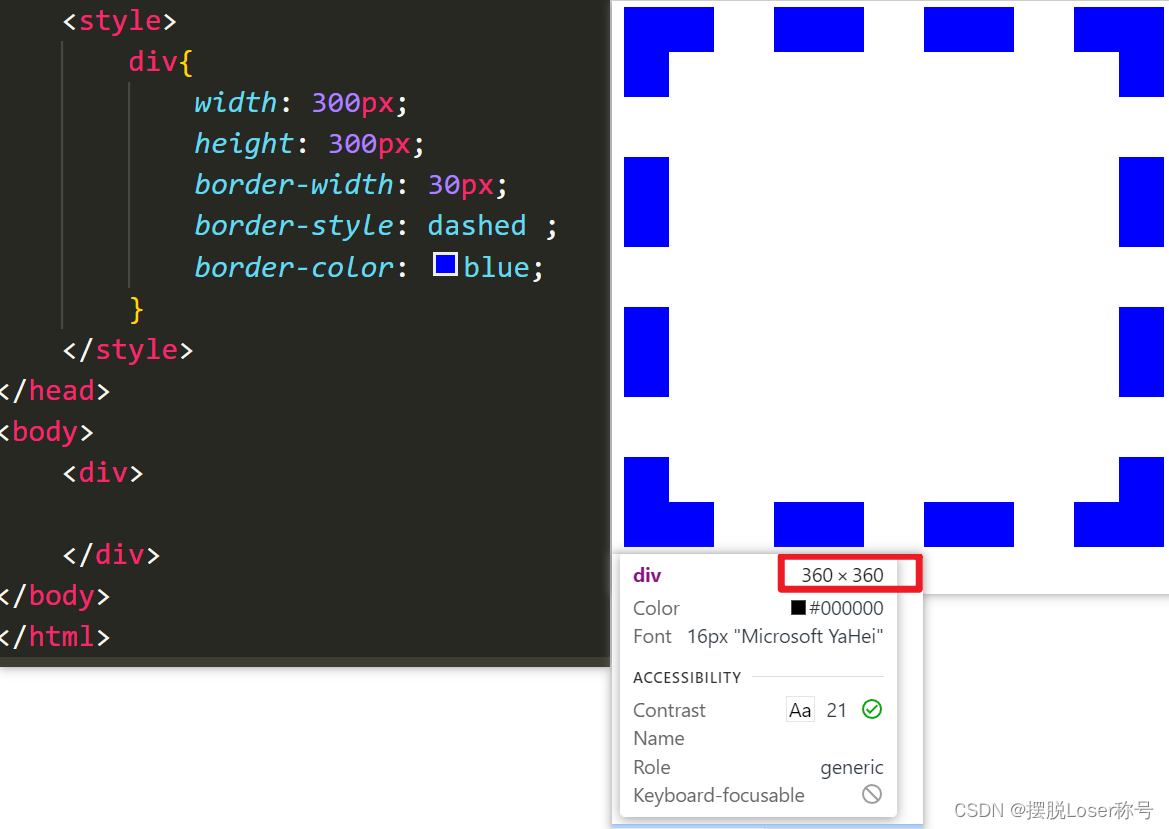
- dashed:边框为虚线
- dotted:边框为点线

3、边框的合写分写
边框简写:
border: 1px solid red; /* 宽度,样式,颜色 */
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
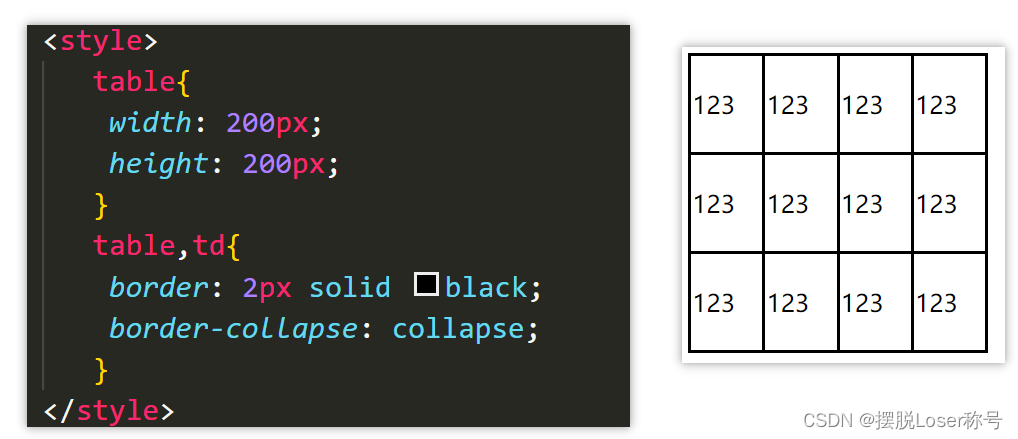
2.2 表格的细线边框
1、border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2、语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起

2.3 边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
3.内边距(padding)
3.1 内边距的使用方式
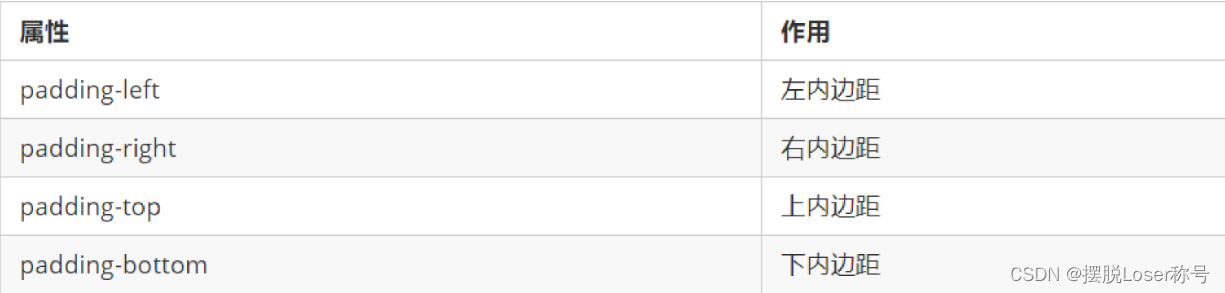
1、padding 属性用于设置内边距,即边框与内容之间的距离。
2、语法:
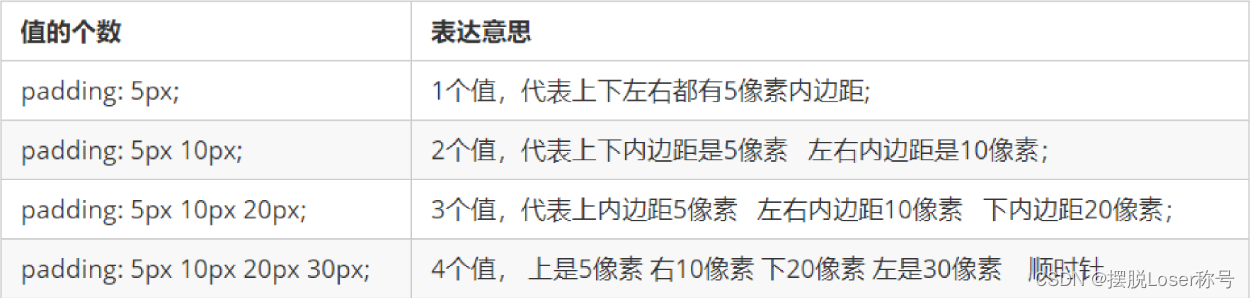
合写属性:

分写属性:

3.2 内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小(增大)。

2、内边距对盒子大小的影响:
- 如果盒子
已经有了宽度和高度,此时再指定内边框,会撑大盒子。 - 如何盒子
本身没有指定width/height属性,则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
4.外边距(margin))
4.1 外边距的使用方式
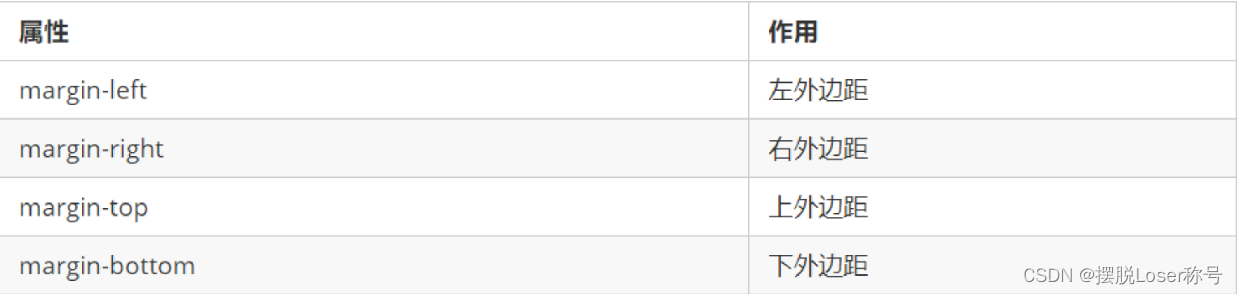
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

4.2 外边距典型应用
外边距可以让块级盒子水平居中的两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
4.3 盒子塌陷的两种情况
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
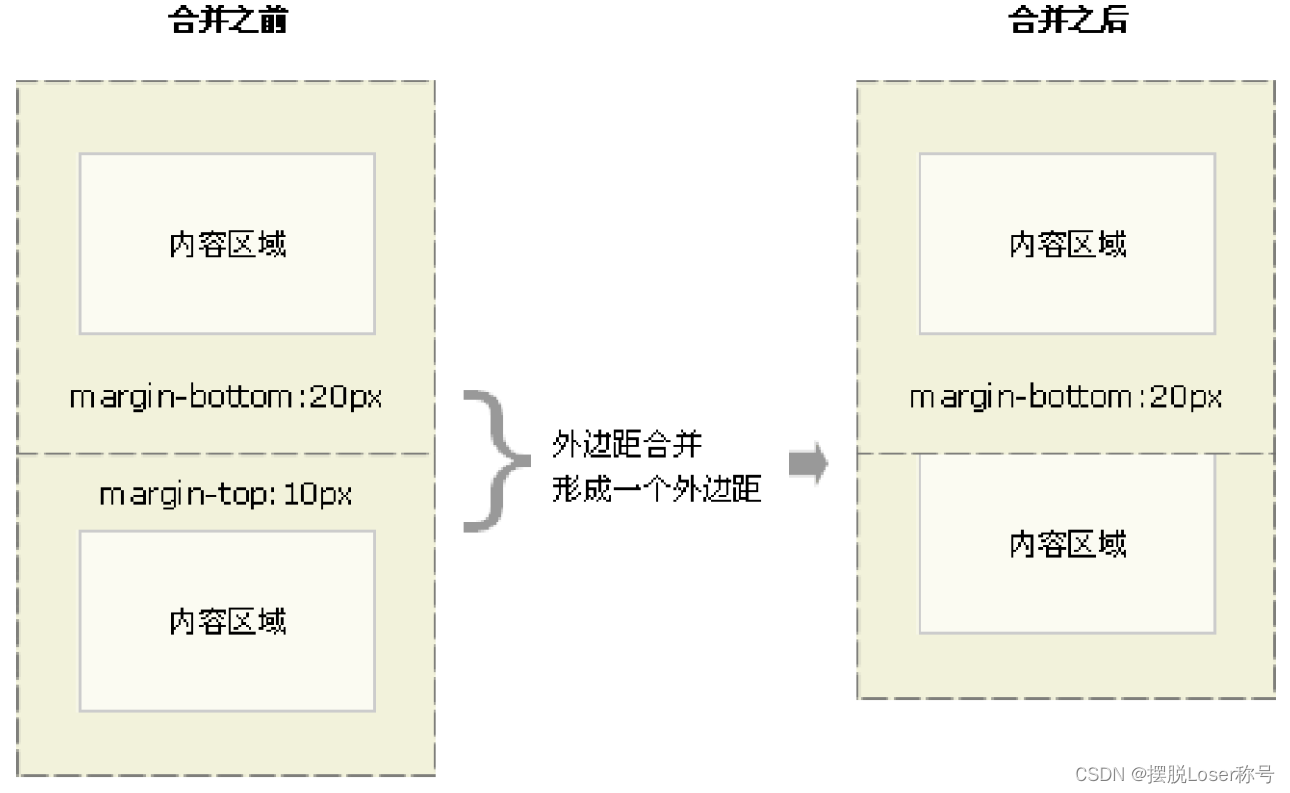
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案: 尽量只给一个盒子添加 margin 值。
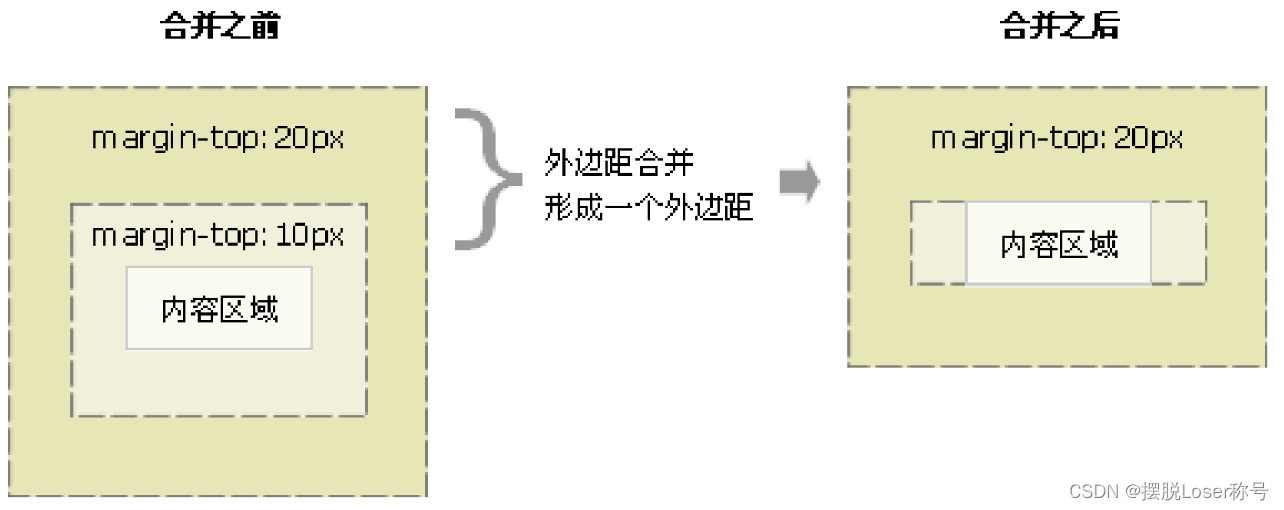
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- 可以为
父元素定义上边框。 - 可以为
父元素定义上内边距。 - 可以为
父元素添加 overflow:hidden。
4.4 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了