< h1style = " color : red" > </ h1> <style>标签将CSS代码直接嵌入HTML文件中,而不需要将CSS代码单独放在外部文件中。这种方式被称为内部样式。当然,css3也可以用这种方法。注意,别忘了写在head内部:< head> < metacharset = " UTF-8" > < title> </ title> < style> h1 { color : red; } </ style> </ head> < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " my_css.css" > </ head> < body> h1 { color : red; }
< style> @import url ( "my_css.css" ) ; </ style>
< style> h1 { color : #123456; background : #3cbda6; border-radius : 24px; font-size : 30px} </ style>
< h1class = " Lingxiao" > </ h1> < style> .Lingxiao { color : red; } </ style>
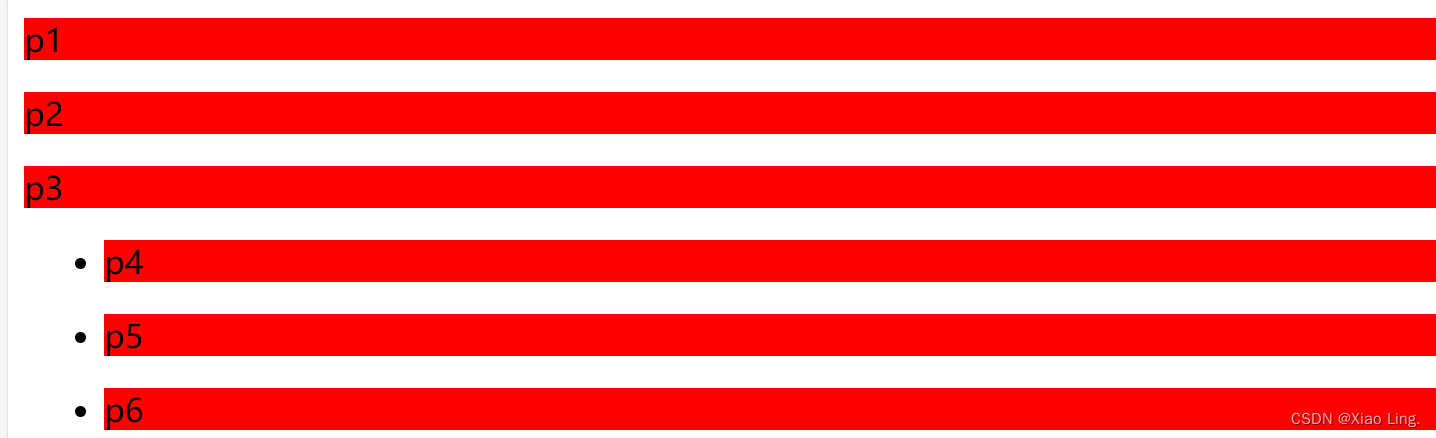
< head> < metacharset = " UTF-8" > < title> </ title> < style> #Lingxiao { color : red; } </ style> </ head> < body> < h1id = " Lingxiao" > </ h1> < h1> </ h1> < style> body p { background : red; }
</ style> < body> < p> </ p> < p> </ p> < p> </ p> < ul> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> </ ul> </ body>
< style> body>p { background : red; }
</ style> < body> < p> </ p> < p> </ p> < p> </ p> < ul> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> </ ul> </ body>
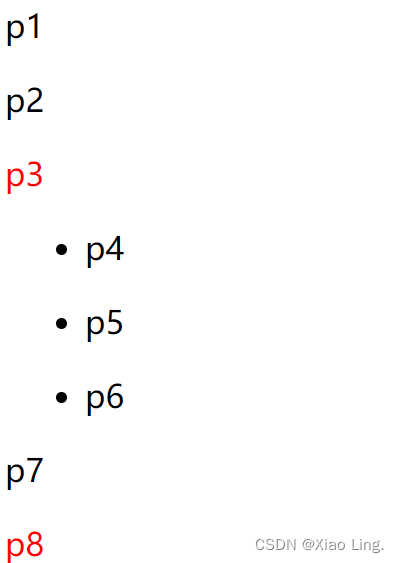
< head> < metacharset = " UTF-8" > < title> </ title> < style> .active+p { color : red; } </ style> </ head> < body> < p> </ p> < pclass = " active" > </ p> < p> </ p> < ul> < li> < p> </ p> </ li> < li> < pclass = " active" > </ p> </ li> < li> < p> </ p> </ li> </ ul> < pclass = " active" > </ p> < p> </ p> </ body>
p6元素是li元素内部的p元素,而不是直接跟在p5元素后面的兄弟元素。因此,根据HTML结构,p6元素不符合.active+p选择器的条件,所以它不会被选择并且颜色不会变成红色。< head> < metacharset = " UTF-8" > < title> </ title> < style> .active~p { color : red; } </ style> </ head> < body> < pclass = " active" > </ p> < p> </ p> < p> </ p> < ul> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> </ ul> < p> </ p> </ body>
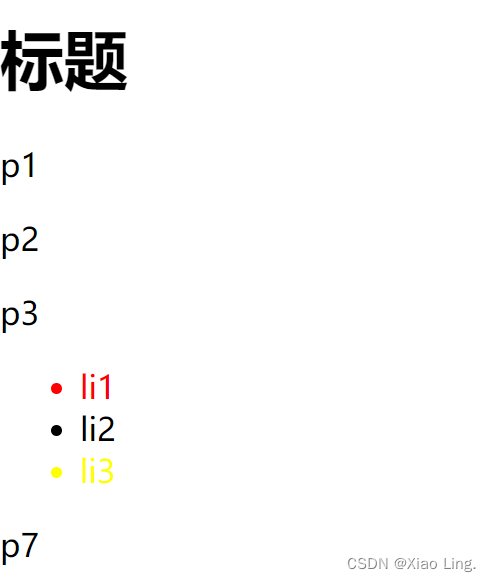
< style> ul li:first-child { color : red; } ul li:last-child { color : yellow; } p:nth-child(1) { color : pink; } </ style> </ head> < body> < h1> </ h1> < p> </ p> < p> </ p> < p> </ p> < ul> < li> </ li> < li> </ li> < li> </ li> </ ul> < p> </ p> </ body>
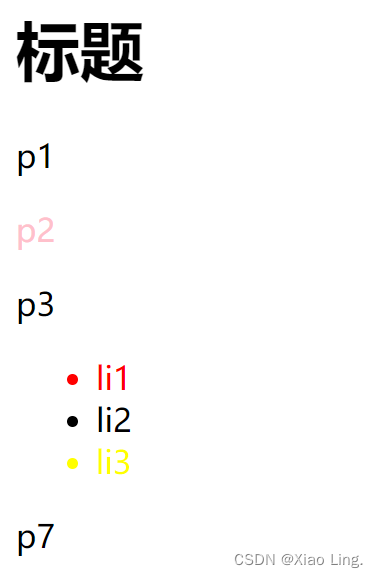
p:nth-child(2) { color : pink; }
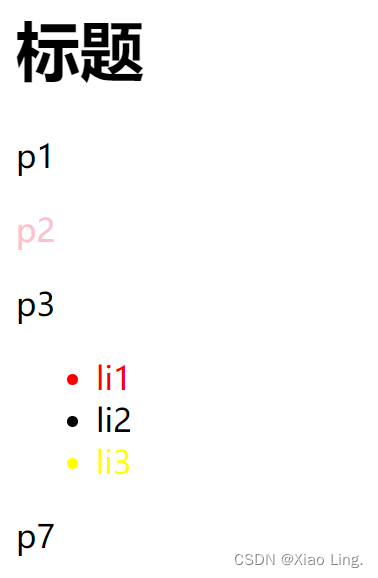
<style>ul li:first-child{color:red;}ul li:last-child{color:yellow;}p:nth-of-type(2){color:pink;}</style>
a:hover {
background : red;
}
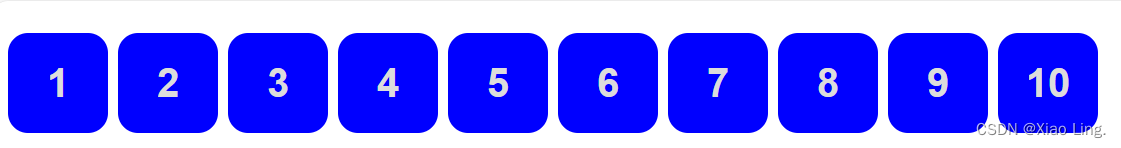
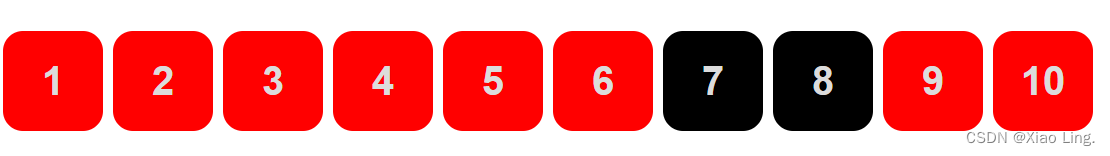
< style> .demo a { float : left; display : block; height : 50px; width : 50px; border-radius : 10px; background : red; text-align : center; color : gainsboro; text-decoration : none; margin-right : 5px; font : bold 20px/50px Arial; } </ style> </ head> < body> < pclass = " demo" > < ahref = " http://www.baidu.com" class = " links item first" id = " first" > </ a> < ahref = " http://blog.kuangstudy.com" class = " links item active" target = " _blank" title = " test" > </ a> < ahref = " images/123.html" class = " links item" > </ a> < ahref = " images/123.png" class = " links item" > </ a> < ahref = " images/123.jpg" class = " links item" > </ a> < ahref = " abc" class = " links item" > </ a> < ahref = " /a.pdf" class = " links item" > </ a> < ahref = " /abc.pdf" class = " links item" > </ a> < ahref = " abc.doc" class = " links item" > </ a> < ahref = " abcd.doc" class = " links item last" > </ a> </ p> </ body>
a[id] { background : yellow; }
a[id=first] { background : yellow;
}
a[class*="link"] {
background : blue;
}
a[href^=http] {
background : yellow;
}
a[href$=pdf] {
background : black;
}
<span id="title1" >双十二</span>要来了
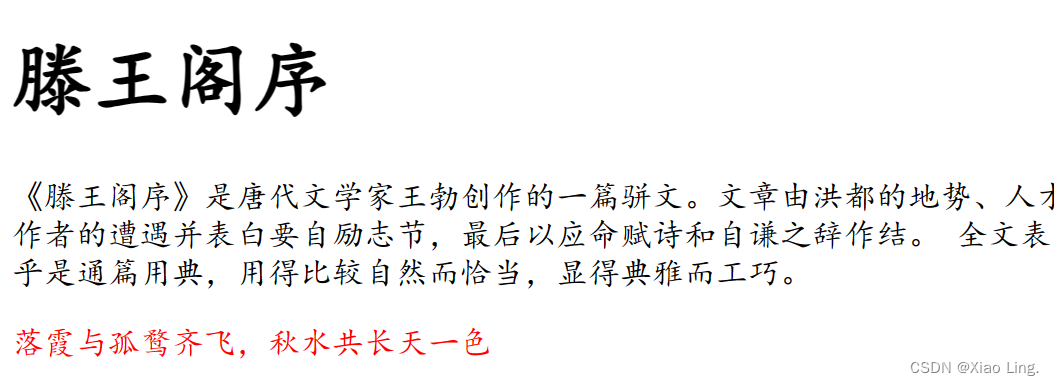
< style> body { font-family : 楷体; <!--字体样式-->} h1 { font-size : 40px; <!--字体大小-->} .p1 { font-weight : lighter; <!--字体粗细-->} .p2 { color : red; <!--颜色-->} </ style>
p { font : oblique bolder 16px "楷体" ;
}
h1 { color : #000000;
}
color : rgba ( 0, 255, 255, 0.5) ;
color : rgb ( 0, 0, 0) ;
text : align : left;
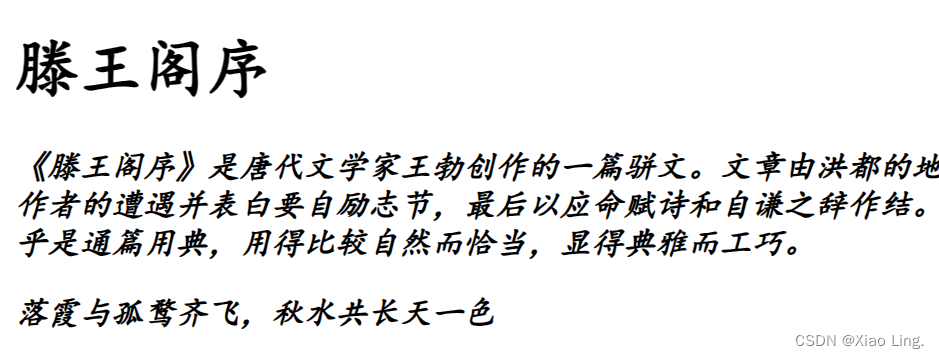
text : indent : 2em;
line-height : 300px;
text-decoration : line-through;
text-decoration : underline;
text-decoration : overline;
text-decoration : none;
<style>img,span { vertical-align : middle; }
</style>
text-shadow : #3cc7f5 10px 10px 10px;
< head> < metacharset = " UTF-8" > < title> </ title> < style> a { color : #000000; text-decoration : none; } a:hover { color : orange; font-size : 50px; //悬浮变大} a:active { color : green; } </ style> </ head> < body> < p> < ahref = " #" > </ a> </ p> </ body> <a href="#">hello,world</a>中的#表示尚未设置跳转,悬浮预览如下:
a:link { color : blue; } a:visited { color : pink; }
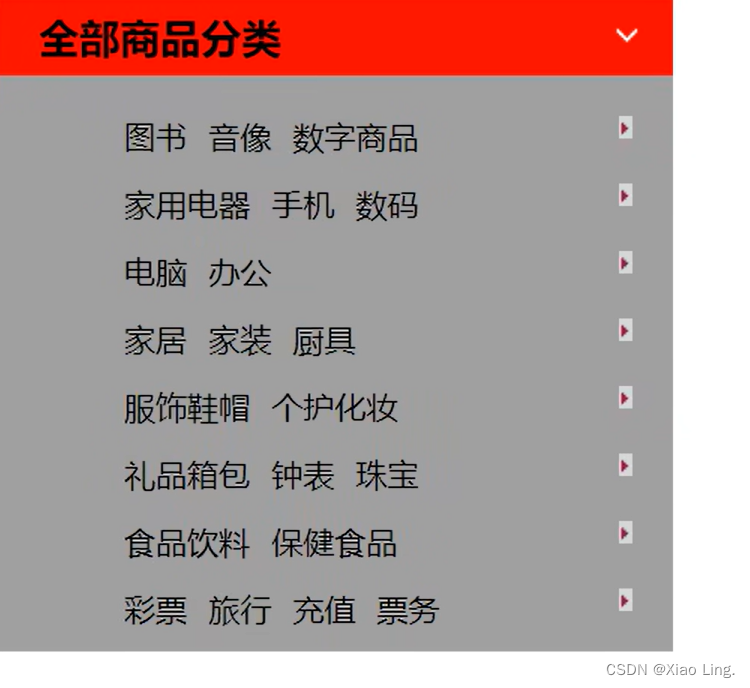
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < h2class = " title" > </ h2> < ul> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ li> </ ul> </ body> </ html>
<style>.title { font-size : 18px; font-weight : bold; text-indent : 1em; line-height : 35px; background : red; } ul { background : grey; } ul li { height : 30px; list-style : none; text-indent : 1em; } a { text-decoration : none; color : #000; font-size : 14px; } a:hover { color : orange; text-decoration : underline; } </style>
.title 类定义了标题的样式。它设置了字体大小为18像素,加粗,缩进1em,行高为35像素,并且背景颜色为红色。ul 元素样式定义了无序列表(ul)的样式。它设置了背景颜色为灰色。ul li 元素样式定义了无序列表项(li)的样式。它设置了每个列表项的高度为30像素,去掉了默认的列表标记,以及设置了文本缩进为1em。a 元素样式定义了超链接(a)的样式。它设置了文本装饰为无,颜色为黑色,字体大小为14像素。a:hover 伪类定义了超链接在鼠标悬停时的样式。它设置了颜色为橙色,并且添加了下划线。list-style : none : 去掉圆点circle : 空心圆decimsl : 数字square : 正方形
< divid = " nav" > </ div> #nav {
width : 300px;
background : grey;
}
< style> div { width : 1000px; height : 700px; border : 1px solid red; background-image : url ( "1.jpg" ) ; background-size : 50px 50px; } </ style> </ head> < body> < divclass = " div1" >
.div1 { background-repeat : no-repeat; background-repeat : repeat-x; background-repeat : repeat-y; }
.title { font-size : 18px; font-weight : bold; text-indent : 1em; line-height : 35px; background : red url ( "3.png" ) ; } ul { background : grey; } ul li { height : 30px; list-style : none; text-indent : 1em; background-image : url ( "3.png" ) ; background-repeat : no-repeat; background-position : 236px -5px; }
< head> < metacharset = " UTF-8" > < style> div { background : linear-gradient ( to right, #ff9966, #ff5e62) ; width : 300px; height : 500px; } </ style> </ head> < body> < div> </ div> </ body>
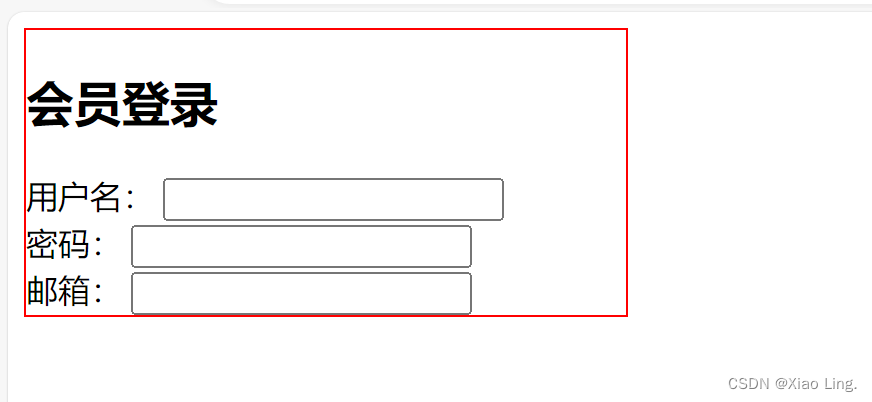
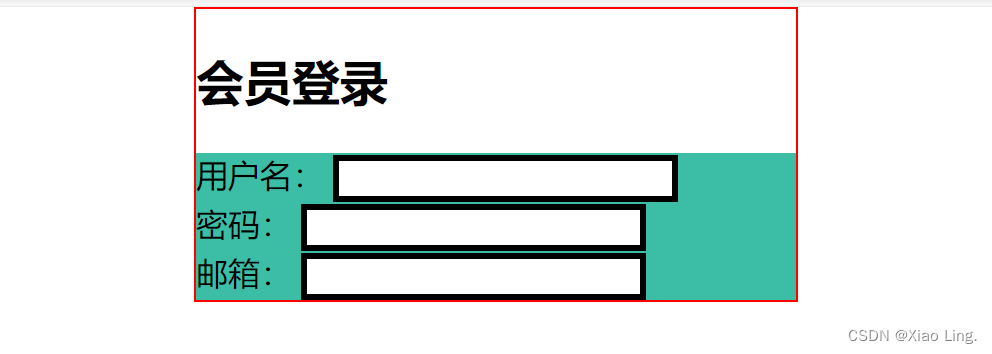
< style> #app { border : 1px solid red; width : 300px; } </ style> </ head> < body> < divid = " app" > < h2> </ h2> < formaction = " #" > < div> < span> </ span> < inputtype = " text" > </ div> < div> < span> </ span> < inputtype = " text" > </ div> < div> < span> </ span> < inputtype = " text" > </ div> </ form> </ div>
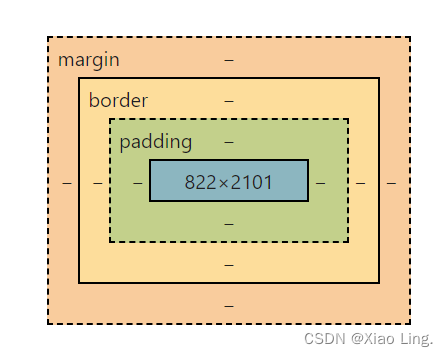
body { margin : 0; }
h1,ul,li,a,body { margin : 0; paddding : 0; text-decoration : none;
}
margin-left : 0;
margin-right : 0;
margin : 0 0 0 0;
margin : 0 auto;
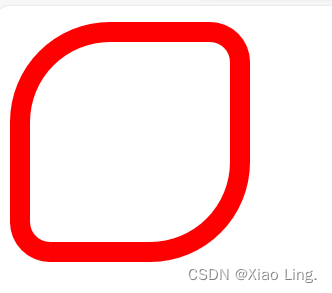
margin:0 auto居中不能直接让body居中,因为body实际上是一个全部,必须要有块元素,并且块元素有一定的宽度。< style> div { width : 100px; height : 100px; border : 10px solid red; border-radius : 50px 20px; } </ style> </ head> < body> < divid = " nav" > </ div> </ body> border-radius:50px 20px;,同理,两个参数表示正对角线,负对角线。
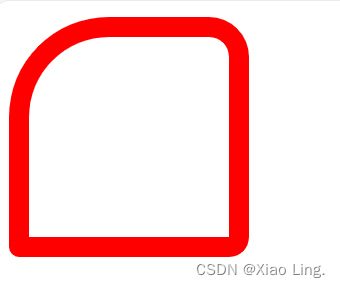
border-radius:50px 20px 10px 5px;4个参数表示左上,右上,右下,左下顺时针方向。
border-radius : 100px 100px;
div { width : 100px; height : 50px; border : 10px solid red; border-radius : 100px 100px 0px 0px; }
< style> div { width : 100px; height : 50px; border : 10px solid red; box-shadow : 10px 10px 10px yellow; } </ style>
margin:0 auto居中不能直接让body居中,因为body实际上是一个全部,必须要有块元素,并且块元素有一定的宽度。因为它设置的是模块在页面中的显示位置,而div中如果没有设置宽度所以和浏览器一样宽,就无法居中,代码如下:< style> div { width : 10px; height : 10px; box-shadow : 10px 10px 10px yellow; border-radius : 50px; margin : 0 auto; } img { width : 10px; height : 10px; } </ style> </ head> < body> < divid = " nav" > < imgsrc = " 1.jpg" > </ div> </ body>
h1~h6 p div 列表......
span a img strong
< style> div { width : 100px; height : 100px; border : 1px solid red; } span { width : 100px; height : 100px; border : 1px solid red; } </ style> </ head> < body> < divid = " nav" > </ div> < span> </ span> </ body>
display : block;
< style> div { width : 100px; height : 100px; border : 1px solid red; display : inline-block; } span { width : 100px; height : 100px; border : 1px solid red; display : inline-block; } </ style>
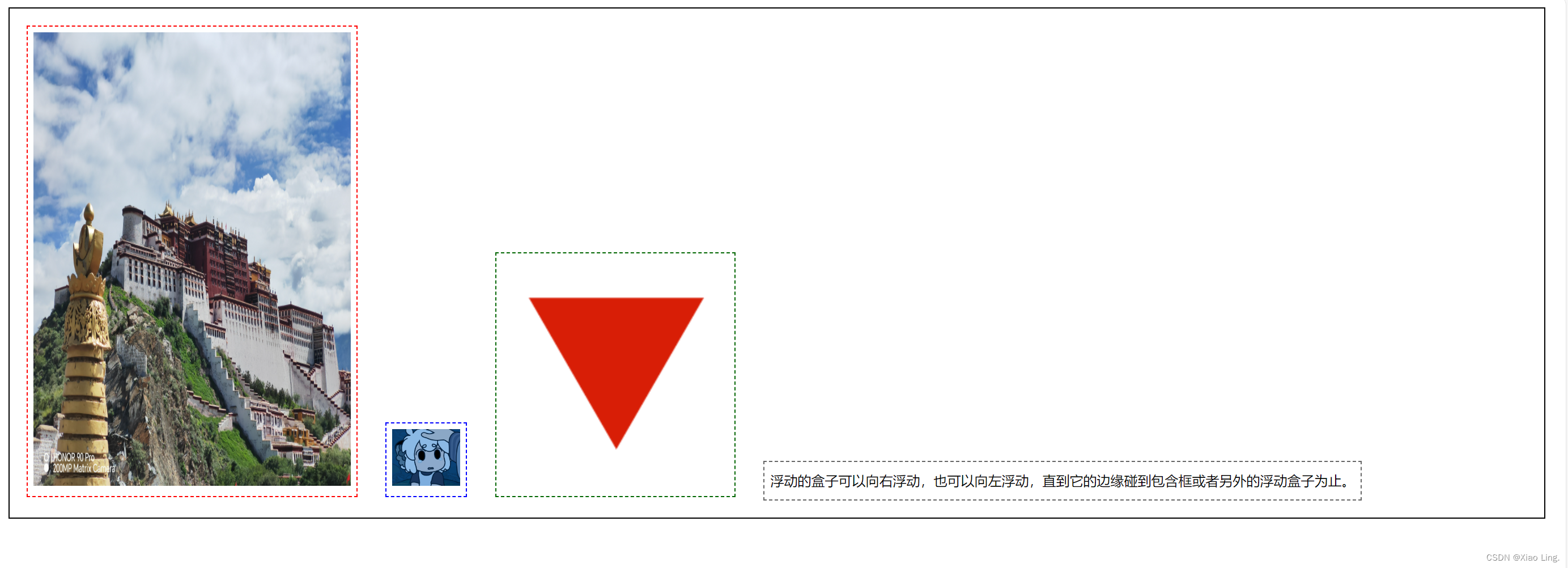
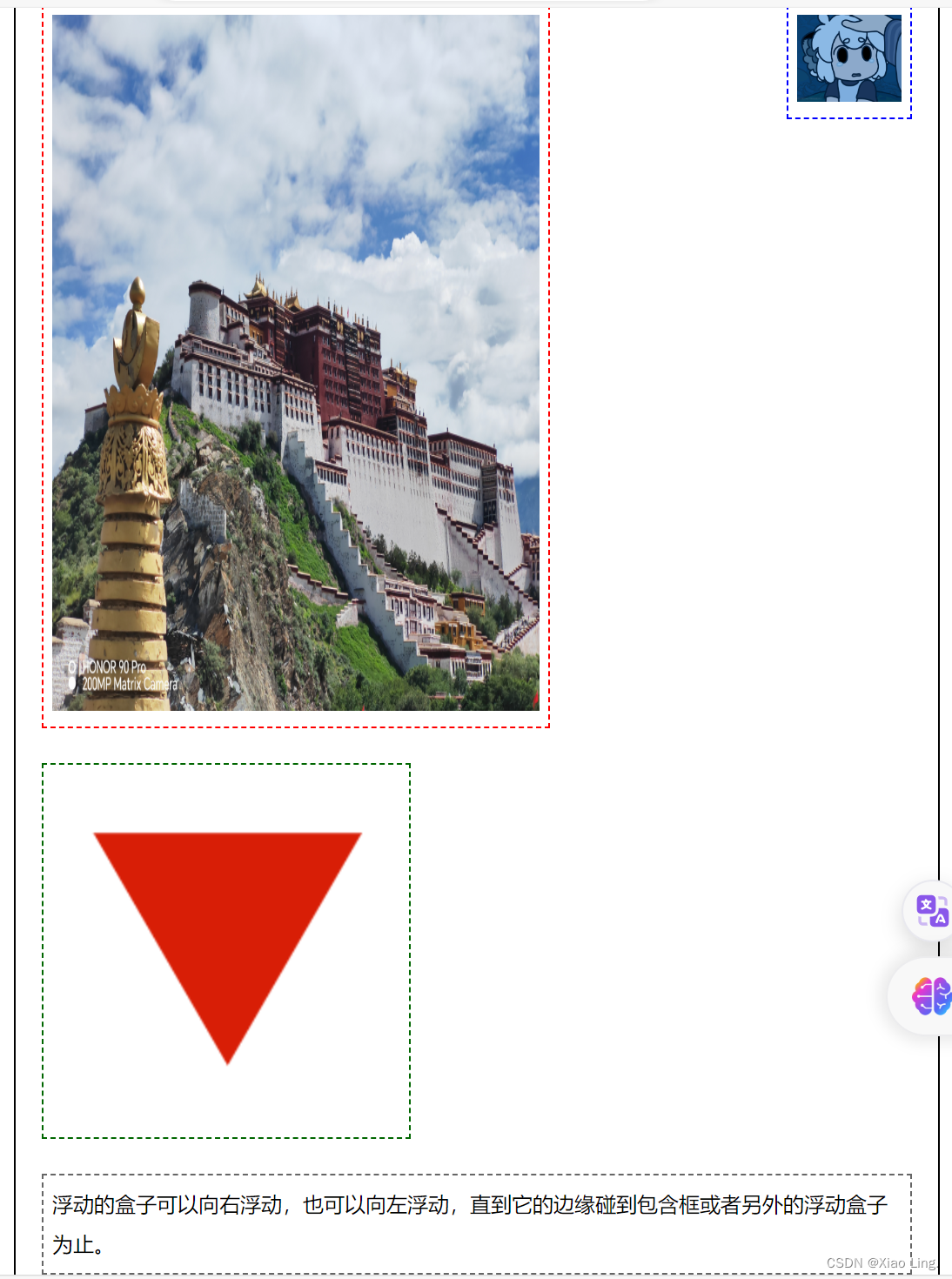
< head> < metacharset = " UTF-8" > < style> div { margin : 10px; padding : 5px; } #nav { border : 1px #000 solid;.p1 { border : 1px #F00 dashed; display : inline-block; } .p2 { border : 1px #00F dashed; display : inline-block; } .p3 { border : 1px #060 dashed; display : inline-block; } .p4 { border : 1px #666 dashed; display : inline-block; font-size : 12px; line-height : 23px; } } </ style> </ head> < body> < divid = " nav" > < divclass = " p1" > < imgsrc = " 1.jpg" height = " 400px" width = " 280px" alt = " " > </ div> < divclass = " p2" > < imgsrc = " 2.png" height = " 50px" width = " 60px" alt = " " > </ div> < divclass = " p3" > < imgsrc = " 3.png" alt = " " > </ div> < divclass = " p4" > </ div> </ div> </ body>
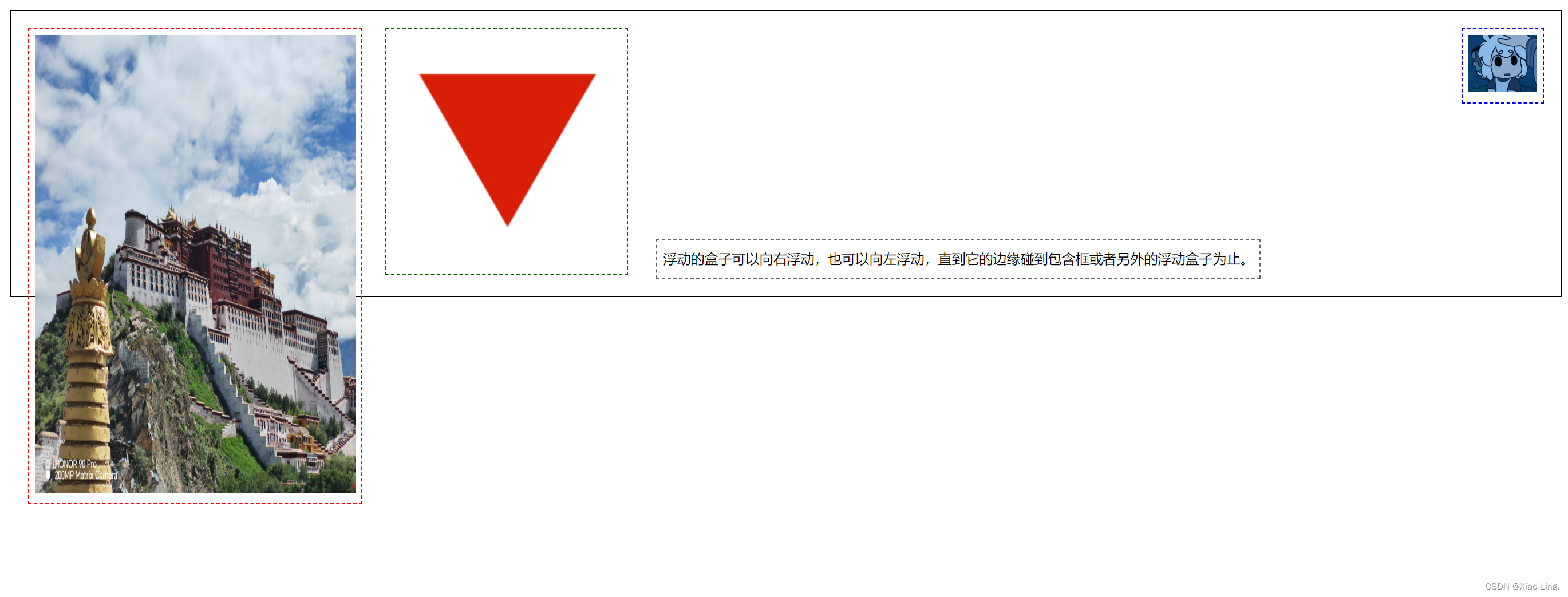
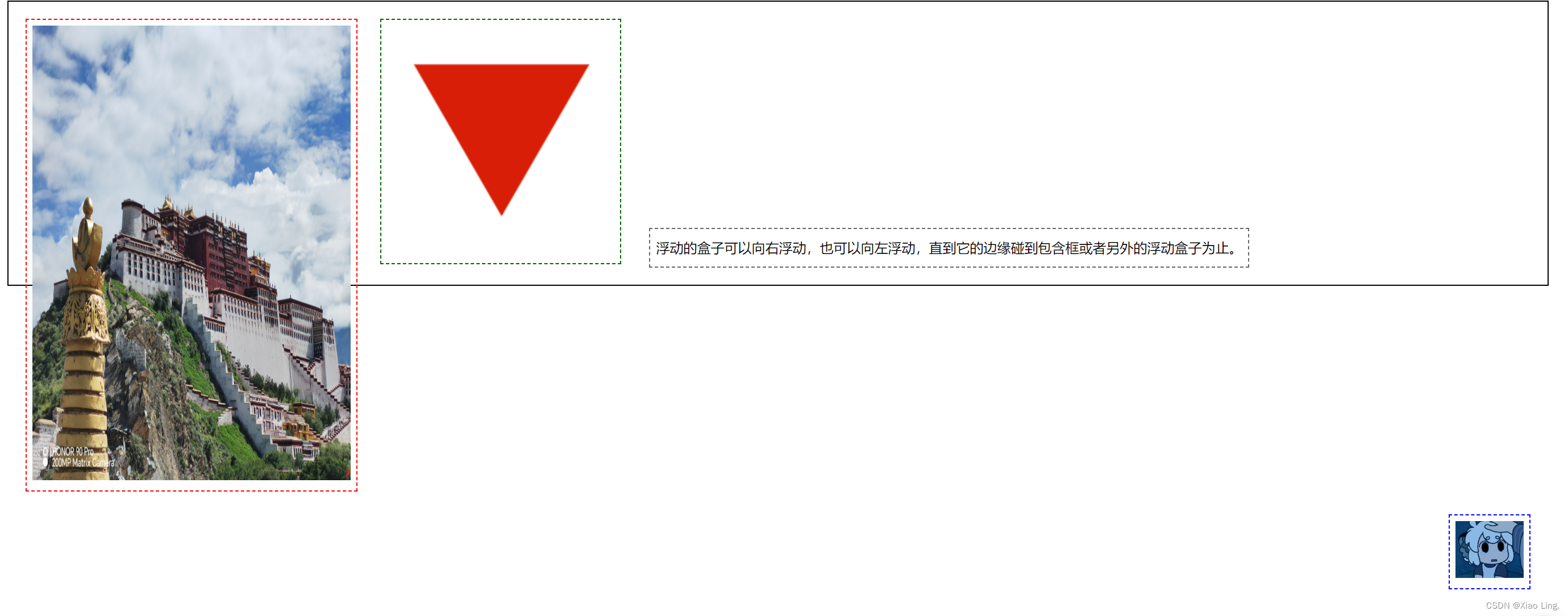
float:关键字进行操作:< style> div { margin : 10px; padding : 5px; } #nav { border : 1px #000 solid;.p1 { border : 1px #F00 dashed; display : inline-block; float : left; } .p2 { border : 1px #00F dashed; display : inline-block; float : right; } .p3 { border : 1px #060 dashed; display : inline-block; } .p4 { border : 1px #666 dashed; display : inline-block; font-size : 12px; line-height : 23px; } </ style>
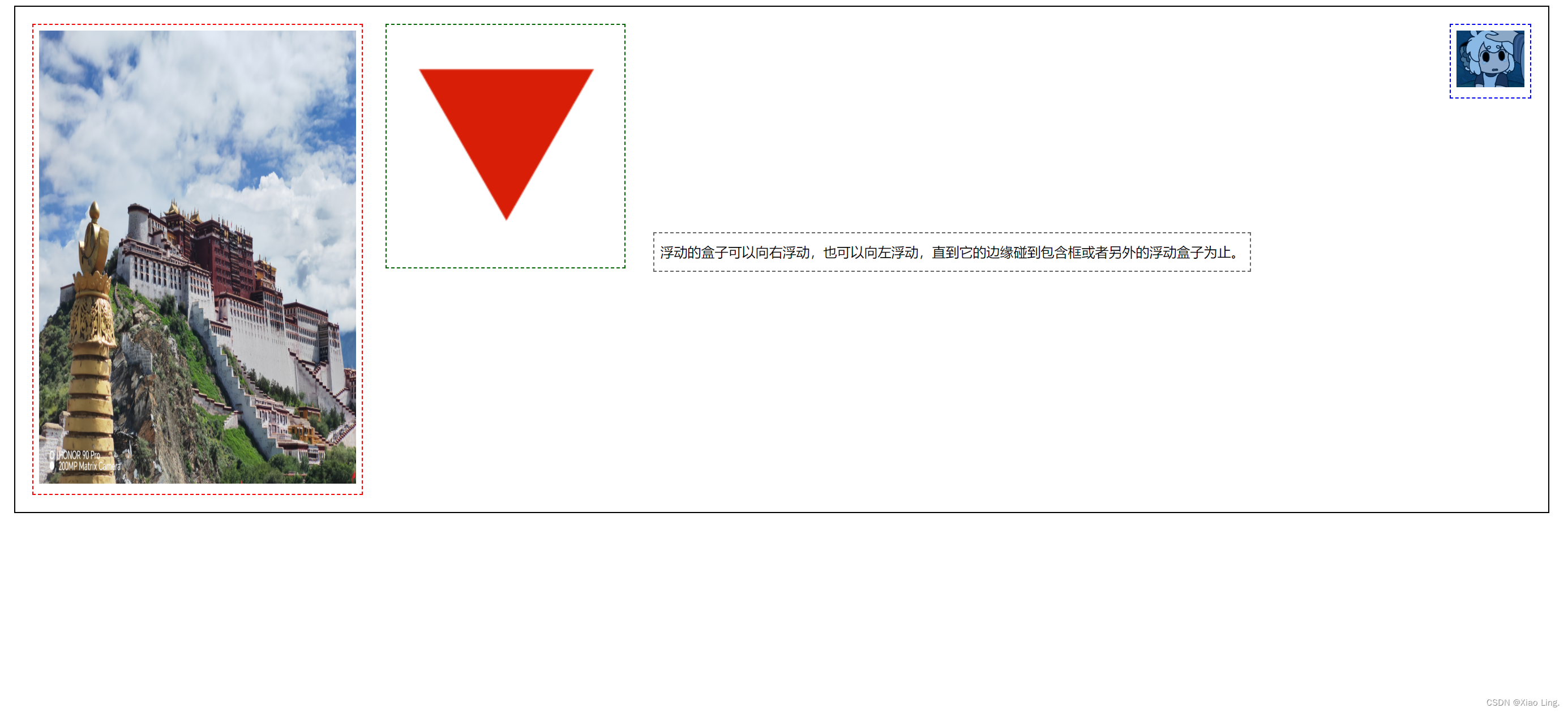
clear:关键字来改变这种情况:clear : right;
clear : left;
clear : both;
clear : none;
< divclass = " clear" > </ div> .clear { clear : both; margin : 0; padding : 0; }
overflow: visible;:默认值,内容会在容器外部可见,可能会溢出容器。overflow: scroll;:如果内容溢出容器,会显示滚动条以便查看超出的内容。overflow: auto;:如果内容溢出容器,会显示滚动条以便查看超出的内容,如果内容没有溢出则不显示滚动条。overflow: hidden;:超出容器的内容会被隐藏,不会显示在容器外部。#nav:after { content : '' ; display : block; clear : both; }
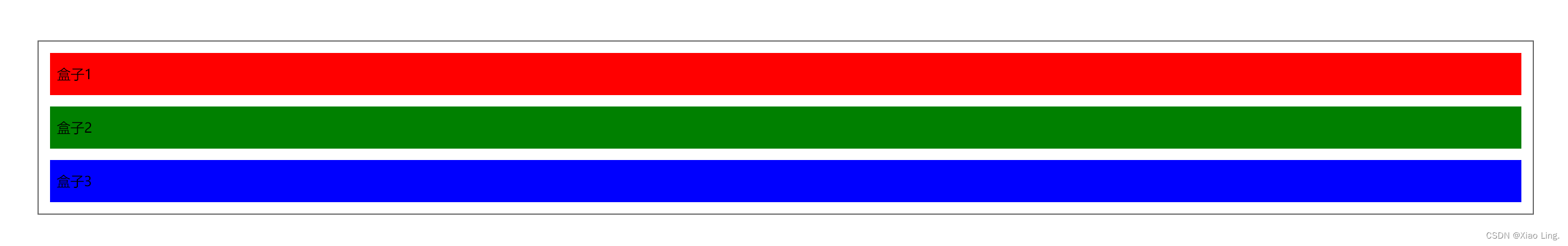
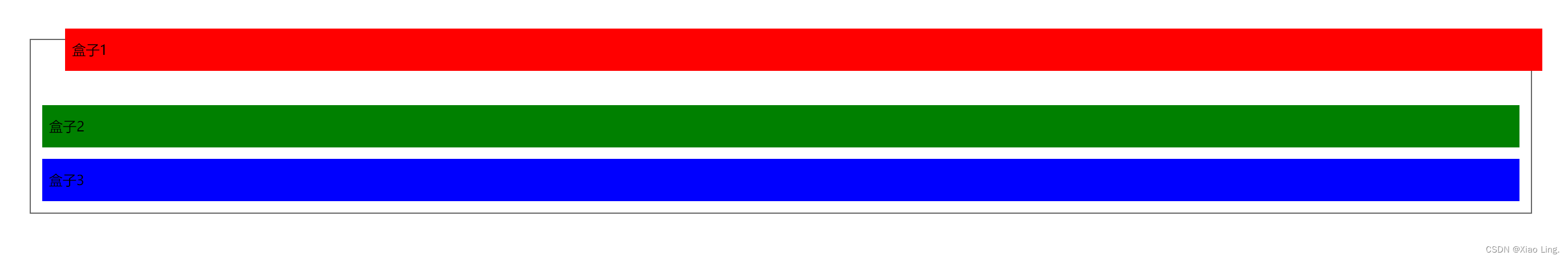
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < style> body { padding : 20px; } div { margin : 10px; padding : 5px; font-size : 12px; line-height : 25px; } #father { border : 1px solid #666; padding : 0; } #first { background-color : red; border : 1px dashed red; } #second { background-color : green; border : 1px dashed green; } #third { background-color : blue; border : 1px dashed blue; } </ style> </ head> < body> < divid = " father" > < divid = " first" > </ div> < divid = " second" > </ div> < divid = " third" > </ div> </ div> </ body> </ html>
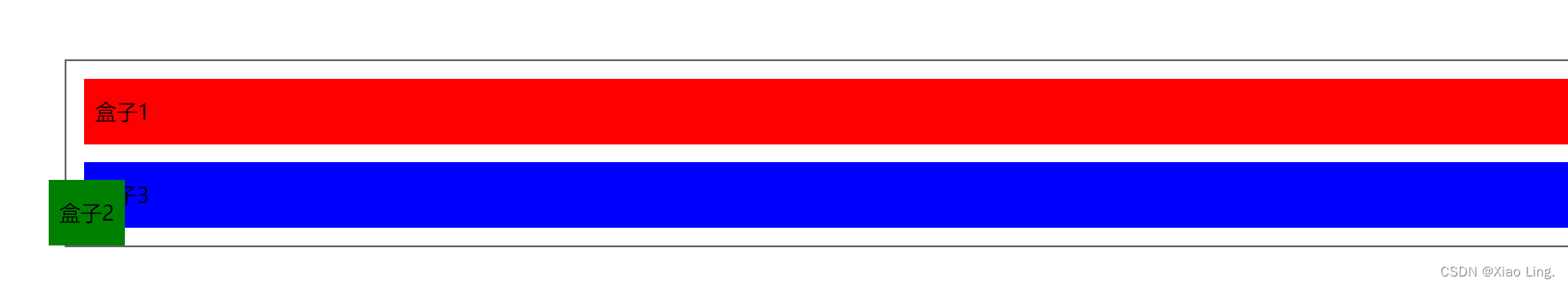
position : relative; top : -20px; left : 20px;
position : absolute;
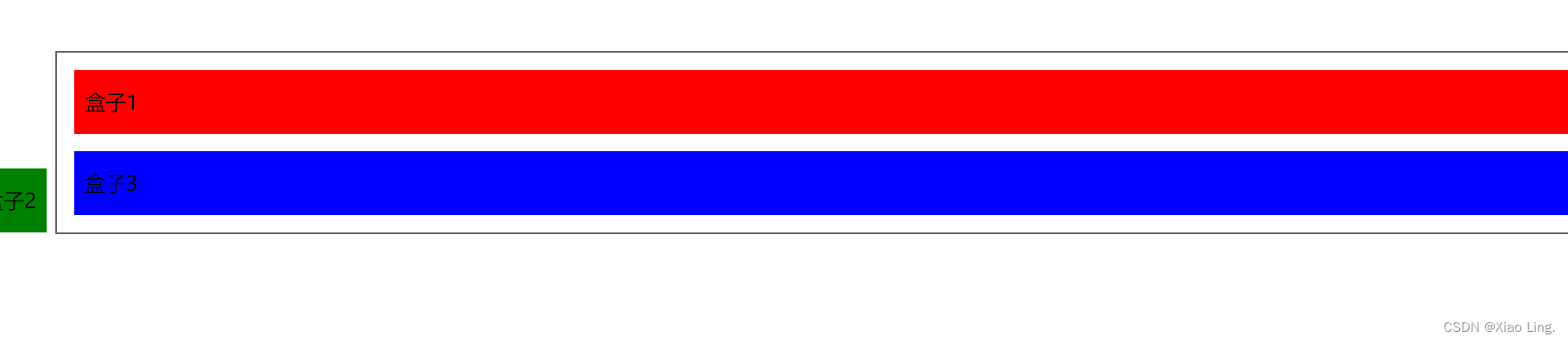
#father { border : 1px solid #666; padding : 0; position : relative; } #first { background-color : red; border : 1px dashed red; } #second { background-color : green; border : 1px dashed green; position : absolute; left : -20px; } #third { background-color : blue; border : 1px dashed blue; }
#father元素被设置为了相对定位(position: relative)。这意味着它成为了其子元素的定位上下文或包含块。因此,#second元素现在会相对于#father元素进行定位,而不再是相对于<html>元素。这是因为#father元素现在是#second元素最近的非静态定位的祖先元素。
#first { background-color : red; border : 1px dashed red; } #second { background-color : green; border : 1px dashed green; position : absolute; left : -20px; } #third { background-color : blue; border : 1px dashed blue; }
position : fixed;
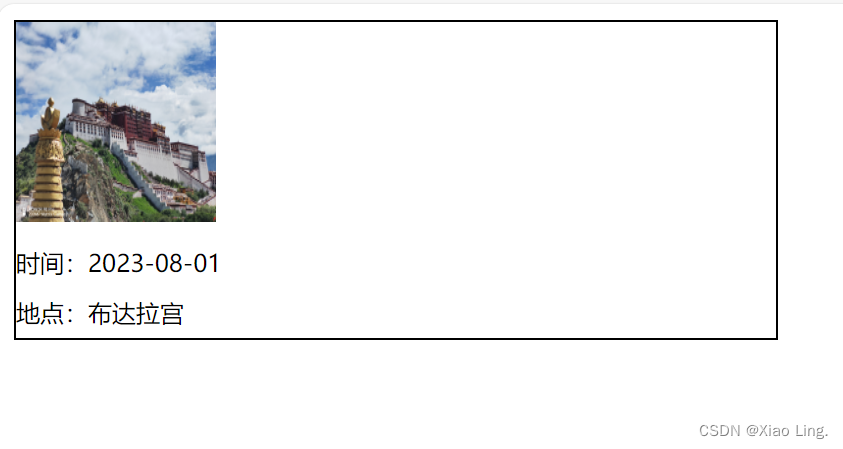
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < style> img { height : 100px; width : 100px; } #father { padding : 0px; margin : 0px; overflow : hidden; font-size : 12px; line-height : 25px; border : 1px #000 solid; width : 380px; } ul,li { padding : 0px; margin : 0px; } #father ul { position : relative; } .tiptext,.tipbg { position : absolute; width : 30px; height : 25px; top : 70px; } .tipbg { background : #000; } .tipbg { color : white; z-index : -1; } </ style> </ head> < body> < divid = " father" > < ul> < li> < imgsrc = " 1.jpg" alt = " " > </ li> < liclass = " tiptext" > </ li> < liclass = " tipbg" > </ li> < li> </ li> < li> </ li> </ ul> </ div> </ body> </ html>
opacity : 0.5;
filter : Alpha ( opacity=50) ;